- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Internet HTML
Содержание
- 1. Internet HTML
- 2. СодержаниеВведениеКлассификация Web-сайтов Этапы разработки Web-сайтаНавигационная схема Web-сайтаКак правильно регистрировать сайт?Основы HTML Таговая модель документаСтруктура документаВставка рисунка
- 3. ВведениеИнтернет и WWW прочно вошли в нашу
- 4. Понятие web сайтаИнформация, доступная пользователям Internet, располагается
- 5. Классификация Web-сайтов Личные страницы - содержат информацию
- 6. Навигационная схема Web-сайта Главными задачами при разработке
- 7. ПланированиеНа стадии планирования определяется следующее:цели создания Web-сайта
- 8. ПланированиеНа первую страницу, как правило, размещается информация
- 9. ПланированиеНа остальных страницах необходимо разместить информацию в порядке определяемый различными критериями, например привлекательности.
- 10. ПланированиеОпределить навигацию по сайту – простота и
- 11. Планирование - Маркетинговый анализ В итоге на
- 12. Планирование - Маркетинговый анализАнализ сайтов-конкурентов для выявления
- 13. Реализация На этом этапе проводится подготовка текстового
- 14. РеализацияМожно менять в каждой новой странице только
- 15. РеализацияПри создании Web-страниц необходимо учитывать, что разработанный
- 16. ТестированиеТестирование состоит из двух этапов: тестирование на
- 17. ПубликацияВ завершение готовый Web-сайт необходимо опубликовать на
- 18. РекламированиеСуществует множество приемов рекламирования сайта:размещение информации на
- 19. СопровождениеСодержимое Web-сайта может подвергаться неоднократным изменениям. Важно,
- 20. Навигационная схема Web-сайта Web-сайт состоит из связанных
- 21. Навигационная схема Web-сайта Существует несколько видов структурирования
- 22. Навигационная схема Web-сайта Иерархическая структура - сначала
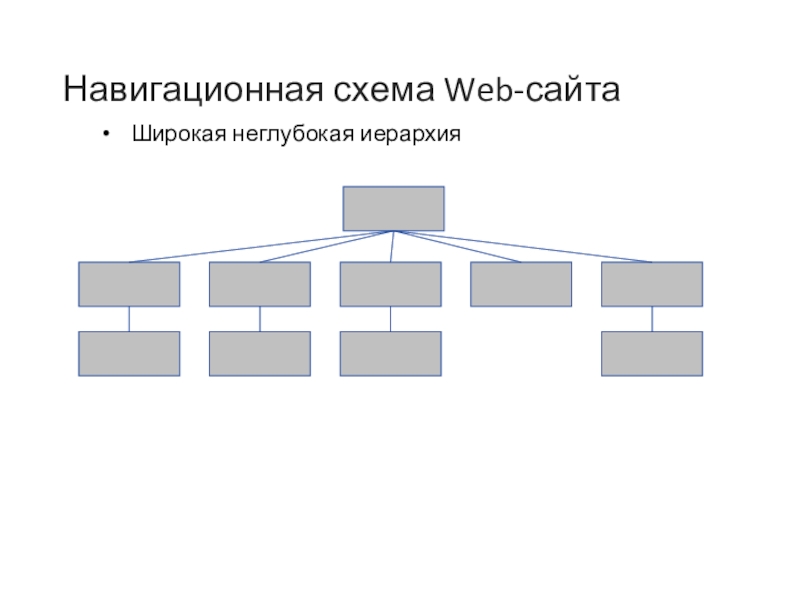
- 23. Навигационная схема Web-сайта Широкая неглубокая иерархия
- 24. Как правильно регистрировать сайт?После публикации сайта, для
- 25. Как правильно регистрировать сайт?Самый эффективным способ раскрутки
- 26. Как правильно регистрировать сайт?Интернет-каталоги - списки ресурсов,
