информатики
МОУ «Лицей №3»
г.Прохладный КБР
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему HTML (HyperText Markup Language) язык разметки гипертекста
Содержание
- 1. HTML (HyperText Markup Language) язык разметки гипертекста
- 2. Имена HTML-файловНельзя использовать русские буквы.Нельзя использовать пробелы.Короткие
- 3. Имена файлов, запускаемых из каталога по умолчаниюindex.htmindex.htmldefault.htmdefault.html
- 4. Тэги . . . текст . . .
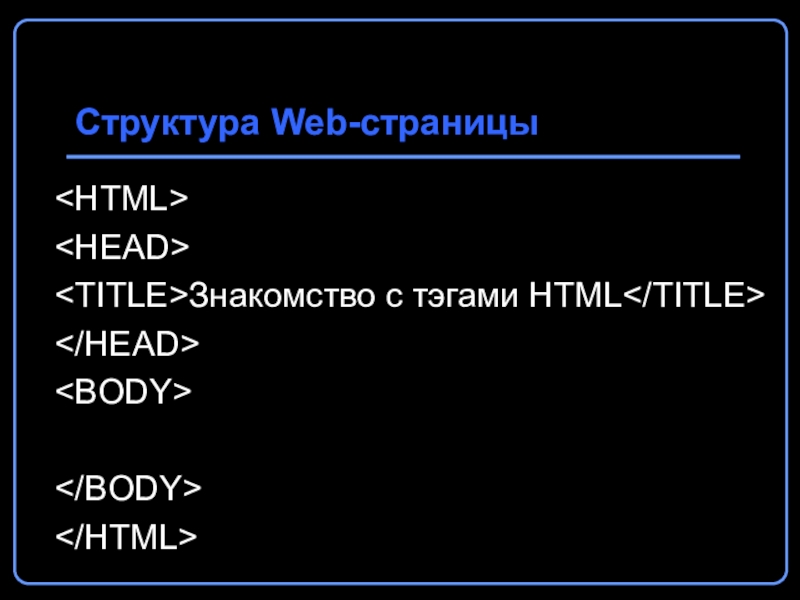
- 5. Структура Web-страницы
- 6. Структура Web-страницы
- 7. Структура Web-страницы
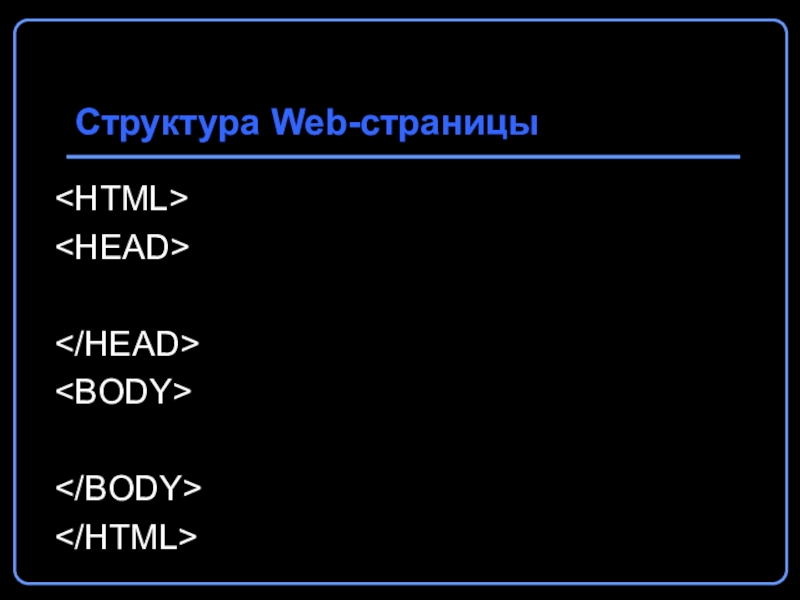
