- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике программная среда мультимедиа
Содержание
- 1. Презентация по информатике программная среда мультимедиа
- 2. Цель:Сформировать навыки программных средах компьютерной графики и черчения. Уметь работать в программах. Знать определения.
- 3. Ключевые слова:Компьютерная графикаГрафический редакторРастровая Векторная Фрактальнаяпиксель
- 4. Термины Компьютерная графика - раздел информатики, предметом
- 5. Термины Графический редактор - прикладная программа, предназначенная для создания, редактирования и просмотра графических изображений на компьютере.
- 6. Виды компьютерной графики: РастроваяВекторнаяФрактальнаяОни отличаются принципами формирования
- 7. Растровая графика Применяется при разработке электронных (мультимедийных)
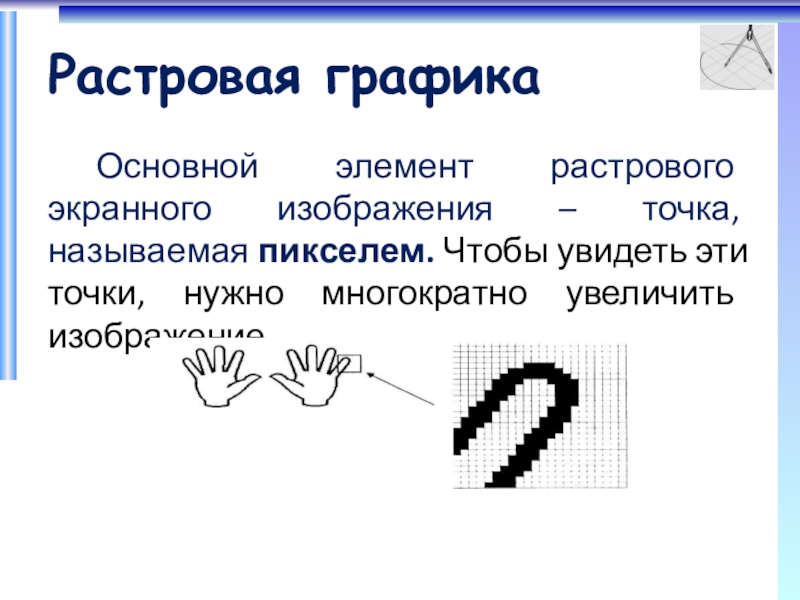
- 8. Растровая графика Основной элемент растрового экранного изображения
- 9. Растровая графика Растр (от англ. raster) –
- 10. Свойства растровой графикиБольшие объемы данных, которые нужно