- 27. Ключевые словаПравильный выбор ключевых слов позволяет сильно
- 28. Описание сайтаОписание должно быть лаконичным и емким,
- 29. Подготовка к регистрацииПример описания:Название сайта: Web-studio "Cherry"
- 30. Основы HTMLHyperText Markup Language (HTML) -- язык
- 31. Теговая модель документа HTML-документ содержит: собственно текст,
- 32. Таговая модель документа Для файлов, содержащие HTML-документы,
- 33. Таговая модель документа Действие любого парного тега
- 34. Структура документа Самым главным из тегов HTML
- 35. Структура документа HTML-документ состоит из двух частей:
- 36. Структура документа Включение в документ заголовочной части
- 37. Структура документа В заголовок документа включают парный
- 38. Основные средства форматирования текста Как и в
- 39. Гиперссылки Для создания гиперссылки служит таг вида:URL
- 40. Работа с рисунками Браузеры поддерживают рисунки в
- 41. Работа с рисунками Опции WIDTH и HEIGHT
- 42. Работа с рисунками Опции HSPACE и VSPACE,
- 43. Внутренние ссылки Внутренние ссылки применяются для лучшего
- 44. Внутренние ссылки Этап 2. Создание ссылки на
- 45. Фоновые изображения Разработчики Web-страниц могут управлять цветом
- 46. ЗаданиеСоздать веб – сайт “Прогулка по Большой
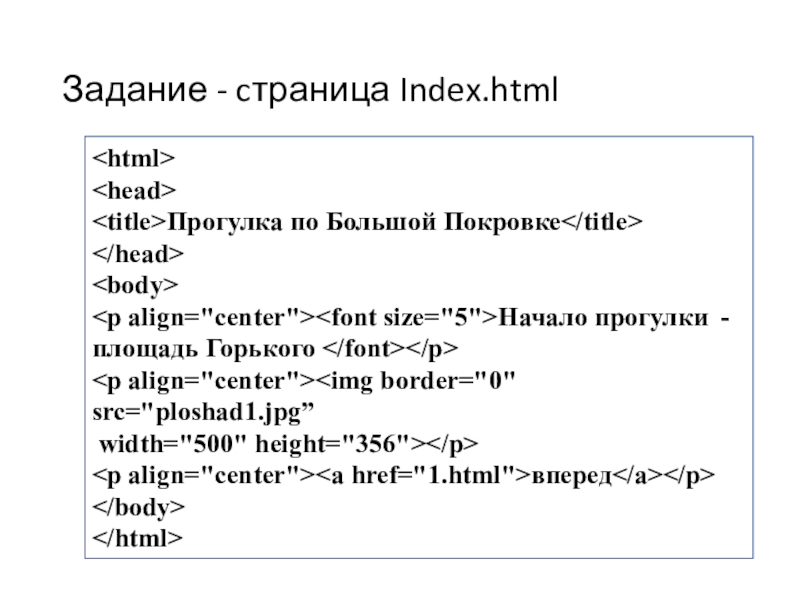
- 47. Задание - cтраница Index.html Прогулка по Большой ПокровкеНачало прогулки - площадь Горького
Слайд 2Содержание
Введение
Классификация Web-сайтов
Этапы разработки Web-сайта
Навигационная схема Web-сайта
Как правильно регистрировать сайт?
Основы HTML
Таговая модель документа
Структура документа
Вставка рисунка
Слайд 3Введение
Интернет и WWW прочно вошли в нашу жизнь, и нам уже
WWW – это огромный набор гипертекстовых документов, которые благодаря Интернет доступны в любой точке мира.
Создание Web- сайтов является одной из важнейших технологий разработки ресурсов Интернет.
Хороший сайт, вбирая в себя всю полезную информацию, является лучшей визитной карточкой образовательного учреждения.
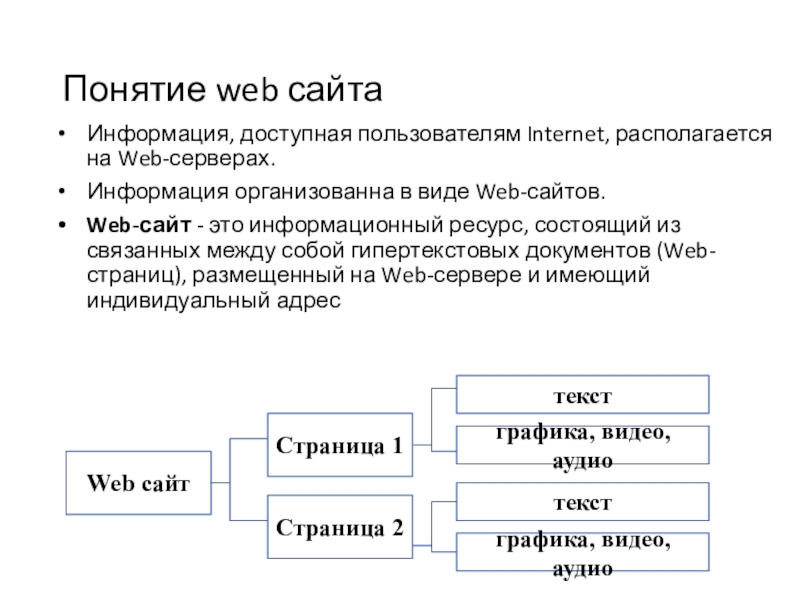
Слайд 4Понятие web сайта
Информация, доступная пользователям Internet, располагается на Web-серверах.
