- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Инструменты создания информационных объектов для Интернета. HTML-редактор.
Содержание
- 1. Инструменты создания информационных объектов для Интернета. HTML-редактор.
- 2. HTML – язык гипертекстовой разметки документов (HyperText Markup
- 3. Особенности HTML-документа:1. HTML-документ может содержать текст, графику,
- 4. HTML-документ состоит из элементов HTML.Элемент HTML – это чаще
- 5. Атрибуты – необязательный набор параметров, определяющих дополнительные свойства
- 6. Правила создания HTML-документов:1. Теги и атрибуты можно записывать
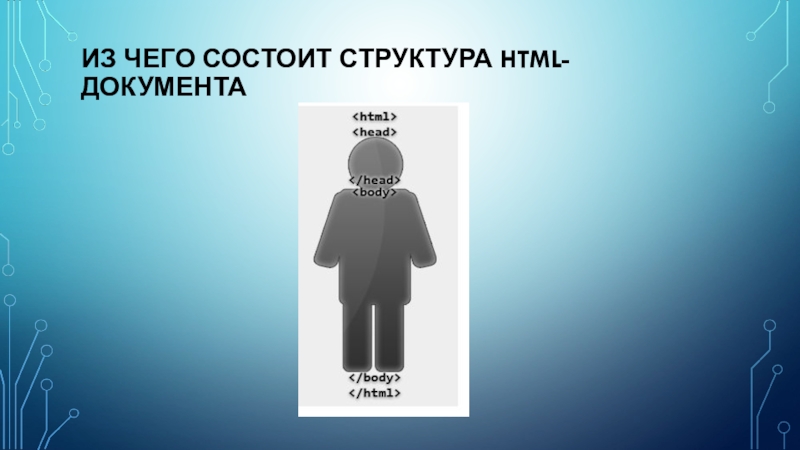
- 7. ИЗ ЧЕГО СОСТОИТ СТРУКТУРА HTML-ДОКУМЕНТА
- 8. Раздел документа HEAD Раздел документа HEAD определяет его заголовок,
- 9. Название документа titleДля того чтобы дать название
- 10. Раздел документа BODYВ этом разделе документа располагается та
- 11. Атрибут TEXT задает цвет шрифта для всего
- 12. Вот как выглядит код самой простой html-страницы:Мой первый сайтПривет всем! А это мой первый сайт.
- 13. Тег сообщает о том, что начинается структура html-документа, —
- 14. Все теги (тэг — элемент языка разметки
- 15. — тег, который рисует горизонатльную линию. Этот
- 16. Ещё один «одиночный» тег — это . Данный тег спользуются
- 17. Само название «закрывающийся тег», говорит о том,
- 18. ТЕГИ ДЛЯ ВЫДЕЛЕНИЯ ТЕКСТА Существует несколько способов
- 19. — отображает шрифт в виде нижнего индекса.
- 20. — используется для выделения в тексте цитат. Содержимое
- 21. .... — HTML предлагает шесть заголовков разного уровня, которые
- 22. — представляет собой контейнер для изменения характеристик
HTML – язык гипертекстовой разметки документов (HyperText Markup Language). С помощью HTML создаются Web-страницы, которые находятся в глобальной компьютерной сети Интернет. HTML – это не язык программирования в традиционном смысле, он является языком разметки. С помощью HTML
Слайд 2HTML – язык гипертекстовой разметки документов (HyperText Markup Language). С помощью HTML
создаются Web-страницы, которые находятся в глобальной компьютерной сети Интернет. HTML – это не язык программирования в традиционном смысле, он является языком разметки. С помощью HTML текстовый документ разбивают на блоки смысловой информации (заголовки, параграфы, таблицы, рисунки и т.п.).
Гипертекстовый документ – это документ, содержащий переходы (гиперссылки) на другие документы. При использовании гиперссылки происходит перемещение от одного документа к другому (как по цепочке) в Интернете. HTML-документ является гипертекстовым документом.
Гипертекстовый документ – это документ, содержащий переходы (гиперссылки) на другие документы. При использовании гиперссылки происходит перемещение от одного документа к другому (как по цепочке) в Интернете. HTML-документ является гипертекстовым документом.
Слайд 3Особенности HTML-документа:
1. HTML-документ может содержать текст, графику, видео и звук.
2. В
общем случае HTML-документ – это один или несколько текстовых файлов, имеющих расширение .htmили .html.