- 8. Структура Web-страницы
- 9. Структура Web-страницыЗнакомство с тэгами HTML
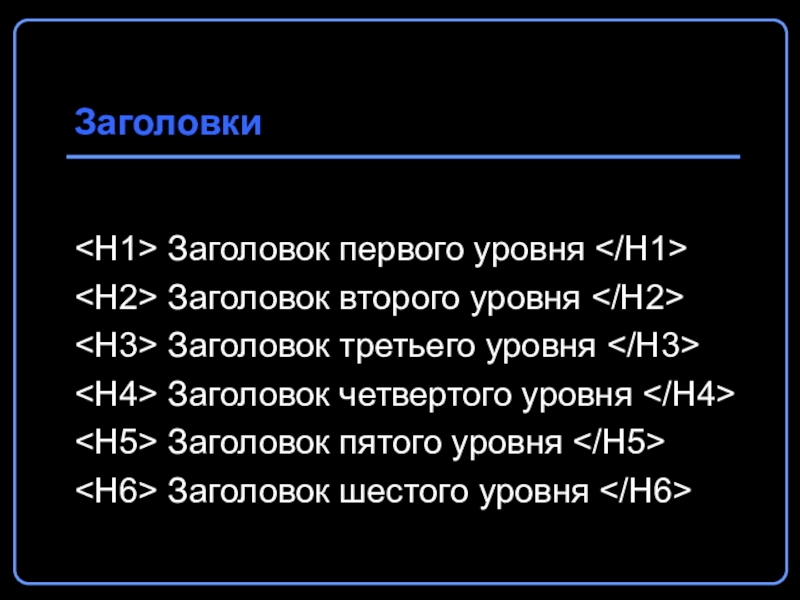
- 10. Заголовки Заголовок первого уровня Заголовок второго уровня
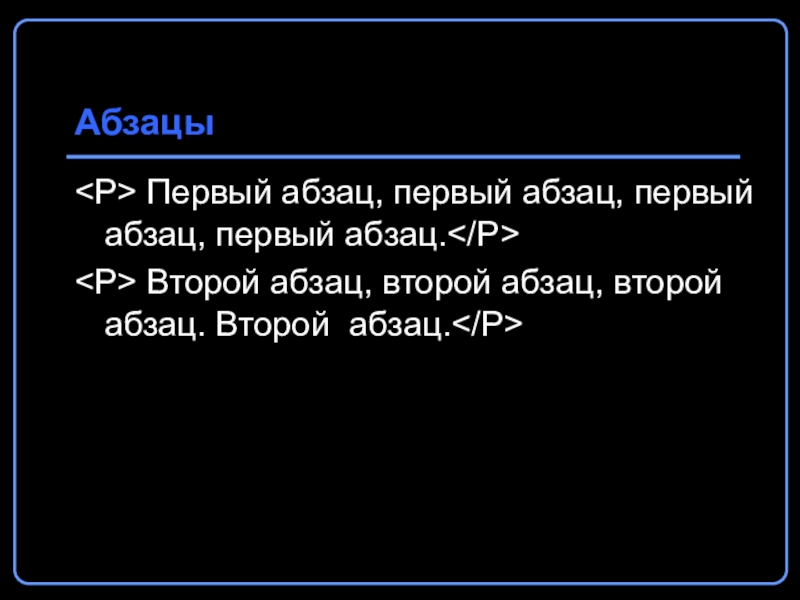
- 11. Абзацы Первый абзац, первый абзац, первый абзац,
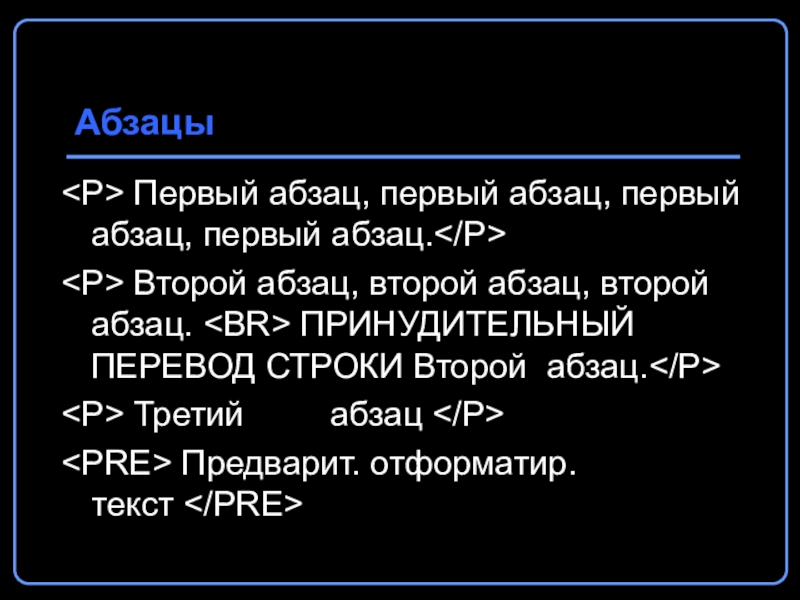
- 12. Абзацы Первый абзац, первый абзац, первый абзац,
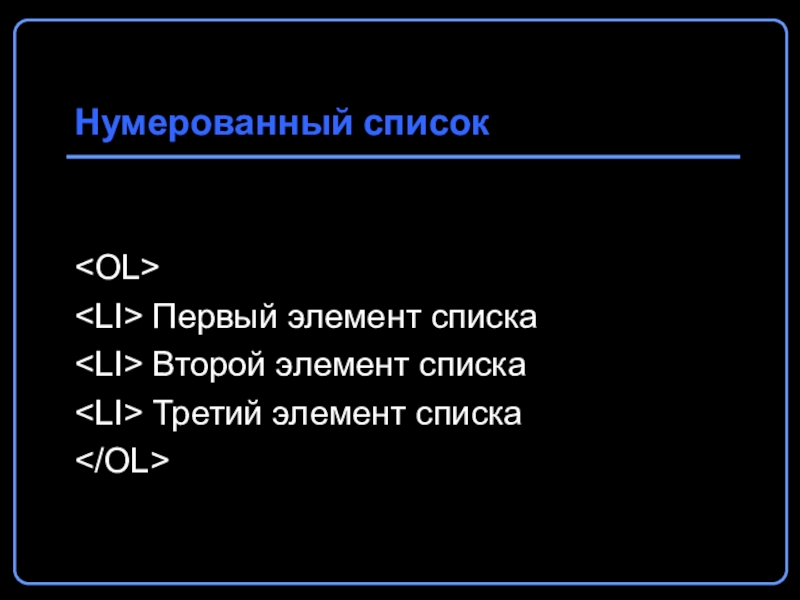
- 13. Нумерованный список Первый элемент списка Второй элемент списка Третий элемент списка
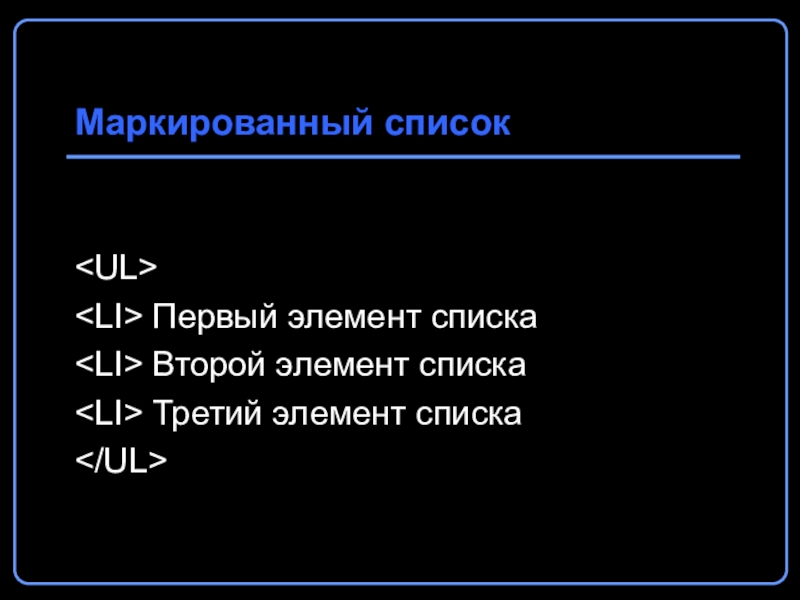
- 14. Маркированный список Первый элемент списка Второй элемент списка Третий элемент списка
