- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему: Создание WEB-страниц
Содержание
- 1. Презентация по информатике на тему: Создание WEB-страниц
- 2. Создание Web-страницОпубликовать сайт в Интернете - просто
- 3. Размещение Web- cайта на сервереОпубликовать Web-сайт —
- 4. Доменное имяВ интернет существуют два типа адресов:
- 5. Средства создания Web-страницКак сконструировать Web-страницу с ее
- 6. Создание Web-страниц в блокнотеС помощью любого текстового
- 7. Создание Web-страниц в блокнотеТэги бывают парные и непарные. Непарный тэг говорит о
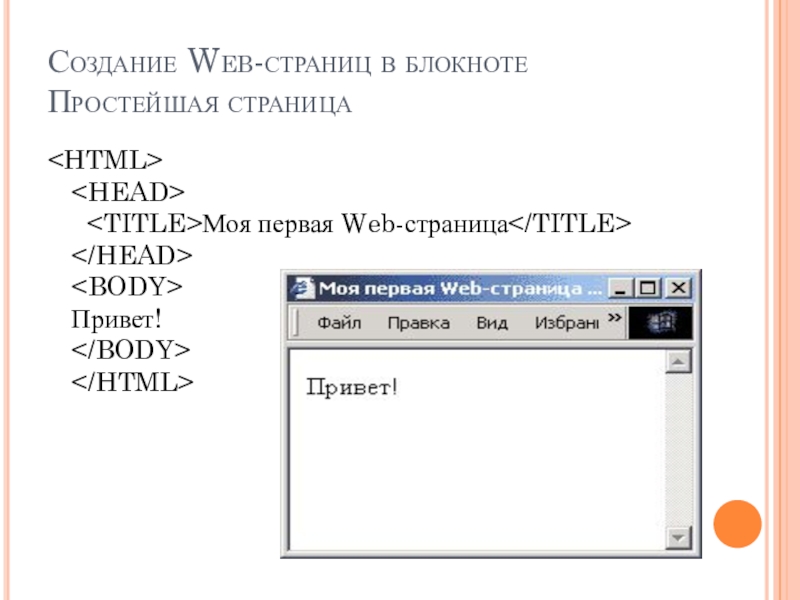
- 8. Создание Web-страниц в блокноте Простейшая страница Моя первая Web-страница Привет!
- 9. Создание Web-страниц в блокноте ЦветаЦвет в языке HTML задается
- 10. Создание Web-страниц в блокноте ЦветаДругой способ задать
- 11. Создание Web-страниц в блокноте ТекстСвойства текста задаются
- 12. Создание Web-страниц в блокноте ТекстТэг позволяет изменять также
- 13. Создание Web-страниц в блокноте ТекстТэг Для того, чтобы
- 14. Создание Web-страниц в блокноте Текст, стили оформленияСтили
- 15. Создание Web-страниц в блокноте Текст, заголовкиЗаголовкиДля выделения
- 16. Создание Web-страниц в блокноте Текст, абзацыПереход на
- 17. Создание Web-страниц в блокноте Текст, абзацыВ языке HTML есть
- 18. Создание Web-страниц в блокноте Текст, абзацыВыравнивание абзацевУ
- 19. Создание Web-страниц в блокноте гиперссылкиОтличительной особенностью гипертекстовых
- 20. Создание Web-страниц в блокноте гиперссылкиЦвет гиперссылокПо умолчанию
- 21. Создание Web-страниц в блокноте гиперссылкиСсылки на сайты
- 22. Создание Web-страниц в блокноте гиперссылкиТэг имеет также параметр TARGET,
- 23. Создание Web-страниц в блокноте СпискиМаркированные спискиКаждый элемент
- 24. Создание Web-страниц в блокноте СпискиНумерованные спискиКаждый элемент
- 25. Создание Web-страниц в блокноте РисункиФон страницыРисунок можно
- 26. Создание Web-страниц в блокноте РисункиРисунки в документеДля
- 27. Создание Web-страниц в блокноте ТаблицыПростейшая таблицаТаблицы на
- 28. Создание Web-страниц в блокноте ФреймыЧто это такое?Иногда
- 29. Создание Web-страниц в блокноте ФреймыРазбивка на столбцыВ
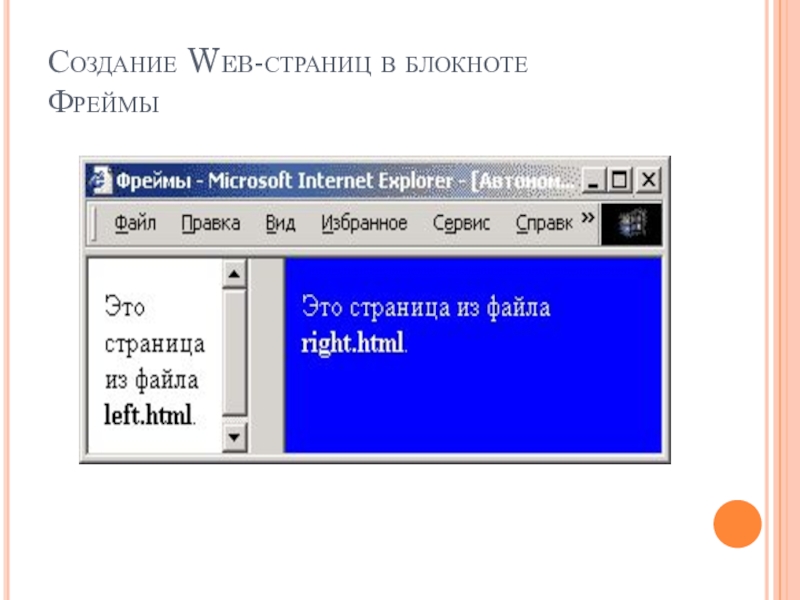
- 30. Создание Web-страниц в блокноте Фреймы
- 31. Создание Web-страниц в Microsoft WordДостоинства и недостатки:режим
- 32. Создание Web-страниц в Microsoft WordОткрываем программу Microsoft
- 33. Создание сайтов sites.google.comсистема Google предоставляет программу Конструктор, которая
- 34. Создание сайтов sites.google.comПреимущества: позволяет с нуля создать
- 35. Домашнее заданиеСоздать свой сайт (с помощью Microsoft
Создание Web-страницОпубликовать сайт в Интернете - просто и доступно Оформление Web-страниц становится своеобразным видом прикладного искусства — Web-дизайн.Если вам нечего сказать миру, не стоит засорять Сеть!
