- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Растровая и векторная графика
Содержание
- 1. Презентация по информатике на тему Растровая и векторная графика
- 2. Компьютерная графика– специальная область информатики, изучающая методы,
- 3. В зависимости от способа формирования изображений
- 4. Растровая графикаприменяется при разработке электронных и полиграфических
- 5. Слайд 5
- 6. Пиксель это-Наименьший элемент изображения на экране компьютера
- 7. Для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей.
- 8. Экран дисплея разбит на фиксированное число видиопекселей,
- 9. На современных дисплеях используются, следующие размеры сетки: 640х480, 800х600, 1024х768, 1240х1024 и др
- 10. В случае черно-белого изображения каждая точка экрана
- 11. Цветные изображения формируются в соответствии с двоичным
- 12. Качество растрового изображения определяется разрешающей способностью экрана и глубиной цвета.
- 13. Каждый цвет можно рассматривать как возможное состояние
- 14. Например, если цвет одного пикселя определяется 2
- 15. Рассчитаем объем растрового файла с разрешением 800х600
- 16. Для хранения растровых изображений требуется большой объем памяти.
- 17. Слайд 17
- 18. Слайд 18
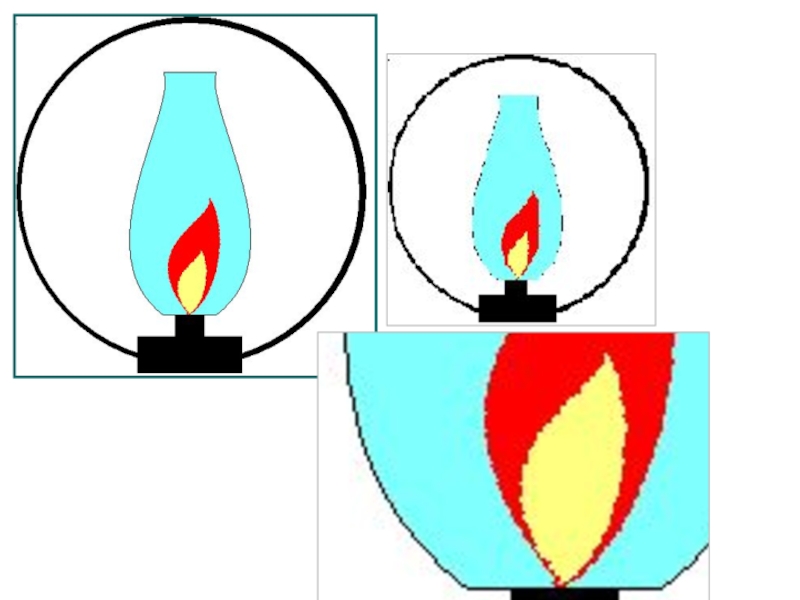
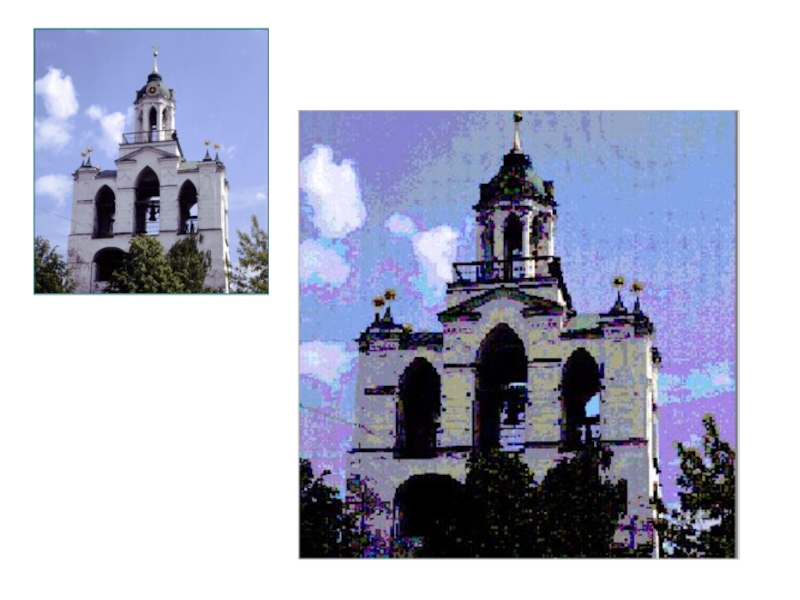
- 19. Растровые изображения имеют ограниченные возможности при масштабировании, вращении и других изображениях.
