- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Кодирование графической информации. Презентация к уроку информатики и ИКТ (9 класс)
Содержание
- 1. Кодирование графической информации. Презентация к уроку информатики и ИКТ (9 класс)
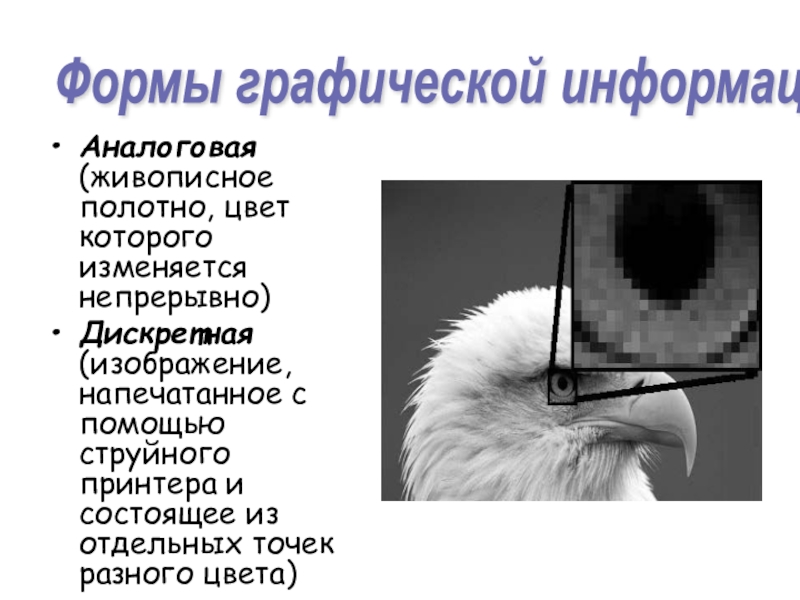
- 2. Аналоговая (живописное полотно, цвет которого изменяется непрерывно)Дискретная
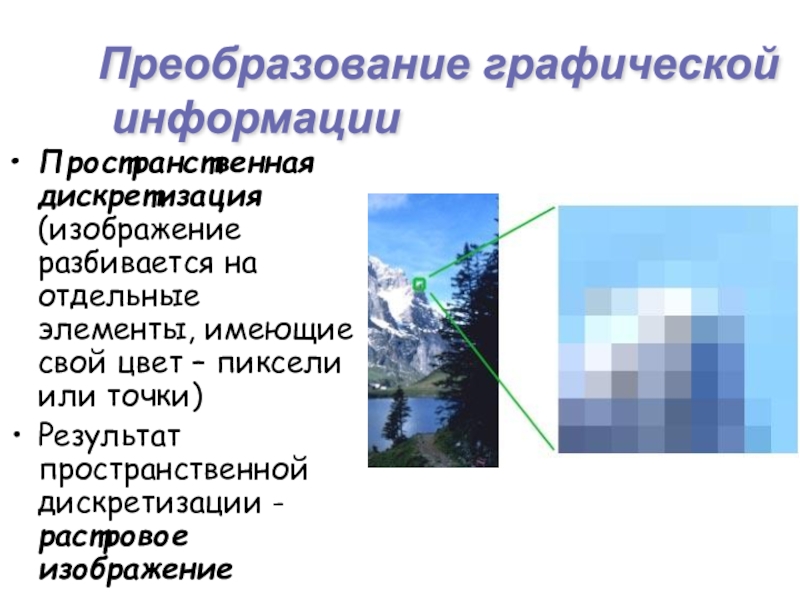
- 3. Пространственная дискретизация (изображение разбивается на отдельные элементы,
- 4. Пиксель - минимальный участок изображения, для которого
- 5. Количеством точек как по горизонтали, так и
- 6. Разрешающая способностьсканера (например,1200х2400 dpi)http://college.ru/pedagogam/modeli-urokov/po-predmetam/564/3237/Получение дискретного изображения
- 7. Оптическое разрешение (количество светочувствительных элементов на
- 8. Количество информации, которое используется для кодирования цвета
- 9. 1) Если пиксель будет только в двух
- 10. 2) Сколько бит потребуется для кодирования монохромного четырех цветного изображения (с полутонами серого)?Как можно закодировать цвета?