Слайд 2Создание Web-страниц
Опубликовать сайт в Интернете - просто и доступно
Оформление Web-страниц
становится своеобразным видом прикладного искусства — Web-дизайн.
Если вам нечего сказать миру, не стоит засорять Сеть!
Если вам нечего сказать миру, не стоит засорять Сеть!
Слайд 3Размещение Web- cайта на сервере
Опубликовать Web-сайт — значит разместить его на
Web-cepвepe.
Можно хранить сайт на своем компьютере, но у этого варианта много недостатков:
нестабильность канала связи с интернет;
компьютер должен быть постоянно включен;
придется покупать у провайдера персональный IP-адрес;
на компьютере нужно установить и настроить Web-сервер – программу, которая принимает запросы браузеров с других компьютеров и возвращает нужные им Web-страницы;
придется самостоятельно организовывать защиту сайта от взломщиков, вредоносных программ и сетевых атак.
Можно хранить сайт на своем компьютере, но у этого варианта много недостатков:
нестабильность канала связи с интернет;
компьютер должен быть постоянно включен;
придется покупать у провайдера персональный IP-адрес;
на компьютере нужно установить и настроить Web-сервер – программу, которая принимает запросы браузеров с других компьютеров и возвращает нужные им Web-страницы;
придется самостоятельно организовывать защиту сайта от взломщиков, вредоносных программ и сетевых атак.
Слайд 4Доменное имя
В интернет существуют два типа адресов: числовые IP адреса и
символьные доменные имена.
Людям неудобно запоминать числовые IP адреса, поэтому сайты и имеют доменные имена.
После того как имя домена зарегистрировано, необходимо связать его с IP-адресом сервера, на котором хранятся файлы. Для этого используются серверы DNS – доменная система имен.
Людям неудобно запоминать числовые IP адреса, поэтому сайты и имеют доменные имена.
После того как имя домена зарегистрировано, необходимо связать его с IP-адресом сервера, на котором хранятся файлы. Для этого используются серверы DNS – доменная система имен.
Слайд 5Средства создания Web-страниц
Как сконструировать Web-страницу с ее текстами, рисунками, шрифтовым, цветовым
и звуковым оформлением? Надо создать текстовый файл, содержащий описание страницы на языке HTML — HiperText MarkUp Language — язык разметки гипертекста.
Это можно сделать с помощью:
простых текстовых редакторов (блокнот),
HTML-редакторов,
специальных сервисов sites.google.com.
Это можно сделать с помощью:
простых текстовых редакторов (блокнот),
HTML-редакторов,
специальных сервисов sites.google.com.
Слайд 6Создание Web-страниц в блокноте
С помощью любого текстового редактора создаем текстовый файл,
содержащий команды языка HTML. Создаем документ в блокноте и сохраняем его в виде простого текстового документа (без оформления) с расширением *.htm или *.html.