3. Создавать HTML-документ можно как с помощью специальных программ – редакторовHTML(например,FrontPage), так и с помощью любого текстового редактора (например, блокнотаWindows).
4. Для просмотра HTML-документов существуют специальные программы-броузеры. ОниинтерпретируютHTML-документы, т.е. переводят текст документа вWeb-страницу, и отображают ее на экране пользователя. Существует очень много различных броузеров, но наиболее распространенными броузерами являютсяMicrosoftInternetExplorer,NetscapeNavigatorиOpera.
5. Если при интерпретации HTML-документа броузер чего-то не понимает, то сообщения об ошибке не возникает, а это место вHTML-документе игнорируется и не отображается броузером.
3. Создавать HTML-документ можно как с помощью специальных программ – редакторовHTML(например,FrontPage), так и с помощью любого текстового редактора (например, блокнотаWindows).
4. Для просмотра HTML-документов существуют специальные программы-броузеры. ОниинтерпретируютHTML-документы, т.е. переводят текст документа вWeb-страницу, и отображают ее на экране пользователя. Существует очень много различных броузеров, но наиболее распространенными броузерами являютсяMicrosoftInternetExplorer,NetscapeNavigatorиOpera.
5. Если при интерпретации HTML-документа броузер чего-то не понимает, то сообщения об ошибке не возникает, а это место вHTML-документе игнорируется и не отображается броузером.
Слайд 4HTML-документ состоит из элементов HTML.
Элемент HTML – это чаще всего два тега (открывающий
и закрывающий) и часть документа между ними. Кроме того, существуют элементы HTML, состоящие только из одного тега.
Тег – в переводе с английского – ярлык, этикетка. Тег определяет тип выводимого элемента HTML (например, заголовок, таблица, рисунок и т.п.). Сам тег не отображается броузером. Тег представляет собой последовательность элементов:
символ левой угловой скобки (<) – начало тега;
необязательный символ слеша (/) – символ используется, чтобы обозначить закрывающий тег;
имя тега;
необязательные атрибуты в открывающем теге;
символ правой угловой скобки (>)
Тег – в переводе с английского – ярлык, этикетка. Тег определяет тип выводимого элемента HTML (например, заголовок, таблица, рисунок и т.п.). Сам тег не отображается броузером. Тег представляет собой последовательность элементов:
символ левой угловой скобки (<) – начало тега;
необязательный символ слеша (/) – символ используется, чтобы обозначить закрывающий тег;
имя тега;
необязательные атрибуты в открывающем теге;
символ правой угловой скобки (>)
Слайд 5
Атрибуты – необязательный набор параметров, определяющих дополнительные свойства элемента HTML (например, цвет
или размер). Атрибут состоит:
из имени атрибута;
знака равенства (=);
значения атрибута – строки символов, заключенной в кавычки
из имени атрибута;
знака равенства (=);
значения атрибута – строки символов, заключенной в кавычки
Слайд 6Правила создания HTML-документов:
1. Теги и атрибуты можно записывать в любом регистре, т.е.
и – это одно и то же.
2. Несколько пробелов подряд, символы табуляции и перевода строки при интерпретации броузером заменяются на один пробел. Это позволяет писать хорошо структурированные исходные тексты файлов HTML.
3. Рекомендуется давать имена файлам HTML строчными английскими буквами. Длина имени – до восьми символов. В принципе, можно не придерживаться данной рекомендации, но тогда пользователи, работающие в операционных системах, отличных от Windows, не смогут воспользоваться вашими HTML-документами.
2. Несколько пробелов подряд, символы табуляции и перевода строки при интерпретации броузером заменяются на один пробел. Это позволяет писать хорошо структурированные исходные тексты файлов HTML.
3. Рекомендуется давать имена файлам HTML строчными английскими буквами. Длина имени – до восьми символов. В принципе, можно не придерживаться данной рекомендации, но тогда пользователи, работающие в операционных системах, отличных от Windows, не смогут воспользоваться вашими HTML-документами.
Слайд 8Раздел документа HEAD
Раздел документа HEAD определяет его заголовок, а также содержит дополнительную
информацию о документе для броузера. Этот раздел не является обязательным, однако рекомендуется всегда использовать его в своих HTML-документах, так как правильно составленный заголовок может быть весьма полезен.
