- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике Создание сайта
Содержание
- 1. Презентация по информатике Создание сайта
- 2. Основные определенияСайт – (от англ. website: web — «паутина,
- 3. Основные определенияWeb –страница - (англ. Web page) — документ
- 4. Основные определенияБра́узер (от англ. browser; обозреватель) — программное
- 5. Основные определенияКонтентом называется информационно значимое содержимое веб - страницы.
- 6. Основные определенияТэг - (иногда тэг, англ. tag — «ярлык,
- 7. Этапы создания сайта3. Графический дизайн4. Создание проекта5.
- 8. Этапы создания сайта3. Графический дизайн4. Создание проекта5.
- 9. Этапы создания сайта3. Графический дизайн4. Создание проекта5.
- 10. Этапы создания сайта3. Графический дизайн4. Создание проекта5.
- 11. Этапы создания сайта3. Графический дизайн4. Создание проекта5.
- 12. Этапы создания сайта3. Графический дизайн4. Создание проекта5.
- 13. Этапы создания сайта3. Графический дизайн4. Создание проекта5.
- 14. Этапы создания сайта3. Графический дизайн4. Создание проекта5.
- 15. Основы разработки сайта Веб-страницы создаются на языке
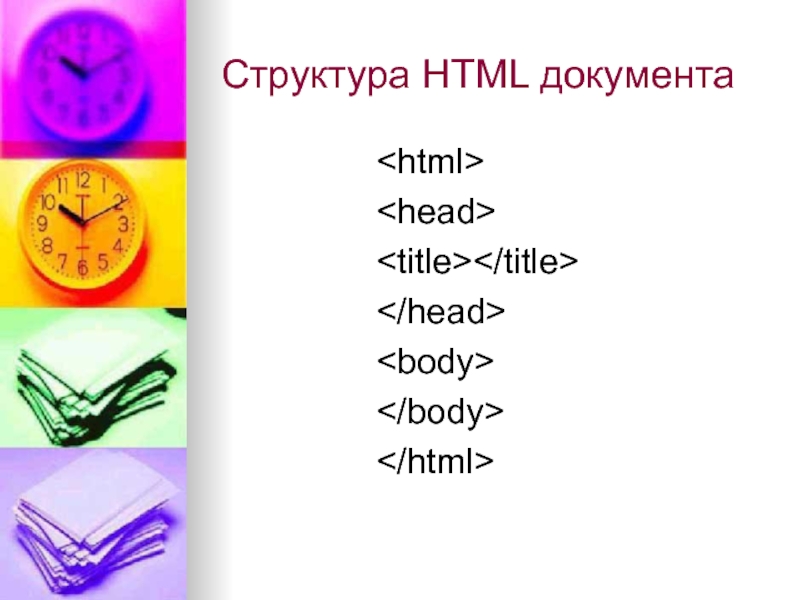
- 16. Структура HTML документа
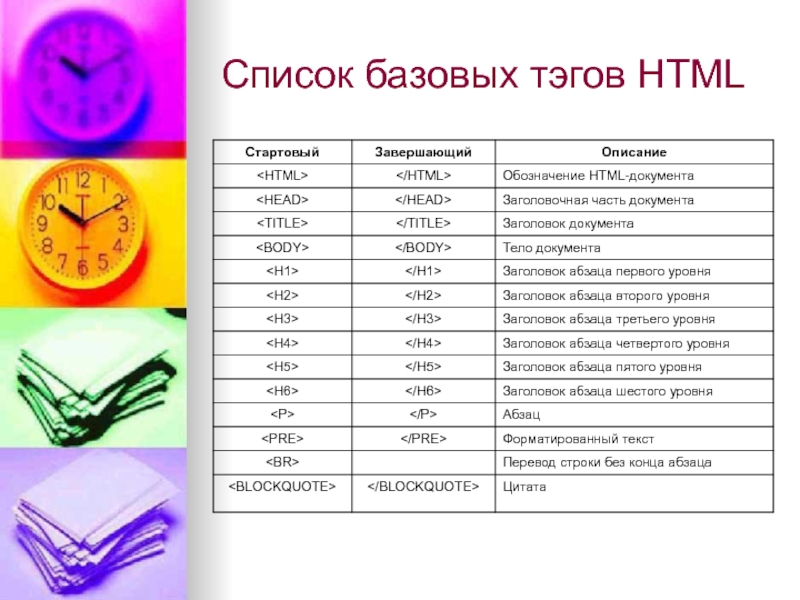
- 17. Список базовых тэгов HTML
- 18. Перейдем к практике
Слайд 2Основные определения
Сайт – (от англ. website: web — «паутина, сеть» и site — «место»,
Слайд 3Основные определения
Web –страница - (англ. Web page) — документ или информационный ресурс Всемирной
Слайд 4Основные определения
Бра́узер (от англ. browser; обозреватель) — программное обеспечение для просмотра веб-сайтов,
Слайд 6Основные определения
Тэг - (иногда тэг, англ. tag — «ярлык, этикетка, бирка; метить») - метка
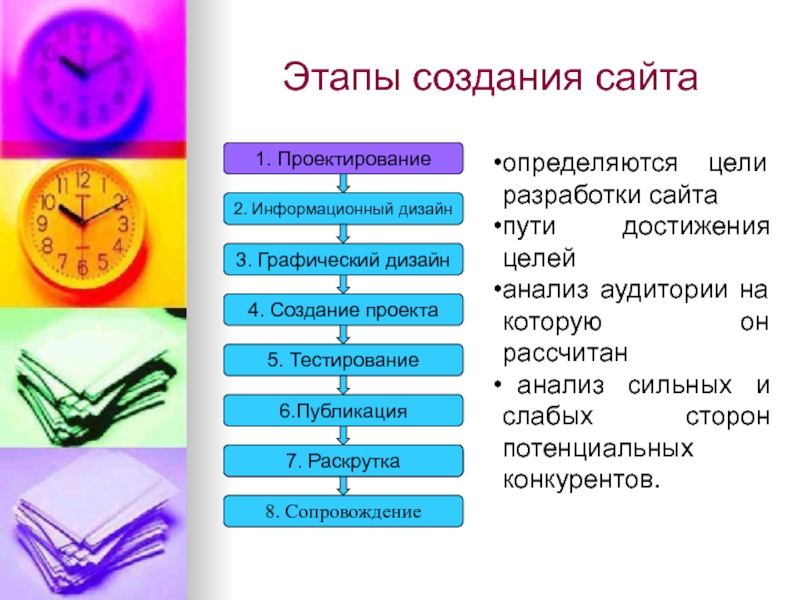
Слайд 7Этапы создания сайта
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
2. Информационный
1. Проектирование
7. Раскрутка
определяются цели разработки сайта
пути достижения целей
анализ аудитории на которую он рассчитан
анализ сильных и слабых сторон потенциальных конкурентов.
Слайд 8Этапы создания сайта
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
2. Информационный
1. Проектирование
7. Раскрутка
создание информа-ционного наполне-ния - а проще говоря, содержимого проекта. На этом этапе пишется текст, который будет основой страниц и являет суть сайта
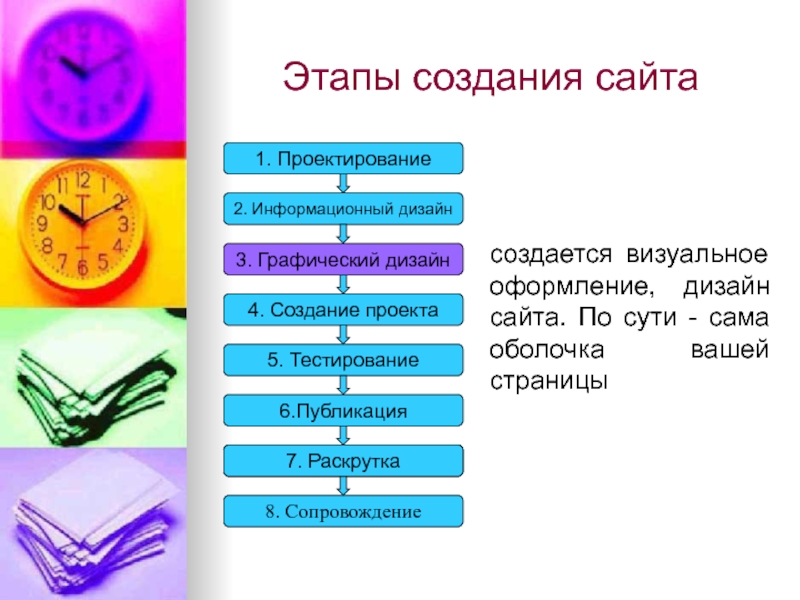
Слайд 9Этапы создания сайта
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
2. Информационный
1. Проектирование
7. Раскрутка
создается визуальное оформление, дизайн сайта. По сути - сама оболочка вашей страницы
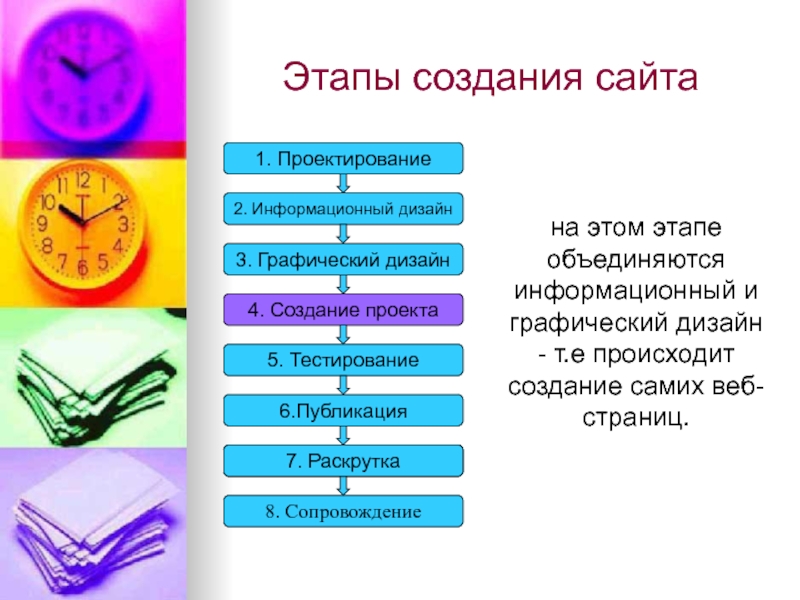
Слайд 10Этапы создания сайта
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
2. Информационный
1. Проектирование
7. Раскрутка
на этом этапе объединяются информационный и графический дизайн - т.е происходит создание самих веб-страниц.
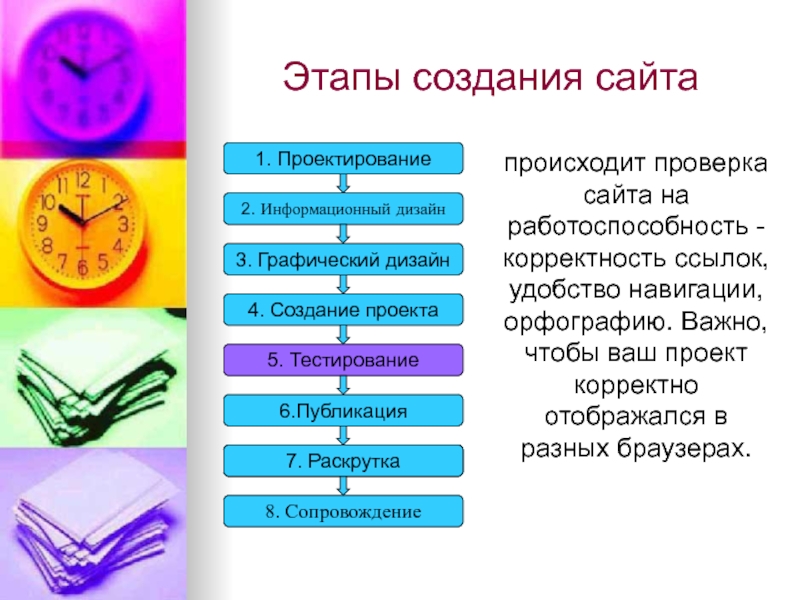
Слайд 11Этапы создания сайта
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
2. Информационный
1. Проектирование
7. Раскрутка
происходит проверка сайта на работоспособность - корректность ссылок, удобство навигации, орфографию. Важно, чтобы ваш проект корректно отображался в разных браузерах.
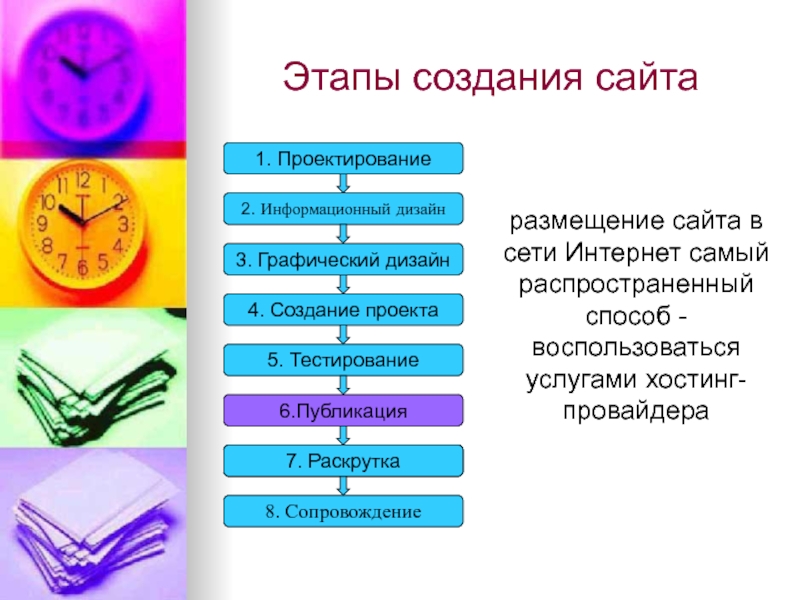
Слайд 12Этапы создания сайта
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
2. Информационный
1. Проектирование
7. Раскрутка
размещение сайта в сети Интернет самый распространенный способ - воспользоваться услугами хостинг-провайдера
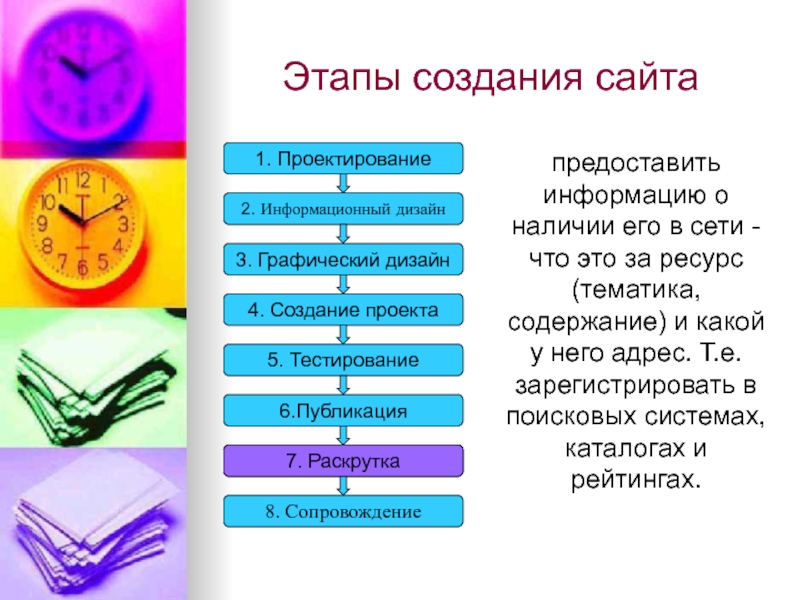
Слайд 13Этапы создания сайта
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
2. Информационный
1. Проектирование
7. Раскрутка
предоставить информацию о наличии его в сети - что это за ресурс (тематика, содержание) и какой у него адрес. Т.е. зарегистрировать в поисковых системах, каталогах и рейтингах.
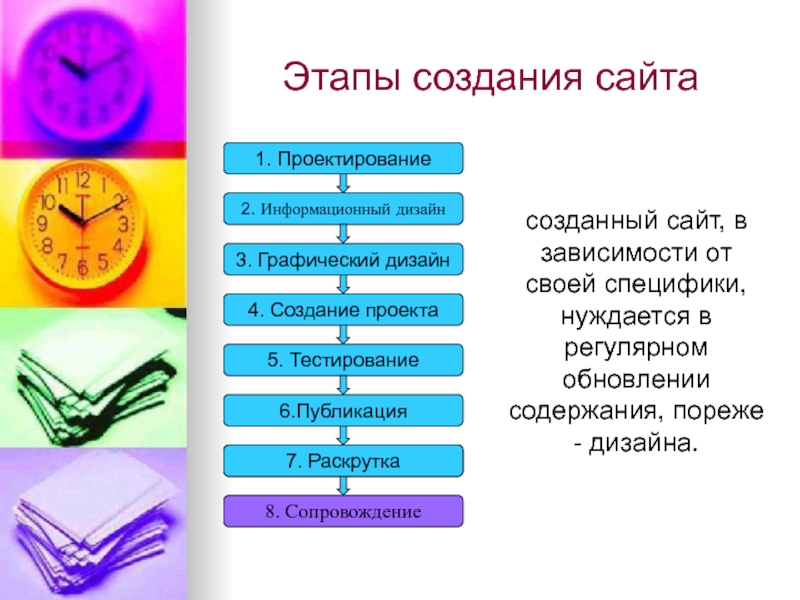
Слайд 14Этапы создания сайта
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
2. Информационный
1. Проектирование
7. Раскрутка
созданный сайт, в зависимости от своей специфики, нуждается в регулярном обновлении содержания, пореже - дизайна.