Размещение информации на Web-странице задается с помощью специальных команд — тэгов. Тэг — это команда, которую понимает браузер. Тэги заключаются в угловые скобки < и >. Можно записывать тэги как маленькими, так и большими буквами (и даже вперемежку).
Размещение информации на Web-странице задается с помощью специальных команд — тэгов. Тэг — это команда, которую понимает браузер. Тэги заключаются в угловые скобки < и >. Можно записывать тэги как маленькими, так и большими буквами (и даже вперемежку).
Слайд 7Создание Web-страниц в блокноте
Тэги бывают парные и непарные.
Непарный тэг говорит о том, что в этом
месте надо вставить какой-то элемент, например, рисунок или разделительную линию. Например, тэг
означает переход на новую строку в тексте (без абзацного отступа).
Парный тэг состоит из двух частей — открывающего и закрывающего тэгов. Закрывающий тэг имеет то же самое имя, что и открывающий, но перед именем ставится знак / (слэш). Действие парного тэга распространяется на всё, что находится между ними. Например, парный тэг
...
выравнивает по центру страницы всю информацию, расположенную на месте многоточия.
означает переход на новую строку в тексте (без абзацного отступа).
Парный тэг состоит из двух частей — открывающего и закрывающего тэгов. Закрывающий тэг имеет то же самое имя, что и открывающий, но перед именем ставится знак / (слэш). Действие парного тэга распространяется на всё, что находится между ними. Например, парный тэг
выравнивает по центру страницы всю информацию, расположенную на месте многоточия.
Слайд 9Создание Web-страниц в блокноте
Цвета
Цвет в языке HTML задается двумя способами: по имени и
в виде шестнадцатеричного кода.
Многие цвета имеют (английские) имена и эти названия понимают браузеры. Например,
white — белый
black — черный
red — красный
green — зеленый
blue — синий
Многие цвета имеют (английские) имена и эти названия понимают браузеры. Например,
white — белый
black — черный
red — красный
green — зеленый
blue — синий
Слайд 10Создание Web-страниц в блокноте
Цвета
Другой способ задать цвет — указать его код
в формате RGB. Цвет записывается в виде трех пар шестнадцатеричных цифр, перед которыми ставится символ #. Первая пара обозначает яркость красного (R — red), вторая и третья - яркости зеленого (G —green) и синего (B — blue) в этом цвете.
Примеры цветов в шестнадцатеричном формате:
#FFFFFF — белый
#000000 — черный
#FF0000 — красный
#00FF00 — зеленый
#0000FF — синий
Примеры цветов в шестнадцатеричном формате:
#FFFFFF — белый
#000000 — черный
#FF0000 — красный
#00FF00 — зеленый
#0000FF — синий
Слайд 11Создание Web-страниц в блокноте
Текст
Свойства текста задаются в виде параметров различных тэгов.
Параметры записываются в открывающем тэге внутри скобок. Ниже объясняется использование основных тэгов для оформления текста.
Тэг позволяет задать общие свойства для всей страницы. В параметрах открывающего тэга можно задать цвет текста (параметр TEXT) и цвет фона (параметр BGCOLOR). Например, тэг
...
определяет черный цвет текста на желтом фоне для всей страницы.
Тэг позволяет задать общие свойства для всей страницы. В параметрах открывающего тэга можно задать цвет текста (параметр TEXT) и цвет фона (параметр BGCOLOR). Например, тэг
...
определяет черный цвет текста на желтом фоне для всей страницы.
Слайд 12Создание Web-страниц в блокноте
Текст
Тэг позволяет изменять также и цвет ссылок, которые в
языке HTML называются anchors - якоря. Для этого используют параметры
LINK — цвет обычных ссылок
ALINK — цвет активной ссылки, на которой щелкнули мышью
VLINK — цвет посещенных ссылок
Например, тэг
...
устанавливает желтый цвет для обычных ссылок, красный — для активных и синий — для посещенных.
LINK — цвет обычных ссылок
ALINK — цвет активной ссылки, на которой щелкнули мышью
VLINK — цвет посещенных ссылок
Например, тэг
...
устанавливает желтый цвет для обычных ссылок, красный — для активных и синий — для посещенных.
Слайд 13Создание Web-страниц в блокноте
Текст
Тэг
Для того, чтобы изменить цвет, размер и стиль
шрифта для части текста, используют тэг . Он имеет три основных параметра:
COLOR — цвет текста
FACE — начертание (название) шрифта
SIZE — размер шрифта (принимает целые значения от 1 до 7)
Например, тэг
...