Раздел заголовка начинается тегом и следует сразу за тегом . Между открывающим и закрывающим тегами элемента HEAD располагаются другие элементы заголовка.
Раздел заголовка начинается тегом и следует сразу за тегом . Между открывающим и закрывающим тегами элемента HEAD располагаются другие элементы заголовка.
Слайд 9Название документа title
Для того чтобы дать название HTML-документу, предназначен тег . Это
название будет выведено в заголовок окна броузера. Название записывается между тегами и и представляет собой строку текста. Длина этой строки может быть любой, но рекомендуется делать ее не больше 60 символов. Элемент TITLE должен находиться только в разделе HEAD.
Слайд 10Раздел документа BODY
В этом разделе документа располагается та информация, которая отображается в
окне броузера. Раздел BODY должен начинаться тегом и завершаться тегом , между которыми располагаются элементы HTML, из которых и состоит содержание документа.
Слайд 11Атрибут TEXT задает цвет шрифта для всего документа в формате RGB
или в символьной нотации. По умолчанию (если не указан этот атрибут) используются настройки броузера.
Атрибут BGCOLOR задает цвет фона окна броузера документа в формате RGB или в символьной нотации. По умолчанию используются настройки броузера.
Атрибут BACKGROUND позволяет указать адрес и имя рисунка, используемого в качестве фона. Этот рисунок будет размножен и распределен на заднем плане документа.
Атрибуты LINK, VLINK и ALINK задают цвета гиперссылок в формате RGB или в символьной нотации. По умолчанию используются настройки броузера. Непосещенная гиперссылка – гиперссылка, которая еще не использовалась для перехода к другому документу. Посещенная гиперссылка – гиперссылка, которая уже использовалась для перехода к другому документу. Активная гиперссылка – гиперссылка на документ, к которому в данный момент происходит переход.
Атрибут BGCOLOR задает цвет фона окна броузера документа в формате RGB или в символьной нотации. По умолчанию используются настройки броузера.
Атрибут BACKGROUND позволяет указать адрес и имя рисунка, используемого в качестве фона. Этот рисунок будет размножен и распределен на заднем плане документа.
Атрибуты LINK, VLINK и ALINK задают цвета гиперссылок в формате RGB или в символьной нотации. По умолчанию используются настройки броузера. Непосещенная гиперссылка – гиперссылка, которая еще не использовалась для перехода к другому документу. Посещенная гиперссылка – гиперссылка, которая уже использовалась для перехода к другому документу. Активная гиперссылка – гиперссылка на документ, к которому в данный момент происходит переход.
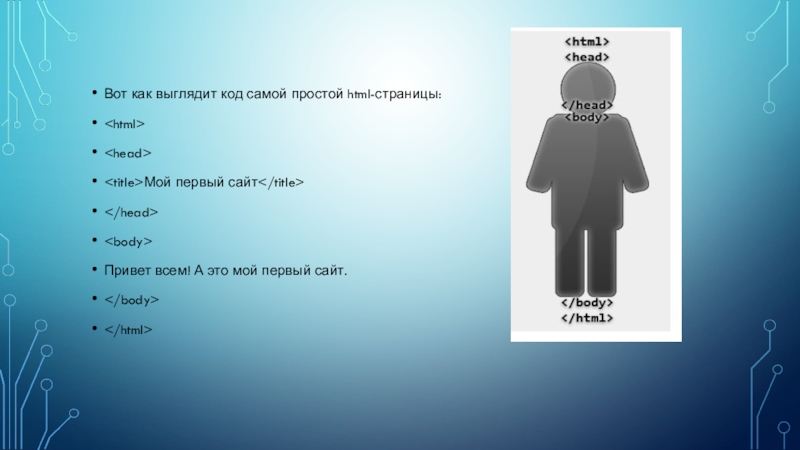
Слайд 12Вот как выглядит код самой простой html-страницы:
Мой первый сайт
Привет всем! А
это мой первый сайт.
Слайд 13Тег сообщает о том, что начинается структура html-документа, — что заканчивается. Между тегами хранится
в большей части информация для браузера и поисковых систем. В тегах
Слайд 14Все теги (тэг — элемент языка разметки гипертекста) делятся на два
типа «одиночные» и «закрывающиеся». Кроме того теги заключаются в следующие символы < и >, именно они отличают тег от обычного текста html. Рассмотрим несколько самых простых «одиночных» тегов:
— тег, который отвечает за перенос на новую строку, в том месте, где установлен данный тег. Рассмотрим код с использованием этого тега.
