- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему:Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Содержание
- 1. Презентация по информатике на тему:Разработка Web-сайтов с использованием языка разметки гипертекста HTML
- 2. Web-страницы и Web-сайты. Структура веб-страницы.
- 3. Понятие веб-сайтаИнформация во Всемирной паутине хранится в
- 4. Виды веб-сайтовОфициальные (правительство, школа…)Коммерческие Личные
- 5. Достоинства веб-страниц:Малый информационный объем («легкие»)Пригодны для просмотра в разных ОС.Динамичные.Интерактивные.
- 6. Этапы создания веб-сайта:Построить сайт на локальном компьютере.Протестировать
- 7. Программы для создания сайта:1) простейший текстовый редактор
- 8. Визуальные веб-редакторыСоздание сайта на языке HTML очень
- 9. Структура Web-страницы
- 10. HyperText Markup Language (HTML) - язык разметки гипертекста.
- 11. Элемент - конструкция языка HTML. Это контейнер,
- 12. ТэгиВид Web-страницы задается управляющими командами - тэгами,
- 13. Структура Web-страницыВесь HTML-код страницы помещается внутрь главного
- 14. 1. Взаимное расположение элементов HTML, HEAD, TITLE,
- 15. 4. Любая полезная информация должна находиться между
- 16. Заголовок веб-страницыЗаголовок Web-страницы заключается в контейнер Содержит
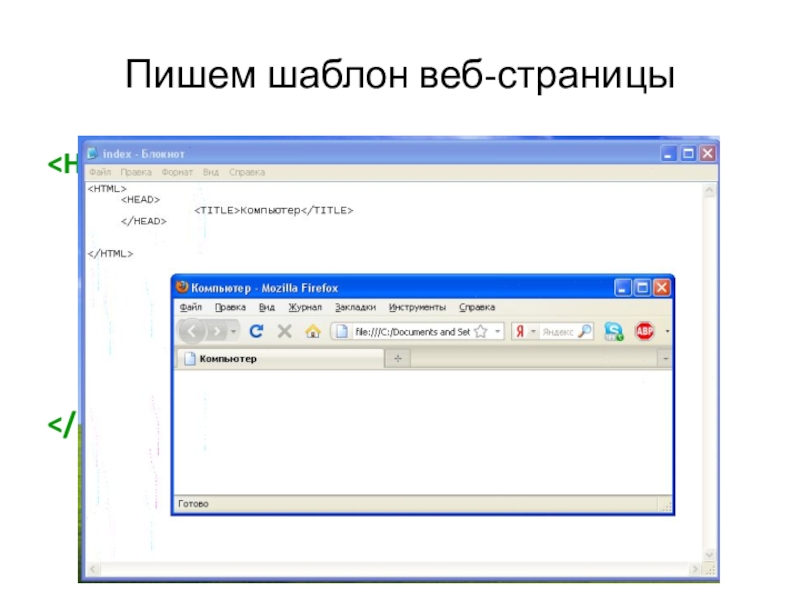
- 17. Пишем шаблон веб-страницы Компьютер
- 18. Основное содержание веб-страницыОсновное содержание страницы помещается
- 19. Шаблон веб-страницы компьютер
- 20. Слайд 20
- 21. Как сохранить веб-страницу1. Cоздать для сайта специальную
- 22. Создаем свой сайт….Нужно различать имя файла index.html
- 23. Слайд 23
- 24. Учебный сайт «Компьютер»Проект сайта: сколько Web-страниц будет
- 25. ВопросыВ какой форме хранится информация во Всемирной
- 26. Форматирование текста на Web-странице
- 27. Форматирование текстаПока страница не слишком привлекательна: мелкий
- 28. Цвет шрифтаЗначение атрибута COLOR можно задать 2-мя
- 29. Слайд 29
- 30. Форматирование текста4. Горизонтальная линия отделит заголовок от
- 31. Учебный сайт «Компьютер»Отформатировать текст начальной страницы:1) Создать
- 32. Слайд 32
- 33. ВопросыЧто такое тэги?Что такое тэговый контейнер? Записать
- 34. Вставка изображений в Web-страницы
- 35. Вставка изображенийНа Web-страницах могут быть графические файлы
- 36. Поясняющий текст. Расположение рисунка в тексте.Иллюстрации на
- 37. Вид готового сайта
- 38. Код страницы сайта Компьютер Все о
- 39. ВопросыЧто такое Web-сайт?Типы сайтов.Каким образом веб-страницы объединяются
- 40. Гиперссылки на Web-страницах
