- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Разработка Web-сайтов с использованием языка разметки гипертекста
Содержание
- 1. Разработка Web-сайтов с использованием языка разметки гипертекста
- 2. Что такое Web-сайт?Web-сайт состоит из Web-страниц, объединённых
- 3. Программы для создания сайтовMS FrontPage (не входит
- 4. Слайд 4
- 5. Слайд 5
- 6. Слайд 6
- 7. Слайд 7
- 8. Слайд 8
- 9. Создание Web-сайта реализуется с использованием языка разметки
- 10. Основные достоинства HTML-документовМалый информационный объёмВозможность просмотра на
- 11. Создание первой Web-страницыHTML-документ – это текстовый файл
- 12. Обязательные метки... Открытие/закрытие HTML-документа... Начало/конец заголовка документа...
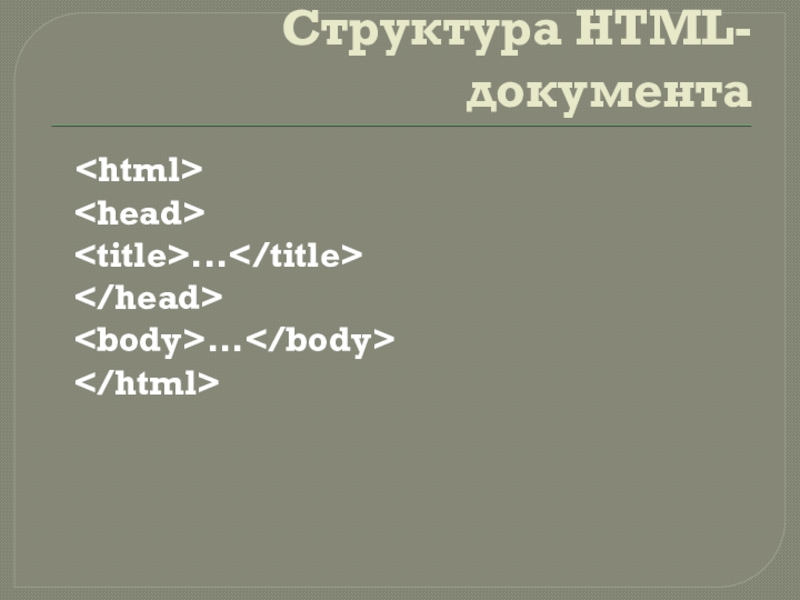
- 13. Структура HTML-документа ... ...
- 14. Заголовки и абзацы... - ...Заголовки шести различных
- 15. Непарные тэги - используется, если необходимо перейти
- 16. ВПЕРЁД, к первой Web-странице!
Что такое Web-сайт?Web-сайт состоит из Web-страниц, объединённых гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.
Слайд 1Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Web-страницы и web-сайты.
Структура Web-страницы.
Слайд 2Что такое Web-сайт?
Web-сайт состоит из Web-страниц, объединённых гиперссылками. Web-страницы могут быть
интерактивными и могут содержать мультимедийные и динамические объекты.
Слайд 3Программы для создания сайтов
MS FrontPage (не входит в пакет MS Office)
Adobe
Dreamweaver (раньше Macromedia Dreamweaver)
PHP Expert Editor
Adobe ImageReady
MS Publisher (в расширенном пакете MS Office)
PHP Expert Editor
Adobe ImageReady
MS Publisher (в расширенном пакете MS Office)
Слайд 9Создание Web-сайта реализуется с использованием языка разметки гипертекстовых документов HTML.
Технология HTML
состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу.
Браузер при загрузке Web-страницы представляет её на экране в том виде, который задаются тэгами.
Браузер при загрузке Web-страницы представляет её на экране в том виде, который задаются тэгами.
Слайд 10Основные достоинства HTML-документов
Малый информационный объём
Возможность просмотра на персональных компьютерах, оснащённых различными
ОС
Для создания Web-страниц используются простейшие текстовые редакторы (в Windows – это стандартное приложение БЛОКНОТ)
Для создания Web-страниц используются простейшие текстовые редакторы (в Windows – это стандартное приложение БЛОКНОТ)
Слайд 11Создание первой Web-страницы
HTML-документ – это текстовый файл с расширением *.htm.
Основой
многих сайтов является язык HTML (HyperTextMarkupLanguage) – язык разметки гипертекста.
Любой HTML-документ составлен из конкретных HTML-меток или тэгов.
Большинство тэгов парные, т.е. на каждую открывающую метку есть закрывающая метка.
Любой HTML-документ составлен из конкретных HTML-меток или тэгов.
Большинство тэгов парные, т.е. на каждую открывающую метку есть закрывающая метка.
Слайд 12Обязательные метки
...
Открытие/закрытие HTML-документа
...
Начало/конец заголовка документа
...
Распознаётся браузером как название документа.
НЕЛЬЗЯ путать
имя вашего HTML-документа (в расширении *.htm) и его название между метками и .
