- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Кодирование графической информации
Содержание
- 1. Кодирование графической информации
- 2. При работе с цветом используются понятия цветовое
- 3. Белый свет может быть разложен при помощи преломления на различные цвета спектра:
- 4. Человеческий глазНаиболее воспринимает красный, зеленый,синий цвета.Эти цвета являются базовыми.
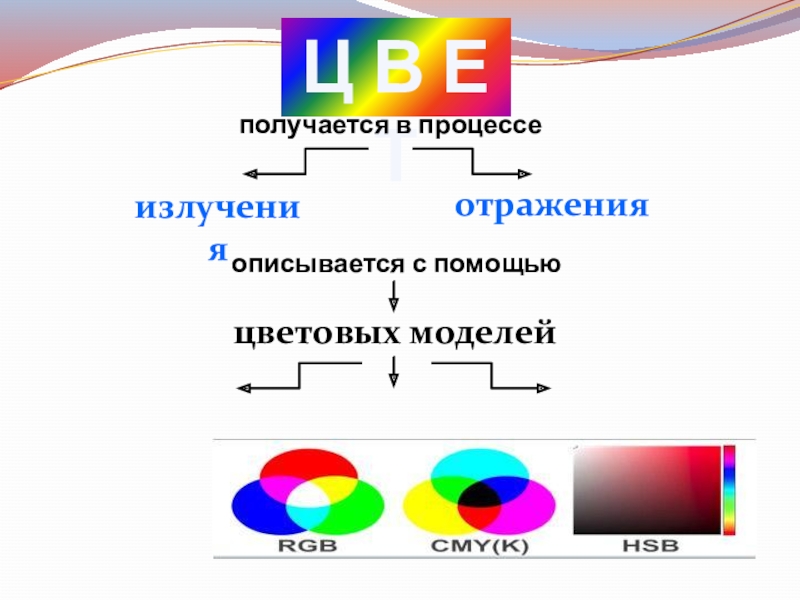
- 5. Ц В Е Тполучается в процессе излученияописывается с помощьюцветовых моделейотражения
- 6. Существует много различных типов цветовых моделей, но
- 7. Аддитивная модельангл. “add” – «присоединять»R ED –
- 8. Аддитивный – при увеличении яркости отдельных цветов
- 9. Таблица цветов RGB
- 10. Субтрактивная модель Cyan – голубой Magenta –
- 11. Субтрактивный - при увеличении яркости отдельных цветов
- 12. Таблица цветов СMYK
- 13. Отличие в воспроизведении цветов в моделях RGB и СMYK
- 14. Цветовая модель HSB Hue — цветовой тонSaturation
- 15. Цвет представляется как комбинация параметров цвета: тона,
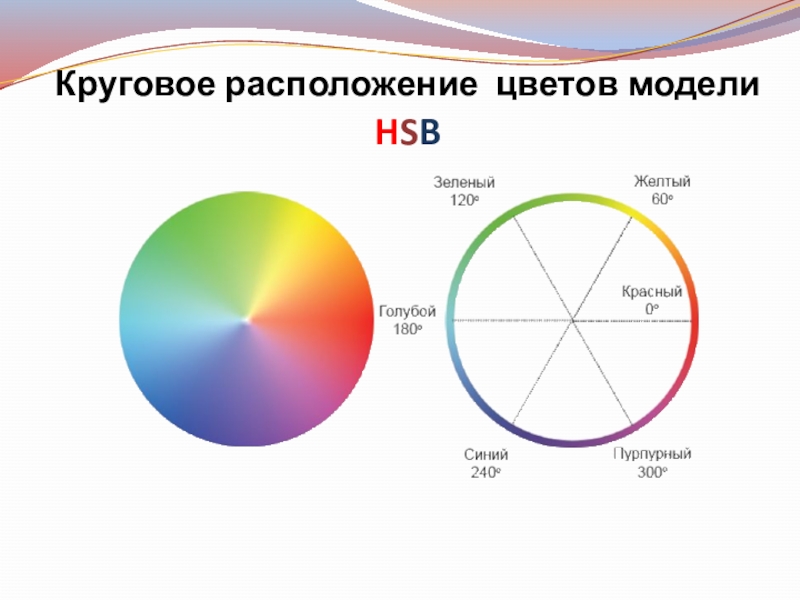
- 16. Круговое расположение цветов модели HSB
- 17. модель RGB – удобна для компьютера, CMYK – для типографий , HSB- для человека
Слайд 2При работе с цветом используются понятия цветовое разрешение и цветовая модель.
Цветовое разрешение (глубина цвета) определяет метод кодирования цветовой информации, и от него зависит то, сколько цветов на экране может отображаться одновременно.
Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов.
Цветовой моделью называется способ разделения цветового оттенка на составляющие компоненты.
Слайд 4
Человеческий глаз
Наиболее воспринимает
красный,
зеленый,
синий цвета.
Эти цвета являются
базовыми.
