- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Каскадные таблицы стилей на web странице
Содержание
- 1. Каскадные таблицы стилей на web странице
- 2. Тема: Каскадные таблицы стилей (CSS)Цель:
- 3. ЦЕЛЬ УРОКАСформировать навыки использования таблицы стилей
- 4. CSSСелекторы IdclassКлючевые слова
- 5. Для продавца игрушек необходимо создать сайт с применением стиля (с красивым дизайном)Ситуация
- 6. Слайд 6
- 7. Каскадные таблицы стилей (CSS) это простой механизм добавления стилей (таких как шрифты, цвета, интервалы) в Веб-документ.
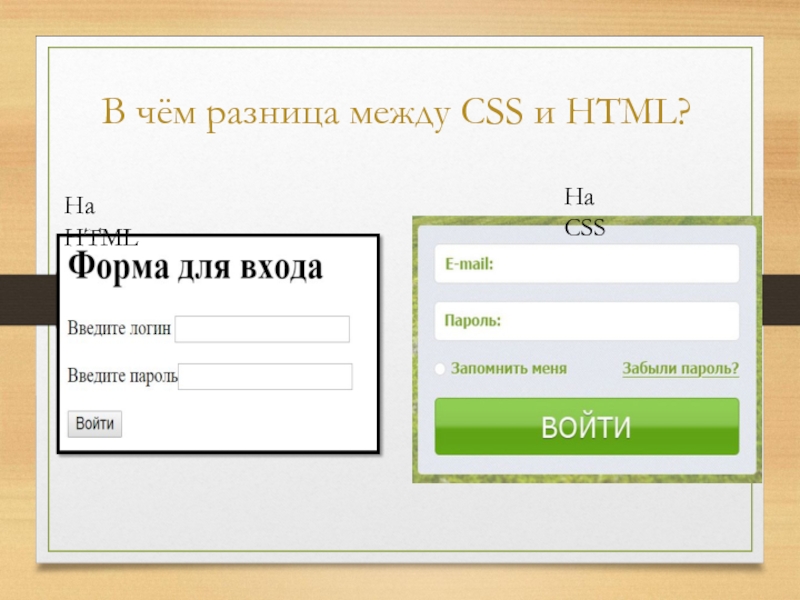
- 8. В чём разница между CSS и HTML?На HTMLНа CSS
- 9. HTML используется для структурирования содержимого страницы. CSS
- 10. Как работает CSS?Базовый синтаксис CSSВ HTML это можно сделать
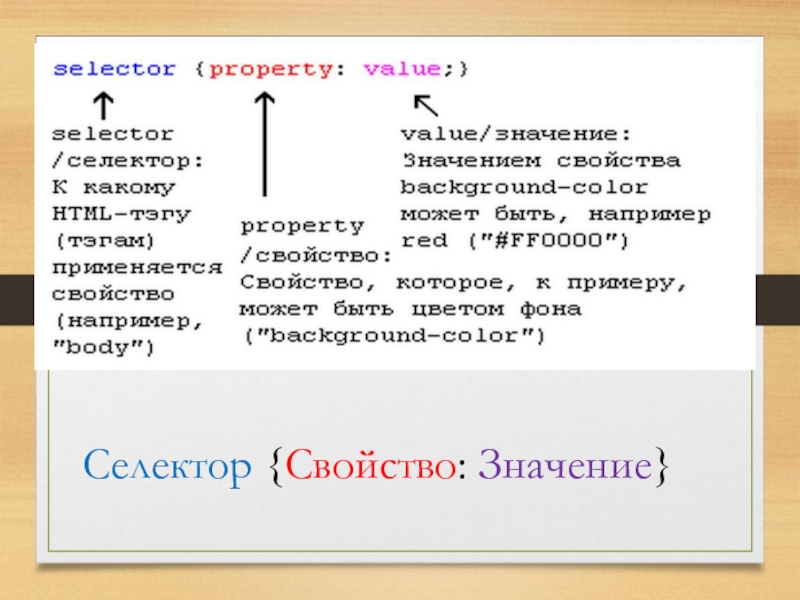
- 11. Селектор {Свойство: Значение}