- 11. Растровая графика Важная характеристика экранного изображения –
- 12. Растровая графика Файлы с форматами растрового типа имеют расширения: *.bmp*.img*.gif *.pcx*.msp
- 13. Графический редактор PaintГлавные функции редактора: создание графических
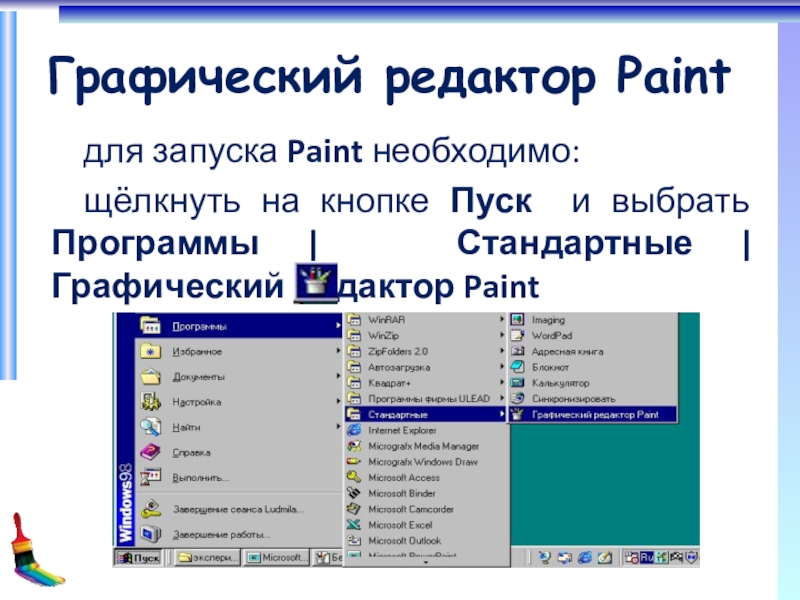
- 14. Графический редактор Paintдля запуска Paint необходимо:щёлкнуть на
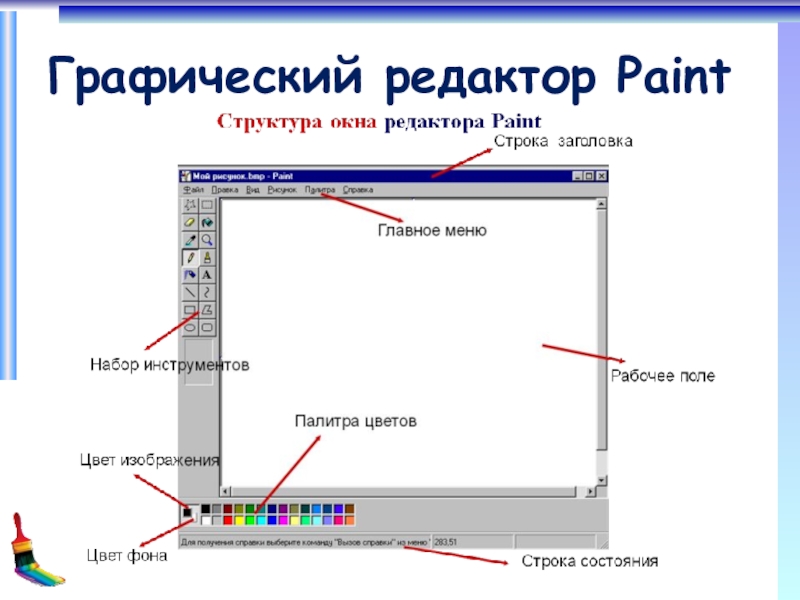
- 15. Графический редактор Paint
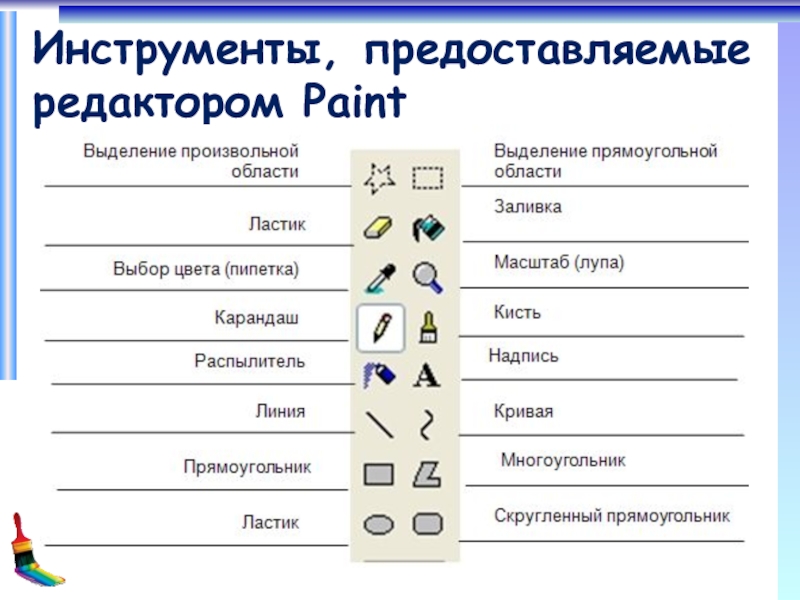
- 16. Инструменты, предоставляемые редактором Paint
- 17. Графический редактор PaintВыделение и Выделение произвольной области
- 18. Графический редактор PaintВыбор цветов – позволяет уточнить
- 19. Графический редактор PaintНадпись – позволяет вводить текст,
- 20. Графический редактор PaintЧтобы воспользоваться инструментом, необходимо щелкнуть
- 21. Палитра цветов в Paint Если палитра отсутствует
- 22. Векторная графикаВекторная графика используется для создания иллюстраций.