Слайд 6Существует много различных типов цветовых моделей, но в компьютерной графике, как
Слайд 7Аддитивная модель
англ. “add” – «присоединять»
R ED – красный
G REEN – зеленый
B
Цвет получается в результате суммирования трех цветов.
Основными цветами являются:
Цветовая модель RGB
Наиболее проста для понимания и очевидна модель RGB. В этой модели работают мониторы и бытовые телевизоры.
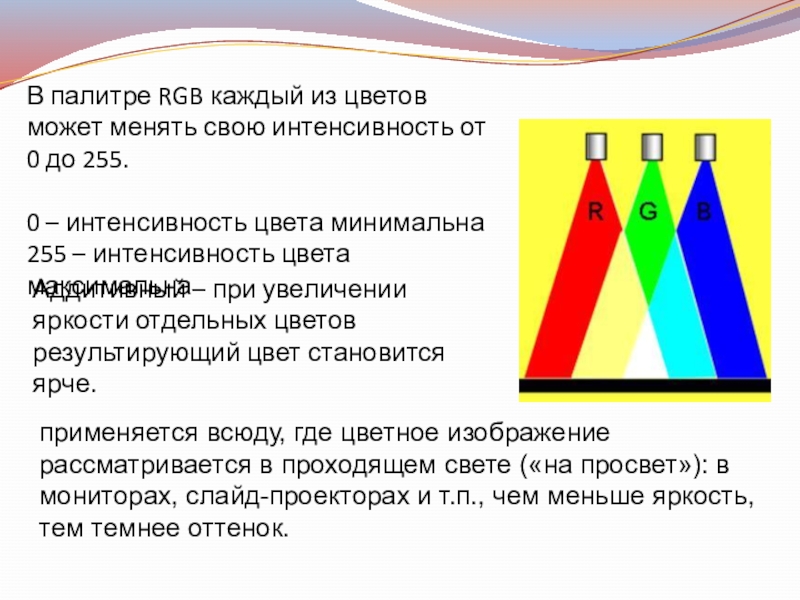
Слайд 8Аддитивный – при увеличении яркости отдельных цветов результирующий цвет становится ярче.
В
0 – интенсивность цвета минимальна 255 – интенсивность цвета максимальна
применяется всюду, где цветное изображение рассматривается в проходящем свете («на просвет»): в мониторах, слайд-проекторах и т.п., чем меньше яркость, тем темнее оттенок.
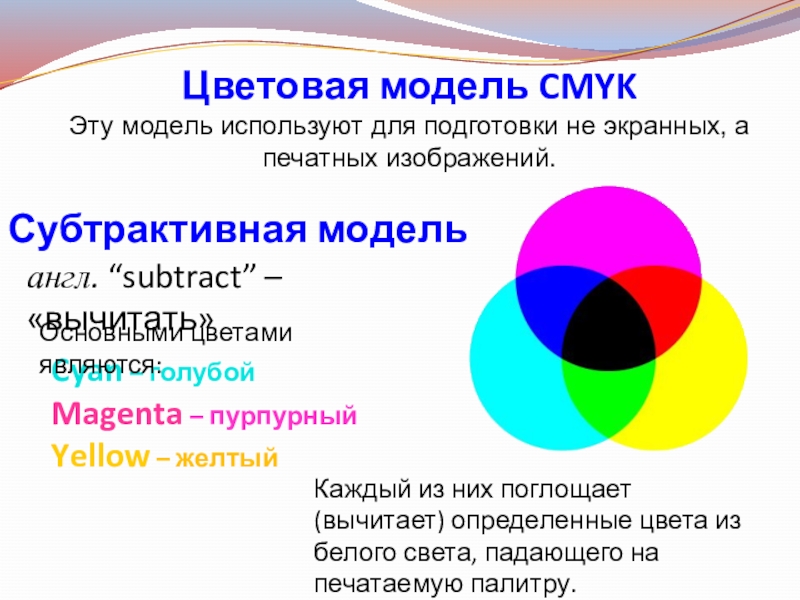
Слайд 10Субтрактивная модель
Cyan – голубой
Magenta – пурпурный
Yellow – желтый
англ. “subtract” – «вычитать»
Каждый
Основными цветами являются:
Цветовая модель CMYK
Эту модель используют для подготовки не экранных, а печатных изображений.