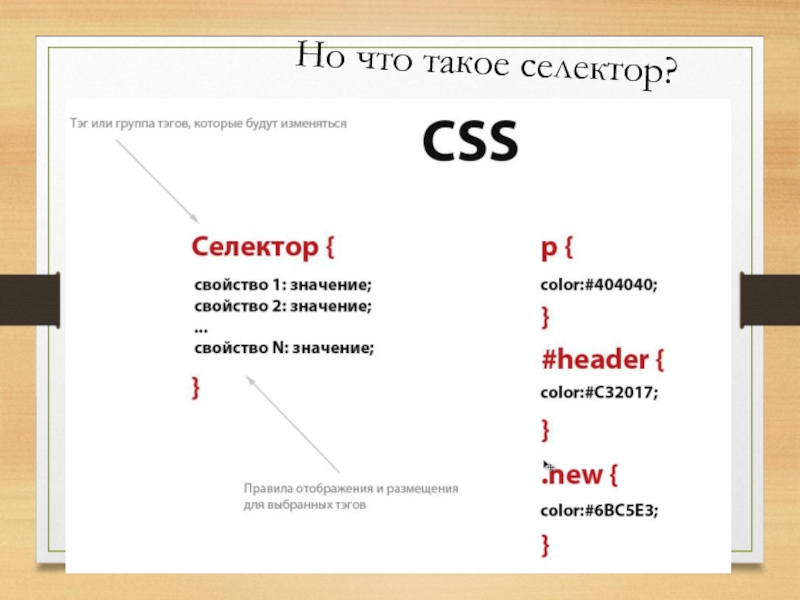
- 12. Но что такое селектор?
- 13. Тег – для всех тегов одного типа
- 14. Есть 3 способа для этого:Применение CSS к HTML-документу
- 15. Метод 1: Инлайн/In-line (атрибут style)Можно применять CSS
- 16. Метод 2: Внутренний (тэг style) Example body
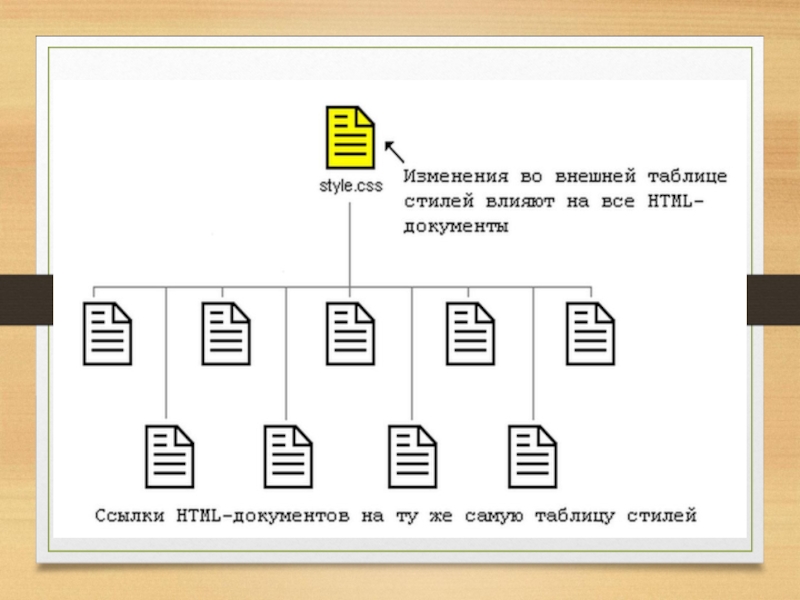
- 17. Метод 3: Внешний (ссылка на таблицу стилей)Весь
- 18. Слайд 18
- 19. В чем разница между css и html?Какие
- 20. Дом. Задание Справочник по HTML – htmlbook.ru/html CSS справочник http://css.manual.ru/
Тема: Каскадные таблицы стилей (CSS)Цель:
Слайд 5Для продавца игрушек необходимо создать сайт с применением
стиля (с красивым
дизайном)
Ситуация
Слайд 7Каскадные таблицы стилей (CSS) это простой механизм добавления стилей (таких как
шрифты, цвета, интервалы) в Веб-документ.
Слайд 9HTML используется для структурирования содержимого страницы.
