- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Информатика 11 сынып Интернетпен жұмыс істеу
Содержание
- 1. Информатика 11 сынып Интернетпен жұмыс істеу
- 2. 1.MS Internet Explorer
- 3. Зерттеу жұмысы « Web cайт қалай жасалады?»
- 4. HTML тілі негізінHTML - құжатының құрылымынFrontPage бағдарламасының
- 5. FrontPage редакторының интерфейсі. Бағдарлама мақсатынОның интерфейсімен танысуFrontPage редакторында веб бет құруды үйрену
- 6. FrontPage мүмкіндігіMicrosoft FrontPage – веб-редакторВеб-сайттарды жасау үшін
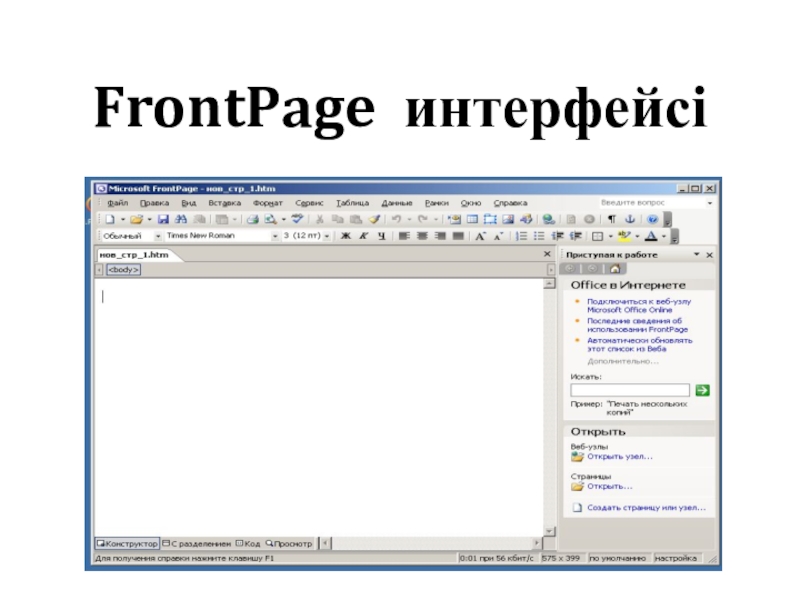
- 7. FrontPage интерфейсі
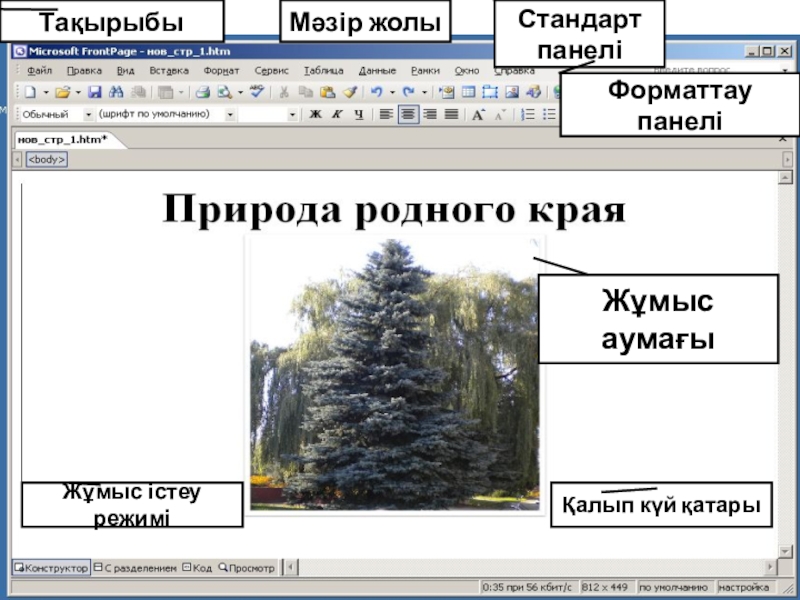
- 8. ТақырыбыМәзір жолыСтандарт панеліФорматтау панеліЖұмыс аумағыЖұмыс істеу режиміҚалып күй қатары
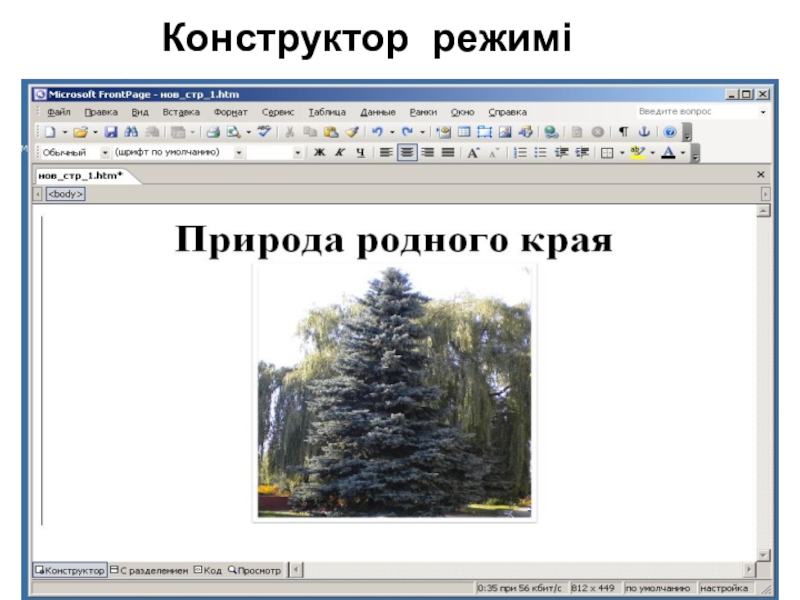
- 9. Конструктор режимі
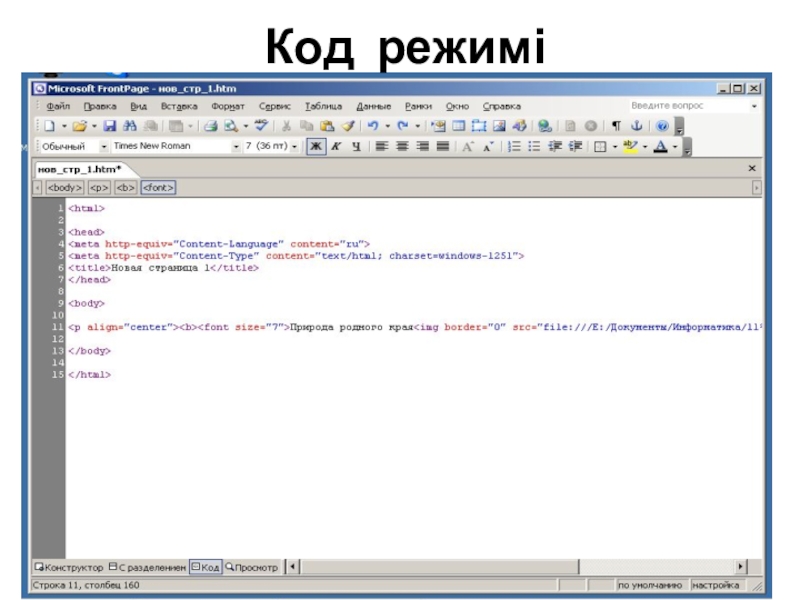
- 10. Код режимі
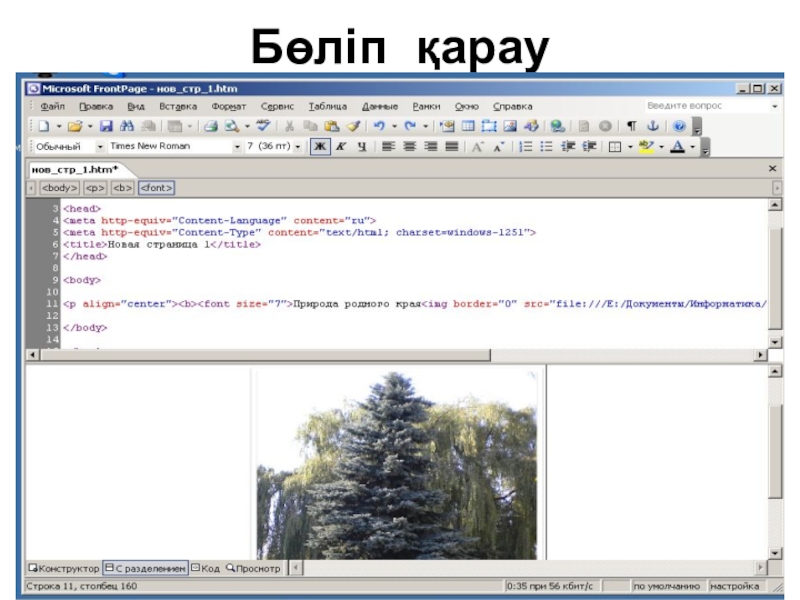
- 11. Бөліп қарау