- 41. Гиперссылки позволяют загружать в браузер другие веб-страницы,
- 42. Виды гиперссылок1) внутренняя: Указатель ссылки2) внешняя: Указатель ссылки
- 43. Указатели гиперссылокУказатель – видимая часть гиперссылки: текст или картинка
- 44. Адресная часть гиперссылокПерейти на другие веб-страницы: Указатель
- 45. Гиперссылка на электронную почтуГиперссылка этого типа заключается в особый контейнер Наш е-mail
- 46. Вид готовой страницы сайта
- 47. Код страницы сайта Компьютер Все о
- 48. ВопросыКакой тег и его атрибуты используются для
- 49. Списки на Web-страницах
- 50. Виды списковНумерованныеМаркированныеСписки терминов (как в словаре)Вложенные списки
- 51. Нумерованный списокСписок – в контейнере Элемент списка
- 52. Маркированный списокСписок – в контейнере Элемент списка
- 53. Список терминовСписок – в контейнере Элемент списка
- 54. Интерактивные формы на Web-страницах
- 55. ВопросыКакие теги используются для создания нумерованных и маркированных списков?
- 56. Понятие интерактивной формыДля общения посетителей сайта
- 57. Текстовое полеОсновной контейнер Текстовое поле – для
- 58. Переключатели (радиокнопки)Круглая кнопка для выбора
- 59. ФлажкиКвадратное окошечко для выбора нескольких ответов из
- 60. Поля списковДля создания раскрывающего списка используют контейнер В нем каждый элемент списка задается тэгом
- 61. Текстовая областьТекстовая область с линейкой прокрутки
- 62. Отправка данных из формыКнопка отправки создается тэгом
- 63. Готовая анкета
Web-страницы и Web-сайты. Структура веб-страницы.
Слайд 3Понятие веб-сайта
Информация во Всемирной паутине хранится в форме Web-сайтов.
Web-сайт по
структуре напоминает журнал по какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.
Веб-страницы связаны гиперссылками.
Веб-страницы связаны гиперссылками.
Слайд 5Достоинства веб-страниц:
Малый информационный объем («легкие»)
Пригодны для просмотра в разных ОС.
Динамичные.
Интерактивные.
Слайд 6Этапы создания веб-сайта:
Построить сайт на локальном компьютере.
Протестировать (проверить правильность работы).
Разместить в
Интернете – подобрать сервер для хостинга (платный или бесплатный).
Слайд 7Программы
для создания сайта:
1) простейший текстовый редактор (без форматирования текста):
Блокнот
2) браузер для просмотра страниц:
Internet Explorer
3) программа обработки изображений:
Photoshop
2) браузер для просмотра страниц:
Internet Explorer
3) программа обработки изображений:
Photoshop
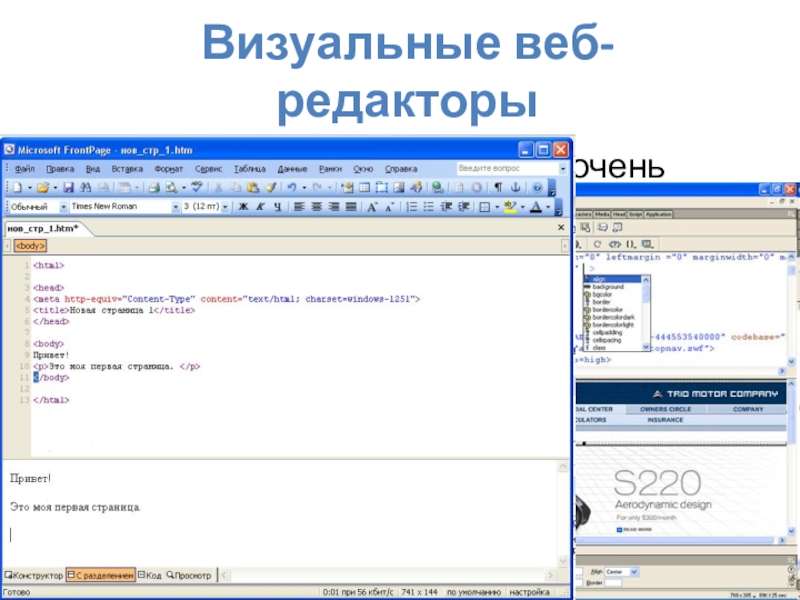
Слайд 8Визуальные веб-редакторы
Создание сайта на языке HTML очень трудоемкое, нужны специальные знания.