- 23. Свойства векторной графикиЗамкнутые линии имеют свойства заполнения
- 24. Векторный редактор, встроенный в MS WordВид/Панели инструментов/РисованиеДействияВыбор
- 25. ДействиеАвтофигуры
- 26. Основные операции Основные операции над векторными изображениями
- 27. Изменение размеров объектаВыделить объектУдерживая указатель на ключевой точке, изменить размеры объектаКлючевыеточки
- 28. КопированиеДля копирования необходимо выделить объектВыбрать в меню
- 29. Вращение и наклонВыделить объектУдерживая указатель Вращения повернуть объектУдерживая точки Наклона, изменить положение объектаТочка свободного вращенияТочки НаклонаВращениеНаклон
- 30. ОтражениеВыделить объектВыбрать в меню команд – Рисование
- 31. ПоворотВыделить объектВыбрать в меню команд – Рисование
- 32. Группирование Группировка –
- 33. Разгруппирование Разгруппирование– это
- 34. Порядок расположения объектов Для создания различного расположения
- 35. Порядок расположения объектов и текста Для создания
- 36. Фрактальная графика Фрактальная графика основана на автоматической генерации
- 37. Фрактальная графика Фрактальными свойства обладают многие объекты живой
- 38. Домашняя работаТема: Информационные системы и банки данныхРесурсы: http://videouroki.net/http://festival.1september.ruУчебник: Симанов«Информатика ИКТ»
Слайд 2Цель:
Сформировать навыки программных средах компьютерной графики и черчения. Уметь работать в
Слайд 3Ключевые слова:
Компьютерная графика
Графический редактор
Растровая
Векторная
Фрактальная
пиксель
Слайд 4Термины
Компьютерная графика - раздел информатики, предметом которого является работа на
Слайд 5Термины
Графический редактор - прикладная программа, предназначенная для создания, редактирования и
Слайд 6Виды компьютерной графики:
Растровая
Векторная
Фрактальная
Они отличаются принципами формирования изображения при отображении на экране
Слайд 7Растровая графика
Применяется при разработке электронных (мультимедийных) и полиграфических изданий. Для
Растровое изображение – это своего рода мозаика, только вместо кусочков мозаики точки.
Слайд 8Растровая графика
Основной элемент растрового экранного изображения – точка, называемая пикселем.
Слайд 9Растровая графика
Растр (от англ. raster) – представление изображения в виде
Для каждой точки изображения отводится одна или несколько ячеек памяти. Чем больше растровое изображение, тем больше памяти оно занимает.
Слайд 10Свойства растровой графики
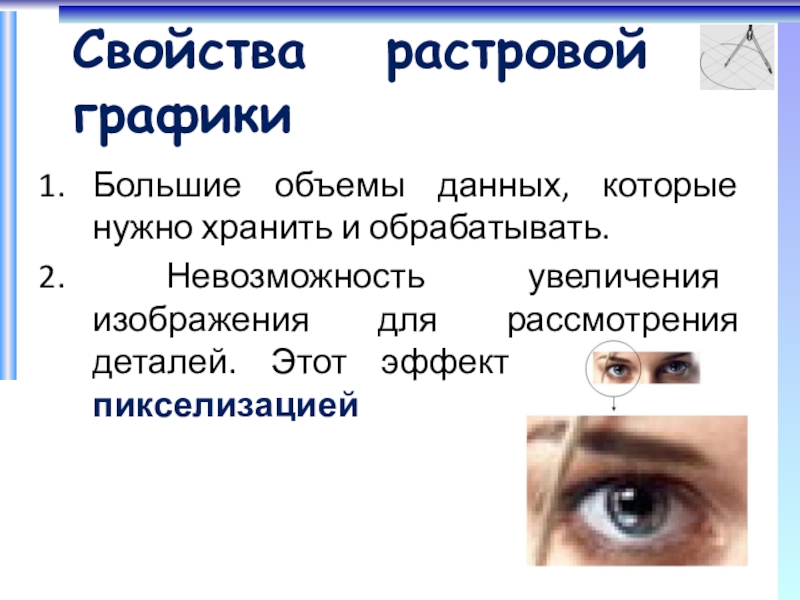
Большие объемы данных, которые нужно хранить и обрабатывать.