Информация организованна в
Web-сайт - это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес
Web сайт
Страница 1
Страница 2
текст
графика, видео, аудио
текст
графика, видео, аудио
Слайд 5Классификация Web-сайтов
Личные страницы - содержат информацию об авторе, его интересах.
Информационные
Виртуальные магазины – предназначены для продажи товаров через Интернет.
Информационно-развлекательные сайты – содержит викторины, тесты, игры и тд.
Интернет-журнал - информационный ресурс с большим количеством периодически обновляемых статей на одну тематику.
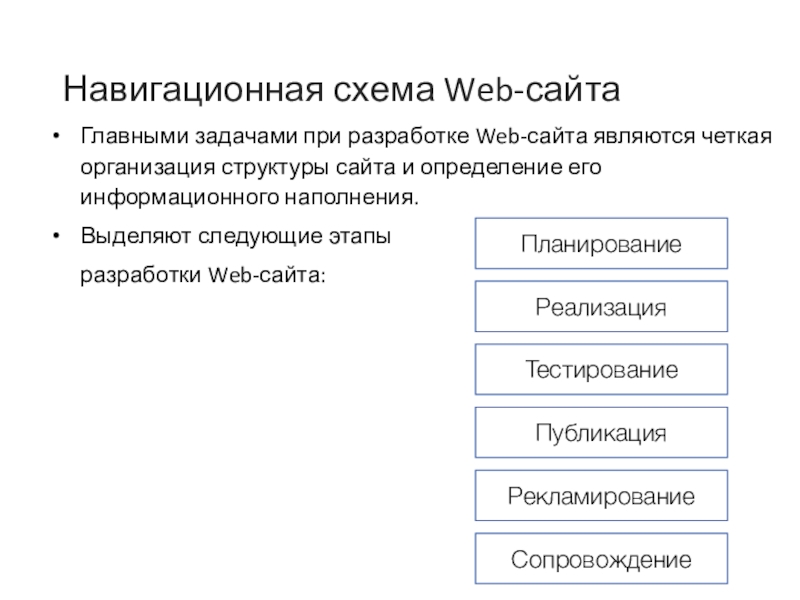
Слайд 6Навигационная схема Web-сайта
Главными задачами при разработке Web-сайта являются четкая организация
Выделяют следующие этапы
разработки Web-сайта:
Планирование
Реализация
Тестирование
Публикация
Рекламирование
Сопровождение
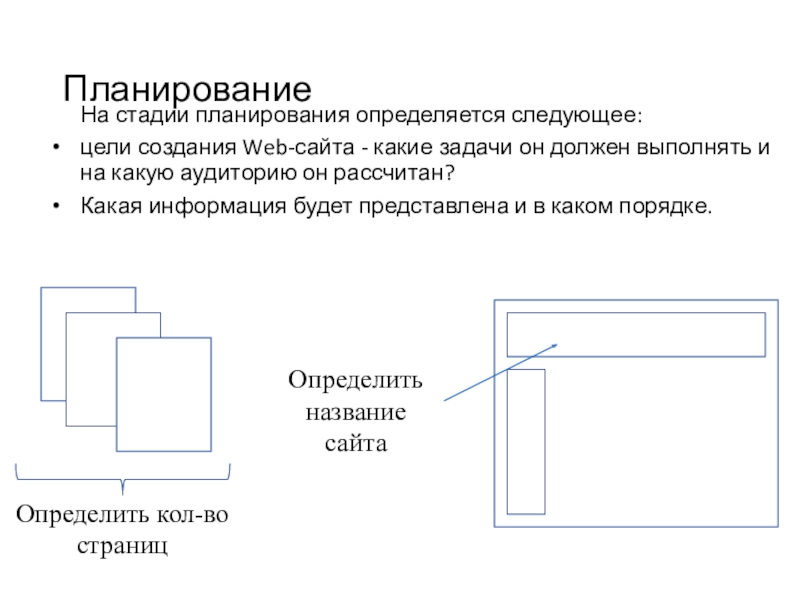
Слайд 7Планирование
На стадии планирования определяется следующее:
цели создания Web-сайта - какие задачи он
Какая информация будет представлена и в каком порядке.