CSS используется для форматирования этого
структурированного содержимого.
Какие преимущества CSS?
управление отображением множества документов с помощью одной таблицы стилей;
более точный контроль над внешним видом страниц;
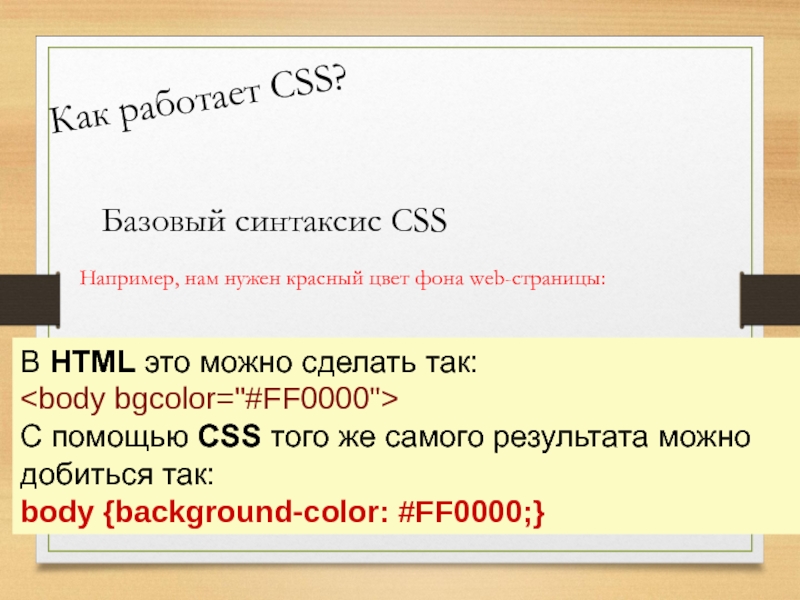
Слайд 10Как работает CSS?
Базовый синтаксис CSS
В HTML это можно сделать так:
С помощью CSS того
же самого результата можно добиться так:
body {background-color: #FF0000;}
body {background-color: #FF0000;}
Например, нам нужен красный цвет фона web-страницы:
Слайд 13Тег – для всех тегов одного типа (Например: тег
#id –
для отдельного элемента.
.class – для группы элементов.
.class – для группы элементов.
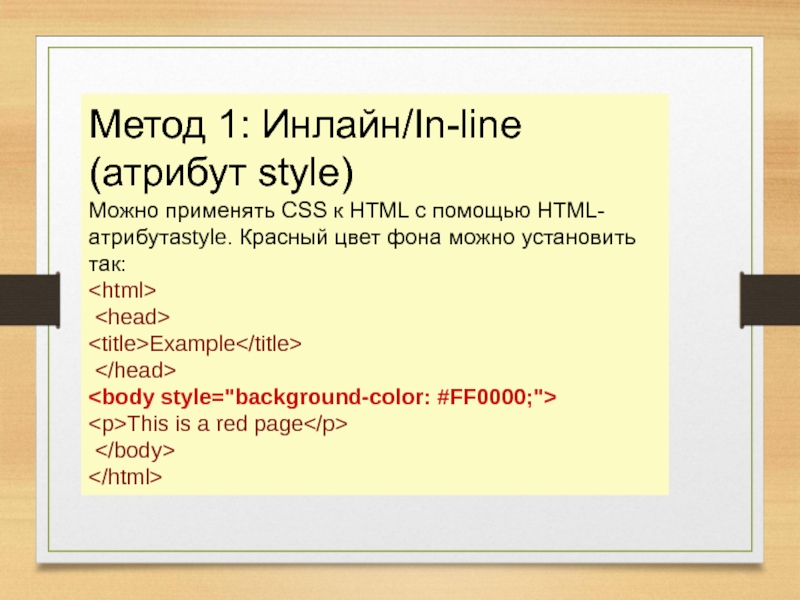
Слайд 15Метод 1: Инлайн/In-line (атрибут style)
Можно применять CSS к HTML с помощью
HTML-атрибутаstyle. Красный цвет фона можно установить так:
Example
This is a red page
Слайд 16Метод 2: Внутренний (тэг style)
Example
body {background-color:
#FF0000;}
This is a red page