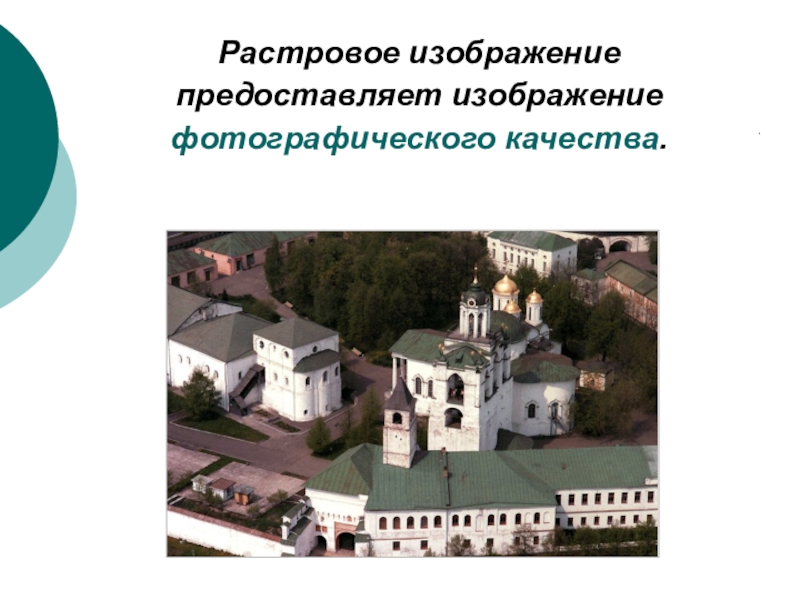
- 20. Растровое изображение предоставляет изображение фотографического качества.
- 21. Растровые изображения могут быть легко распечатаны на принтере.
- 22. Векторная графикаПрограммные средства для работы с векторной
- 23. Векторные изображения не печатаются, качество не гарантировано.Векторная графика не позволяет получит изображения фотографической точности.
- 24. Векторные изображения, занимают относительно небольшой объем памяти компьютера. Векторные рисунки могут легко масштабированы без потери качества.
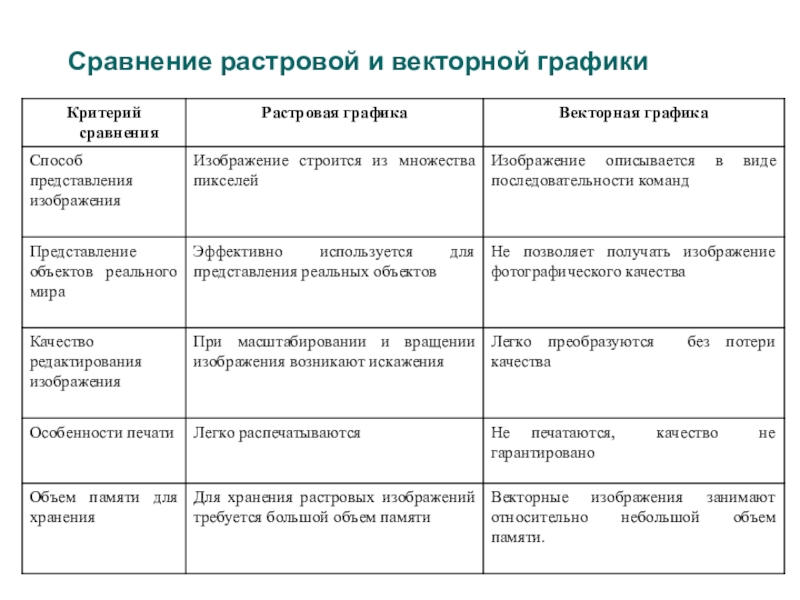
- 25. Сравнение растровой и векторной графики
- 26. Цветовые модели можно разделить на три класса:Аддитивные
- 27. Аддитивная цветовая модель:Аддитивную цветовую модель принято обозночать
- 28. Слайд 28
- 29. Субтрактивная цветовая модельСубтрактивную цветовую модель принято обозночать
- 30. Слайд 30
- 31. Перцепционная цветовая модельHSB – Hue – цветовой
- 32. Растровые форматы В файлах растровых изображений запоминаются:
- 33. TIFF- поддерживают большинство редакторов растровой графики и
- 34. Векторные форматы:Векторный формат хранит не коды пикселей,
- 35. WMF – стандартный векторный формат операционной системы
- 36. Универсальные форматыБольшинство векторных форматов поддерживают и растровые
- 37. EPS – рабочий формат программы Adobe Illustrator.
- 38. Компьютерная графикаГрафические редакторы – это инструменты, с помощью, которых пользователь создает и редактирует изображение на компьютере.
Компьютерная графика– специальная область информатики, изучающая методы, средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов.Компьютерная графика - является инструментом визуализации информации.
Слайд 2Компьютерная графика
– специальная область информатики, изучающая методы, средства создания и обработки
изображений с помощью программно-аппаратных вычислительных комплексов.
Компьютерная графика - является инструментом визуализации информации.
Компьютерная графика - является инструментом визуализации информации.
Слайд 3В зависимости от способа
формирования изображений
компьютерную графику подразделяют:
Растровая графика.
Векторная
графика.
Трехмерная графика.
Фрактальная графика.
Трехмерная графика.
Фрактальная графика.
Слайд 4Растровая графика
применяется при разработке электронных и полиграфических изданий.
Растровое изображение представляет
собой мозаику из очень мелких элементов – пикселей.
Слайд 6Пиксель это-
Наименьший элемент изображения на экране компьютера (видеопиксель)
Отдельный элемент растрового изображения
(пиксель)
Точка изображения, напечатанного на принтере (точка)
Точка изображения, напечатанного на принтере (точка)
Слайд 7
Для изображения одного пикселя на экране компьютера может быть использован один
или несколько видеопикселей.
Слайд 8Экран дисплея разбит на фиксированное число видиопекселей, которые образуют графическую сетку
(растр) из фиксированного числа строк и столбцов.
Размер графической сетки обычно представляется в форме NxM, где N – количество видеопикселей по горизонтали, а М – по вертикале.
Размер графической сетки обычно представляется в форме NxM, где N – количество видеопикселей по горизонтали, а М – по вертикале.
Слайд 9На современных дисплеях используются, следующие размеры сетки:
640х480,
800х600,
1024х768,
1240х1024
и др
Слайд 10В случае черно-белого изображения каждая точка экрана может иметь одно из
двух состояний (черное или белое), то есть для хранения ее состояния необходимо 1 бит.
То есть растровое черно-белое изображение состоящее из 600 строк и 800 точек в каждой строке (600х800) весит 60 000 байт (58,6Кб).
То есть растровое черно-белое изображение состоящее из 600 строк и 800 точек в каждой строке (600х800) весит 60 000 байт (58,6Кб).
Слайд 11Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки,
хранящимся в видеопамяти.
Цветные изображения могут иметь различную глубину цвета, которая задается используемым количеством бит для кодирования цвета точки.
Наиболее распространенными значениями глубины цвета являются 4, 8, 16 или 24 бита на точку.
Цветные изображения могут иметь различную глубину цвета, которая задается используемым количеством бит для кодирования цвета точки.
Наиболее распространенными значениями глубины цвета являются 4, 8, 16 или 24 бита на точку.
Слайд 12Качество растрового изображения определяется разрешающей способностью экрана и глубиной цвета.
Слайд 13Каждый цвет можно рассматривать как возможное состояние точки, тогда количество цветов,
отображаемых на экране монитора, может быть вычислено по формуле:
N=2I
N=2I
Слайд 14Например, если цвет одного пикселя определяется 2 битами, то мы имеем
4 (22) возможных комбинаций из 0 и 1: 00, 01, 10, 11.
То есть можно закодировать 4 цвета.
Если глубина цвета 24 бита, то изображение имеет 16 777 216 различных цветовых оттенков.
То есть можно закодировать 4 цвета.
Если глубина цвета 24 бита, то изображение имеет 16 777 216 различных цветовых оттенков.
Слайд 15Рассчитаем объем растрового файла с разрешением 800х600 глубиной цвета 24 бит
на точку
800* 600* 24 = 11520000 бит = 1440000 байт = 1406,25 Кбайт = 1.37 Мбайт.
800* 600* 24 = 11520000 бит = 1440000 байт = 1406,25 Кбайт = 1.37 Мбайт.
Слайд 19
Растровые изображения имеют ограниченные возможности при масштабировании, вращении и других изображениях.
Слайд 22Векторная графика
Программные средства для работы с векторной графикой предназначены для создания
иллюстраций.
Изображения векторной графии создаются с помощью графических примитивов.
Изображения векторной графии создаются с помощью графических примитивов.
Слайд 23Векторные изображения не печатаются, качество не гарантировано.
Векторная графика не позволяет получит
изображения фотографической точности.
Слайд 24Векторные изображения, занимают относительно небольшой объем памяти компьютера.
Векторные рисунки могут
легко масштабированы без потери качества.
Слайд 26Цветовые модели можно разделить на три класса:
Аддитивные – основанные на сложении
цветов
Субтрактивные – основанные на вычитании цветов
Перцепционные – основанные на восприятии (перцепция – чувственное восприятие, отражение вещей в сознании через органы чувств)
Субтрактивные – основанные на вычитании цветов
Перцепционные – основанные на восприятии (перцепция – чувственное восприятие, отражение вещей в сознании через органы чувств)
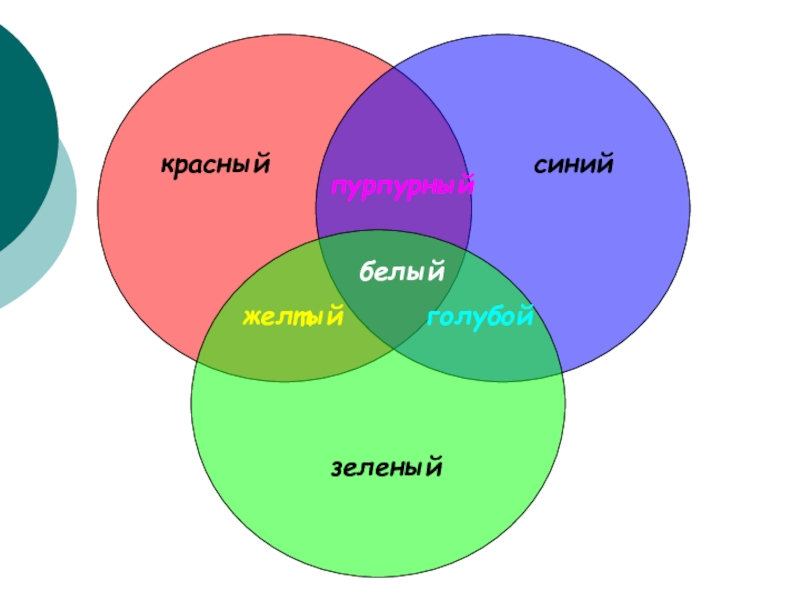
Слайд 27Аддитивная цветовая модель:
Аддитивную цветовую модель принято обозночать аббревиатурой RGB (red-красный, Green
– зеленый, Blue – синий).
Пользователь может формировать собственную палитру цветов комбинируя 256 оттенков красного, зеленого и синего цветов (256*256*256=16777216 цветов)
Пользователь может формировать собственную палитру цветов комбинируя 256 оттенков красного, зеленого и синего цветов (256*256*256=16777216 цветов)
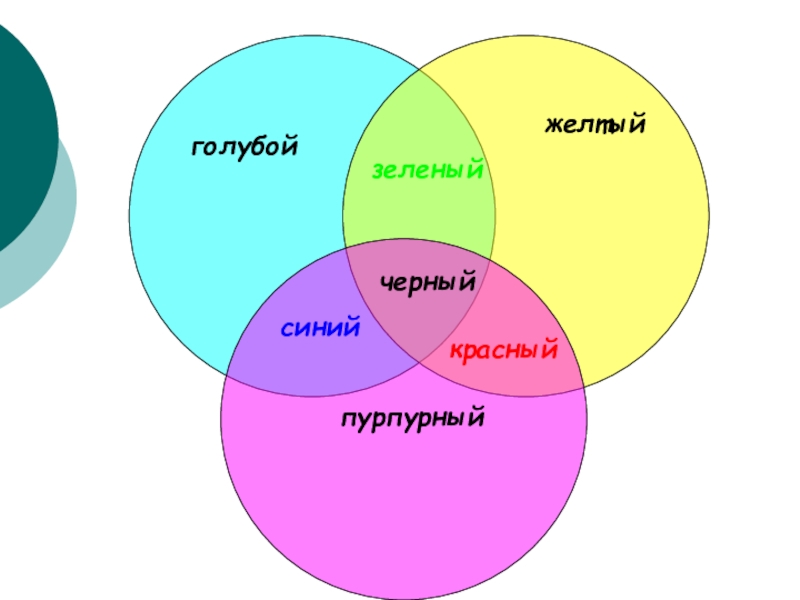
Слайд 29Субтрактивная цветовая модель
Субтрактивную цветовую модель принято обозночать аббревиатурой CMYK (Cyan -
голубой, Magenta - пурпурный, Yellow - желтый, blacK - черный).
Слайд 31Перцепционная цветовая модель
HSB – Hue – цветовой тон, оттенок, Saturation –
насыщенность, контрастность, Brightness – яркость.
HSV – Hue – цветовой тон, Saturation – насыщенность, Value – величина яркости.
