- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Графические операции в Паскале
Содержание
- 1. Графические операции в Паскале
- 2. Что надо знать, прежде чем приступить к
- 3. Пример 1.Program Primer_1; uses Graph;
- 4. Для того, чтобы мы
- 5. Пример 2.Program Primer_1; uses Graph;
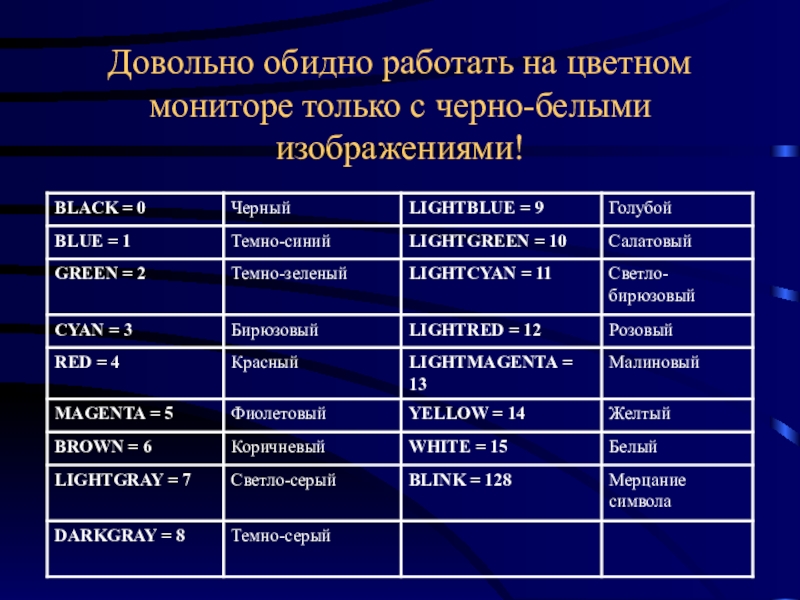
- 6. Довольно обидно работать на цветном мониторе только с черно-белыми изображениями!
- 7. Пример 3. (Самостоятельное решение) Изобразить тот
- 8. Пример 4.Концентрические окружностиProgram Primer_4; uses
- 9. Пример 5.Program Primer_5; uses Graph;
- 10. Самостоятельное составление программI-II уровеньПостроить семейство разноцветных, случайным
- 11. III – IV уровень Изобразить график функции
- 12. Пример 3.Нужный фрагмент программыIf GraphResult = grOk
Слайд 1Графические операции
Цель: создавать и реализовывать простейшие
алгоритмы на обработку графической
информации.
Слайд 2Что надо знать, прежде чем приступить к программированию?
uses Graph;
Для рисования прямых, окружностей и пр. необходимо перевести экран в графический режим. Для включения графического режима используется процедура
InitGraph.
Краткое описание процедур и функций в ПРИЛОЖЕНИИ
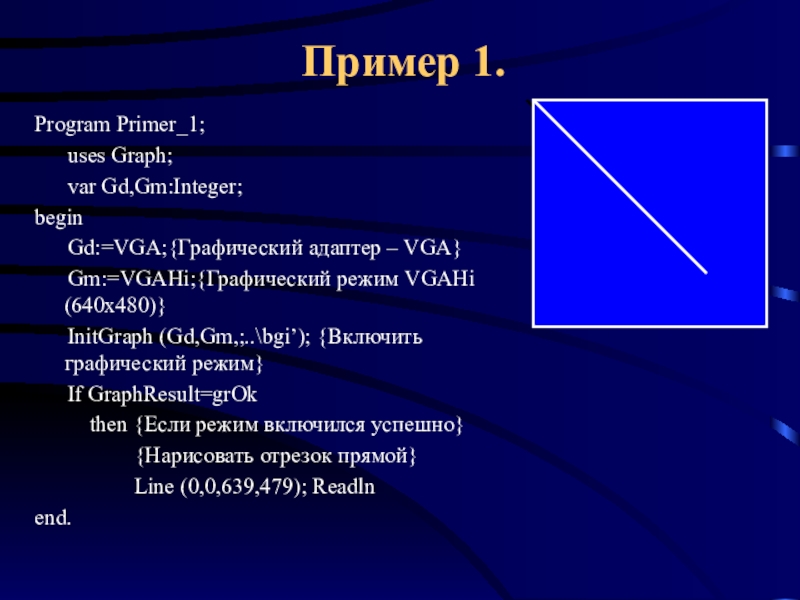
Слайд 3Пример 1.