- 11. Слайд 11
- 12. 3) В процессе преобразования растрового графического изображения
- 13. Растровые изображения на экране монитора Качество изображения
- 14. Для того, чтобы на экране монитора формировалось
- 15. Расчет объема видеопамятиИнформационный объем требуемой видеопамяти можно
- 16. ПРИМЕР. Необходимый объем видеопамяти для графического режима
- 17. Растирание рук, массаж всех пальцев: Надавливаем на
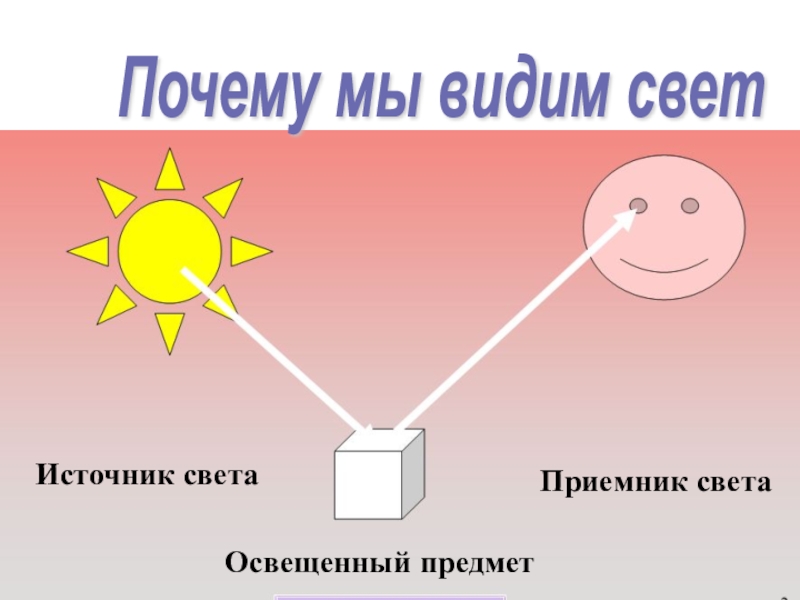
- 18. Освещенный предметИсточник светаПриемник светаПочему мы видим свет