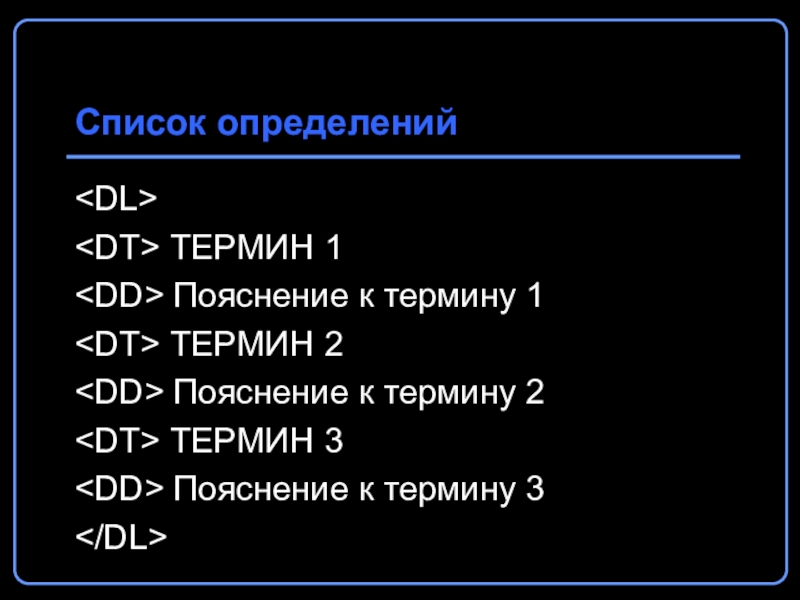
- 15. Список определений ТЕРМИН 1 Пояснение к термину
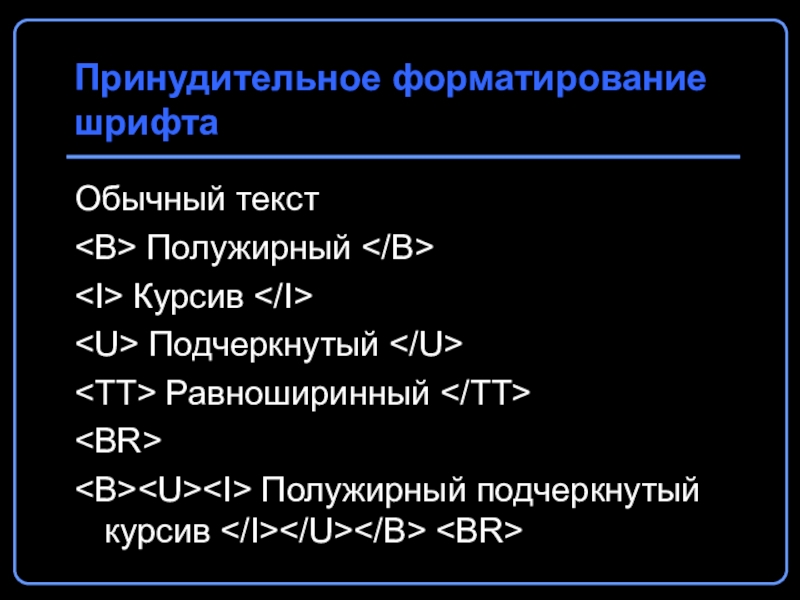
- 16. Принудительное форматирование шрифтаОбычный текст Полужирный Курсив Подчеркнутый Равноширинный Полужирный подчеркнутый курсив
- 17. Размер текстаУвеличенный текстПросто текстУменьшенный текст
- 18. Верхний и нижний индексыТекст Нижний индекс Текст Верхний индекс Текст
- 19. Логическое форматирование Выделение Усиленное выделение
- 20. Форматирование некоторых видов текста Аббревиатура Цитата Адрес
- 21. Горизонтальная линия
- 22. Комментарий
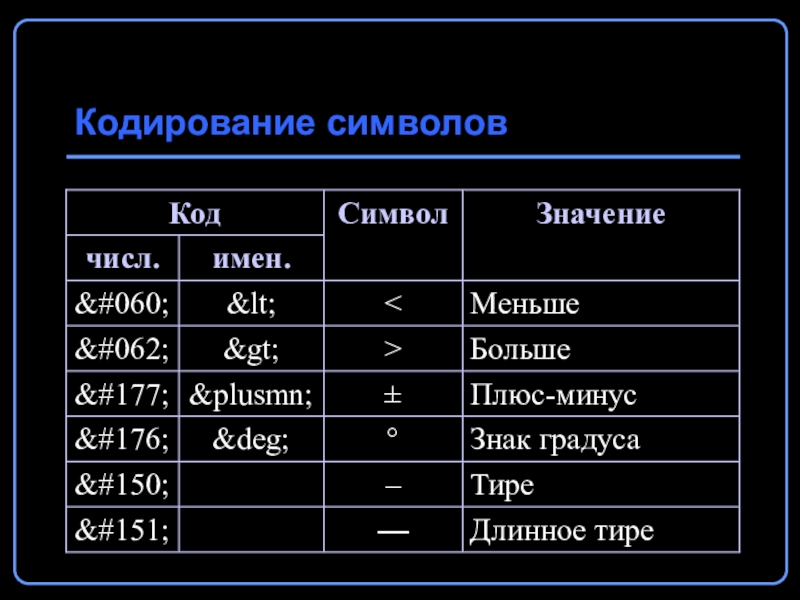
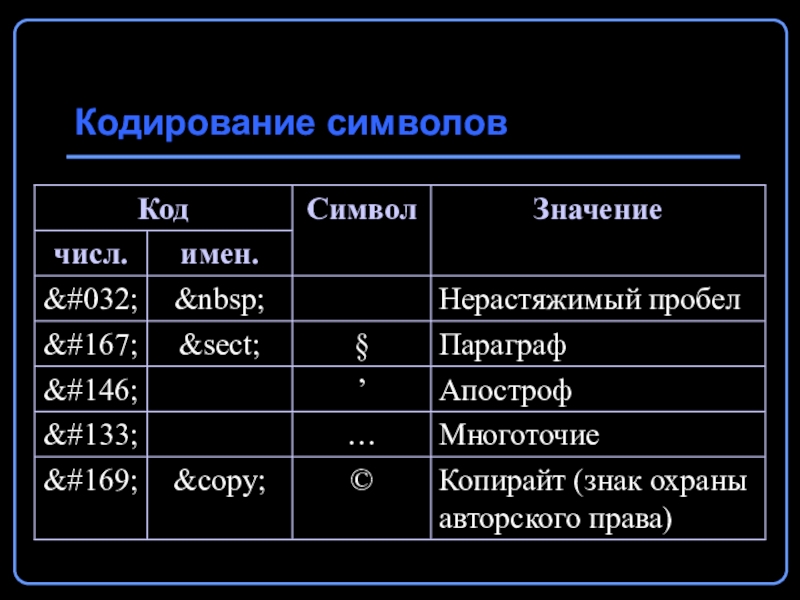
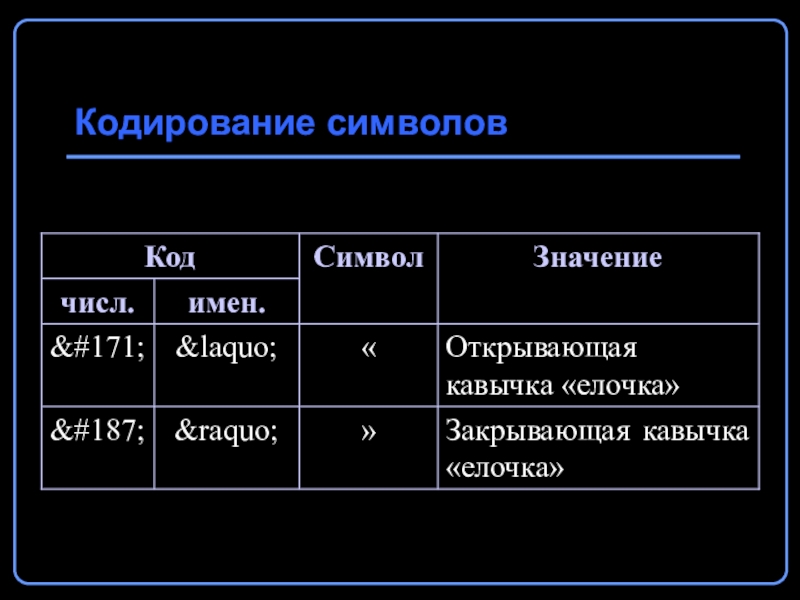
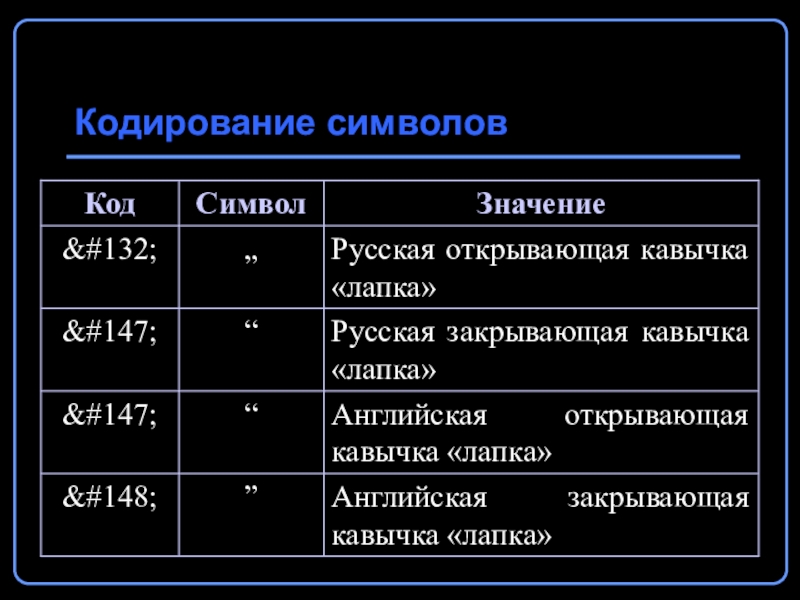
- 23. Кодирование символов
- 24. Кодирование символов
- 25. Кодирование символов
- 26. Кодирование символов
- 27. «Создание Web-сайтов» Симонова Татьяна Адлеровна
Имена HTML-файловНельзя использовать русские буквы.Нельзя использовать пробелы.Короткие имена файлов.Различаются заглавные и строчные буквы. Расширения *.htm или *.html
Слайд 1HTML
(HyperText Markup Language)
язык разметки гипертекста
«Создание Web-сайтов»
Симонова Т.А.
учитель
Слайд 2Имена HTML-файлов
