- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Графический интерфейс проекта и событийные процедуры
Содержание
- 1. Графический интерфейс проекта и событийные процедуры
- 2. Графический интерфейс проекта
- 3. Графический интерфейс необходим для реализации интерактивного диалога
- 4. Графический интерфейс проекта представляет собой форму, на
- 5. Событийные процедуры.
- 6. Событие (Event) представляет собой действие, распознаваемое элементом
- 7. Для того чтобы создать заготовку событийной процедуры,
- 8. Событийная процедура представляет собой программу, которая начинает выполняться после реализации определенного события.
- 9. Проект «Первый проект»
- 10. Создать проект, в котором в первой событийной
- 11. Поместить на форму две кнопки Button1 и
- 12. Private Sub Buttonl_Click (...) Me.Text = "Первый проект" TextBox1.Text
Графический интерфейс проекта
Слайд 3Графический интерфейс необходим для реализации интерактивного диалога пользователя с запущенным на
выполнение готовым проектом. Основой для создания графического интерфейса разрабатываемого проекта является объект «форма». Форма представляет собой окно, на котором размещаются другие объекты — элементы управления.
Элементы управления имеют различное назначение. Текстовые поля (TextBox) используются для ввода и вывода данных, надписи (Label) — для вывода данных и пояснительных текстов, графические окна (PictureBox) — для вывода графики, кнопки (Button) — для запуска событийных процедур
Элементы управления имеют различное назначение. Текстовые поля (TextBox) используются для ввода и вывода данных, надписи (Label) — для вывода данных и пояснительных текстов, графические окна (PictureBox) — для вывода графики, кнопки (Button) — для запуска событийных процедур
Слайд 4Графический интерфейс проекта представляет собой форму, на которой размещены управляющие элементы.
Визуальное
конструирование графического интерфейса проекта состоит в том, что на форме с помощью мыши «рисуются» те или иные элементы управления. Выбрав щелчком мышью нужный элемент на Панели объектов, мы можем поместить его на форму разрабатываемого проекта. Процесс размещения на форме элементов управления аналогичен рисованию графических примитивов с использованием графического редактора.
Слайд 6Событие (Event) представляет собой действие, распознаваемое элементом управления. Событие может создаваться
пользователем (например, щелчок мышью или нажатие клавиши) или быть результатом воздействия других программных объектов.
Каждый объект реагирует на определенный набор событий. Например, кнопка реагирует на щелчок (Click), нажатие (MouseDown) и отпускание (MouseUp) мыши или нажатие определенной клавиши на клавиатуре (KeyPress).
Для каждого события можно запрограммировать отклик, т. е. реакцию объекта на произошедшее событие. Если пользователь производит какое-либо воздействие на элемент графического интерфейса (например, щелчок), в качестве отклика выполняется событийная процедура, представляющая собой программу.
Каждый объект реагирует на определенный набор событий. Например, кнопка реагирует на щелчок (Click), нажатие (MouseDown) и отпускание (MouseUp) мыши или нажатие определенной клавиши на клавиатуре (KeyPress).
Для каждого события можно запрограммировать отклик, т. е. реакцию объекта на произошедшее событие. Если пользователь производит какое-либо воздействие на элемент графического интерфейса (например, щелчок), в качестве отклика выполняется событийная процедура, представляющая собой программу.
Слайд 7Для того чтобы создать заготовку событийной процедуры, необходимо в режиме разработки
проекта осуществить двойной щелчок мышью по объекту. Например, после щелчка по кнопке Buttonl в окне Программный код будет создана заготовка событийной процедуры:
Private Sub Buttonl_Click (...)
End Sub
Служебные слова Private Sub и End Sub обозначают начало и конец событийной процедуры. Имя событийной процедуры Button1__Click (...) включает в себя имя объекта и имя события.
Далее необходимо ввести в событийную процедуру программный код, который реализует определенный алгоритм.
Private Sub Buttonl_Click (...)
End Sub
Служебные слова Private Sub и End Sub обозначают начало и конец событийной процедуры. Имя событийной процедуры Button1__Click (...) включает в себя имя объекта и имя события.
Далее необходимо ввести в событийную процедуру программный код, который реализует определенный алгоритм.
Слайд 8Событийная процедура представляет собой программу, которая начинает выполняться после реализации определенного
события.
Слайд 10
Создать проект, в котором в первой событийной процедуре свойству Text всех
объектов будут присвоены новые значения, а во второй событийной процедуре будут изменены размеры формы с помощью метода Scale(), очищено текстовое поле с помощью метода Clear() и скрыто графическое поле с помощью метода Hide().
Слайд 11Поместить на форму две кнопки Button1 и Button2, текстовое поле TextBox1,
надпись Label1 и графическое поле PictureBox1.
Последовательно выделить объекты PictureBox1 и Label1 и с помощью диалогового окна Свойства установить для свойства BackColor (цвет фона) значение White (белый).
Создадим событийные процедуры. Последовательно осуществим двойной щелчок по обеим кнопкам и внесем в заготовки событийных процедур программные коды.
Последовательно выделить объекты PictureBox1 и Label1 и с помощью диалогового окна Свойства установить для свойства BackColor (цвет фона) значение White (белый).
Создадим событийные процедуры. Последовательно осуществим двойной щелчок по обеим кнопкам и внесем в заготовки событийных процедур программные коды.
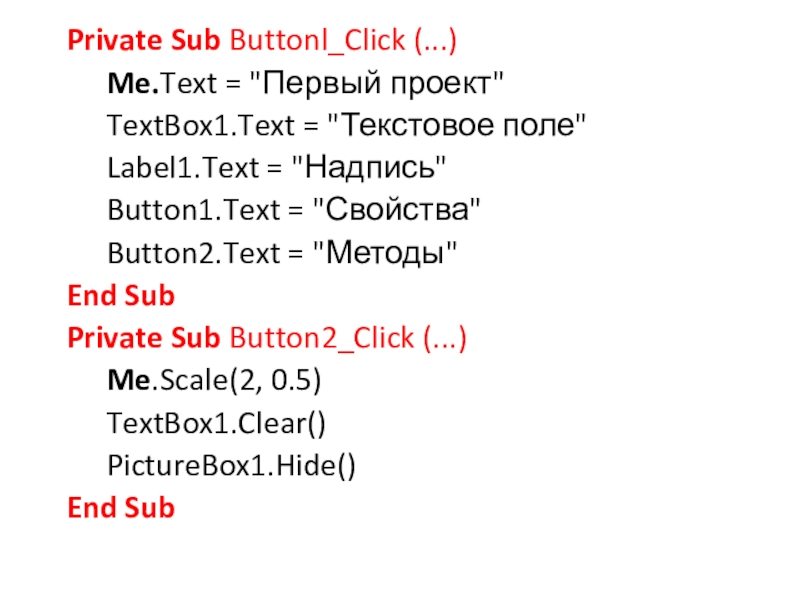
Слайд 12 Private Sub Buttonl_Click (...)
Me.Text = "Первый проект"
TextBox1.Text = "Текстовое поле"
Label1.Text =
"Надпись"
Button1.Text = "Свойства"
Button2.Text = "Методы"
End Sub
Private Sub Button2_Click (...)
Me.Scale(2, 0.5)
TextBox1.Clear()
PictureBox1.Hide()
End Sub
Button1.Text = "Свойства"
Button2.Text = "Методы"
End Sub
Private Sub Button2_Click (...)
Me.Scale(2, 0.5)
TextBox1.Clear()
PictureBox1.Hide()
End Sub