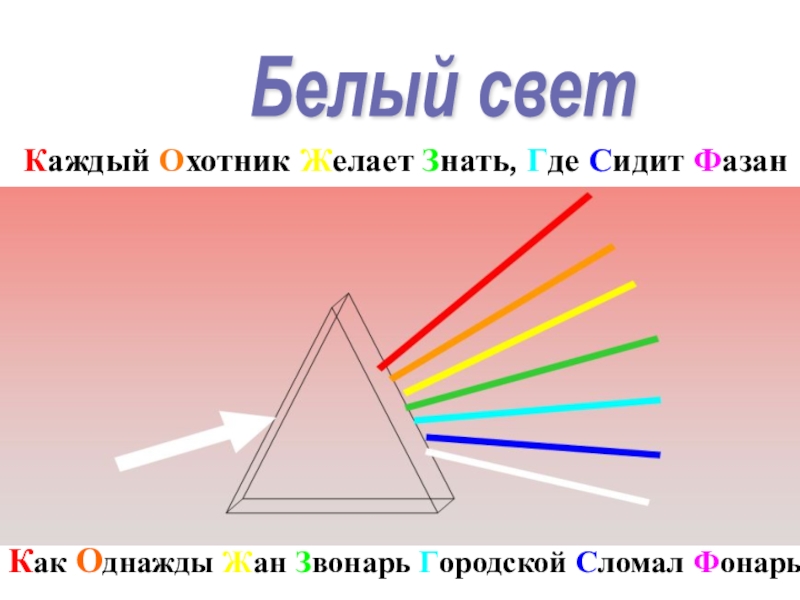
- 19. Как Однажды Жан Звонарь Городской Сломал ФонарьКаждый Охотник Желает Знать, Где Сидит ФазанБелый свет
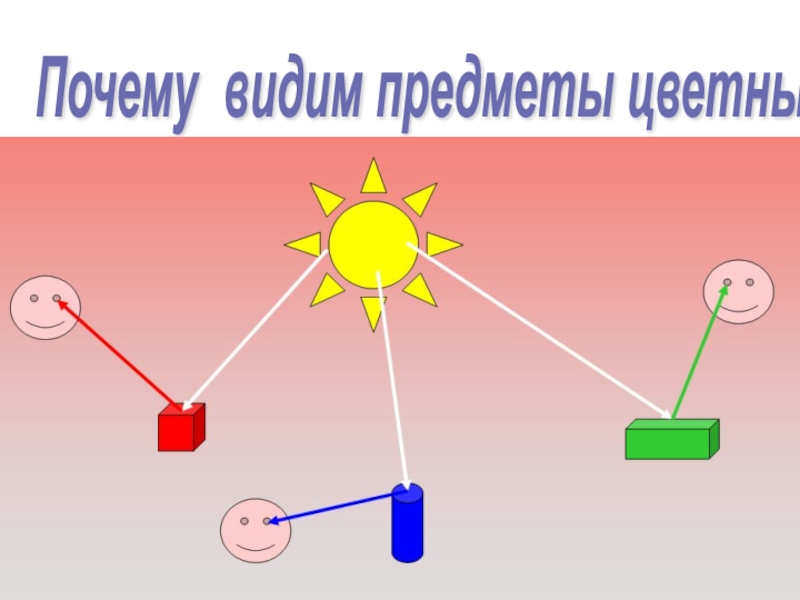
- 20. Почему видим предметы цветными
- 21. Палитра цветов в системе цветопередачи RGBС экрана
- 22. Формирование цветов в системе RGBВ системе RGB
- 23. При глубине цвета в 24 бита на
- 24. Кодирование цветов при глубине цвета 24 бита
- 25. Как получить нужный цвет из красного, зеленого и синего
