- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Разработка на тему Методы представления графических изображений
Содержание
- 1. Разработка на тему Методы представления графических изображений
- 2. Метод представления графических изображенийРастровый (точечный)ВекторныйДля каждого типа изображенияиспользуется свой способкодирования
- 3. Растровый Растровые файлы создаются при сканировании графического материала,
- 4. Пиксель - это минимальная единица представления растрового
- 5. Основными характеристиками растрового изображения являются:- разрешение;- глубина цвета изображения;- размер;- формат файла.
- 6. Разрешение — число дискретных элементов (пикселей) на
- 7. Глубина цвета Каждый пиксель растрового изображения может иметь
- 8. Слайд 8
- 9. Векторная графика Способ представления объектов и изображений в
- 10. Вопросы к оценке по теме1. Методы представления
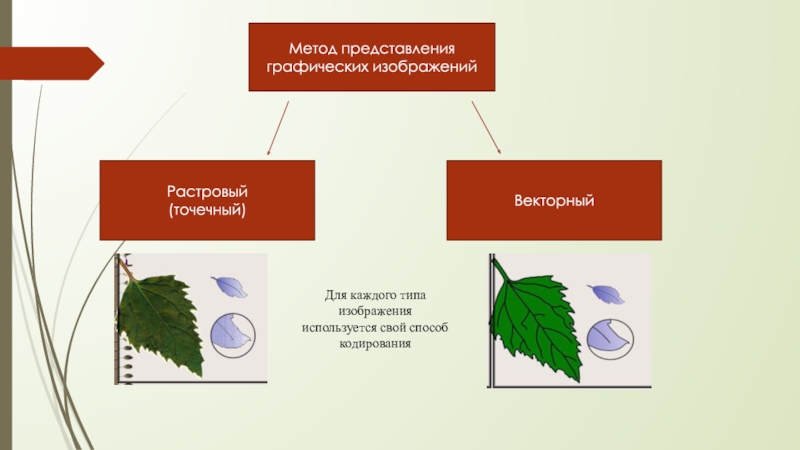
Метод представления графических изображенийРастровый (точечный)ВекторныйДля каждого типа изображенияиспользуется свой способкодирования
Слайд 2Метод представления
графических изображений
Растровый
(точечный)
Векторный
Для каждого типа изображения
используется свой способ
кодирования
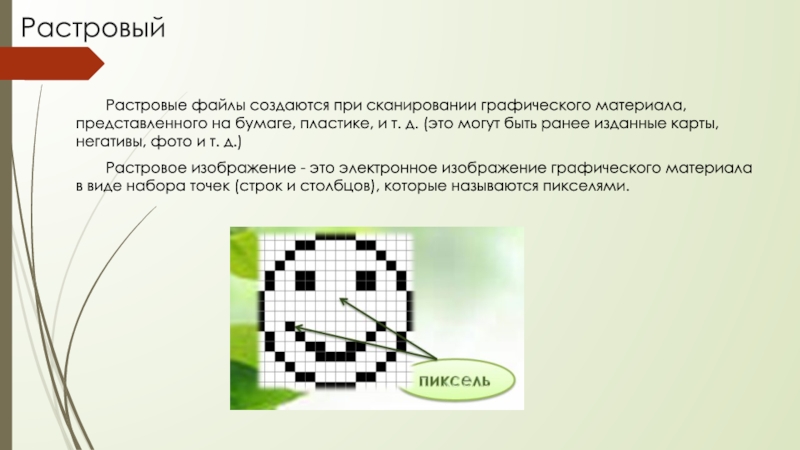
Слайд 3Растровый
Растровые файлы создаются при сканировании графического материала, представленного на бумаге, пластике,
и т. д. (это могут быть ранее изданные карты, негативы, фото и т. д.)
Растровое изображение - это электронное изображение графического материала в виде набора точек (строк и столбцов), которые называются пикселями.
Растровое изображение - это электронное изображение графического материала в виде набора точек (строк и столбцов), которые называются пикселями.
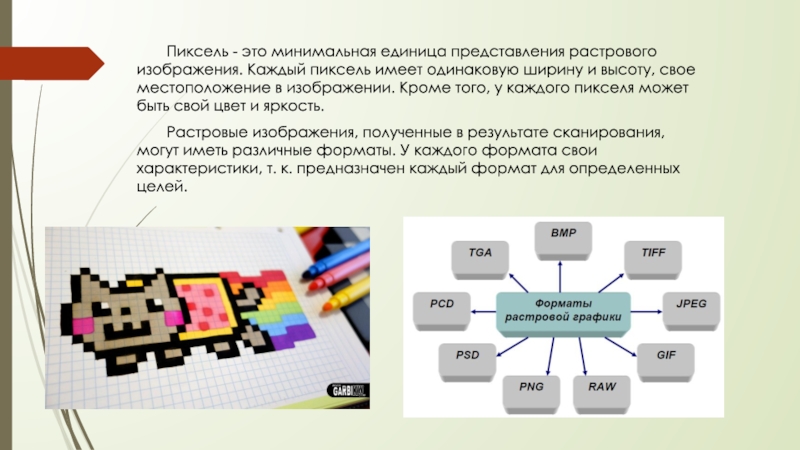
Слайд 4 Пиксель - это минимальная единица представления растрового изображения. Каждый пиксель имеет
одинаковую ширину и высоту, свое местоположение в изображении. Кроме того, у каждого пикселя может быть свой цвет и яркость.
Растровые изображения, полученные в результате сканирования, могут иметь различные форматы. У каждого формата свои характеристики, т. к. предназначен каждый формат для определенных целей.
Растровые изображения, полученные в результате сканирования, могут иметь различные форматы. У каждого формата свои характеристики, т. к. предназначен каждый формат для определенных целей.
Слайд 5Основными характеристиками растрового изображения являются:
- разрешение;
- глубина цвета изображения;
- размер;
- формат
файла.
Слайд 6 Разрешение — число дискретных элементов (пикселей) на стандартную единицу длину (дюйм
= 25,4мм). Стандартная единица измерения — dpi (dots per inch, количество точек на дюйм). Разрешение является мерой детализации цифрового изображения, поскольку при заданном разрешении деталь рисунка меньше пикселя быть не может.
От установленного разрешения зависит размер пикселя. Разрешение оригинала устанавливается, в первую очередь, с учетом требований к качеству изображения (но влияет также и на размер файла). Чем больше разрешение, тем меньше размер пикселя и изображение имеет четкий, хороший рисунок. И наоборот, чем меньше разрешение, тем больше размер пикселя и изображение получается нечетким и размытым. Но необходимо помнить, что с увеличением разрешения возрастает количество пикселей и поэтому изображение занимает больше компьютерной памяти.
От установленного разрешения зависит размер пикселя. Разрешение оригинала устанавливается, в первую очередь, с учетом требований к качеству изображения (но влияет также и на размер файла). Чем больше разрешение, тем меньше размер пикселя и изображение имеет четкий, хороший рисунок. И наоборот, чем меньше разрешение, тем больше размер пикселя и изображение получается нечетким и размытым. Но необходимо помнить, что с увеличением разрешения возрастает количество пикселей и поэтому изображение занимает больше компьютерной памяти.
Слайд 7Глубина цвета
Каждый пиксель растрового изображения может иметь только один цвет. Цвет
каждого пикселя хранится в компьютере как комбинация битов. Бит (двоичный разряд) является наименьшей единицей информации, которая может принимать лишь одно из двух значений (черное/белое). Чем больше битов используется для пикселя, тем больше оттенков цветов можно получить. Но чем больше глубина цвета, тем больше времени требуется на обработку графической информации. В зависимости от различной глубины цвета выделяют следующие типы растровых изображений:
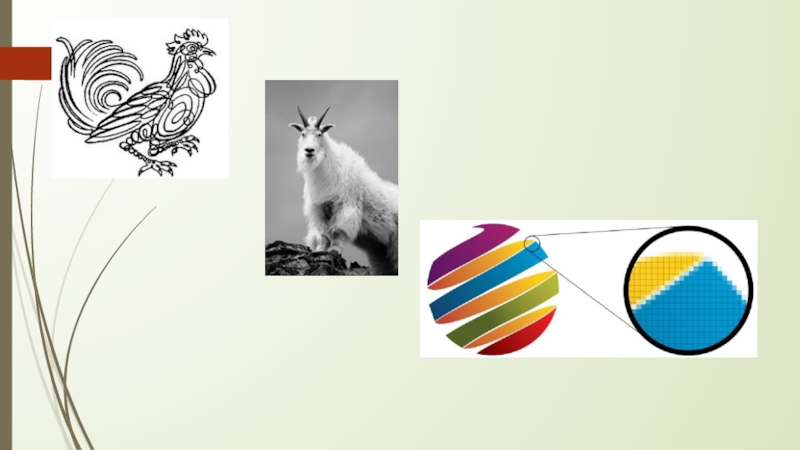
черно-белые (монохромные) - для хранения пикселя используется только один бит информации. Бит может принимать только два значения: 0 и 1. Это значит, что каждый пиксель может иметь всего два цвета: либо черный, либо белый.
полутоновые (в оттенках серого) - имеет глубину цвета 8 бит (1 байт), т. е. каждый пиксель может принимать до 256 оттенков черного (базового) цвета (чем выше код цвета, тем он ярче).
Полноцветные - цветные изображения в моделях RGB, CMYK или Lab. Они состоят из нескольких цветовых каналов. Каждый канал представляет собой полутоновое изображение, содержащее 256 оттенков
черно-белые (монохромные) - для хранения пикселя используется только один бит информации. Бит может принимать только два значения: 0 и 1. Это значит, что каждый пиксель может иметь всего два цвета: либо черный, либо белый.
полутоновые (в оттенках серого) - имеет глубину цвета 8 бит (1 байт), т. е. каждый пиксель может принимать до 256 оттенков черного (базового) цвета (чем выше код цвета, тем он ярче).
Полноцветные - цветные изображения в моделях RGB, CMYK или Lab. Они состоят из нескольких цветовых каналов. Каждый канал представляет собой полутоновое изображение, содержащее 256 оттенков
Слайд 9Векторная графика
Способ представления объектов и изображений в компьютерной графике, основанный на
математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье, круги и окружности, многоугольники. Из простых векторных объектов создаются различные рисунки. Комбинируя векторные объекты ‑ примитивы и используя закраску различными цветами, можно получить и интересные иллюстрации. Векторные примитивы задаются с помощью описаний. Примеры описаний:
- рисовать линию от точки А до точки В;
- рисовать эллипс, ограниченный заданным прямоугольником и т.п.
- рисовать линию от точки А до точки В;
- рисовать эллипс, ограниченный заданным прямоугольником и т.п.
Слайд 10Вопросы к оценке по теме
1. Методы представления графических изображений
2. Пиксель. Основные
характеристики растрового изображения и их значение
3. Разрешение. Глубина цвета
3. Разрешение. Глубина цвета