- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Информатика пәнінен практикалық жұмыстар (11сынып)
Содержание
- 1. Информатика пәнінен практикалық жұмыстар (11сынып)
- 2. Практикалық жұмыс №1 Қарапайым құжатын құру
- 3. Практикалық жұмыс №2 1. Номер
- 4. Практикалық жұмыс №3 Сырғымалы
- 5. Практикалық жұмыс № 4 Тегаларды пайдаланып
- 6. Практикалық жұмыс №5 Web
- 7. Практикалық жұмыс №6 Web парақты
- 8. Практикалық жұмыс №7 Формаға негізгі
- 9. Практикалық жұмыс №8 Формаға негізгі
Практикалық жұмыс №1 Қарапайым құжатын құру
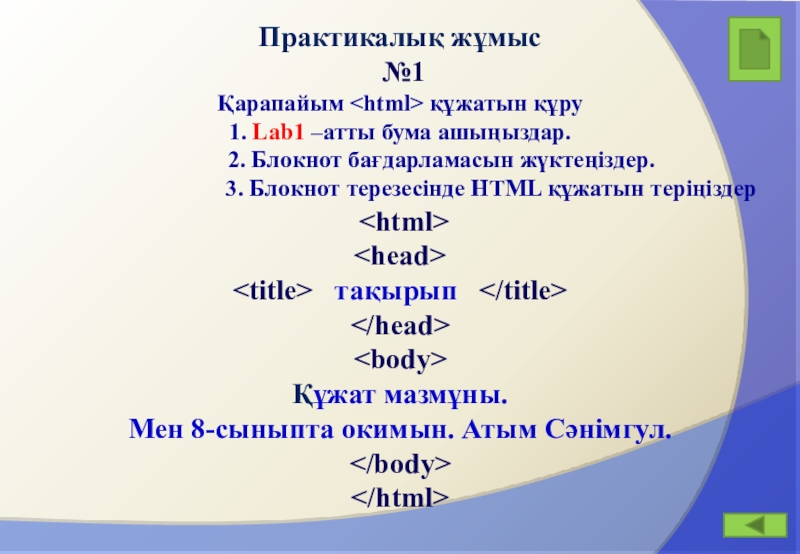
Слайд 2Практикалық жұмыс №1 Қарапайым құжатын құру
1. Lab1 –атты бума ашыңыздар.
2. Блокнот бағдарламасын жүктеңіздер.
3. Блокнот терезесінде HTML құжатын теріңіздер
тақырып
Құжат мазмұны.
Мен 8-сыныпта окимын. Атым Сәнімгул.
Слайд 3Практикалық жұмыс №2 1. Номер бойынша сыныптағы оқушылар тізімін шығар:
мысалы:
- Сәнімкүл
- Ақмарал
- Райымбек
- Қазақ тілі
- Математика
- Шет тілі
Слайд 4 Практикалық жұмыс №3 Сырғымалы жолдарды ұйымдастыру: мысал
сырғымалы жолдар мысалдары
< MARQUEE BGCOLOR =“Green” HEIGHT=30 WIDTH=“90%”> бұл екінші сырғымалы жол
< MARQUEE BGCOLOR =“Green” BEHAVIOR =“ALTERNATE”> DIRECTION =“LEFT” HEIGHT=30>бұл үшінші сырғымалы жол