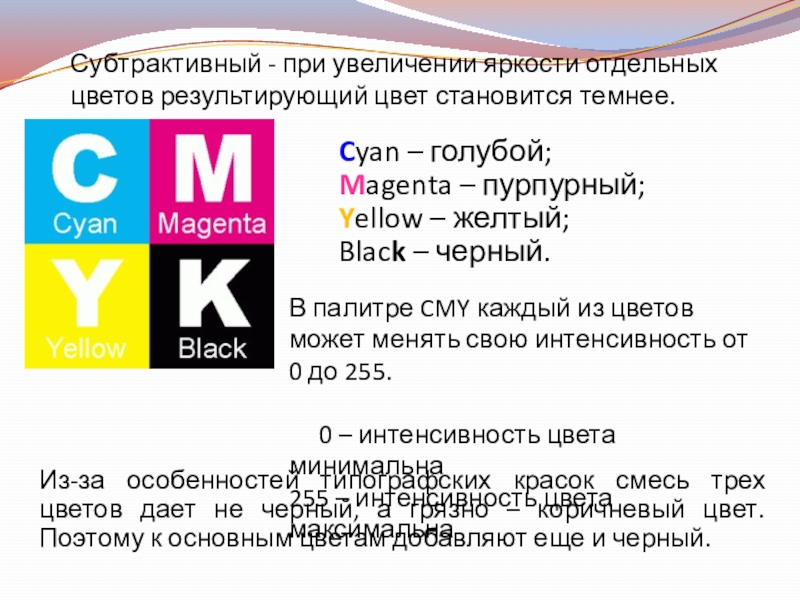
Слайд 11Субтрактивный - при увеличении яркости отдельных цветов результирующий цвет становится темнее.
В
0 – интенсивность цвета минимальна 255 – интенсивность цвета максимальна
Из-за особенностей типографских красок смесь трех цветов дает не черный, а грязно – коричневый цвет. Поэтому к основным цветам добавляют еще и черный.
Cyan – голубой;
Magenta – пурпурный;
Yellow – желтый;
Black – черный.
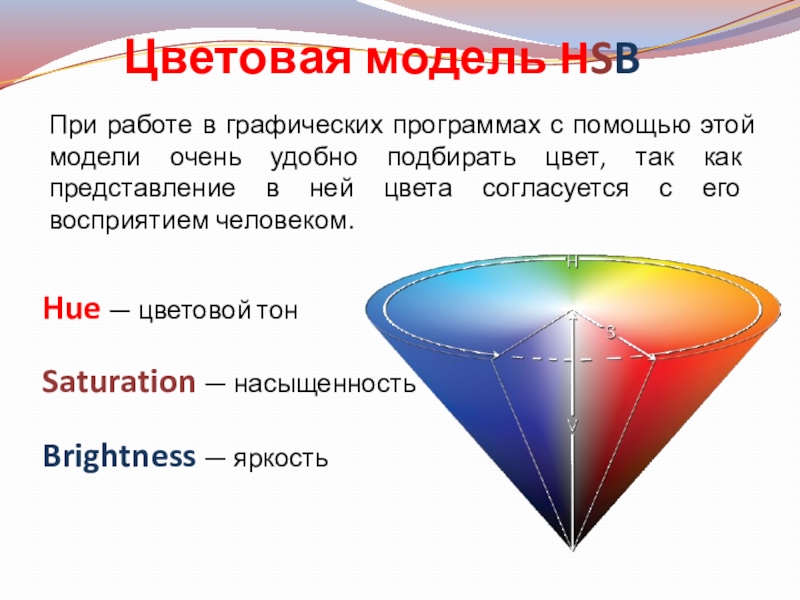
Слайд 14Цветовая модель HSB
Hue — цветовой тон
Saturation — насыщенность
Brightness — яркость
При
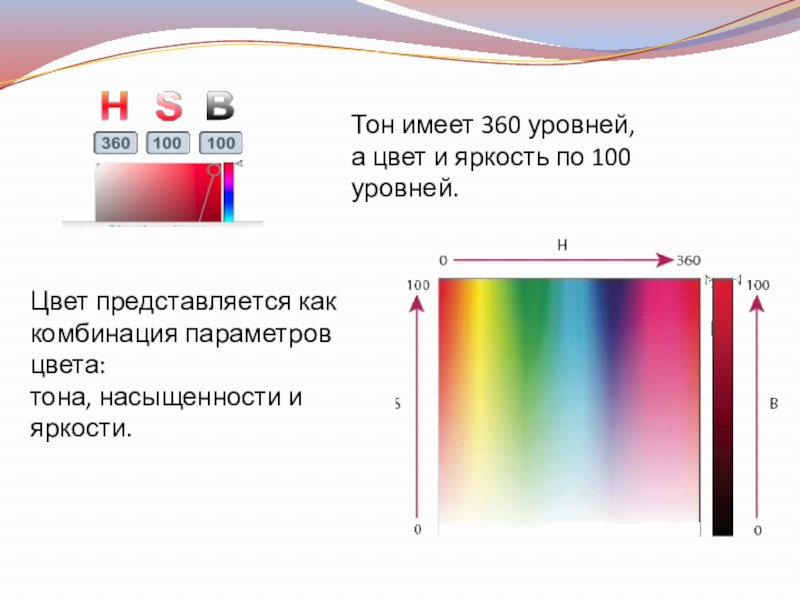
Слайд 15Цвет представляется как комбинация параметров цвета:
тона, насыщенности и яркости.
Тон
а цвет и яркость по 100 уровней.