Мой первый сайт
Привет всем!
А это мой первый сайт.
— тег, который отвечает за перенос на новую строку, в том месте, где установлен данный тег. Рассмотрим код с использованием этого тега.
Привет всем!
А это мой первый сайт.
Слайд 15 — тег, который рисует горизонатльную линию. Этот тег относится к блочным
элементам, линия всегда начинается с новой строки. Имеет 5 атрибутов:
align — Определяет выравнивание линии. Может принимать значение left, center, right.
color — Задаёт цвет линии.
noshade — Рисует линию без трехмерных эффектов.
size — Задаёт толщину линии.
width — Задаёт ширину линии.
Код с использованием тега
:
Мой первый сайт
Привет всем!
А это мой первый сайт.
align — Определяет выравнивание линии. Может принимать значение left, center, right.
color — Задаёт цвет линии.
noshade — Рисует линию без трехмерных эффектов.
size — Задаёт толщину линии.
width — Задаёт ширину линии.
Код с использованием тега
:
Привет всем!
А это мой первый сайт.
Слайд 16Ещё один «одиночный» тег — это . Данный тег спользуются для хранения информации предназначенной
для браузеров и поисковых систем. Поисковые системы обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Разрешено использовать неограниченное число метатегов, все они должны находится между и . Параметры любого метатега имеют вид «имя=значение», который определяется ключевыми словами content, name или http-equiv. Т.к. метатеги предназначены для машин, никакого визуального изменения они не вносят
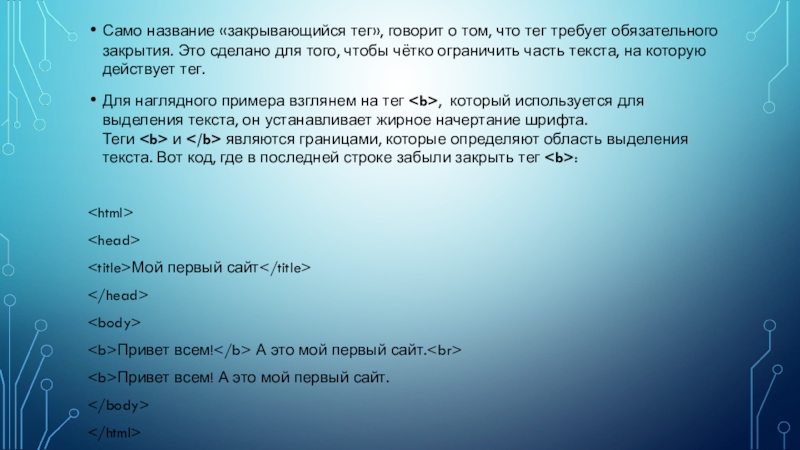
Слайд 17Само название «закрывающийся тег», говорит о том, что тег требует обязательного
закрытия. Это сделано для того, чтобы чётко ограничить часть текста, на которую действует тег.
Для наглядного примера взглянем на тег , который используется для выделения текста, он устанавливает жирное начертание шрифта. Теги и являются границами, которые определяют область выделения текста. Вот код, где в последней строке забыли закрыть тег :
Мой первый сайт
Привет всем! А это мой первый сайт.
Привет всем! А это мой первый сайт.
Для наглядного примера взглянем на тег , который используется для выделения текста, он устанавливает жирное начертание шрифта. Теги и являются границами, которые определяют область выделения текста. Вот код, где в последней строке забыли закрыть тег :
Привет всем! А это мой первый сайт.
Привет всем! А это мой первый сайт.
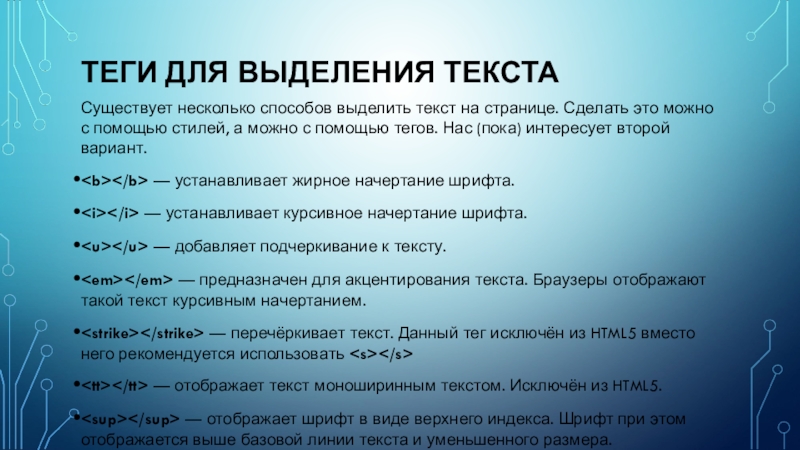
Слайд 18ТЕГИ ДЛЯ ВЫДЕЛЕНИЯ ТЕКСТА
Существует несколько способов выделить текст на странице. Сделать
это можно с помощью стилей, а можно с помощью тегов. Нас (пока) интересует второй вариант.