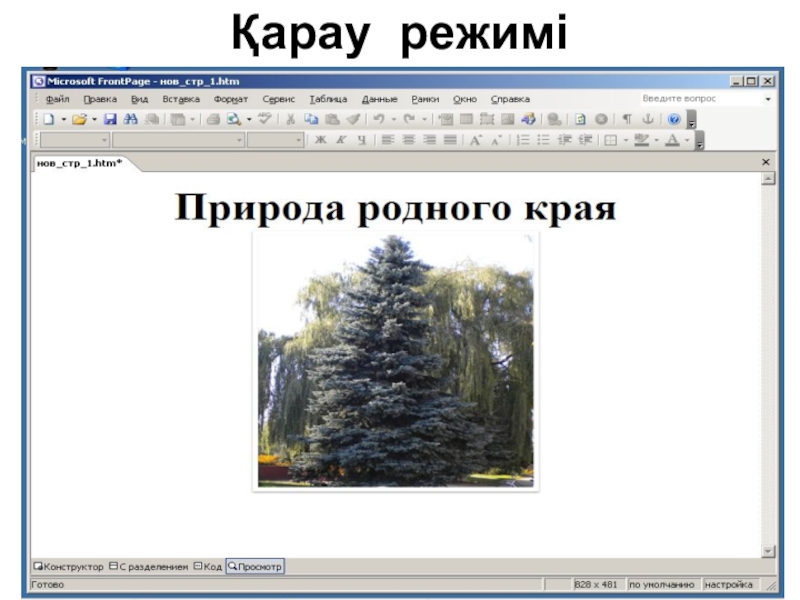
- 12. Қарау режимі
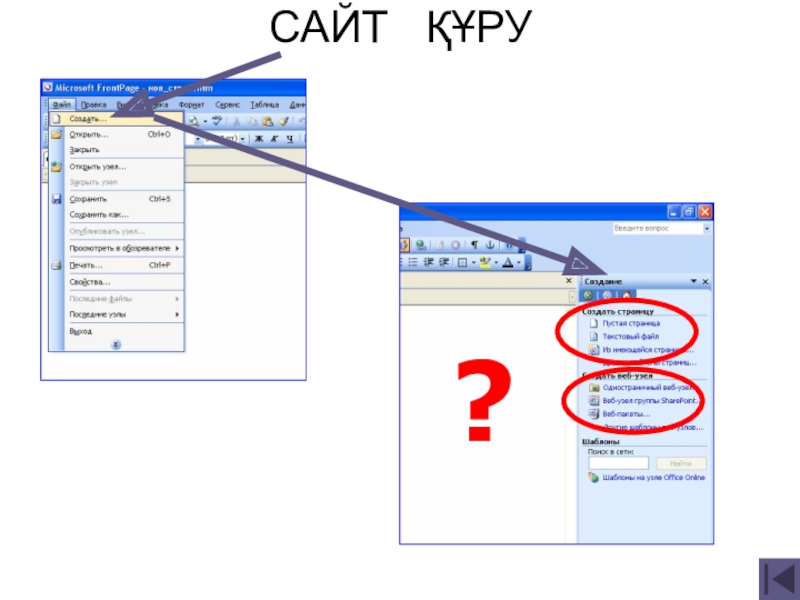
- 13. САЙТ ҚҰРУ?
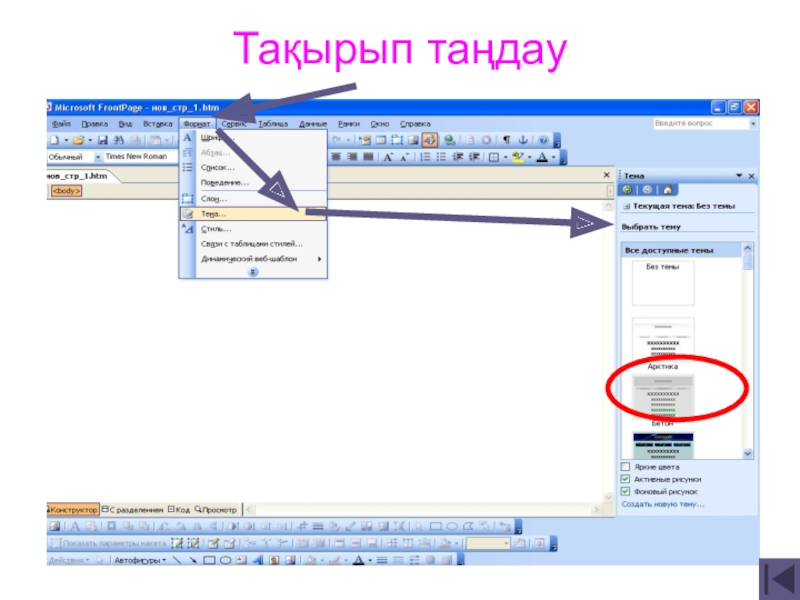
- 14. Тақырып таңдау
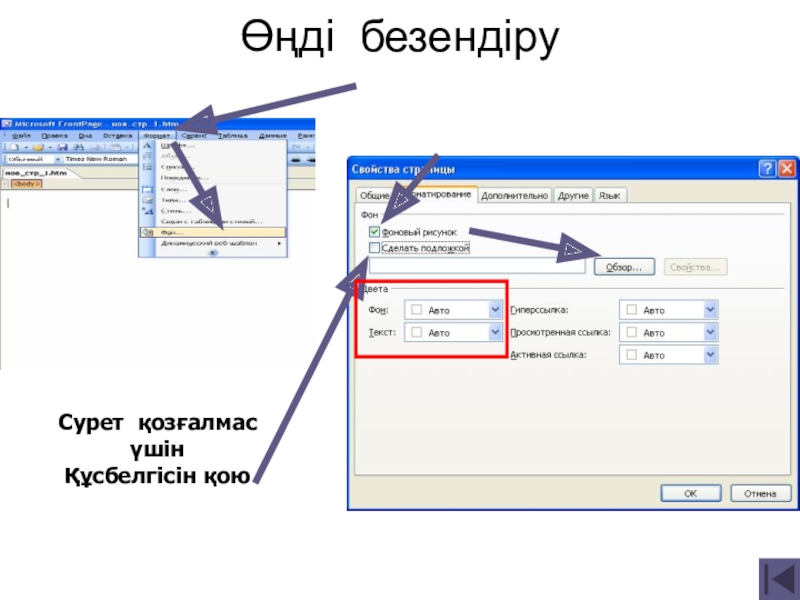
- 15. Өңді безендіру Сурет қозғалмас үшін Құсбелгісін қою Фонға сурет қою
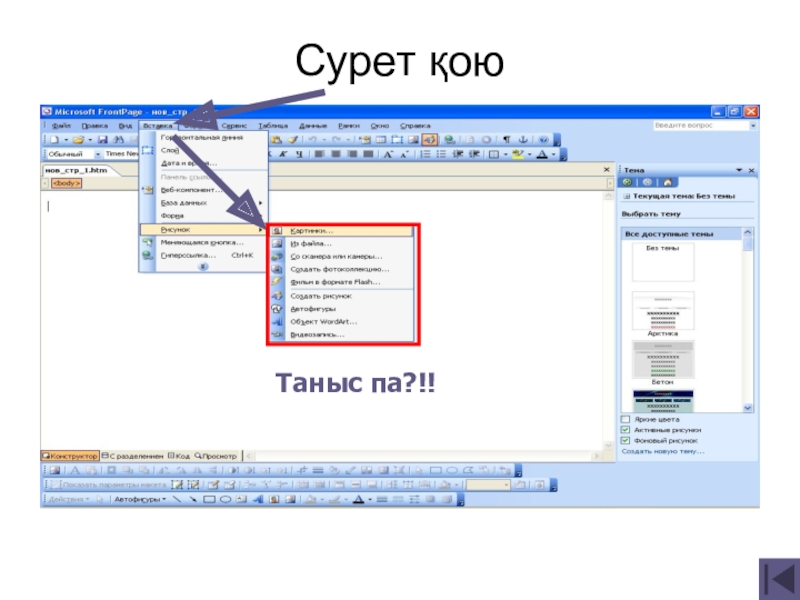
- 16. Сурет қою Таныс па?!!
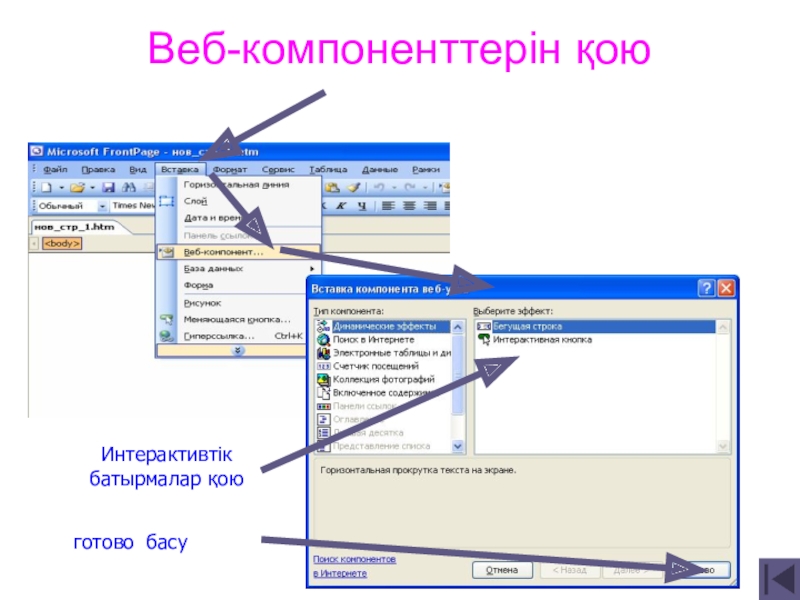
- 17. Веб-компоненттерін қою Интерактивтік батырмалар қою готово басу
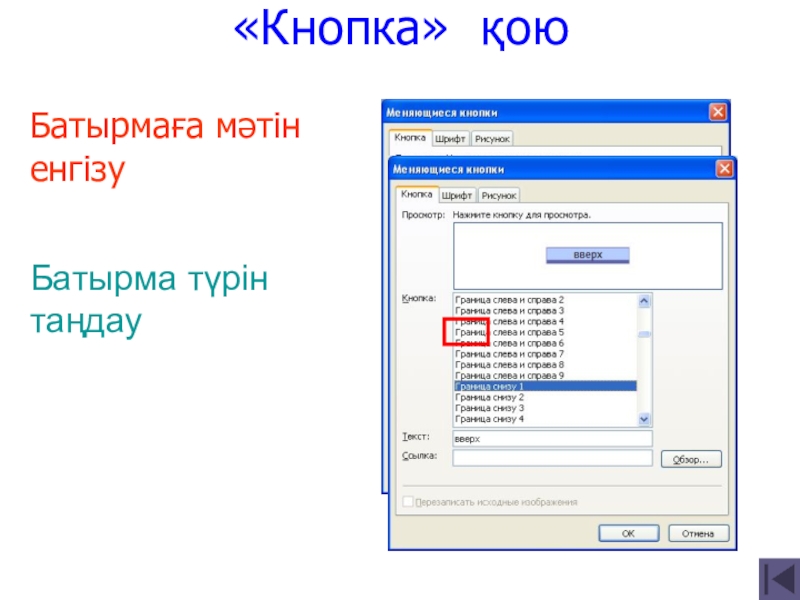
- 18. Батырма түрін таңдауБатырмаға мәтін енгізу«Кнопка» қою
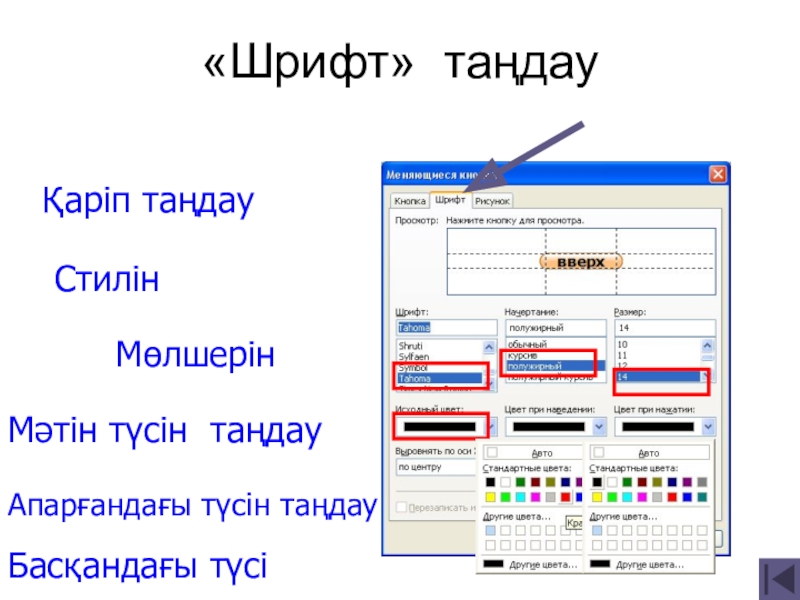
- 19. «Шрифт» таңдауҚаріп таңдауСтилінМөлшерінМәтін түсін таңдауАпарғандағы түсін таңдауБасқандағы түсі
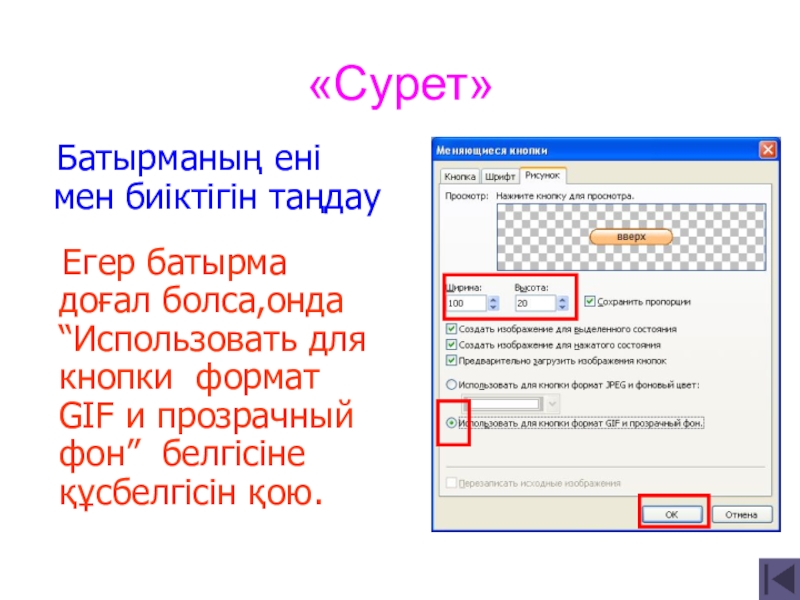
- 20. «Сурет» Егер батырма доғал болса,онда “Использовать
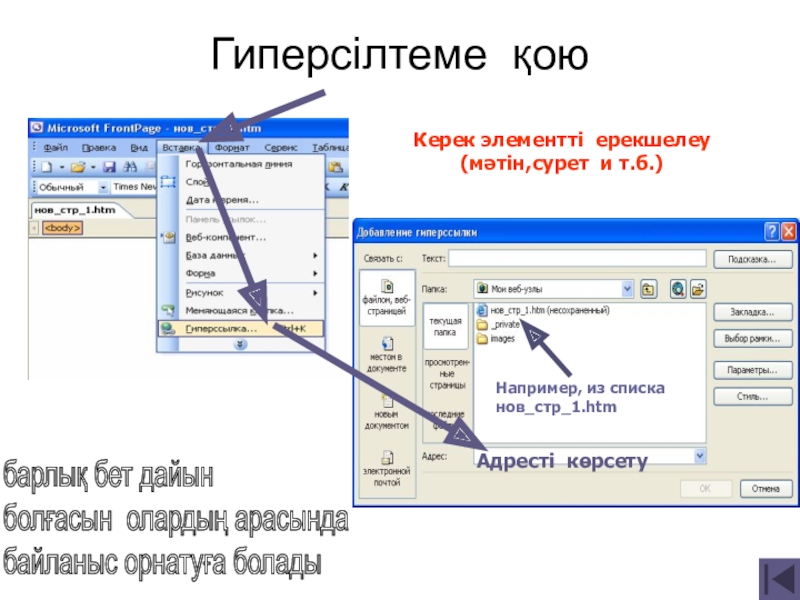
- 21. Гиперсілтеме қоюАдресті көрсетубарлық бет дайын болғасын
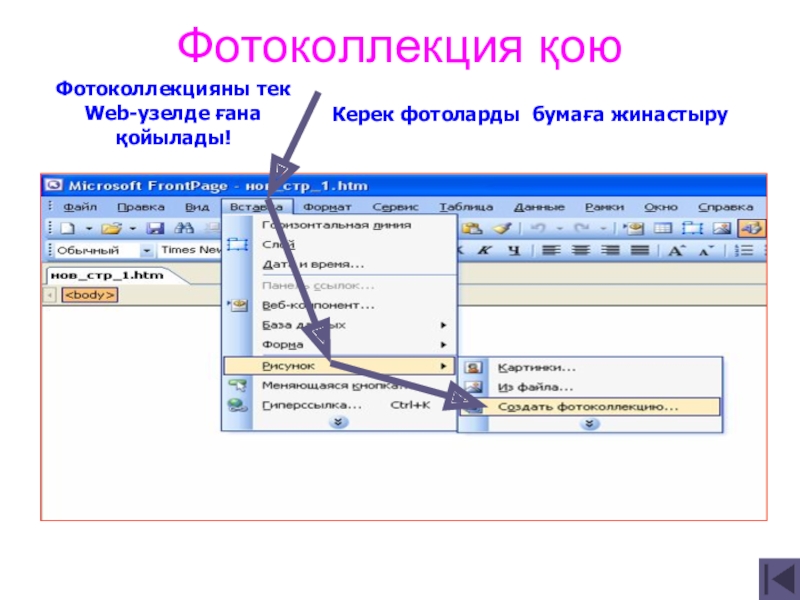
- 22. Фотоколлекция қоюФотоколлекцияны тек Web-узелде ғана қойылады!Керек фотоларды бумаға жинастыру
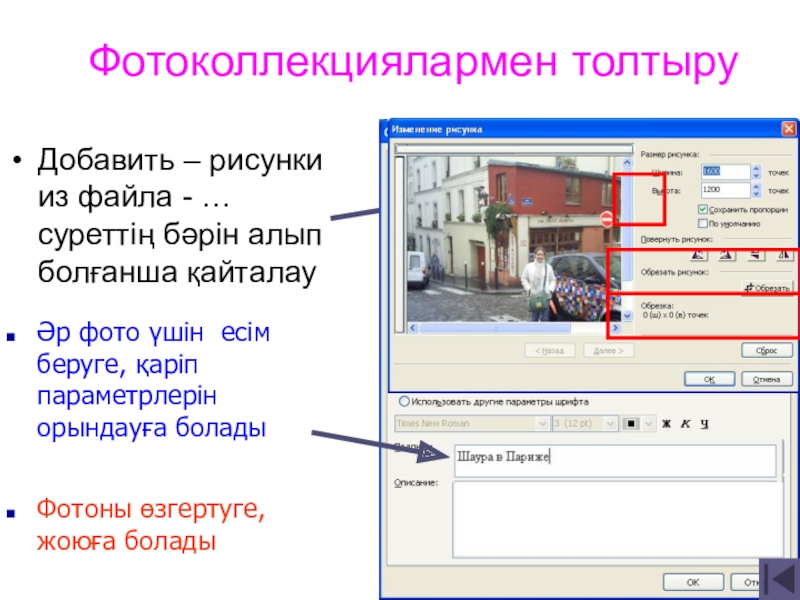
- 23. Фотоколлекциялармен толтыруДобавить – рисунки из файла -
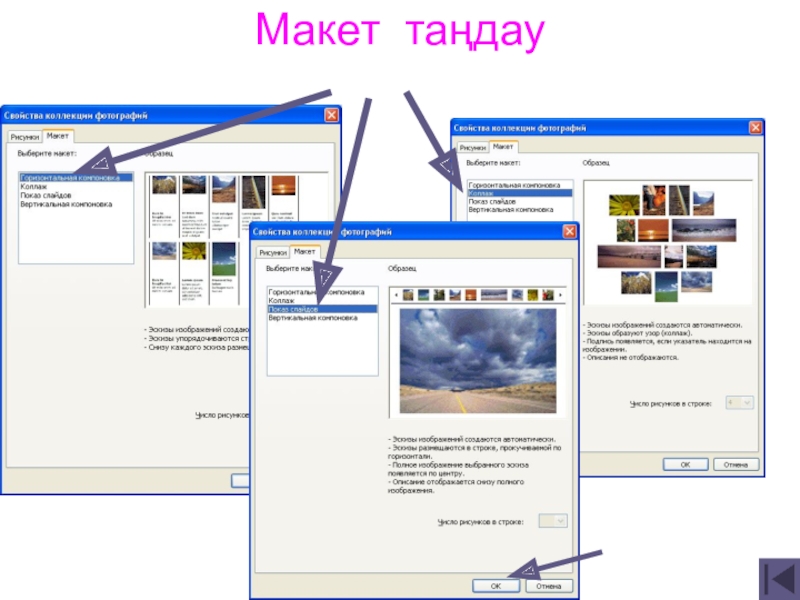
- 24. Макет таңдау«ОК» басу
- 25. Сөзжұмбақ:1Интернетке қосылу үшін қажет құрылғы.2. Интернет желісі
- 26. Слайд 26
- 27. ПРАКТИКАЛЫҚ ЖҰМЫС
- 28. HTML тілі негізінHTML - құжатының құрылымынFrontPage бағдарламасының
- 29. Үйге тапсырма§ 4.1 Алғашқы сайтқа қажет ақпаратты бумада жинақтап әкелу
Слайд 1Екілік диктант
1.Web құжаттың айырмашылығы гиперсілтеме болуында
2.Гиперсілтемелер іздеуге көп уақыт керек
3.MS
4. MS Front Page мәзірлері мен инструменттер панелі MS Word-қа ұқсас
5.Редакторда жаңа бет жасау үшін Создать әмірін таңдау керек
6.Не көрсеңіз соны аласыз MS Front Page бағдарламасының тамаша қабілеті
1 0 0 1 1 1
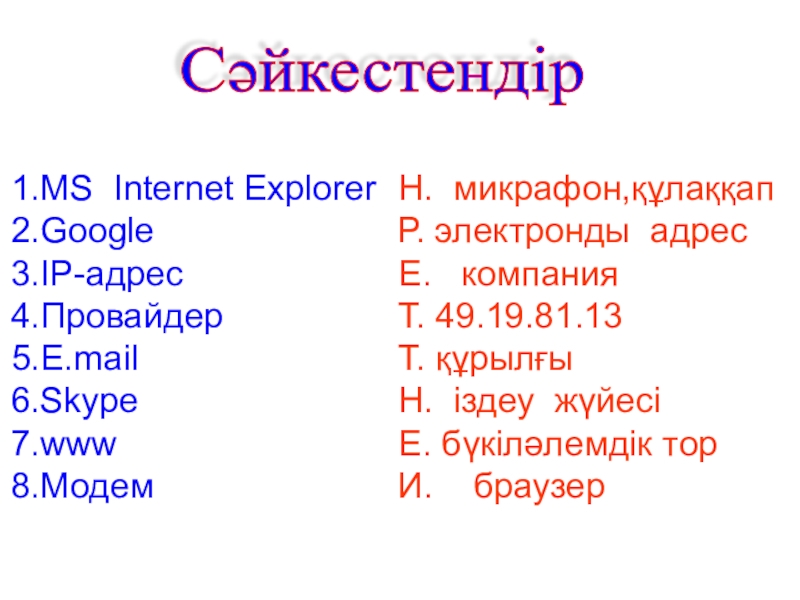
Слайд 2
1.MS Internet Explorer
3.IP-адрес 4.Провайдер 5.E.mail 6.Skype
7.www 8.Модем
Сәйкестендір
Н. микрафон,құлаққап
Р. электронды адрес
Е. компания
Т. 49.19.81.13
Т. құрылғы
Н. іздеу жүйесі
Е. бүкіләлемдік тор
И. браузер
Слайд 4HTML тілі негізін
HTML - құжатының құрылымын
FrontPage бағдарламасының қызметі
MS Word редакторында Web
Блокнотта веб беттерін құруды
Веб беттерді конструктор режимінде жасауды
Слайд 5FrontPage редакторының интерфейсі.
Бағдарлама мақсатын
Оның интерфейсімен танысу
FrontPage редакторында веб бет құруды
Слайд 8Тақырыбы
Мәзір жолы
Стандарт панелі
Форматтау панелі
Жұмыс аумағы
Жұмыс істеу режимі
Қалып күй қатары
Слайд 19«Шрифт» таңдау
Қаріп таңдау
Стилін
Мөлшерін
Мәтін түсін таңдау
Апарғандағы түсін таңдау
Басқандағы түсі
Слайд 20«Сурет»
Егер батырма доғал болса,онда “Использовать для кнопки формат GIF
Батырманың ені мен биіктігін таңдау
Нажимаем «ОК»
Слайд 21Гиперсілтеме қою
Адресті көрсету
барлық бет дайын
болғасын олардың арасында
байланыс орнатуға болады
Например,
Керек элементті ерекшелеу (мәтін,сурет и т.б.)
Слайд 22Фотоколлекция қою
Фотоколлекцияны тек Web-узелде ғана қойылады!
Керек фотоларды бумаға жинастыру
Слайд 23Фотоколлекциялармен толтыру
Добавить – рисунки из файла - … суреттің бәрін алып
Әр фото үшін есім беруге, қаріп параметрлерін орындауға болады
Фотоны өзгертуге, жоюға болады
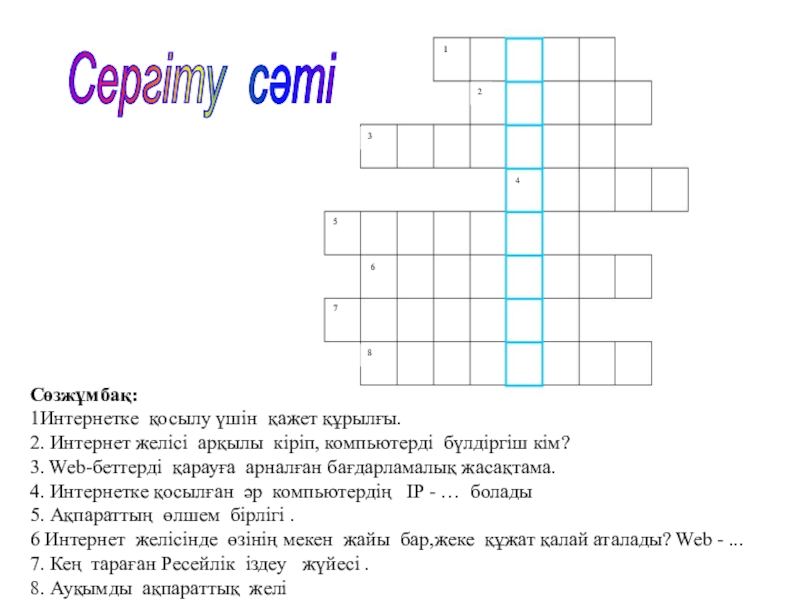
Слайд 25Сөзжұмбақ:
1Интернетке қосылу үшін қажет құрылғы.
2. Интернет желісі арқылы кіріп, компьютерді бүлдіргіш
3. Web-беттерді қарауға арналған бағдарламалық жасақтама.
4. Интернетке қосылған әр компьютердің IP - … болады
5. Ақпараттың өлшем бірлігі .
6 Интернет желісінде өзінің мекен жайы бар,жеке құжат қалай аталады? Web - ...
7. Кең тараған Ресейлік іздеу жүйесі .
8. Ауқымды ақпараттық желі
Сергіту сәті
Слайд 28HTML тілі негізін
HTML - құжатының құрылымын
FrontPage бағдарламасының қызметі
MS Word редакторында Web
Блокнотта веб беттерін құруды
Веб беттерді конструктор режимінде жасауды