Определить кол-во
страниц
Определить
название
сайта
Слайд 8Планирование
На первую страницу, как правило, размещается информация о самом сайте, для
Слайд 9Планирование
На остальных страницах необходимо разместить информацию в порядке определяемый различными критериями,
Слайд 10Планирование
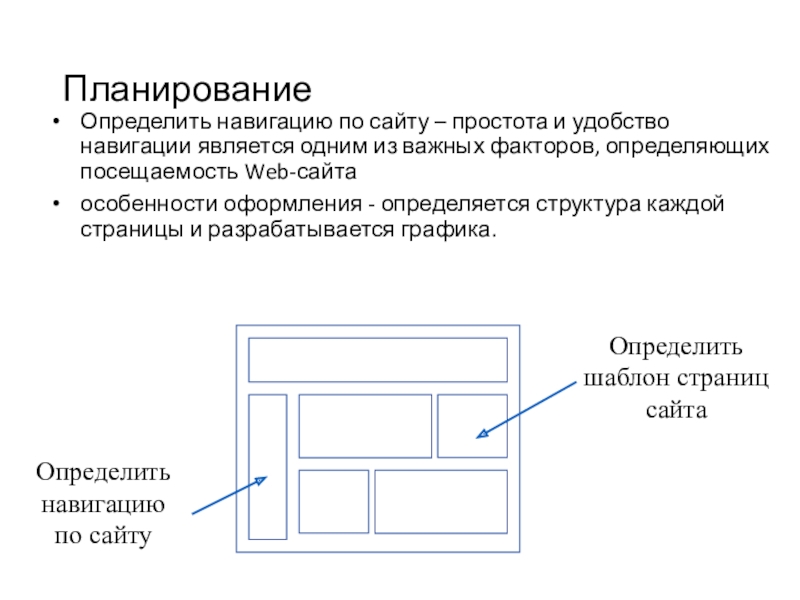
Определить навигацию по сайту – простота и удобство навигации является одним
особенности оформления - определяется структура каждой страницы и разрабатывается графика.
Определить
навигацию
по сайту
Определить
шаблон страниц
сайта
Слайд 11Планирование - Маркетинговый анализ
В итоге на этом этапе необходимо:
Представлять
Практически всегда пользователи являются достаточно разнообразной аудиторией, которую следует разделить на условные группы и выделить из них самые главные.
Прогнозирование количественных оценок посещаемости сайта
Исходя из имеющихся данных маркетинговых исследований, а так же по частоте появления целевых поисковых фраз.
Слайд 12Планирование - Маркетинговый анализ
Анализ сайтов-конкурентов для выявления у них минусов и
У конкурентных сайтов анализируются такие параметры как: дизайн, цветовое решение, навигация, качество иллюстраций, информационное наполнение.
А также скорость загрузки, наличие подписки на новости, поиск, системы бонусов.
Слайд 13Реализация
На этом этапе проводится подготовка текстового и графического материала (печать,
Материал разбивается по файлам в соответствии со структурой.
Организуются ссылки между файлами сайта.
Рекомендуется создать шаблон-заготовку страницы с основными структурными областями и стилевым оформлением и использовать ее для создания всех страниц узла.
Слайд 14Реализация
Можно менять в каждой новой странице только содержимое и адресацию ссылок,
Необходимо обеспечить, чтобы посетитель попавший на любую страницу сайта мог легко сориентироваться – и важно в этом случае показать ему, что она является частью целого сайта, дать ему возможность перейти по ссылке на главную страницу и просмотреть остальные разделы.
Слайд 15Реализация
При создании Web-страниц необходимо учитывать, что разработанный Вами Web-сайт может выглядеть
Это зависит от многих параметров – типа браузера клиента, установок операционной системы, аппаратных ресурсов компьютера и т.п.