устанавливает для текста внутри области действия тэга шрифт Courier желтого цвета размера 2
COLOR — цвет текста
FACE — начертание (название) шрифта
SIZE — размер шрифта (принимает целые значения от 1 до 7)
Например, тэг
...
устанавливает для текста внутри области действия тэга шрифт Courier желтого цвета размера 2
Слайд 14Создание Web-страниц в блокноте
Текст, стили оформления
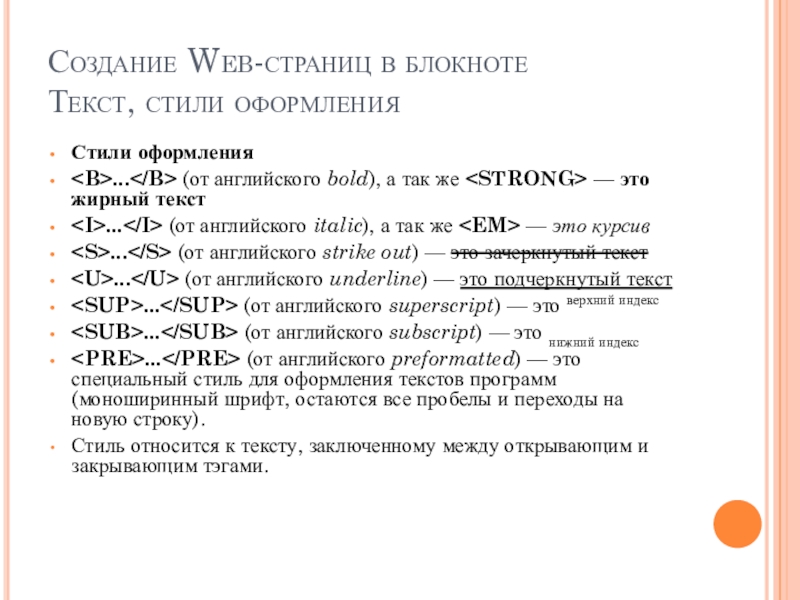
Стили оформления
... (от английского bold), а так же — это
жирный текст
... (от английского italic), а так же — это курсив
... (от английского strike out) — это зачеркнутый текст
... (от английского underline) — это подчеркнутый текст
... (от английского superscript) — это верхний индекс
... (от английского subscript) — это нижний индекс
Стиль относится к тексту, заключенному между открывающим и закрывающим тэгами.
... (от английского italic), а так же — это курсив
... (от английского underline) — это подчеркнутый текст
... (от английского superscript) — это верхний индекс
... (от английского subscript) — это нижний индекс
...(от английского preformatted) — это специальный стиль для оформления текстов программ (моноширинный шрифт, остаются все пробелы и переходы на новую строку).
Стиль относится к тексту, заключенному между открывающим и закрывающим тэгами.
Слайд 15Создание Web-страниц в блокноте
Текст, заголовки
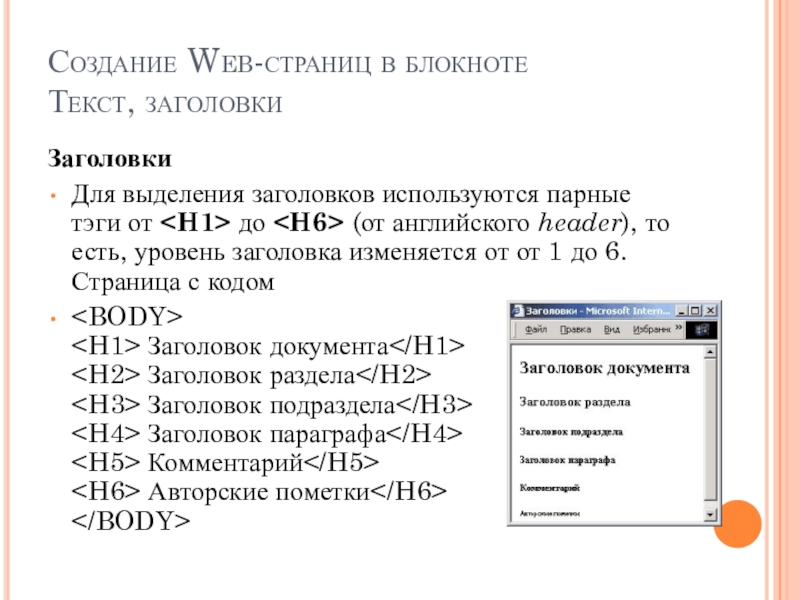
Заголовки
Для выделения заголовков используются парные тэги от до (от
английского header), то есть, уровень заголовка изменяется от от 1 до 6. Страница с кодом
Заголовок документа
Заголовок раздела
Заголовок подраздела
Заголовок параграфа
Комментарий
Авторские пометки
Слайд 16Создание Web-страниц в блокноте
Текст, абзацы
Переход на новую строку
Для того, чтобы начать
новый абзац, можно использовать простейший тэг
который заставляет браузер начать вывод текста с новой строки. Страница с кодом
Одно физическое тело захотело поменять три своих старых варежки на что-нибудь хорошее.