Program Primer_1;
uses Graph;
var Gd,Gm:Integer;
begin
Gm:=VGAHi;{Графический режим VGAHi (640x480)}
InitGraph (Gd,Gm,;..\bgi’); {Включить графический режим}
If GraphResult=grOk
then {Если режим включился успешно}
{Нарисовать отрезок прямой}
Line (0,0,639,479); Readln
end.
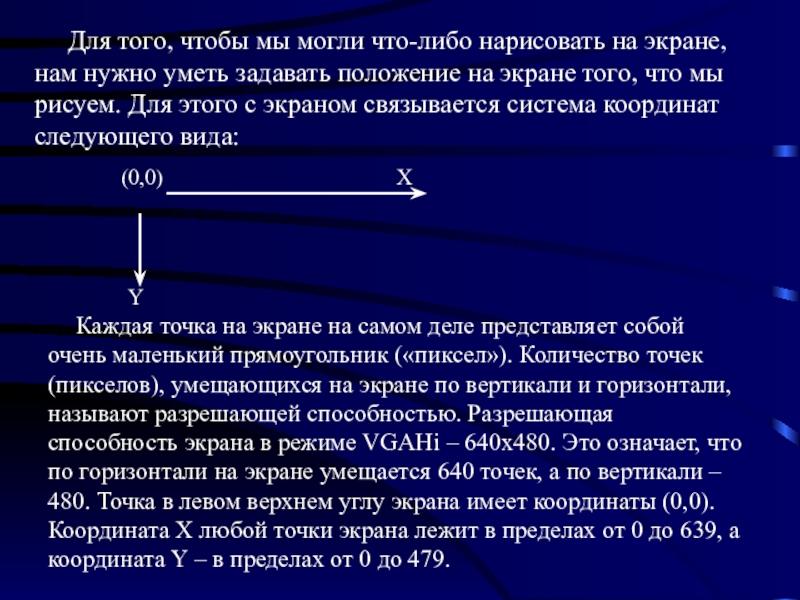
Слайд 4 Для того, чтобы мы могли что-либо нарисовать на
(0,0) Х
Y
Каждая точка на экране на самом деле представляет собой очень маленький прямоугольник («пиксел»). Количество точек (пикселов), умещающихся на экране по вертикали и горизонтали, называют разрешающей способностью. Разрешающая способность экрана в режиме VGAHi – 640х480. Это означает, что по горизонтали на экране умещается 640 точек, а по вертикали – 480. Точка в левом верхнем углу экрана имеет координаты (0,0). Координата Х любой точки экрана лежит в пределах от 0 до 639, а координата Y – в пределах от 0 до 479.
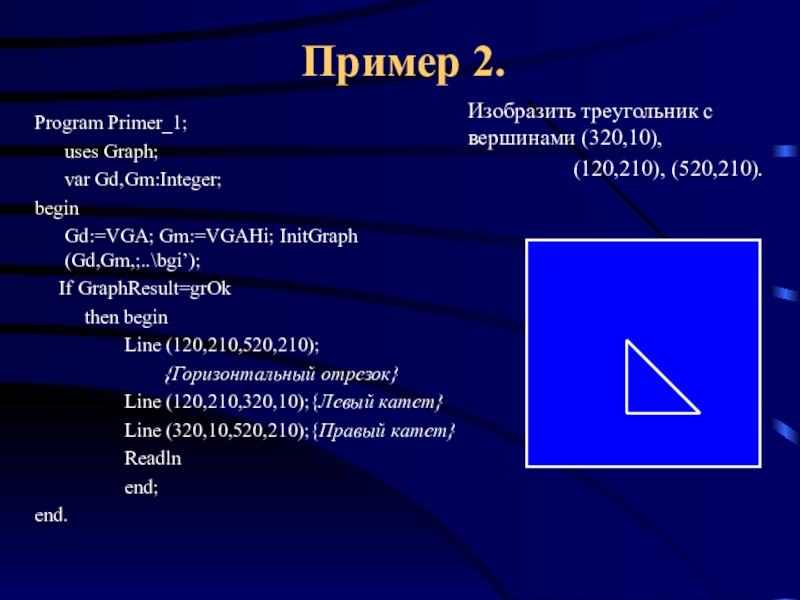
Слайд 5Пример 2.