— устанавливает жирное начертание шрифта.
— устанавливает курсивное начертание шрифта.
— добавляет подчеркивание к тексту.
— предназначен для акцентирования текста. Браузеры отображают такой текст курсивным начертанием.
— отображает текст моноширинным текстом. Исключён из HTML5.
— отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
— устанавливает жирное начертание шрифта.
— устанавливает курсивное начертание шрифта.
— добавляет подчеркивание к тексту.
— предназначен для акцентирования текста. Браузеры отображают такой текст курсивным начертанием.
— отображает текст моноширинным текстом. Исключён из HTML5.
— отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
Слайд 19 — отображает шрифт в виде нижнего индекса. Текст при этом располагается
ниже базовой линии остальных символов строки и уменьшенного размера.
— предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
— уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Тег уменьшает текст на одну условную единицу. Допускается применение вложенных тегов , при этом размер шрифта будет меньше на 1 с каждым вложенным уровнем, но не может быть меньше, чем 1.
— увеличивает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега увеличивает текст на одну условную единицу. Допускается применение вложенных тегов , при этом размер шрифта будет больше с каждым уровнем.
— предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
— уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Тег уменьшает текст на одну условную единицу. Допускается применение вложенных тегов , при этом размер шрифта будет меньше на 1 с каждым вложенным уровнем, но не может быть меньше, чем 1.
— увеличивает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега увеличивает текст на одну условную единицу. Допускается применение вложенных тегов , при этом размер шрифта будет больше с каждым уровнем.
Слайд 20 — используется для выделения в тексте цитат. Содержимое контейнера автоматически отображается в
браузере в кавычках.
— предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
— определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. Тег
— предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
— определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. Тег
позволяет обойти эту особенность и отображать текст как требуется разработчику.
— определяет текстовый абзац. Тегявляется блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
Слайд 21.... — HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции,
расположенной после заголовка. Так, тег представляет собой наиболее важный заголовок первого уровня, а тег
представляет собой наиболее важный заголовок первого уровня, а тег служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги ,…, относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Тег имеет атрибут align, который определяет выравнивание заголовка, может принимать значения left — выравнивание заголовка по левому краю, center — выравнивание по центру, right — выравнивание по правому краю, justify — выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для заголовка, длина которого более, чем одна строка.
,…, относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Тег имеет атрибут align, который определяет выравнивание заголовка, может принимать значения left — выравнивание заголовка по левому краю, center — выравнивание по центру, right — выравнивание по правому краю, justify — выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для заголовка, длина которого более, чем одна строка.
Слайд 22 — представляет собой контейнер для изменения характеристик шрифта, таких как размер,
цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей. Тег имеет 3 атрибута: color — устанавливает цвет текста, face — определяет гарнитуру шрифта, size — задает размер шрифта в условных единицах.
— помечает текст как цитату или сноску на другой материал. Такое выделение удобно для изменения стиля текста через CSS, а также применяется для разделения кода HTML на структурные элементы. Браузеры обычно устанавливают текст внутри контейнера курсивом.
— указывает, что последовательность символов является аббревиатурой. С помощью атрибута title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа.
По умолчанию, текст заключенный в контейнере подчеркивается пунктирной линией.
— помечает текст как цитату или сноску на другой материал. Такое выделение удобно для изменения стиля текста через CSS, а также применяется для разделения кода HTML на структурные элементы. Браузеры обычно устанавливают текст внутри контейнера курсивом.
— указывает, что последовательность символов является аббревиатурой. С помощью атрибута title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа.
По умолчанию, текст заключенный в контейнере подчеркивается пунктирной линией.