Создание сайта, разработка структуры, размещение материала возможно:
В текстовом редакторе (например блокнот) - в ручную
С помощью различных средств разработки (FrontPage, Publisher) - автоматически
Слайд 16Тестирование
Тестирование состоит из двух этапов:
тестирование на работоспособность
тестирование на удобство
На этапе тестирования на работоспособность проверяют, как функционирует Web-сайт, используя те же условия, при которых с ним будет работать пользователь.
Проверяется работоспособность Web-сайта в различных браузерах
Для тестирования на удобство пользования интерфейсом крупные компании приглашают специальные группы людей.
Слайд 17Публикация
В завершение готовый Web-сайт необходимо опубликовать на Web-сервере, чтобы он был
Существуют два способа размещения сайта:
На бесплатных web серверах. Например www.narod.ru.
На web серверах провайдеров за деньги. В зависимости от уровня домена плата меняется.
Слайд 18Рекламирование
Существует множество приемов рекламирования сайта:
размещение информации на поисковом Web-сайте
организация взаимных ссылок
Чтобы сайт пользовался популярностью необходимо, чтобы содержимое Web-сайта – была достоверна и полна.
Информация должна быть представлена таким образом, чтобы пользователь, однажды посетивший Web-сайт, еще ни раз обратился к нему.
Слайд 19Сопровождение
Содержимое Web-сайта может подвергаться неоднократным изменениям.
Важно, чтобы предоставляемая на Web-сайте
Обязательное правило. Web-сайт должен обновляться не реже одного раза в месяц. В противном случае вы потеряете не только потенциальных, но и уже состоявшихся посетителей.
Слайд 20Навигационная схема Web-сайта
Web-сайт состоит из связанных между собой гипертекстовых документов.
Гипертекст
Связь между информационными единицами осуществляется по гиперссылкам.
Гиперссылка - это выделенный фрагмент текста, с помощью которого осуществляется переход от одного документа к другому. Обычно гиперссылки выделяют синим цветом и подчеркиванием.
Навигационная схема Web-сайта зависит от его структуры и определяет то, как пользователь будет по нему перемещаться и получать доступ к информации.
Слайд 21Навигационная схема Web-сайта
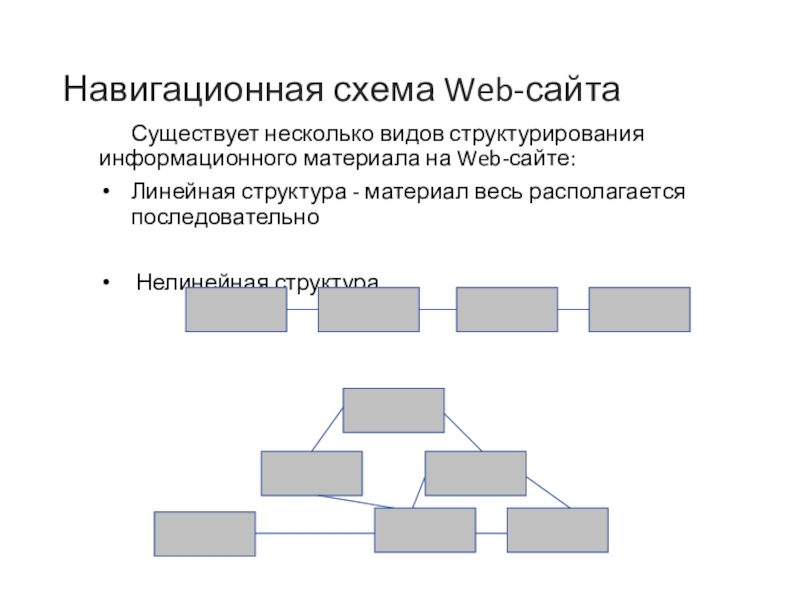
Существует несколько видов структурирования информационного материала на Web-сайте:
Линейная
Нелинейная структура
Слайд 22Навигационная схема Web-сайта
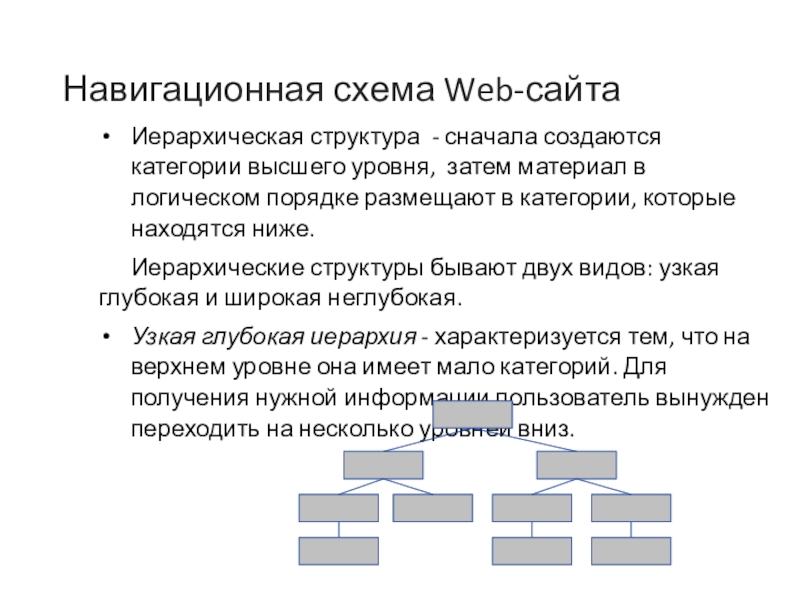
Иерархическая структура - сначала создаются категории высшего уровня,
Иерархические структуры бывают двух видов: узкая глубокая и широкая неглубокая.
Узкая глубокая иерархия - характеризуется тем, что на верхнем уровне она имеет мало категорий. Для получения нужной информации пользователь вынужден переходить на несколько уровней вниз.