- 26. Палитра цветов в системе цветопередачи CMYKПри печати
- 27. Формирование цветов в системе CMYKВ системе цветопередачи
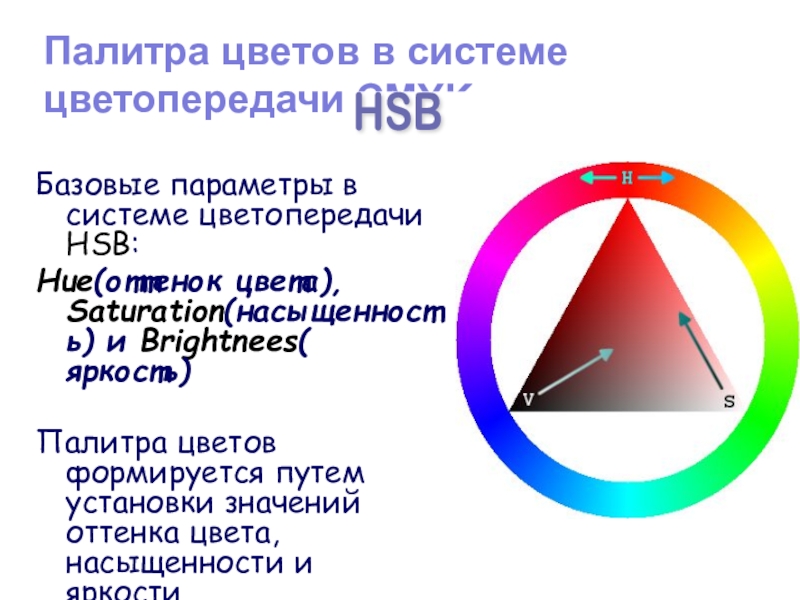
- 28. Базовые параметры в системе цветопередачи HSB:Hue(оттенок цвета),
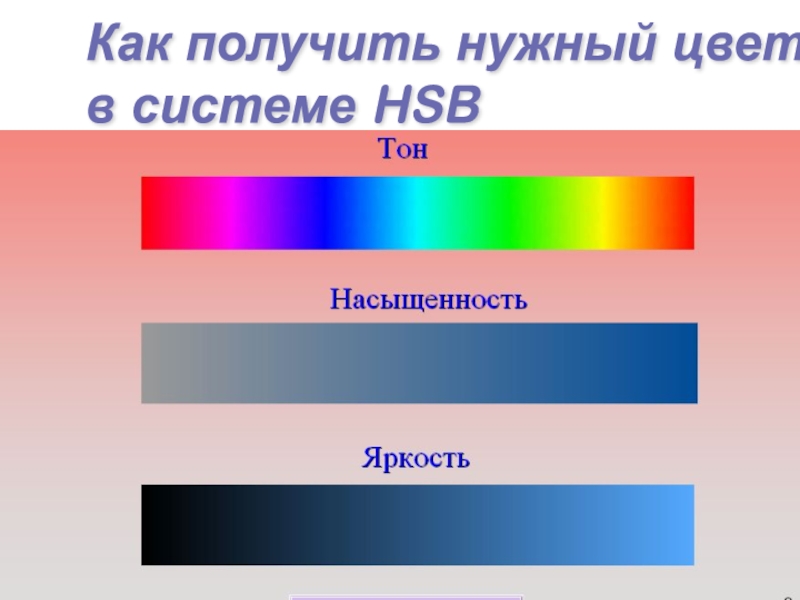
- 29. Как получить нужный цвет в системе HSB
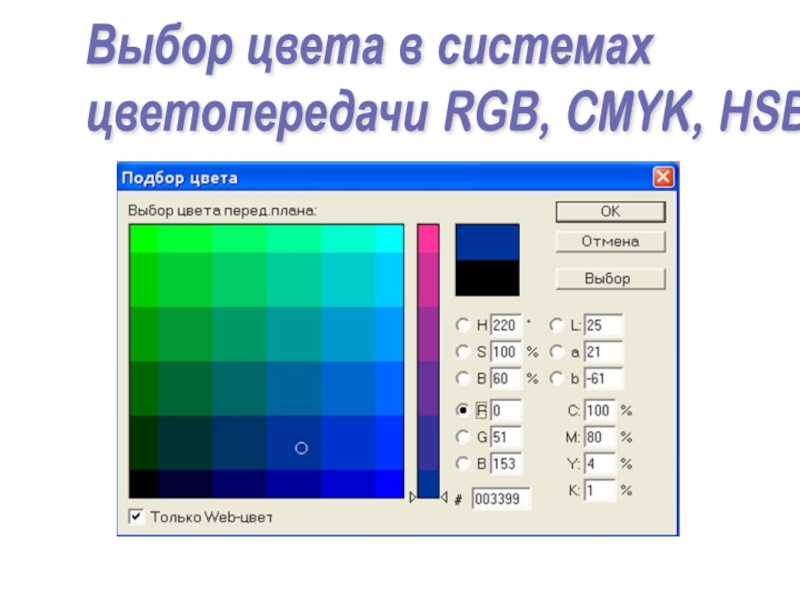
- 30. Выбор цвета в системах цветопередачи RGB, CMYK, HSB
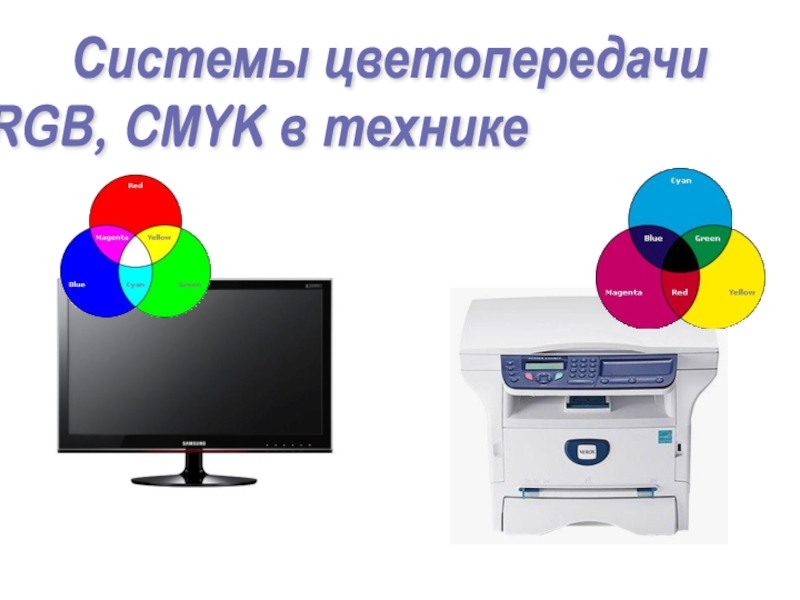