Есть
визуальные веб-редакторы (программы) для создания сайтов. Работают по принципу WYSIWYG (что видишь, то и получишь).
Слайд 11Элемент - конструкция языка HTML. Это контейнер, содержащий данные и позволяющий
отформатировать их определенным образом. Любая Web-страница представляет собой набор элементов. Одна из основных идей гипертекста возможность вложения элементов.
Слайд 12Тэги
Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые
скобки < >
Тэги бывают одиночные (неповторяющиеся) или парные (контейнеры): перед закрывающим тэгом контейнера пишут прямой слэш (/)
Тэги пишутся английскими буквами (прописными, строчными).
Тэги бывают одиночные (неповторяющиеся) или парные (контейнеры): перед закрывающим тэгом контейнера пишут прямой слэш (/)
Тэги пишутся английскими буквами (прописными, строчными).
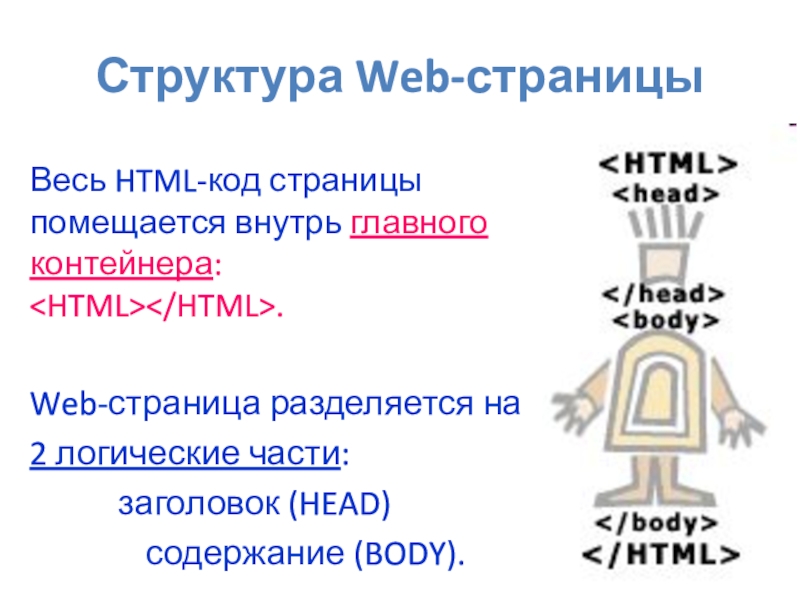
Слайд 13Структура Web-страницы
Весь HTML-код страницы помещается внутрь главного контейнера: .
Web-страница разделяется
на
2 логические части:
заголовок (HEAD)
содержание (BODY).
2 логические части:
заголовок (HEAD)
содержание (BODY).