Слайд 24Как правильно регистрировать сайт?
После публикации сайта, для повышения посещаемости необходимо заняться
Есть несколько способов достижения этого:
регистрация в поисковых системах,
баннерообменные сети,
упоминание сайта в web-обозрении,
печатная реклама в газетах и журналах,
оповещение о появлении сайта в соответствующей эхо-конференции,
обмен ссылками с родственными сайтами,
упоминание адреса сайта в переписке и др.
Слайд 25Как правильно регистрировать сайт?
Самый эффективным способ раскрутки - регистрация в поисковых
Как правильно зарегистрироваться?
«Правильная" регистрация обозначает, что в ответ на запрос по теме сайта, получен список ссылок, в которых наш сайт находится одним из первых.
Поисковая система - это очень большая база данных, которая хранит в себе полные тексты всех зарегистрированных сайтов.
Необходимым компонентом поисковых систем являются роботы.
Для регистрации, мы должны сообщить роботу адрес нашего сайта.
Слайд 26Как правильно регистрировать сайт?
Интернет-каталоги - списки ресурсов, распределенные по категориям.
Основное отличие
Слайд 27Ключевые слова
Правильный выбор ключевых слов позволяет сильно повысить позицию сайта при
Какие же слова следует подбирать?
В качестве ключевых слов необходимо выбирать те, что наиболее верно отражают специфику сайта.
При этом нужно избегать лишних и общих фраз.
Нужно подобрать порядка 20-30 ключевых слов.
Провести тестирование выбранных слов, набрав в поисковой системе.
Список, каких сайтов возвращается? Связаны ли они с тематикой сайта?
Слайд 28Описание сайта
Описание должно быть лаконичным и емким, чтобы было понятно с
При составлении описания не нужно указывать название сайта, оно и так будет проиндексировано.
Необходимо избегать общих фраз типа: "Здесь Вам будет интересно", "На этом сайте есть все", "Заходи, не пожалеешь!" и т.п.
Описание должно соответствовать содержанию сайта, посетитель сам разберется, нужно ли ему идти на сайт.
Слайд 29Подготовка к регистрации
Пример описания:
Название сайта: Web-studio "Cherry"
URL сайта: http://www.cherry.spb.ru/
Описание сайта: Дизайн
Слайд 30Основы HTML
HyperText Markup Language (HTML) -- язык разметки гипертекста -- предназначен
Гипертекстовый документ -- это текстовый файл, имеющий специальные метки, называемые тегами, которые впоследствии опознаются браузером и используются им для отображения содержимого файла на экране компьютера.
Слайд 31Теговая модель документа
HTML-документ содержит:
собственно текст, т. е. данные, составляющие
теги (markup tags), называемые также флагами разметки, -- специальные конструкции языка HTML, используемые для разметки документа и управляющие его отображением.