Невозможность
Слайд 11Растровая графика
Важная характеристика экранного изображения – разрешение (resolution).
Разрешение –
Оно измеряется в пикселях на дюйм (dots per inch) – dpi.
Чем выше разрешение, тем качественнее изображение, но больше его файл.
Слайд 12Растровая графика
Файлы с форматами растрового типа имеют расширения:
*.bmp
*.img
*.gif
*.pcx
*.msp
Слайд 13Графический редактор Paint
Главные функции редактора:
создание графических изображений
их редактирование
Под
Слайд 14Графический редактор Paint
для запуска Paint необходимо:
щёлкнуть на кнопке Пуск и выбрать
Слайд 17Графический редактор Paint
Выделение и Выделение произвольной области – выделяют весь рисунок
Ластик/Цветной ластик – стирает либо все подряд (Ластик), либо только выбранный цвет.
Заливка – закрашивает выбранным цветом замкнутый участок рисунка.
Слайд 18Графический редактор Paint
Выбор цветов – позволяет уточнить тот или иной цвет
Масштаб – позволяет увеличить или уменьшить рисунок.
Карандаш – имитирует карандаш любого цвета.
Кисть – имитирует кисть любого цвета и формы.
Распылитель (аэрозольный баллончик) – имитирует распылитель любого цвета.
Слайд 19Графический редактор Paint
Надпись – позволяет вводить текст, который затем становится рисунком.
Линия,
Прямоугольник, Многоугольник, Эллипс, Скругленный прямоугольник – эти инструменты позволяют рисовать соответствующие фигуры любого цвета и размера.
Слайд 20Графический редактор Paint
Чтобы воспользоваться инструментом, необходимо щелкнуть мышкой по значку с
Инструмент выбирается щелчком левой кнопки мыши по изображению инструмента (значку). Признак выбранного инструмента — «утопленная» кнопка с его изображением.
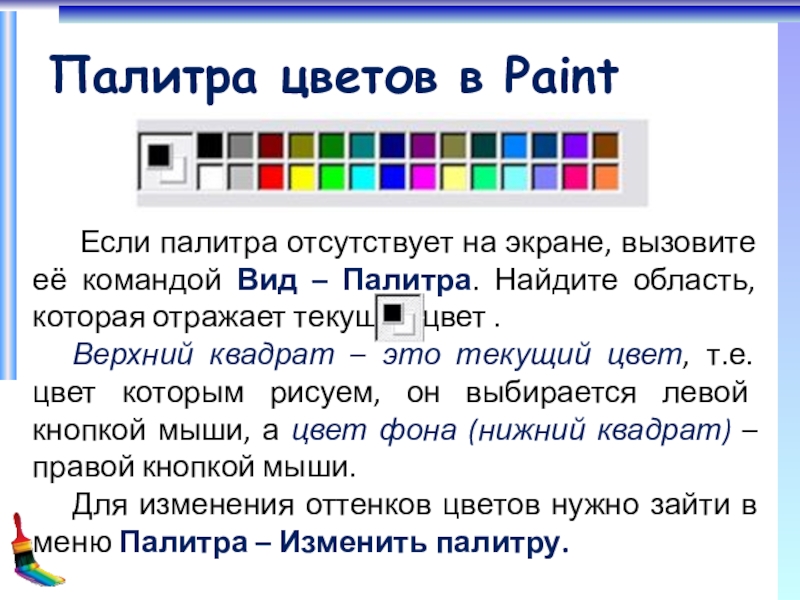
Слайд 21Палитра цветов в Paint
Если палитра отсутствует на экране, вызовите её
Верхний квадрат – это текущий цвет, т.е. цвет которым рисуем, он выбирается левой кнопкой мыши, а цвет фона (нижний квадрат) – правой кнопкой мыши.
Для изменения оттенков цветов нужно зайти в меню Палитра – Изменить палитру.