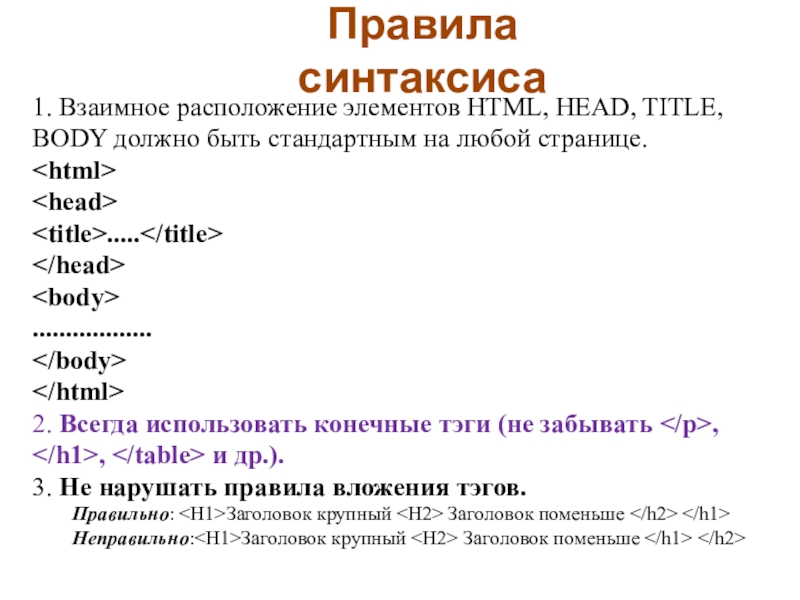
Слайд 141. Взаимное расположение элементов HTML, HEAD, TITLE, BODY должно быть стандартным
на любой странице.
.....
..................
2. Всегда использовать конечные тэги (не забывать , , и др.).
3. Не нарушать правила вложения тэгов.
Правильно:Заголовок крупный
Неправильно:Заголовок крупный
..................
2. Всегда использовать конечные тэги (не забывать , , и др.).
3. Не нарушать правила вложения тэгов.
Правильно:
Заголовок крупный Заголовок поменьше
Неправильно:
Заголовок крупный Заголовок поменьше
Правила синтаксиса
Слайд 154. Любая полезная информация должна находиться между начальным и конечным тэгами,
указывающими ее формат.
5. Все атрибуты располагаются в начальном тэге.
5. Все атрибуты располагаются в начальном тэге.
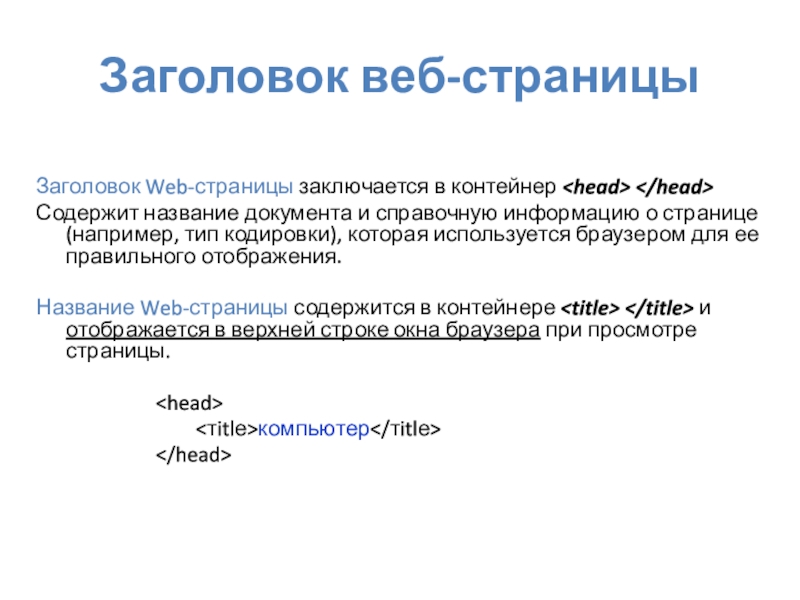
Слайд 16Заголовок веб-страницы
Заголовок Web-страницы заключается в контейнер
Содержит название документа и
справочную информацию о странице (например, тип кодировки), которая используется браузером для ее правильного отображения.
Название Web-страницы содержится в контейнере и отображается в верхней строке окна браузера при просмотре страницы.
<тitlе>компьютер
Название Web-страницы содержится в контейнере
<тitlе>компьютер
Слайд 18Основное содержание
веб-страницы
Основное содержание страницы помещается в контейнер .
Может содержать:
текст, таблицы, бегущие строки, картинки, ссылки, звуковые файлы...
Поместим на страницу текст «Все о компьютере»:
Все о компьютере
Поместим на страницу текст «Все о компьютере»:
Все о компьютере
Слайд 19Шаблон веб-страницы
компьютер
все о компьютере