- 31. Системы цветопередачи RGB, CMYK в технике
- 32. 4) Для кодирования цвета фона страницыИнтернет используется
- 33. 5) Для хранения растрового изображения размером 32х32
- 34. 6) Палитра неупакованного растрового изображения, имеющего размер
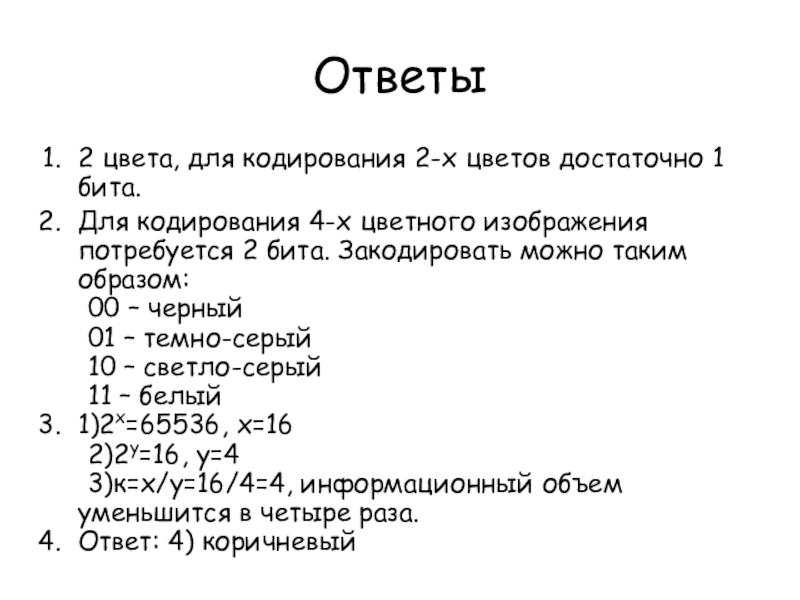
- 35. Ответы2 цвета, для кодирования 2-х цветов достаточно
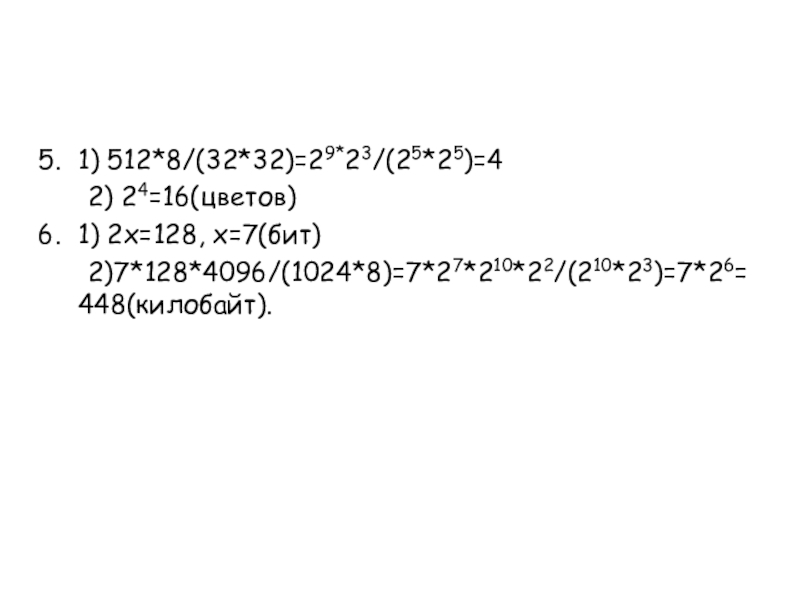
- 36. 1) 512*8/(32*32)=29*23/(25*25)=4 2) 24=16(цветов)1) 2x=128, x=7(бит) 2)7*128*4096/(1024*8)=7*27*210*22/(210*23)=7*26=448(килобайт).
Слайд 2Аналоговая (живописное полотно, цвет которого изменяется непрерывно)
Дискретная (изображение, напечатанное с помощью
Формы графической информации
Слайд 3
Пространственная дискретизация (изображение разбивается на отдельные элементы, имеющие свой цвет –
Результат пространственной дискретизации - растровое изображение
Преобразование графической
информации
Слайд 4
Пиксель - минимальный участок изображения, для которого независимым образом можно задать
Важнейшей характеристикой качества растрового изображения является разрешающая способность.
Слайд 5
Количеством точек как по горизонтали, так и по вертикали на единицу
Выражается в dpi (dot per inch – точек на дюйм), в количестве точек в полоске изображения длиной один дюйм
(1 дюйм = 2,54 см)
Чем определяется
разрешающая
способность?
Слайд 6
Разрешающая способность
сканера (например,1200х2400 dpi)
http://college.ru/pedagogam/modeli-urokov/po-predmetam/564/3237/
Получение
дискретного
изображения
Слайд 7
Оптическое разрешение (количество светочувствительных элементов на одном дюйме полоски)
Аппаратное разрешение
Качество растрового
изображения при сканировании
Слайд 8
Количество информации, которое используется для кодирования цвета точки изображения
Палитра цветов –
Каждый цвет можно рассматривать как возможное состояние точки.
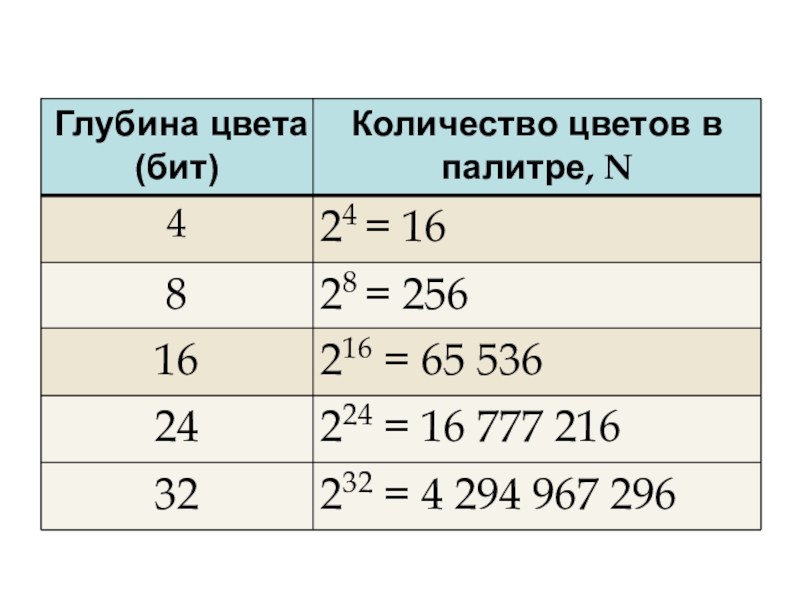
N=2i, где N-количество цветов,i-глубина цвета
Глубина цвета
Слайд 91) Если пиксель будет только в двух состояниях: светится – не
Сколько бит памяти достаточно для его кодирования?
Слайд 10
2) Сколько бит потребуется для кодирования монохромного четырех цветного изображения (с
Как можно закодировать цвета?
Слайд 12
3) В процессе преобразования растрового графического изображения количество цветов уменьшилось с
Слайд 13Растровые изображения на экране монитора
Качество изображения зависит от величины пространственного разрешения
Пространственное разрешение определяется как произведение количества строк изображения на количество точек в строке.
Слайд 14
Для того, чтобы на экране монитора формировалось изображение, информация о каждой
Слайд 15Расчет объема видеопамяти
Информационный объем требуемой видеопамяти можно рассчитать по формуле:
Iпамяти=I *
где Iпамяти – информационный объем видеопамяти в битах;
X * Y – количество точек изображения (по горизонтали и по вертикали);
I – глубина цвета в битах на точку.