... Определяют начало и конец тела HTML-документа, внутри этих тэгов расположено основное содержание HTML-документа. Сам тэг может содержать в себе различные параметры, например bgcolor (цвет фона документа), text (цвет текста), link (цвет гиперссылки) и другие.
... Определяют начало и конец тела HTML-документа, внутри этих тэгов расположено основное содержание HTML-документа. Сам тэг может содержать в себе различные параметры, например bgcolor (цвет фона документа), text (цвет текста), link (цвет гиперссылки) и другие.
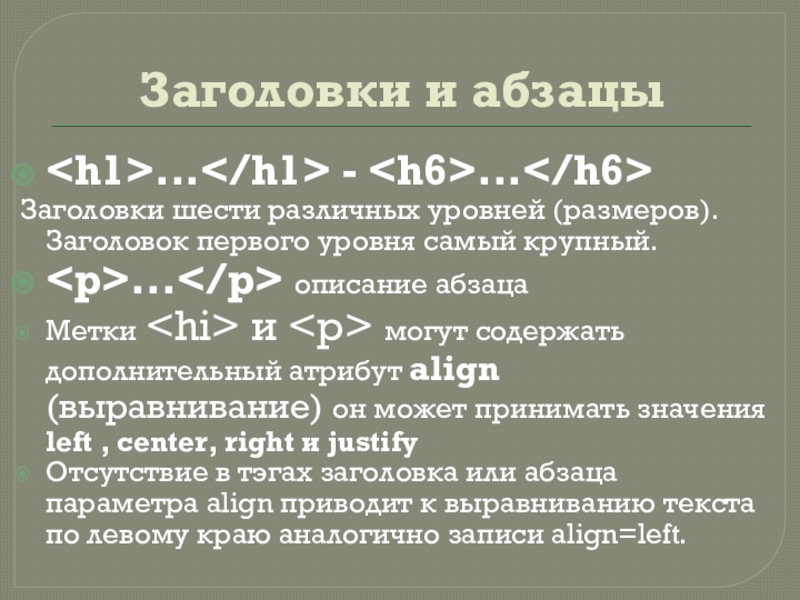
Слайд 14Заголовки и абзацы
... - ...
Заголовки шести различных уровней (размеров). Заголовок первого
уровня самый крупный.
Метки
...
описание абзацаМетки
и могут содержать дополнительный атрибут align (выравнивание) он может принимать значения left , center, right и justify
Отсутствие в тэгах заголовка или абзаца параметра align приводит к выравниванию текста по левому краю аналогично записи align=left.
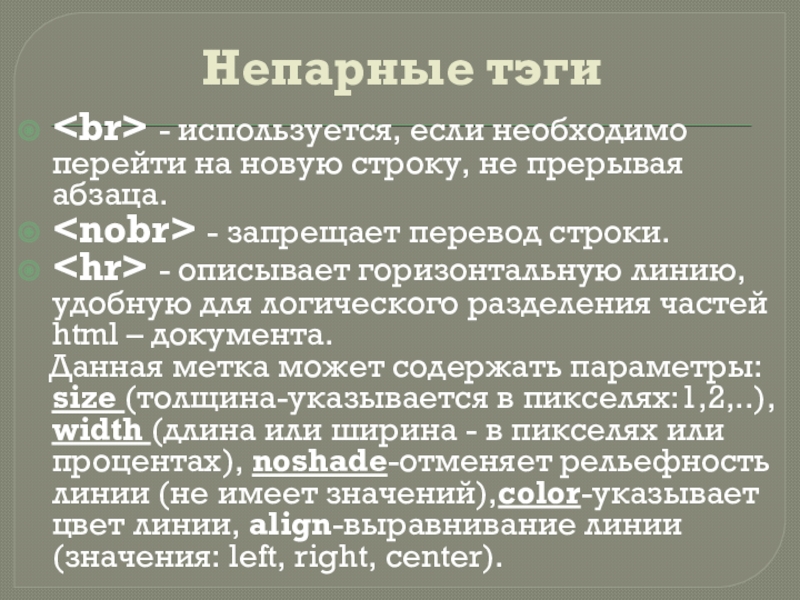
Слайд 15Непарные тэги
- используется, если необходимо перейти на новую строку, не
прерывая абзаца.
- запрещает перевод строки.
- описывает горизонтальную линию, удобную для логического разделения частей html – документа.
Данная метка может содержать параметры: size (толщина-указывается в пикселях:1,2,..), width (длина или ширина - в пикселях или процентах), noshade-отменяет рельефность линии (не имеет значений),color-указывает цвет линии, align-выравнивание линии (значения: left, right, center).
- описывает горизонтальную линию, удобную для логического разделения частей html – документа.
Данная метка может содержать параметры: size (толщина-указывается в пикселях:1,2,..), width (длина или ширина - в пикселях или процентах), noshade-отменяет рельефность линии (не имеет значений),color-указывает цвет линии, align-выравнивание линии (значения: left, right, center).