Нельзя использовать русские буквы.
Нельзя использовать пробелы.
Короткие имена файлов.
Различаются заглавные и
строчные буквы.
Расширения *.htm или *.html
Расширения *.htm или *.html
Слайд 10Заголовки
Заголовок первого уровня
Заголовок второго уровня
Заголовок третьего
уровня
Заголовок четвертого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Слайд 11Абзацы
Первый абзац, первый абзац, первый абзац, первый абзац.
Второй абзац,
второй абзац, второй абзац. Второй абзац.
Слайд 12Абзацы
Первый абзац, первый абзац, первый абзац, первый абзац.
Второй абзац,
второй абзац, второй абзац.
ПРИНУДИТЕЛЬНЫЙ ПЕРЕВОД СТРОКИ Второй абзац.
ПРИНУДИТЕЛЬНЫЙ ПЕРЕВОД СТРОКИ Второй абзац.
Третий абзац
Предварит. отформатир. текст
Слайд 15Список определений
ТЕРМИН 1
Пояснение к термину 1
ТЕРМИН 2
Пояснение
к термину 2
ТЕРМИН 3
Пояснение к термину 3
Слайд 16Принудительное форматирование шрифта
Обычный текст
Полужирный
Курсив
Подчеркнутый
Равноширинный
Полужирный подчеркнутый курсив
Слайд 27«Создание Web-сайтов»
Симонова Татьяна Адлеровна
МОУ «Лицей №3»
г. Прохладный КБР
Сайт: http://simonofa.narod.ru
Сайт: http://lycei3kbr.narod.ru
E-mail: simonof@list.ru
г. Прохладный КБР
Сайт: http://simonofa.narod.ru
Сайт: http://lycei3kbr.narod.ru
E-mail: simonof@list.ru