Слайд 16
ПРИМЕР. Необходимый объем видеопамяти для графического режима с пространственным разрешением 800
Iпамяти= 24 * 600 * 800 = 11 520 000 бит =
= 1 440 000 байт = 1 406, 25 Кбайт =
= 1, 37 Мбайт
Слайд 17Растирание рук, массаж всех пальцев:
Надавливаем на суставы пальцев с боков,
«Кулак – кольцо» :
поочередно: одной рукой кулак, другой большой и указательный пальцы образуют кольцо.
«Вертолет»:
перемещаем карандаш между пальцами кисти.
«Колечко»:
поочередно и как можно быстрее перебираем пальцы рук, соединяя в кольцо с большим пальцем последовательно указательный, средний и т. д. в прямом и обратном порядке.
Растирание рук, массаж всех пальцев:
Надавливаем на суставы пальцев с боков, а также сверху – снизу.
«Кулак – кольцо» :
поочередно: одной рукой кулак, другой большой и указательный пальцы образуют кольцо.
«Вертолет»:
перемещаем карандаш между пальцами кисти.
«Колечко»:
поочередно и как можно быстрее перебираем пальцы рук, соединяя в кольцо с большим пальцем последовательно указательный, средний и т. д. в прямом и обратном порядке.
Физкультминутка
Слайд 19
Как Однажды Жан Звонарь Городской Сломал Фонарь
Каждый Охотник Желает Знать, Где
Белый свет
Слайд 21Палитра цветов в системе цветопередачи RGB
С экрана монитора человек воспринимает цвет
red - красного,
green - зеленого,
blue - синего.
Цвет из палитры можно определить с помощью формулы:
Цвет = R + G + B,
Где R, G, B принимают значения от 0 до max
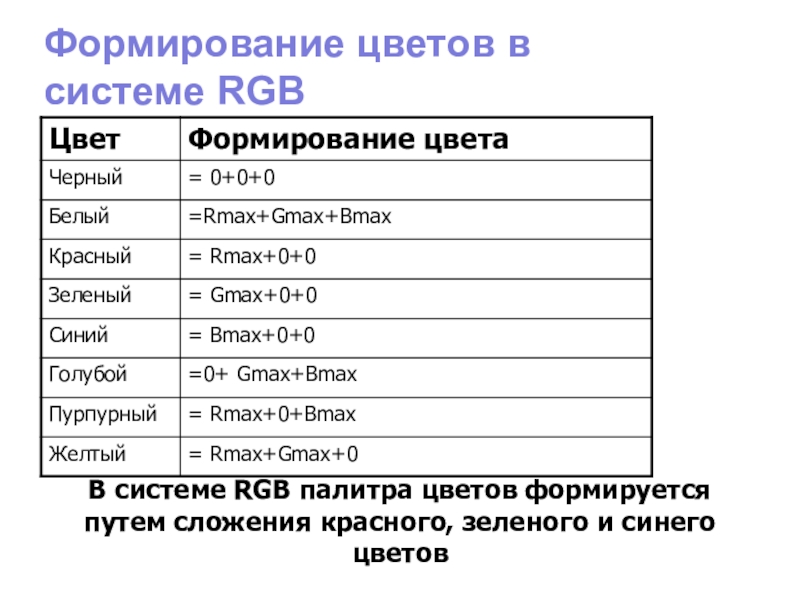
Слайд 22Формирование цветов в системе RGB
В системе RGB палитра цветов формируется путем
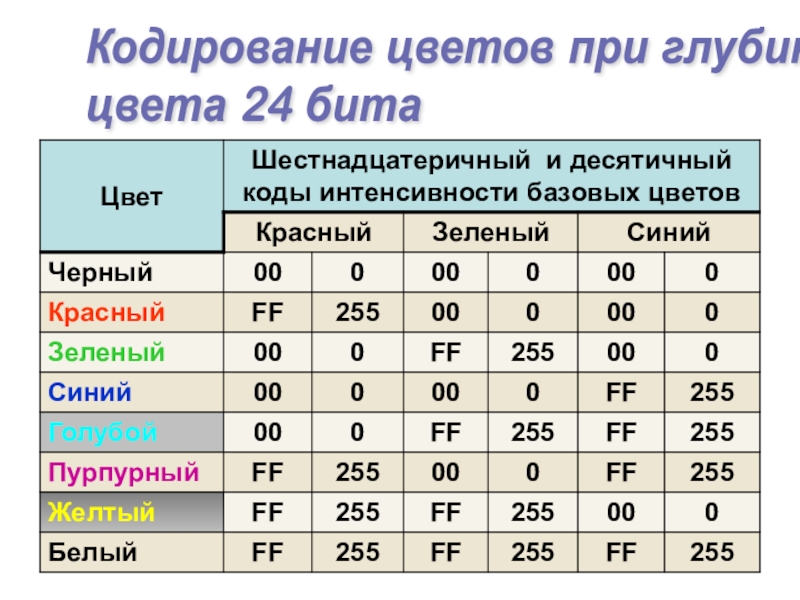
Слайд 23
При глубине цвета в 24 бита на кодирование каждого из базовых
Слайд 26Палитра цветов в системе цветопередачи CMYK
При печати изображений на принтере используется
Система CMYK основана на восприятии отражаемого света. Нанесенная на бумагу голубая краска поглощает красный цвет и отражает зеленый и синий цвета.