До самого вечера тело с варежками ...
который заставляет браузер начать вывод текста с новой строки. Страница с кодом
Одно физическое тело захотело поменять три своих старых варежки на что-нибудь хорошее.
До самого вечера тело с варежками ...
Слайд 17Создание Web-страниц в блокноте
Текст, абзацы
В языке HTML есть специальный парный тэг (от английского paragraph — абзац),
позволяющий ограничить абзац. При этом каждый абзац отделяется от другого некоторым интервалом, который облегчает чтение текста страницы.
Открывающий тэг
Открывающий тэг
обозначает начало абзаца, а соответствующий ему закрывающий — конец абзаца. Страница с кодом
Одно физическое тело захотело поменять три своих старых варежки на что-нибудь хорошее.
До самого вечера тело с варежками ...
Слайд 18Создание Web-страниц в блокноте
Текст, абзацы
Выравнивание абзацев
У тэга есть параметр ALIGN, который может принимать
значения:
LEFT — выровнять по левой границе
RIGHT — выровнять по правой границе
CENTER — выровнять по центру
JUSTIFY — выровнять по ширине (левая и правая границы)
По умолчанию абзац выравнивается по левой границе. Ниже показано, как использовать этот параметр:
LEFT — выровнять по левой границе
RIGHT — выровнять по правой границе
CENTER — выровнять по центру
JUSTIFY — выровнять по ширине (левая и правая границы)
По умолчанию абзац выравнивается по левой границе. Ниже показано, как использовать этот параметр:
Этот текст выровнен по центру.
Этот текст выровнен по ширине.
Слайд 19Создание Web-страниц в блокноте
гиперссылки
Отличительной особенностью гипертекстовых и гипермедиа- документов являются активные
ссылки на другие документы (гиперссылки). Ссылкой может быть как текст, так и рисунок. При наведении мыши на ссылку курсор принимает форму руки, щелкнув мышью можно открыть в окне браузера документ, связанный с этой ссылкой.
Ссылка устанавливается с помощью парного тэга (от английского anchor - якорь). Тэг имеет параметр HREF, который указывает адрес документа. Ссылкой является вся информация, расположенная между открывающим и закрывающим тэгами.
Ссылка устанавливается с помощью парного тэга (от английского anchor - якорь). Тэг имеет параметр HREF, который указывает адрес документа. Ссылкой является вся информация, расположенная между открывающим и закрывающим тэгами.
Слайд 20Создание Web-страниц в блокноте
гиперссылки
Цвет гиперссылок
По умолчанию ссылки выделяются синим цветом и
подчеркиваются. Ссылки на документы, которые вы уже посетили, выделяются фиолетовым цветом. Изменить эти цвета можно прямо в параметрах тэга :
Параметр LINK обозначает цвет обычной ссылки, VLINK — цвет посещенной ссылки, ALINK — цвет ссылки, над которой находится курсор мыши.
Параметр LINK обозначает цвет обычной ссылки, VLINK — цвет посещенной ссылки, ALINK — цвет ссылки, над которой находится курсор мыши.
Слайд 21Создание Web-страниц в блокноте
гиперссылки
Ссылки на сайты в Интернете
Для того, чтобы сделать
ссылку на сайт в Интернет, надо указать полный URL документа, включая протокол, сайт, каталог и имя файла. Например, ссылка Колонка, связанная с файлом http://www.gazeta.ru/kolonka.shtml, сделана так:
Колонка
Колонка
Слайд 22Создание Web-страниц в блокноте
гиперссылки
Тэг имеет также параметр TARGET, который говорит браузеру, где открывать
окно. После него может стоять имя открытого окна (если такого окна нет, то открывается новое окно с таким именем) или одно из следующих значений
_blank — открыть в новом окне
_parent — открыть в родительском окне
_top — открыть на полном экране
Последние два значения используются при работе с фреймами. Например, ссылка на сайт www.mail.ru, который всегда открывается в новом окне, сделана так:
www.mail.ru
_blank — открыть в новом окне
_parent — открыть в родительском окне
_top — открыть на полном экране
Последние два значения используются при работе с фреймами. Например, ссылка на сайт www.mail.ru, который всегда открывается в новом окне, сделана так:
www.mail.ru
Слайд 23Создание Web-страниц в блокноте
Списки
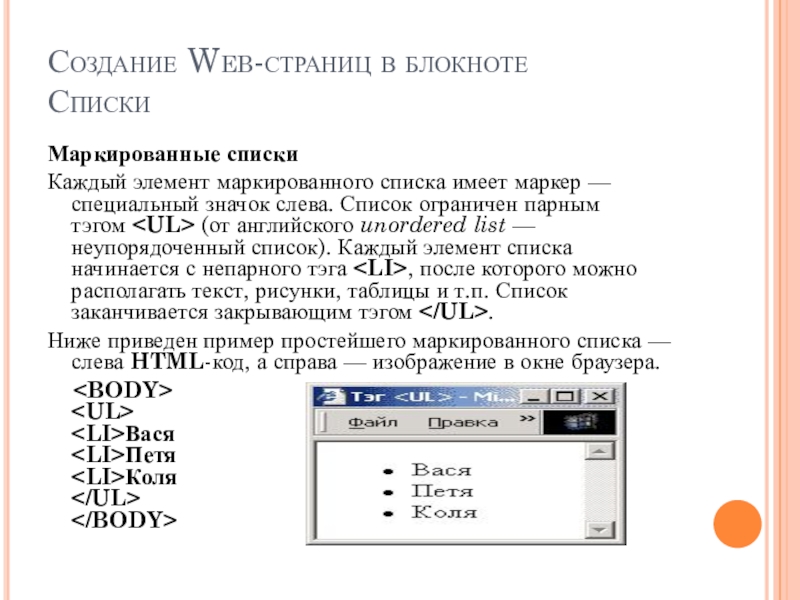
Маркированные списки
Каждый элемент маркированного списка имеет маркер —
специальный значок слева. Список ограничен парным тэгом
Ниже приведен пример простейшего маркированного списка — слева HTML-код, а справа — изображение в окне браузера.
- (от английского unordered list — неупорядоченный список). Каждый элемент списка начинается с непарного тэга
- , после которого можно располагать текст, рисунки, таблицы и т.п. Список заканчивается закрывающим тэгом
Ниже приведен пример простейшего маркированного списка — слева HTML-код, а справа — изображение в окне браузера.
- Вася
- Петя
- Коля
Слайд 24Создание Web-страниц в блокноте
Списки
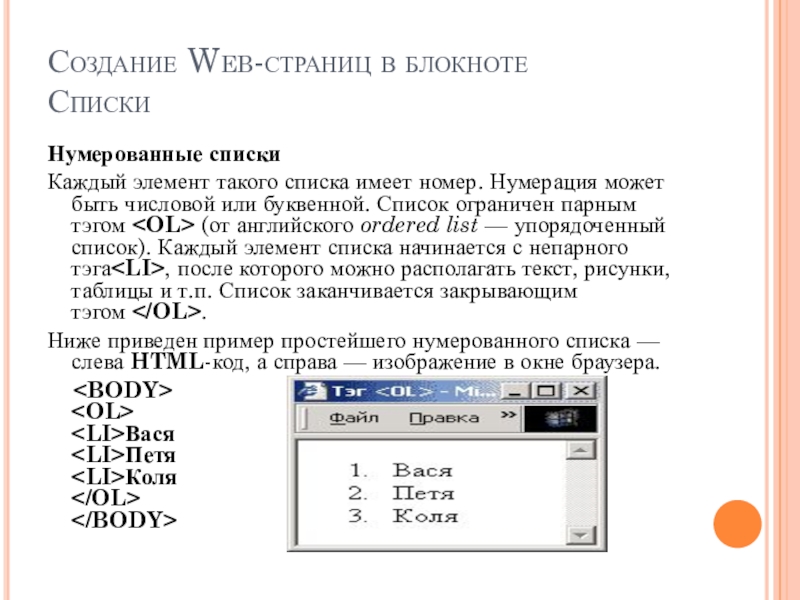
Нумерованные списки
Каждый элемент такого списка имеет номер. Нумерация
может быть числовой или буквенной. Список ограничен парным тэгом
Ниже приведен пример простейшего нумерованного списка — слева HTML-код, а справа — изображение в окне браузера.
- (от английского ordered list — упорядоченный список). Каждый элемент списка начинается с непарного тэга
- , после которого можно располагать текст, рисунки, таблицы и т.п. Список заканчивается закрывающим тэгом
Ниже приведен пример простейшего нумерованного списка — слева HTML-код, а справа — изображение в окне браузера.
- Вася
- Петя
- Коля
Слайд 25Создание Web-страниц в блокноте
Рисунки
Фон страницы
Рисунок можно установить в качестве фона страницы.
Для этого используется параметр BACKGROUND тэгаBODY. Если указано только имя файла, рисунок должен находиться в том же каталоге, что и сама Web-страница.
Слайд 26Создание Web-страниц в блокноте
Рисунки
Рисунки в документе
Для вставки рисунка в Web-документ используется
тэг ![]() (от английского image — изображение). Этот тэг имеет несколько параметров, из которых обязателен лишь SRC (от английского source — источник), который указывает, где находится рисунок. Если рисунок надо искать в том же каталоге, что и сама страница, надо просто написать имя файла. Можно указать также относительный адрес файла (так же, как в ссылках) или URL. Например:
(от английского image — изображение). Этот тэг имеет несколько параметров, из которых обязателен лишь SRC (от английского source — источник), который указывает, где находится рисунок. Если рисунок надо искать в том же каталоге, что и сама страница, надо просто написать имя файла. Можно указать также относительный адрес файла (так же, как в ссылках) или URL. Например:



Рисунок image1.jpg находится в текущем каталоге, рисунок image2.jpg — в соседнем каталоге IMAGES, аimage3.jpg — на сервере в Интернете.



Рисунок image1.jpg находится в текущем каталоге, рисунок image2.jpg — в соседнем каталоге IMAGES, аimage3.jpg — на сервере в Интернете.
Слайд 27Создание Web-страниц в блокноте
Таблицы
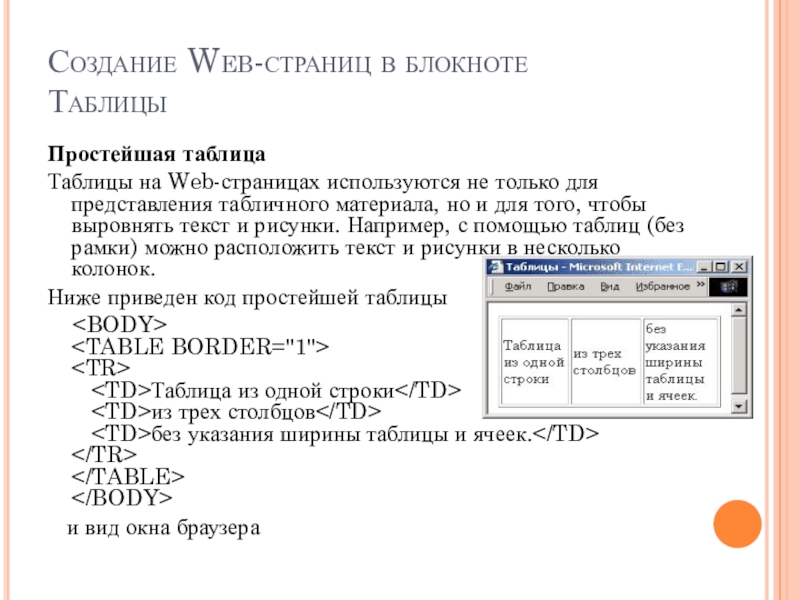
Простейшая таблица
Таблицы на Web-страницах используются не только для
представления табличного материала, но и для того, чтобы выровнять текст и рисунки. Например, с помощью таблиц (без рамки) можно расположить текст и рисунки в несколько колонок.
Ниже приведен код простейшей таблицы
и вид окна браузера
Ниже приведен код простейшей таблицы
| Таблица из одной строки | из трех столбцов | без указания ширины таблицы и ячеек. |
и вид окна браузера
Слайд 28Создание Web-страниц в блокноте
Фреймы
Что это такое?
Иногда Web-страницу делят на несколько частей
(чаще всего — на две, реже — на три, совсем редко — на большее количество). Одна такая часть называется фреймом (от английского frame — рамка). В каждом фрейме отображается отдельная Web-страница.
Структура фреймов описывается в специальном файле. Таким образом, для создания страницы с двумя фреймами надо по крайней мере три файла: в одном описывается структура, а в двух других — страницы, которые будут показаны в первом и втором фреймах.
Структура фреймов описывается в специальном файле. Таким образом, для создания страницы с двумя фреймами надо по крайней мере три файла: в одном описывается структура, а в двух других — страницы, которые будут показаны в первом и втором фреймах.
Слайд 29Создание Web-страниц в блокноте
Фреймы
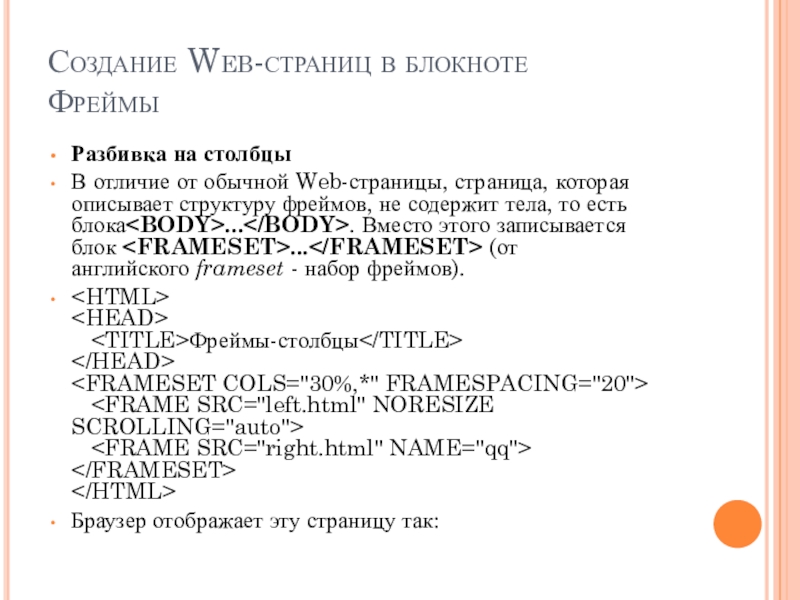
Разбивка на столбцы
В отличие от обычной Web-страницы, страница,
которая описывает структуру фреймов, не содержит тела, то есть блока.... Вместо этого записывается блок (от английского frameset - набор фреймов).
Фреймы-столбцы
Браузер отображает эту страницу так:
Браузер отображает эту страницу так:
Слайд 31Создание Web-страниц в Microsoft Word
Достоинства и недостатки:
режим WYSIWYG (англ. What You
See Is What You Get – что видишь, то и получишь), т.е. при редактировании документ выглядит также, как и при просмотре в браузере.
Изменять содержимое можно также, как и в текстовых процессорах при этом пользователю не нужно знать язык html – все необходимые тэги программа добавляет автоматически.
Для точной же верстки приходится вручную редактировать html-код.
Изменять содержимое можно также, как и в текстовых процессорах при этом пользователю не нужно знать язык html – все необходимые тэги программа добавляет автоматически.
Для точной же верстки приходится вручную редактировать html-код.
Слайд 32Создание Web-страниц в Microsoft Word
Открываем программу Microsoft Word →вкладка вид →
веб-документ.
Создаем страницу такой как хотим ее видеть → нажимаем сохранить как → выбираем другой формат → вводим название файла → выбираем тип файла – «веб-страница».
Организация гиперссылок: выделяем текст, который хотим сделать ссылкой → нажимаем: меню → вставка → гиперссылка → вводим название нового документа → вводим расширение .html.
Создаем страницу такой как хотим ее видеть → нажимаем сохранить как → выбираем другой формат → вводим название файла → выбираем тип файла – «веб-страница».
Организация гиперссылок: выделяем текст, который хотим сделать ссылкой → нажимаем: меню → вставка → гиперссылка → вводим название нового документа → вводим расширение .html.
Слайд 33Создание сайтов sites.google.com
система Google предоставляет программу Конструктор, которая позволяет легко, без знания
языков программирования создать свой сайт;
Google предоставляет бесплатный хостинг;
название сайта состоит из постоянного адреса (sites.google.com/site) и имени вашего сайта;
режим помощи, где можно узнать, как создать свой сайт (http://www.google.com/support/sites/);
Google предоставляет бесплатный хостинг;
название сайта состоит из постоянного адреса (sites.google.com/site) и имени вашего сайта;
режим помощи, где можно узнать, как создать свой сайт (http://www.google.com/support/sites/);
Слайд 34Создание сайтов sites.google.com
Преимущества:
позволяет с нуля создать полноценный сайт;
не требуется
знания языков программирования и не требуется специальных знаний;
достаточно большие возможности по созданию макета сайта, имеет удобный интерфес.
Недостатки:
не позволяет на одной странице пользоваться разными видами шрифтов;
не позволяет организовать форум, однако, для небольших сайтов эта проблема не существенна.
достаточно большие возможности по созданию макета сайта, имеет удобный интерфес.
Недостатки:
не позволяет на одной странице пользоваться разными видами шрифтов;
не позволяет организовать форум, однако, для небольших сайтов эта проблема не существенна.
Слайд 35Домашнее задание
Создать свой сайт (с помощью Microsoft Word), состоящий из 4-х
страниц;
1.Организация гиперссылок между ними;
2. 2 внешние гиперссылки + 2 фотографии + 1 таблица;
3. Проверить работоспособность сайта с помощью браузера.
1.Организация гиперссылок между ними;
2. 2 внешние гиперссылки + 2 фотографии + 1 таблица;
3. Проверить работоспособность сайта с помощью браузера.