Именно теги языка HTML определяют, в каком виде будет представлен текст, какие его компоненты будут исполнять роль гипертекстовых ссылок, какие графические или мультимедийные объекты должны быть включены в документ.
Программы просмотра HTML-документов (браузеры) интерпретируют флаги разметки и располагают текст и графику на экране соответствующим образом.
Слайд 32Таговая модель документа
Для файлов, содержащие HTML-документы, приняты расширения .htm или
Прописные и строчные буквы при записи тегов не различаются.
В большинстве случаев теги используются парами и состоит из открывающего (start tag) и закрывающего (end tag) тегов.
Синтаксис открывающего тега:
Прямые скобки, используемые в описании синтаксиса, означают, что данный элемент может отсутствовать.
Синтаксис закрывающего тега:
<имя_тега [атрибуты]>
Слайд 33Таговая модель документа
Действие любого парного тега начинается с того места,
Пара, состоящая из открывающего и закрывающего тегов, называют контейнером, а часть текста, окаймленную открывающим и закрывающим тегом, -- элементом.
Слайд 34Структура документа
Самым главным из тегов HTML является одноименный тег --
Он должен всегда открывать ваш документ, так же, как тег должен непременно стоять в последней его строке.
Эти теги обозначают, что находящиеся между ними строки представляют единый гипертекстовый документ. Без этих тегов браузер или другая программа просмотра не в состоянии идентифицировать формат документа и правильно его интерпретировать.
Слайд 35Структура документа
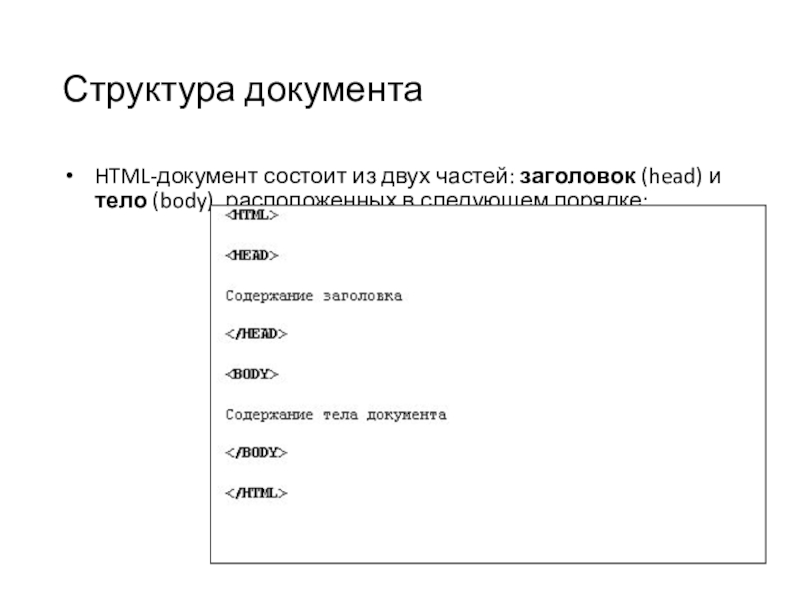
HTML-документ состоит из двух частей: заголовок (head) и тело
Слайд 36Структура документа
Включение в документ заголовочной части не является обязательным. Задачей
Заголовок документа открывается тегом
Закрывающий тег показывает конец этого раздела, между ними располагаются остальные теги заголовка документа.
Слайд 37Структура документа
В заголовок документа включают парный тег ... ,
Многие программы просмотра используют его как заголовок окна, в котором выводят документ.
Хорошее название должно быть достаточно длинным для того, чтобы можно было корректно указать соответствующую страницу, и в то же время оно должно помещаться в заголовке окна.
Слайд 38Основные средства форматирования текста
Как и в Word, основой структуры текста
Для выделения абзаца служит таг
, закрывать который не обязательно.
В таге
можно указать способ выравнивания текста абзаца в виде:
Для выравнивания текста абзаца по левому краю, правому краю, по центру или по ширине следует использовать, соответственно, опции LEFT, RIGHT, CENTER, JUSTIFY
Слайд 39Гиперссылки
Для создания гиперссылки служит таг вида:
URL может быть как абсолютным,
URL, ссылающийся на закладку в текущем документе, имеет вид #имя_закладки, а для того, чтобы создать закладку, достаточно поместить нужное слово или фразу в таг текст.
