- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему HTML. Вставка изображений
Содержание
- 1. HTML. Вставка изображений
- 2. Вставка изображенийВ Web-дизайне используются 3 формата графических
- 3. Язык разметки гипертекста HTMLДля вставки используется тег
- 4. Язык разметки гипертекста HTMLПримеры:Вставка изображения 1.gifВставка изображения
- 5. Язык разметки гипертекста HTMLПримеры:Вставка изображения 1.png,
- 6. Язык разметки гипертекста HTMLПримеры:Вставка изображения 1.gif,
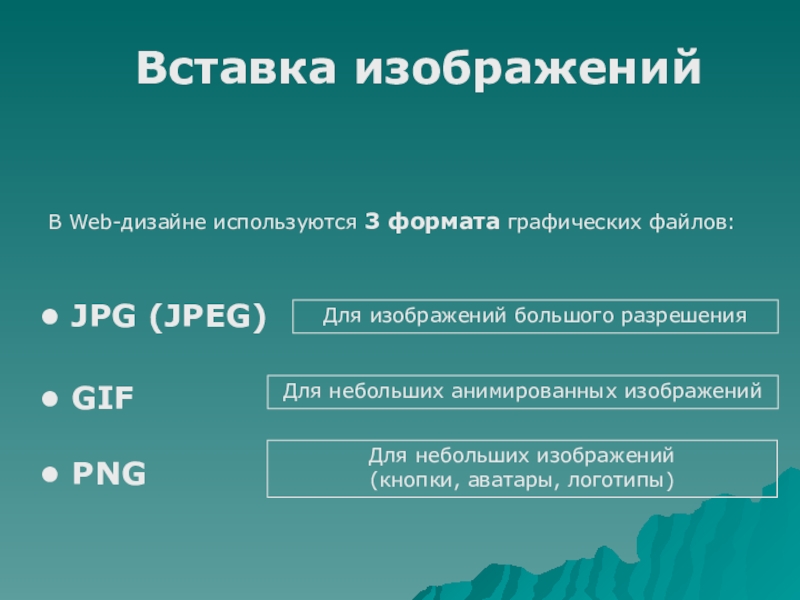
Слайд 2Вставка изображений
В Web-дизайне используются 3 формата графических файлов:
JPG (JPEG)
GIF
Для изображений большого разрешения
Для небольших анимированных изображений
Для небольших изображений
(кнопки, аватары, логотипы)
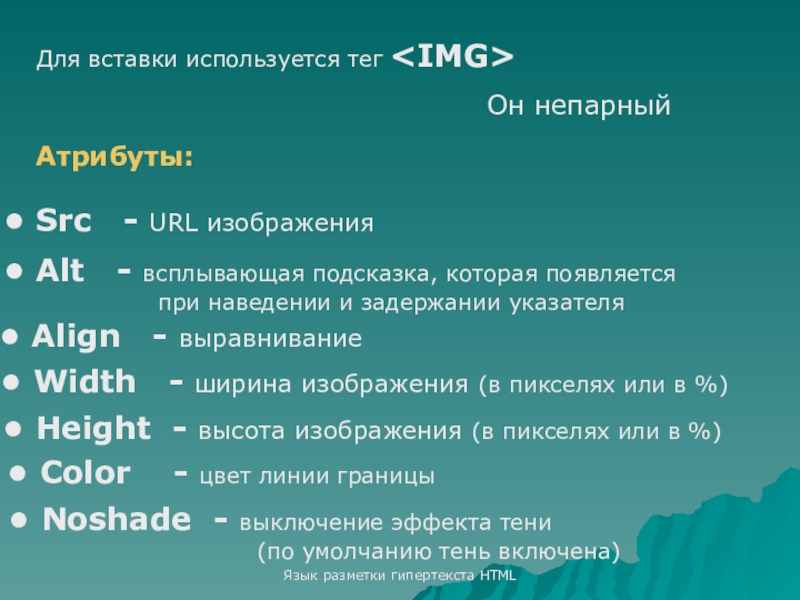
Слайд 3Язык разметки гипертекста HTML
Для вставки используется тег
Он непарный
Атрибуты:
Src
Alt - всплывающая подсказка, которая появляется
при наведении и задержании указателя
Width - ширина изображения (в пикселях или в %)
Height - высота изображения (в пикселях или в %)
Color - цвет линии границы
Noshade - выключение эффекта тени
(по умолчанию тень включена)
Align - выравнивание
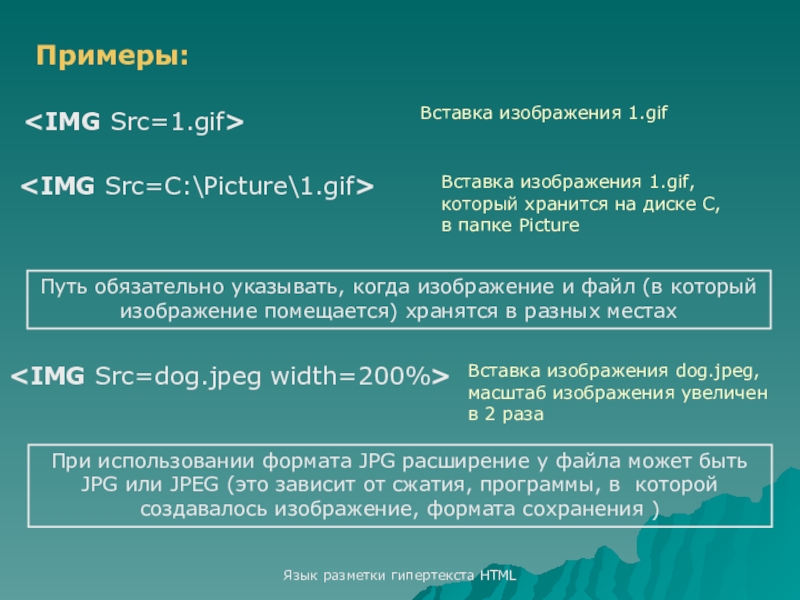
Слайд 4Язык разметки гипертекста HTML
Примеры:
Вставка изображения 1.gif
Вставка изображения 1.gif,
который
Путь обязательно указывать, когда изображение и файл (в который изображение помещается) хранятся в разных местах

Вставка изображения dog.jpeg,
масштаб изображения увеличен
в 2 раза
При использовании формата JPG расширение у файла может быть JPG или JPEG (это зависит от сжатия, программы, в которой создавалось изображение, формата сохранения )
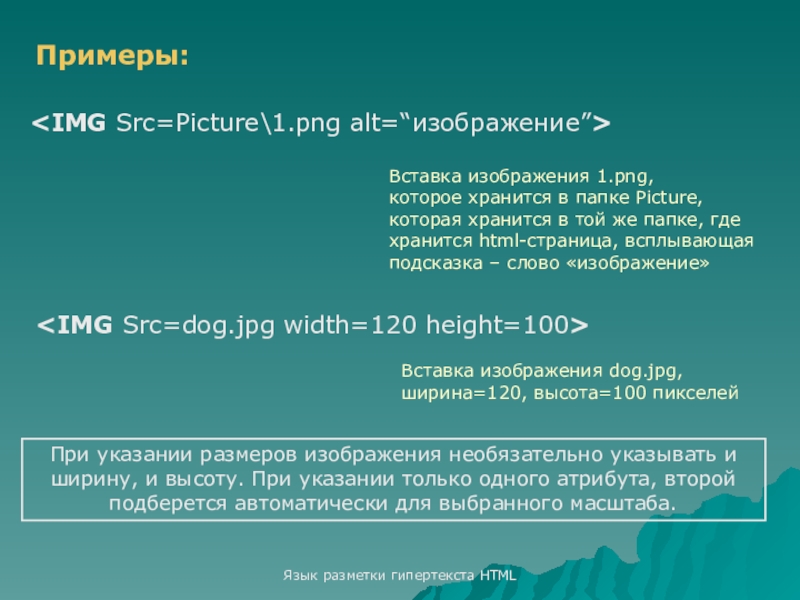
Слайд 5Язык разметки гипертекста HTML
Примеры:
Вставка изображения 1.png,
которое хранится в

Вставка изображения dog.jpg,
ширина=120, высота=100 пикселей
При указании размеров изображения необязательно указывать и ширину, и высоту. При указании только одного атрибута, второй подберется автоматически для выбранного масштаба.
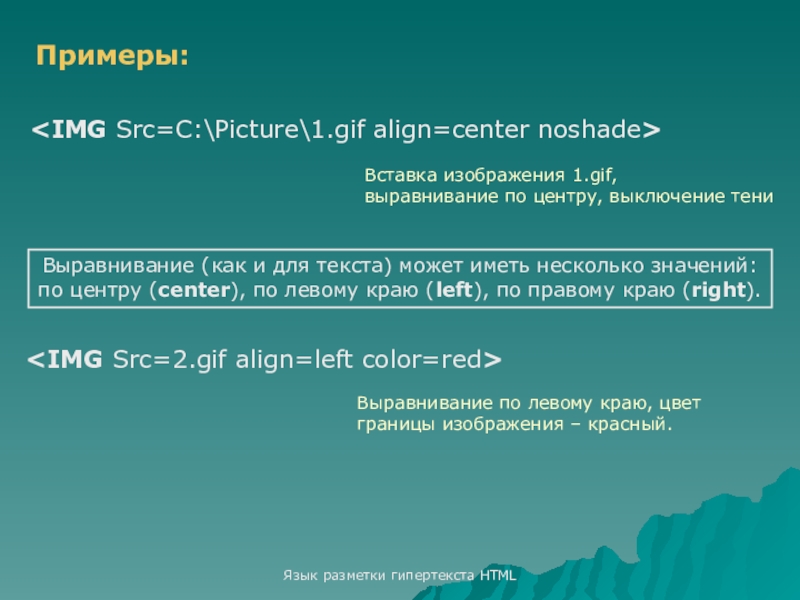
Слайд 6Язык разметки гипертекста HTML
Примеры:
Вставка изображения 1.gif,
выравнивание по
Выравнивание (как и для текста) может иметь несколько значений: по центру (center), по левому краю (left), по правому краю (right).

Выравнивание по левому краю, цвет границы изображения – красный.