Program Primer_1;
uses Graph;
var Gd,Gm:Integer;
begin
If GraphResult=grOk
then begin
Line (120,210,520,210);
{Горизонтальный отрезок}
Line (120,210,320,10);{Левый катет}
Line (320,10,520,210);{Правый катет}
Readln
end;
end.
Изобразить треугольник с вершинами (320,10),
(120,210), (520,210).
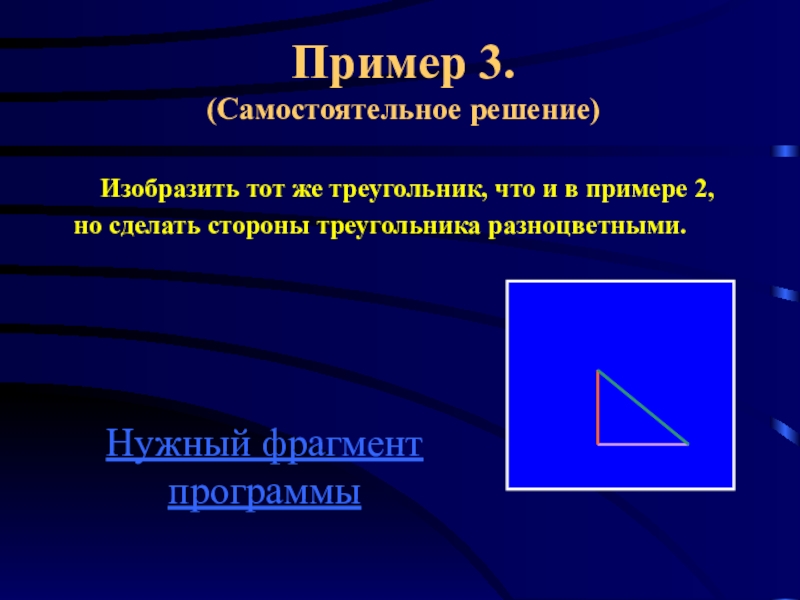
Слайд 7Пример 3.
(Самостоятельное решение)
Изобразить тот же треугольник, что и в
но сделать стороны треугольника разноцветными.
Нужный фрагмент программы
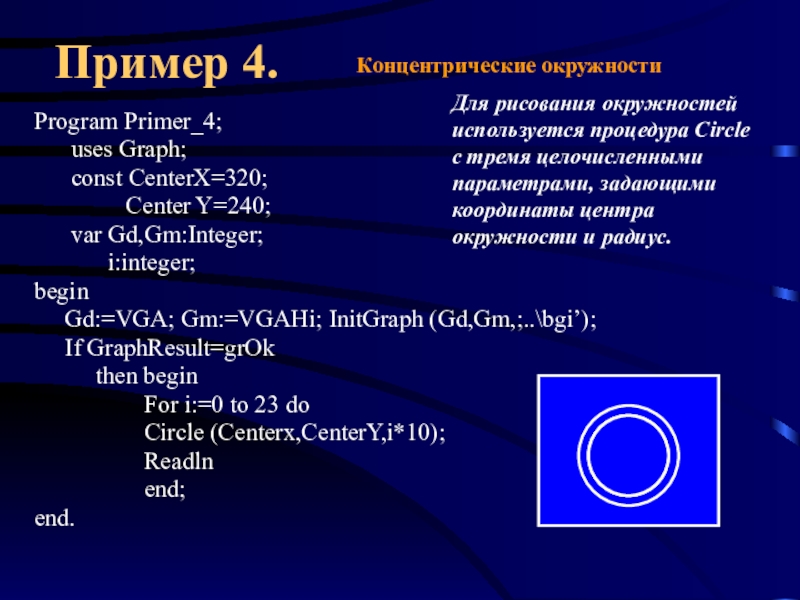
Слайд 8Пример 4.
Концентрические окружности
Program Primer_4;
uses Graph;
const
Center Y=240;
var Gd,Gm:Integer;
i:integer;
begin
Gd:=VGA; Gm:=VGAHi; InitGraph (Gd,Gm,;..\bgi’);
If GraphResult=grOk
then begin
For i:=0 to 23 do
Circle (Centerx,CenterY,i*10);
Readln
end;
end.
Для рисования окружностей используется процедура Сircle
с тремя целочисленными параметрами, задающими координаты центра окружности и радиус.
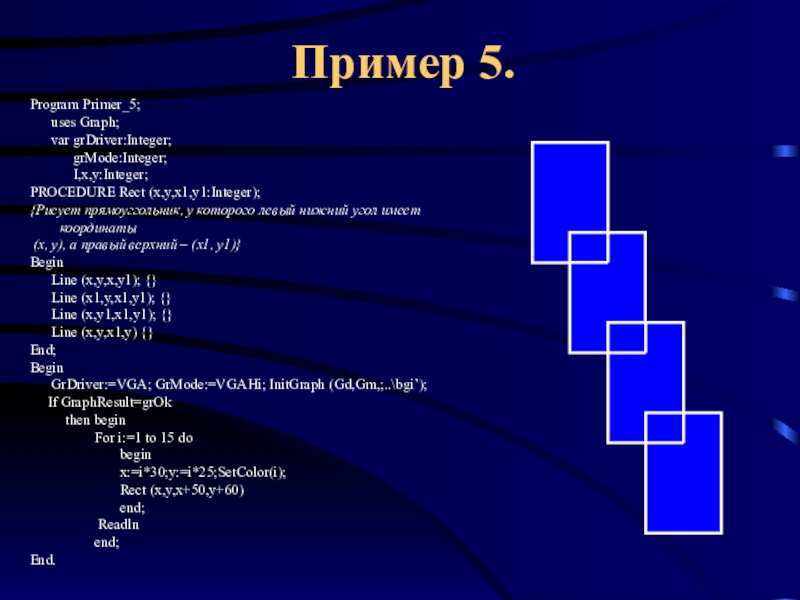
Слайд 9Пример 5.
Program Primer_5;
uses Graph;
var grDriver:Integer;
I,x,y:Integer;
PROCEDURE Rect (x,y,x1,y1:Integer);
{Рисует прямоуггольник, у которого левый нижний угол имеет координаты
(х, у), а правый верхний – (х1, у1)}
Begin
Line (x,y,x,y1); {}
Line (x1,y,x1,y1); {}
Line (x,y1,x1,y1); {}
Line (x,y,x1,y) {}
End;
Begin
GrDriver:=VGA; GrMode:=VGAHi; InitGraph (Gd,Gm,;..\bgi’);
If GraphResult=grOk
then begin
For i:=1 to 15 do
begin
x:=i*30;y:=i*25;SetColor(i);
Rect (x,y,x+50,y+60)
end;
Readln
end;
End.
Слайд 10Самостоятельное составление программ
I-II уровень
Построить семейство разноцветных, случайным образом расположенных окружностей.
В решении
X:=RANDOM(GETMAXX);
Y:=RANDOM(GETMAXY);
Нарисовать окружность, например салатовую, нужно оператором CIRCLE с указанием координат центра и цвета: CIRCLE(X,Y,10); а оператор SETCOLOR закрашивает эту окружность случайным образом:
SETCOLOR(RANDOM(16));
Слайд 11III – IV уровень
Изобразить график функции y=cos(x).
При изображении
Пусть, хmax – максимальное значение по оси х;
ymax – максимальное значение по оси у;
(x0,y0) – графические координаты центра - точки (0,0);
(xg,yg) – графические координаты точки (х,у);
mx – масштаб по оси х, т.е. величина Abs((xg-x0)/x);
Слайд 12Пример 3.
Нужный фрагмент программы
If GraphResult = grOk
then begin
Line (120,210,520,210); {горизонтальный отрезок}
SetColor(LightCyan); {Цвет – светло-циановый}
Line (120,210,320,10); {левый катет}
SetColor(Green); {Цвет - зеленый}
Line (320,10,520,210); {Правый катет}
Readln
end;