HLS – Hue – цветовой тон, Lightness – освещенность, Saturation – насыщенность.
HSV – Hue – цветовой тон, Saturation – насыщенность, Value – величина яркости.
HLS – Hue – цветовой тон, Lightness – освещенность, Saturation – насыщенность.
Слайд 32Растровые форматы
В файлах растровых изображений запоминаются:
Размер изображения – количество
видеопикселей в рисунке по горизонтали и вертикали;
Битовая глубина – число битов, используемых для хранения цвета одного видиопикселя;
Данные описывающие рисунок (цвет каждого видеопикселя рисунка), а также некоторая дополнительная информация.
Битовая глубина – число битов, используемых для хранения цвета одного видиопикселя;
Данные описывающие рисунок (цвет каждого видеопикселя рисунка), а также некоторая дополнительная информация.
Слайд 33TIFF- поддерживают большинство редакторов растровой графики и настольных издательских систем, редакторы
векторной графии, поддерживающие растровые объекты. Рекомендуется для использования при работе с издательскими системами.
PSD – собственный формат программы Adobe Photoshop.Данный формат сохраняет изображение с большим количеством рабочей информации, которая использовалась при создании изображения.
BMP – формат хранения растровых изображений в операционной системе Windows. Он поддерживается всеми графическими редакторами, работающими под Windows. Рекомендуется для хранения и обмена данными с другими приложениями.
JPEG –формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
GIF – Растровый формат с 256 количеством цветов и достаточной степенью сжатия файлов. Применяется только в электронных документах. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
PNG — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
WMF — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
EPS — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. CDR — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Если вы собираетесь работать с графическим файлом только в одном данном приложении, целесообразно выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит использовать универсальный формат.
Форматы GIF и JPEG используются преимущественно в Интернет.
PSD – собственный формат программы Adobe Photoshop.Данный формат сохраняет изображение с большим количеством рабочей информации, которая использовалась при создании изображения.
BMP – формат хранения растровых изображений в операционной системе Windows. Он поддерживается всеми графическими редакторами, работающими под Windows. Рекомендуется для хранения и обмена данными с другими приложениями.
JPEG –формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
GIF – Растровый формат с 256 количеством цветов и достаточной степенью сжатия файлов. Применяется только в электронных документах. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
PNG — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
WMF — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
EPS — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. CDR — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Если вы собираетесь работать с графическим файлом только в одном данном приложении, целесообразно выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит использовать универсальный формат.
Форматы GIF и JPEG используются преимущественно в Интернет.
Слайд 34Векторные форматы:
Векторный формат хранит не коды пикселей, а параметры алгоритмов построения
графических объектов.
Различные векторные форматы отличаются набором команд и способом их кодирования.
Поэтому изображение созданное в одном векторном редакторе, как правило не конвертируется в формат другой программы без погрешностей.
Различные векторные форматы отличаются набором команд и способом их кодирования.
Поэтому изображение созданное в одном векторном редакторе, как правило не конвертируется в формат другой программы без погрешностей.
Слайд 35WMF – стандартный векторный формат операционной системы Windows.
Служит для передачи
векторов через буфер обмена.
Пользоваться этим форматом не рекомендуется.
В сохраненном рисунке искажается цвет, и он не поддерживает растровых объектов.
Пользоваться этим форматом не рекомендуется.
В сохраненном рисунке искажается цвет, и он не поддерживает растровых объектов.
Слайд 36Универсальные форматы
Большинство векторных форматов поддерживают и растровые объекты.
Это позволяет комбинировать
векторную и растровую графику внутри одного рисунка.
Универсальные форматы позволят открыть документы, представленные в данных форматах в любых графических и издательских программах.
Универсальные форматы позволят открыть документы, представленные в данных форматах в любых графических и издательских программах.
Слайд 37EPS – рабочий формат программы Adobe Illustrator. Этот формат поддерживается большинством
векторных графических редакторов. Экранное изображение недостаточно точно отображает реальное и требует специальных просмотрщиков.
СDR – рабочий формат векторного редактора CorelDraw. Многие программы могут импортировать файлы CDR.
PDF – является аппаратно-независимым, то есть вывод изображений допустим на любых устройствах.
СDR – рабочий формат векторного редактора CorelDraw. Многие программы могут импортировать файлы CDR.
PDF – является аппаратно-независимым, то есть вывод изображений допустим на любых устройствах.
Слайд 38Компьютерная графика
Графические редакторы – это инструменты, с помощью, которых пользователь создает
и редактирует изображение на компьютере.