Цвет из палитры можно определить с помощью формулы:
Цвет = C + M + Y,
Где C, M и Y принимают значения от 0% до 100%
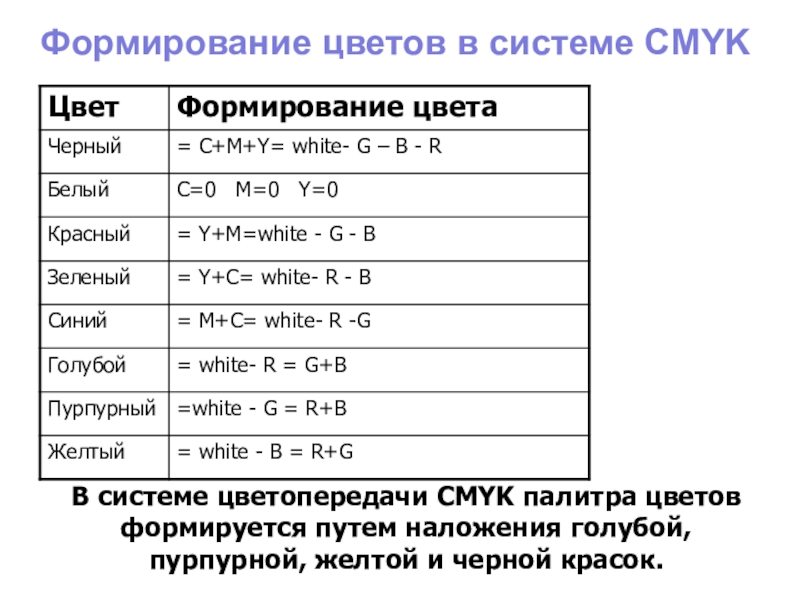
Слайд 27Формирование цветов в системе CMYK
В системе цветопередачи CMYK палитра цветов формируется
Слайд 28
Базовые параметры в системе цветопередачи HSB:
Hue(оттенок цвета), Saturation(насыщенность) и Brightnees( яркость)
Палитра
Палитра цветов в системе цветопередачи CMYK
HSB
Слайд 32 4) Для кодирования цвета фона страницы
Интернет используется атрибут bgcolor
“#XXXXXX”, где в
шестнадцатеричные значения интенсивности
цветовых компонент в 24-битовой RGB модели. Какой цвет будет у страницы, заданной тэгом
1)серый 2)фиолетовый
3)темно-красный 4)коричневый
Слайд 33 5) Для хранения растрового изображения размером 32х32 пикселя потребовалось 512 байт
256 2) 2 3) 16 4) 4
Слайд 34 6) Палитра неупакованного растрового изображения, имеющего размер 128х4096 пикселей, состоит из
Слайд 35Ответы
2 цвета, для кодирования 2-х цветов достаточно 1 бита.
Для кодирования 4-х
00 – черный
01 – темно-серый
10 – светло-серый
11 – белый
1)2х=65536, х=16
2)2у=16, у=4
3)к=х/y=16/4=4, информационный объем уменьшится в четыре раза.
Ответ: 4) коричневый