Слайд 22Векторная графика
Векторная графика используется для создания иллюстраций. Используется в рекламе, дизайнерских
Элементарный объект векторной графики – линия. Все в векторной иллюстрации состоит из линий. Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении. Объем памяти, занимаемый линией, не зависит от её размеров, так как линия представляется в виде формулы, а векторную графику называют вычисляемой графикой
Слайд 23Свойства векторной графики
Замкнутые линии имеют свойства заполнения цветом, текстурой, картой.
В векторной графике легко решаются вопросы масштабирования. Если линии задана толщина 0,15 мм, то как бы не увеличивали или уменьшали рисунок, эта линия будет иметь такую толщину. Увеличивая изображение, можно подробно рассмотреть его детали, при этом качество не ухудшается.
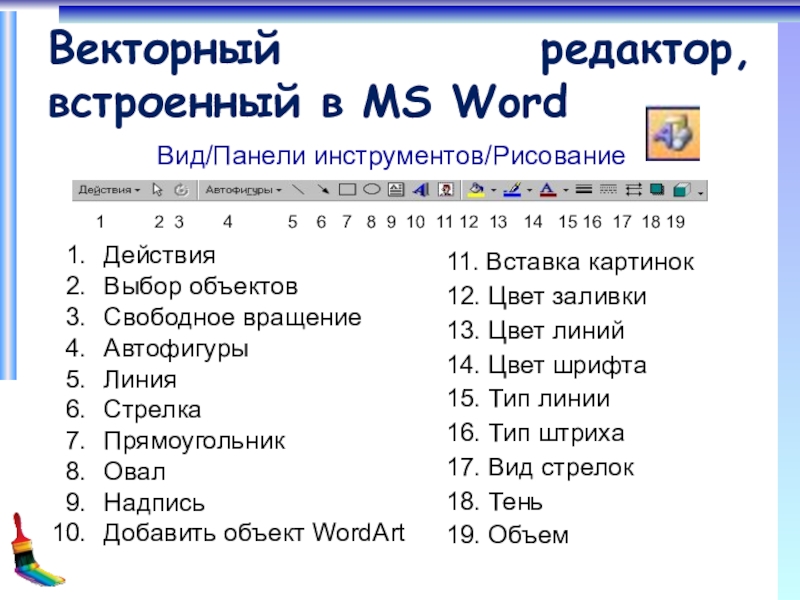
Слайд 24Векторный редактор, встроенный в MS Word
Вид/Панели инструментов/Рисование
Действия
Выбор объектов
Свободное вращение
Автофигуры
Линия
Стрелка
Прямоугольник
Овал
Надпись
Добавить объект WordArt
11.
12. Цвет заливки
13. Цвет линий
14. Цвет шрифта
15. Тип линии
16. Тип штриха
17. Вид стрелок
18. Тень
19. Объем
Слайд 26Основные операции
Основные операции над векторными изображениями – копирование, вырезка, вставка,
Единственное различие с растровыми изображениями – это выделение графического объекта, которое выполняется щелчком левой кнопкой мыши по этому объекту.
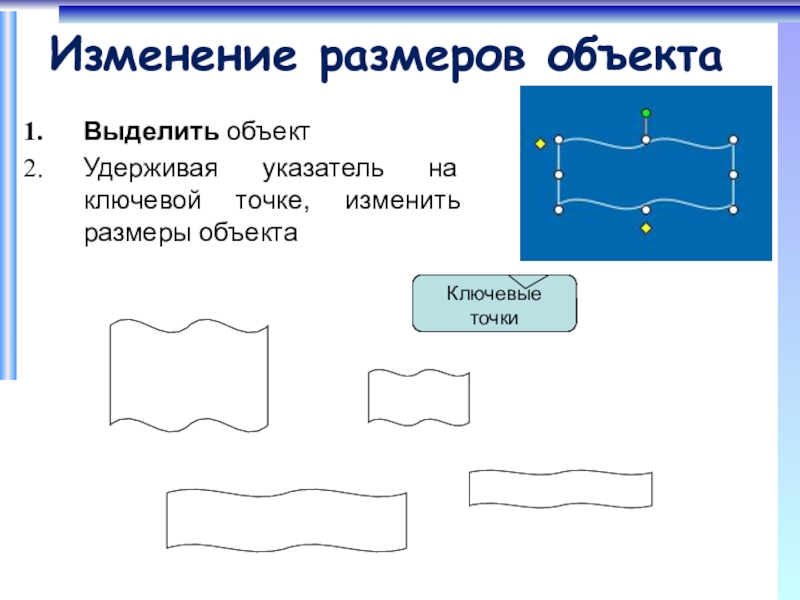
Слайд 27Изменение размеров объекта
Выделить объект
Удерживая указатель на ключевой точке, изменить размеры объекта
Ключевые
точки
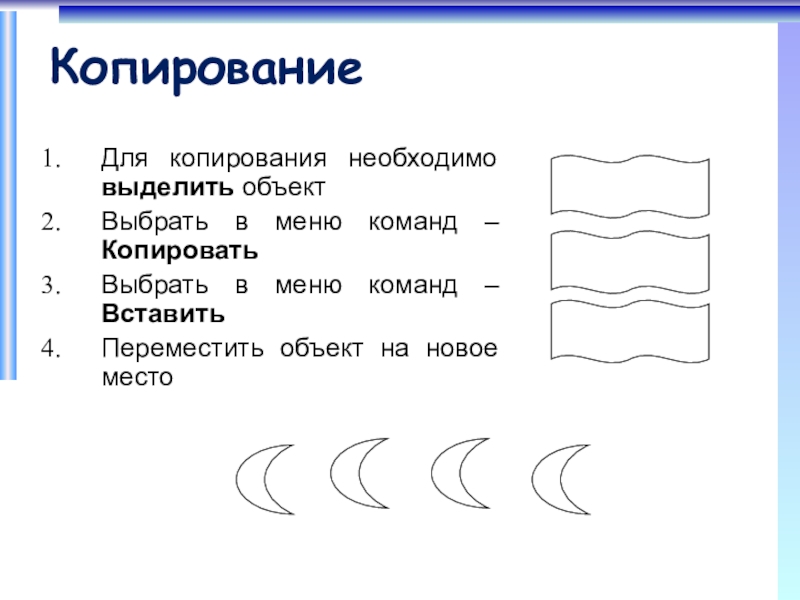
Слайд 28Копирование
Для копирования необходимо выделить объект
Выбрать в меню команд – Копировать
Выбрать в
Переместить объект на новое место
Слайд 29Вращение и наклон
Выделить объект
Удерживая указатель Вращения повернуть объект
Удерживая точки Наклона, изменить
Точка свободного вращения
Точки Наклона
Вращение
Наклон
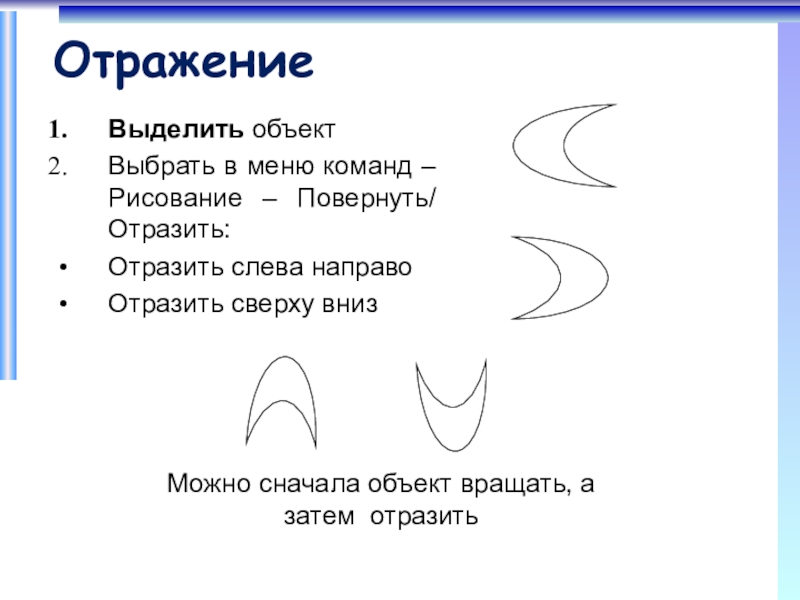
Слайд 30Отражение
Выделить объект
Выбрать в меню команд – Рисование – Повернуть/ Отразить:
Отразить слева
Отразить сверху вниз
Можно сначала объект вращать, а затем отразить
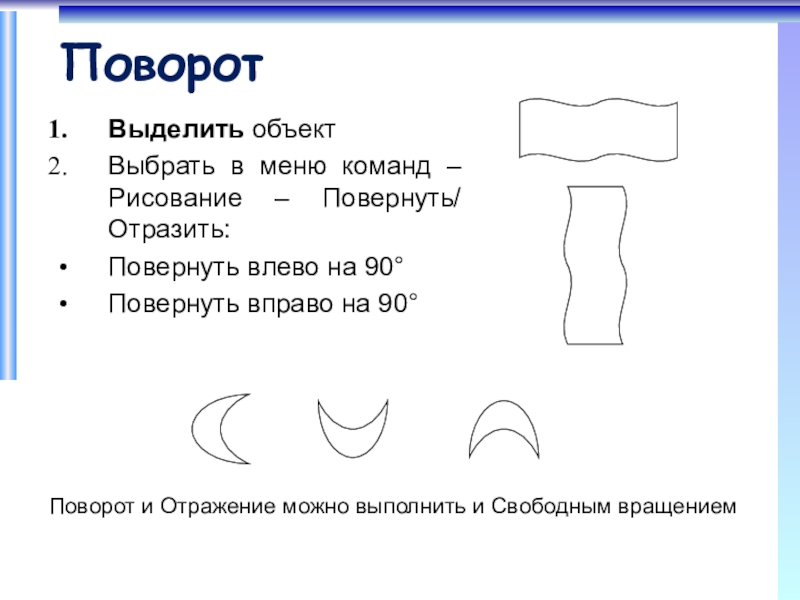
Слайд 31Поворот
Выделить объект
Выбрать в меню команд – Рисование – Повернуть/ Отразить:
Повернуть влево
Повернуть вправо на 90°
Поворот и Отражение можно выполнить и Свободным вращением
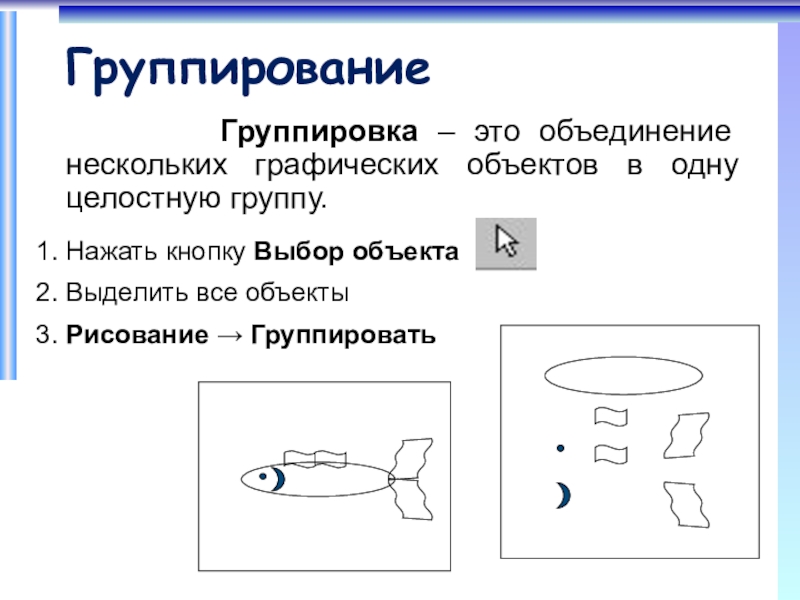
Слайд 32Группирование
Группировка – это объединение нескольких графических
1. Нажать кнопку Выбор объекта
2. Выделить все объекты
3. Рисование → Группировать
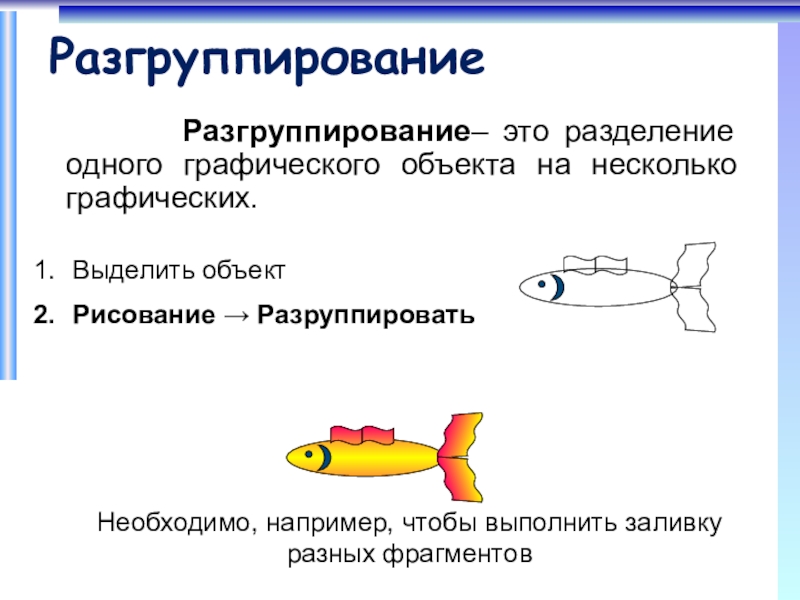
Слайд 33Разгруппирование
Разгруппирование– это разделение одного графического объекта
Выделить объект
Рисование → Разруппировать
Необходимо, например, чтобы выполнить заливку разных фрагментов
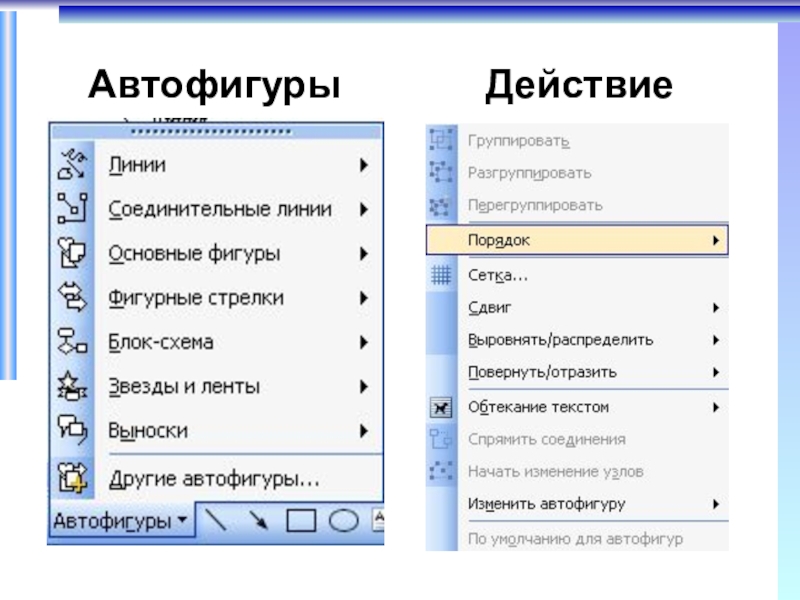
Слайд 34Порядок расположения объектов
Для создания различного расположения объектов используется команда
Рисование -
На задний план
На передний план
Переместить вперёд
Переместить назад
Слайд 35Порядок расположения объектов и текста
Для создания различного расположения объектов и текста
Рисование - Порядок (или щелчком правой кнопки вызвать контекстное меню):
Поместить перед текстом
Поместить за текстом
Слайд 36Фрактальная графика
Фрактальная графика основана на автоматической генерации изображений путем математических расчетов.
Фигура, элементарные части которой повторяют свойства своих родительских структур, называется фрактальной.
Простейшим фрактальным объектом является треугольник.