Если опция TARGET не указана, документ открывается в текущем окне браузера, а если указана в виде TARGET="_BLANK">, в новом окне.
Текст ссылки внутри тага может быть любым. Точно так же в таг можно поместить и изображение.
Слайд 40Работа с рисунками
Браузеры поддерживают рисунки в форматах GIF и JPG.
Ссылка на рисунок оформляется тагом следующего вида:
Закрывать этот таг не нужно.
Опция SRC содержит абсолютный или относительный URL рисунка, если рисунок не найден, на его месте выведется пустая рамка.
BORDER="рамка" ALIGN="выравнивание"
HSPACE="отступ по горизонтали" VSPACE="отступ по вертикали"
ALT="текст">
Слайд 41Работа с рисунками
Опции WIDTH и HEIGHT определяют ширину и высоту
Значение опции BORDER также указывается в пикселах и определяет ширину рамки вокруг рисунка. Если рамка не нужна, значением этой опции следует сделать 0.
Опция ALIGN определяет размещение рисунка относительно текста, единственные понимаемые всеми браузерами значения — LEFT (слева) и RIGHT (справа).
Слайд 42Работа с рисунками
Опции HSPACE и VSPACE, указываемые в пикселах, определяют
Текст, переданный в опции ALT, выводится вместо рисунка, если в браузере отключен вывод рисунков или они не успели загрузиться, а также показывается в качестве подсказки при наведении "мышки" на рисунок. Обычно этот текст содержит название рисунка.
Слайд 43Внутренние ссылки
Внутренние ссылки применяются для лучшего чтения большого документа, если
Для построения внутренней ссылки нужно:
Этап 1. Создать указатель, определяющий место назначения.
Например, если создать ссылку на текст определенной главы документа, нужно разместить там указатель и дать ему имя при помощи параметра name тэга .
При этом параметр href не используется, и браузер не выделяет содержимое тэга . Например:
Слайд 44Внутренние ссылки
Этап 2. Создание ссылки на указатель
Вместо указания в параметре
Глава 5
Слайд 45Фоновые изображения
Разработчики Web-страниц могут управлять цветом фона документа, а также
Для задания цвета фона употребляется параметр bgcolor тэга , а фоновое изображение включается в документ при помощи параметра background.
Фоновое изображение для HTML-документа всегда заполняет всё окно просмотра.
Пример записи тэга с указанием фонового цвета и фонового изображения:
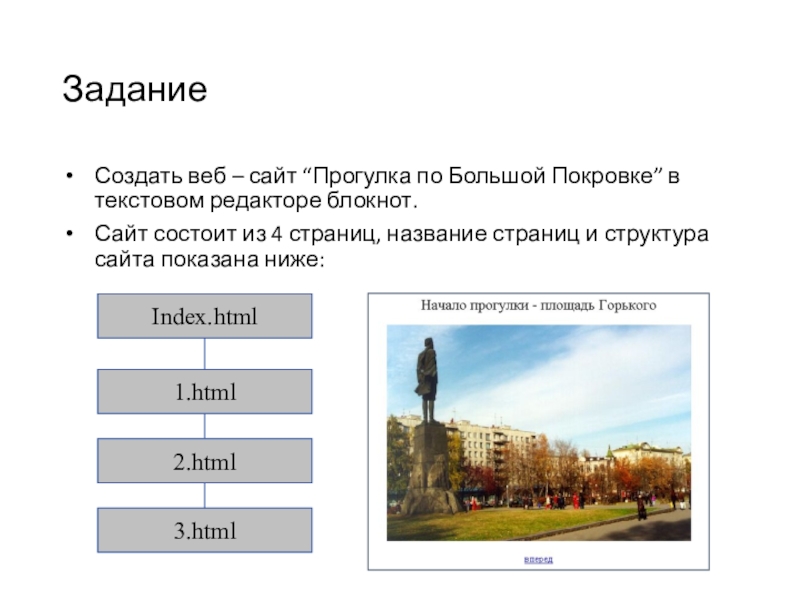
Слайд 46Задание
Создать веб – сайт “Прогулка по Большой Покровке” в текстовом редакторе
Сайт состоит из 4 страниц, название страниц и структура сайта показана ниже: