- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Основы сайтостроения
Содержание
- 1. Презентация по информатике на тему Основы сайтостроения
- 2. Сайтот англ. site – местоположение, участокэто набор
- 3. Основные понятияГипертекст – документ, содержащий текст, аудио-
- 4. HTMLТекстовая часть web-страницы теснейшим образом переплетена с управляющими конструкциями HTML
- 5. Программное обеспечениеБлокнот или любой простейший текстовый редакторMicrosoft WordMicrosoft FrontPageMacromedia HomeSiteMacromedia DreamWeaver
- 6. Классификация сайтовЛичные страницы Некоммерческие сайты – сайты
- 7. Этапы разработки сайтаПланированиеРеализацияТестированиеПубликацияРекламирование сайтаСопровождение сайта
- 8. ПланированиеНа этапе планирования нужно ответить на следующие
- 9. РеализацияРазработка общей структуры сайтаПодготовка текстового и иллюстративного
- 10. Навигационная модель сайтаДревовидная (иерархическая) модельЛинейная (последовательная) модель
- 11. Навигационная модель сайта
- 12. РеализацияВсе названия папок и файлов должны быть
- 13. ТестированиеПравильность работы гиперссылокПравильность загрузки графикиКорректность работы сайта
- 14. Публикация и рекламирование сайтаВключение адреса сайта в
- 15. Сопровождение сайтаПосещаемость сайта зависит от полезности и
- 16. Распределение материалаКаждая страница должна быть посвящена одной
- 17. Кодировки текстаКодировка (encoding) или кодовая таблица –
- 18. Первая страница сайтаОбложка журналаВаше лицо в миреПроизведение искусстваФойе зданияПервая страница газетыРекламный буклет
- 19. Основные элементы страницыЗаголовокЛоготипНавигационные элементыИнформационные материалыБаннерГрафические украшенияСчетчик посещений
- 20. Рекомендации по оформлению web-страницВремя загрузки – не
- 21. Рекомендации по оформлению web-страницЦвет – темное на
- 22. Основные элементы страницы – ссылкиНазвания ссылок должны
- 23. Основные элементы страницыФорма (бланк) – элемент «обратной
- 24. Цветовое решениеПринцип единства: вся страница в единой
- 25. ГрафикаФормат GIF (Graphic Interchange Format)Формат JPEG, JPG
- 26. Формат GIF применяется, когда…необходимо сделать изображение с
- 27. Формат JPG применятся, когда…используется изображение фотографического качестваиспользуются
- 28. Правила набора текстаПробел обязательно ставится:после, а не
Сайтот англ. site – местоположение, участокэто набор из нескольких десятков, сотен или даже тысяч web-страниц, связанных вместе единой темой, общим оформлением, взаимными гипертекстовыми ссылками и, как правило, близким размещениемэто собственное место в виртуальной реальности, своего рода
Слайд 2Сайт
от англ. site – местоположение, участок
это набор из нескольких десятков, сотен
или даже тысяч web-страниц, связанных вместе единой темой, общим оформлением, взаимными гипертекстовыми ссылками и, как правило, близким размещением
это собственное место в виртуальной реальности, своего рода открытый дом, куда может войти каждый желающий
это собственное место в виртуальной реальности, своего рода открытый дом, куда может войти каждый желающий
Слайд 3Основные понятия
Гипертекст – документ, содержащий текст, аудио- и видеоинформацию, связанный ссылками
с подобными же документами
Браузер, броузер (англ. browse – пролистать) – программа для просмотра гипертекста
HTML (Hyper Text Markup Language) – язык для создания гипертекстовых документов
Браузер, броузер (англ. browse – пролистать) – программа для просмотра гипертекста
HTML (Hyper Text Markup Language) – язык для создания гипертекстовых документов
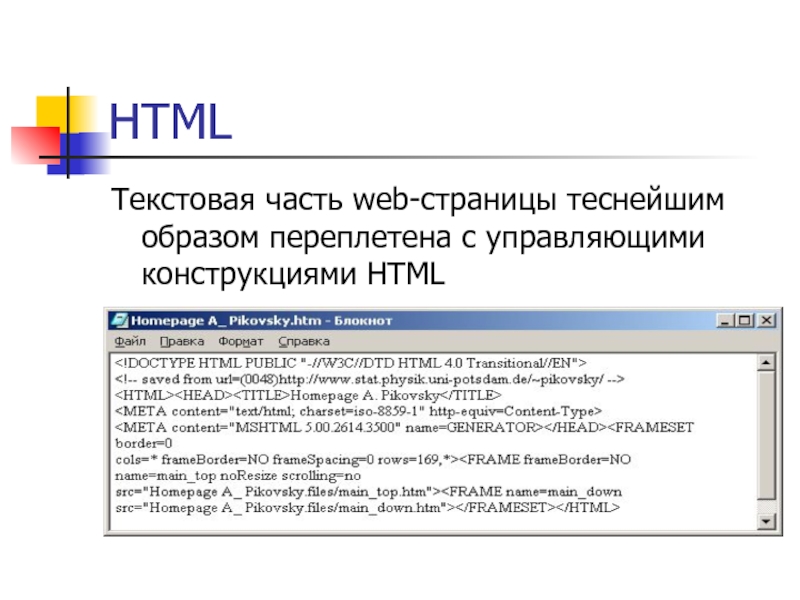
Слайд 4HTML
Текстовая часть web-страницы теснейшим образом переплетена с управляющими конструкциями HTML
Слайд 5Программное обеспечение
Блокнот или любой простейший текстовый редактор
Microsoft Word
Microsoft FrontPage
Macromedia HomeSite
Macromedia DreamWeaver
Слайд 6Классификация сайтов
Личные страницы
Некоммерческие сайты – сайты учебных заведений, научных центров
международных организаций
Коммерческие сайты – сайты, созданные в рекламных целях
Контент-сайты – поисковые системы, новостные сайты, развлекательные и образовательные ресурсы
Коммерческие сайты – сайты, созданные в рекламных целях
Контент-сайты – поисковые системы, новостные сайты, развлекательные и образовательные ресурсы
Слайд 7Этапы разработки сайта
Планирование
Реализация
Тестирование
Публикация
Рекламирование сайта
Сопровождение сайта
Слайд 8Планирование
На этапе планирования нужно ответить на следующие вопросы:
Цель создания сайта
Аудитория, на
которую рассчитан сайт
Какая информация будет размещена на сайте
Как часто будет обновляться информация
Как будет поддерживаться обратная связь с пользователями
Какая информация будет размещена на сайте
Как часто будет обновляться информация
Как будет поддерживаться обратная связь с пользователями
Слайд 9Реализация
Разработка общей структуры сайта
Подготовка текстового и иллюстративного материала для наполнения страниц
Разработка
навигационной модели сайта
Разработка структуры и дизайна главной страницы сайта
Разработка структуры и дизайна остальных страниц сайта
Заполнение страниц материалом
Разработка структуры и дизайна главной страницы сайта
Разработка структуры и дизайна остальных страниц сайта
Заполнение страниц материалом
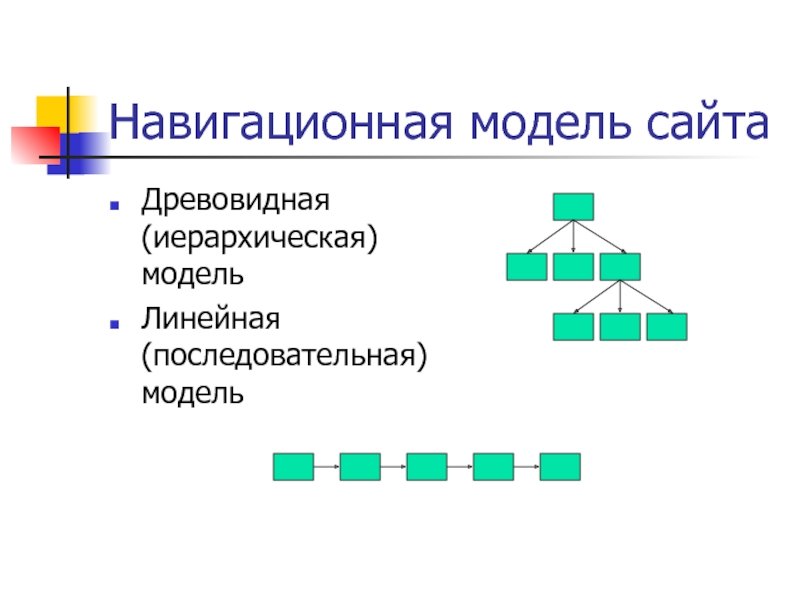
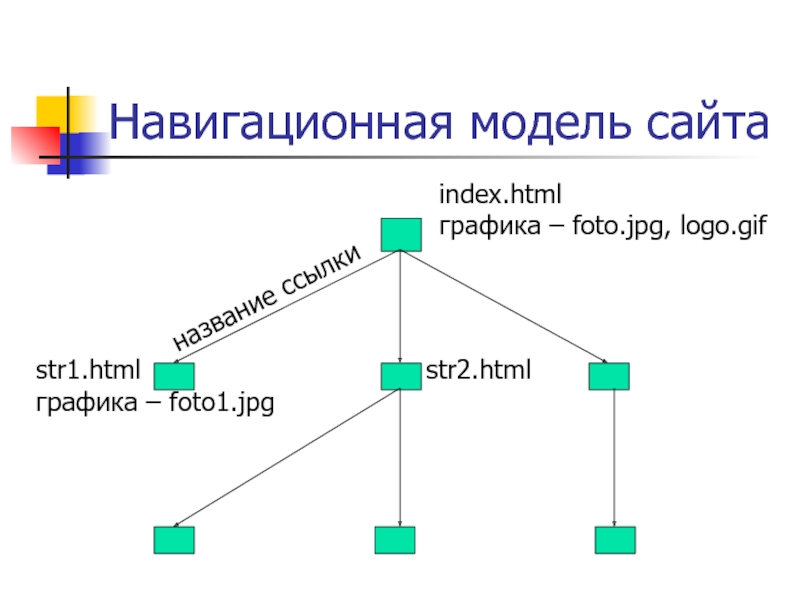
Слайд 10Навигационная модель сайта
Древовидная (иерархическая) модель
Линейная (последовательная) модель
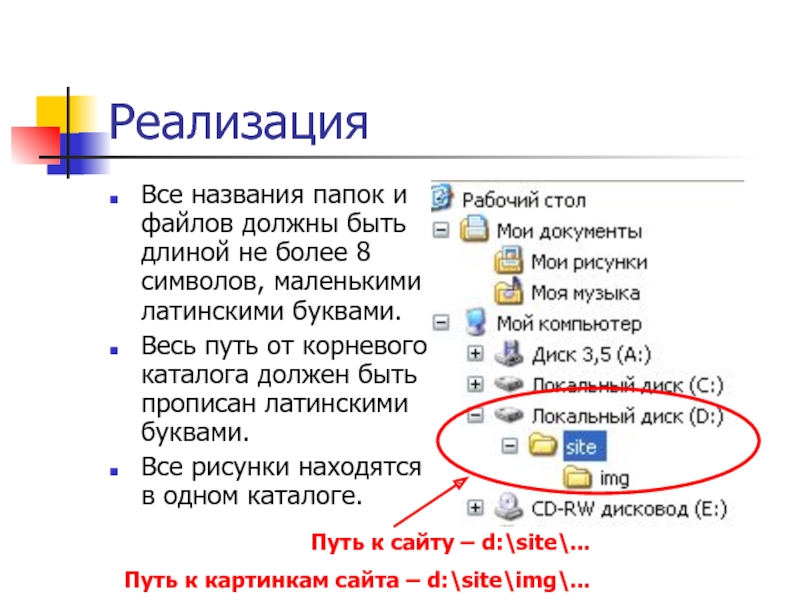
Слайд 12Реализация
Все названия папок и файлов должны быть длиной не более 8
символов, маленькими латинскими буквами.
Весь путь от корневого каталога должен быть прописан латинскими буквами.
Все рисунки находятся в одном каталоге.
Весь путь от корневого каталога должен быть прописан латинскими буквами.
Все рисунки находятся в одном каталоге.
Путь к сайту – d:\site\...
Путь к картинкам сайта – d:\site\img\...
Слайд 13Тестирование
Правильность работы гиперссылок
Правильность загрузки графики
Корректность работы сайта в различных браузерах
Наличие ошибок
в текстовом и графическом материале страниц
Удобство навигации по страницам сайта
Удобство навигации по страницам сайта
Слайд 14Публикация и рекламирование сайта
Включение адреса сайта в визитные карточки, письма, рекламные
буклеты и т.п.
Регистрация сайта в популярных поисковых системах
Размещение ссылок на сайт в других сайтах
Использование баннеров для рекламы сайта
Регистрация сайта в популярных поисковых системах
Размещение ссылок на сайт в других сайтах
Использование баннеров для рекламы сайта
Слайд 15Сопровождение сайта
Посещаемость сайта зависит от полезности и новизны информации, расположенной на
его страницах.
Обновление содержимого сайта
Регулярное ведение рубрики «Новости»
Обновление дизайна сайта
Обновление содержимого сайта
Регулярное ведение рубрики «Новости»
Обновление дизайна сайта
Слайд 16Распределение материала
Каждая страница должна быть посвящена одной теме
Ограничение объема файлов: HTML-текст
каждой страницы должен весить не более 20-30 Кб
«Правило двух щелчков»: первую страницу сайта от любой другой должно отделять не более двух щелчков мыши
«Правило двух щелчков»: первую страницу сайта от любой другой должно отделять не более двух щелчков мыши
Слайд 17Кодировки текста
Кодировка (encoding) или кодовая таблица – это однозначное соответствие между
подмножеством целых чисел (идущих подряд) и некоторым набором символов.
ASCII (American Standard Code for Information Interchange)
КОИ-8 (Код обмена информации, 8-битный)
CP1251 (Code Page – 1251)
Unicode
ASCII (American Standard Code for Information Interchange)
КОИ-8 (Код обмена информации, 8-битный)
CP1251 (Code Page – 1251)
Unicode
Слайд 18Первая страница сайта
Обложка журнала
Ваше лицо в мире
Произведение искусства
Фойе здания
Первая страница газеты
Рекламный
буклет
Слайд 19Основные элементы страницы
Заголовок
Логотип
Навигационные элементы
Информационные материалы
Баннер
Графические украшения
Счетчик посещений
Слайд 20Рекомендации по оформлению web-страниц
Время загрузки – не больше 10 сек.
Размер
страницы – 50 Кбайт
Ширина страницы – 580×350 пикселей (для мониторов 640×480) или 770×550 (для 800×600)
Длина страницы – один или два полных экрана
Графика – от 5 до 15% площади страницы
Ширина страницы – 580×350 пикселей (для мониторов 640×480) или 770×550 (для 800×600)
Длина страницы – один или два полных экрана
Графика – от 5 до 15% площади страницы
Слайд 21Рекомендации по оформлению web-страниц
Цвет – темное на светлом
Расположение логотипа – верхний
левый угол страницы
Расположение навигации – слева под логотипом или вверху под заголовком
Цвет непросмотренных ссылок – синий (голубой)
Цвет просмотренных ссылок – фиолетовый
Подчеркивание ссылок – обязательно, кроме навигационных панелей
Расположение навигации – слева под логотипом или вверху под заголовком
Цвет непросмотренных ссылок – синий (голубой)
Цвет просмотренных ссылок – фиолетовый
Подчеркивание ссылок – обязательно, кроме навигационных панелей
Слайд 22Основные элементы страницы – ссылки
Названия ссылок должны отличатся друг от друга,
и быть удобочитаемыми
Цвета просмотренных и непросмотренных ссылок должны отличаться
В названии ссылки не употребляйте само слово «ссылка» и общих инструкций «щелкните здесь»
Если функция ссылки отличается от обыкновенного перехода на другую страницу, об этом должно быть сказано явно
Цвета просмотренных и непросмотренных ссылок должны отличаться
В названии ссылки не употребляйте само слово «ссылка» и общих инструкций «щелкните здесь»
Если функция ссылки отличается от обыкновенного перехода на другую страницу, об этом должно быть сказано явно
Слайд 23Основные элементы страницы
Форма (бланк) – элемент «обратной связи», т.е. отсылки информации
от пользователя на сервер
Таблица – простейший механизм размещения материала
Фрейм – перегородка внутри окна браузера, позволяющая просматривать несколько HTML-файлов одновременно
Таблица – простейший механизм размещения материала
Фрейм – перегородка внутри окна браузера, позволяющая просматривать несколько HTML-файлов одновременно
Слайд 24Цветовое решение
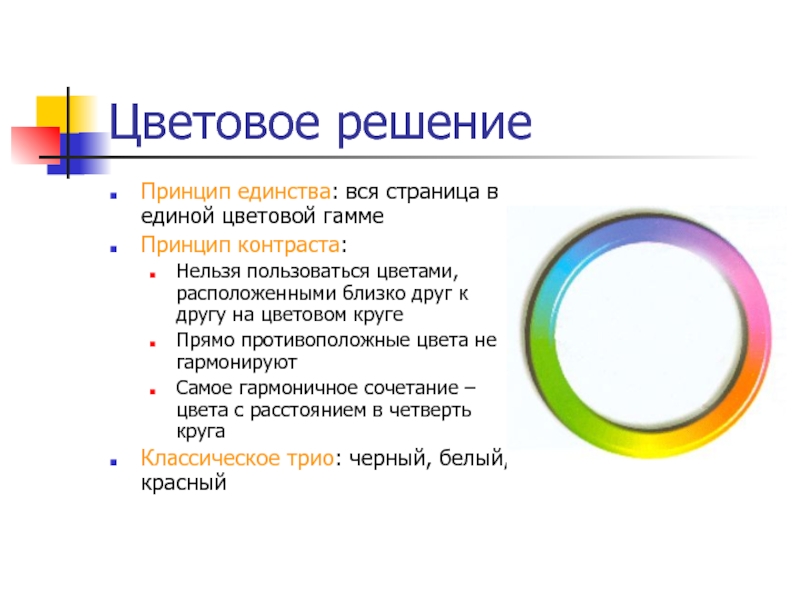
Принцип единства: вся страница в единой цветовой гамме
Принцип контраста:
Нельзя
пользоваться цветами, расположенными близко друг к другу на цветовом круге
Прямо противоположные цвета не гармонируют
Самое гармоничное сочетание – цвета с расстоянием в четверть круга
Классическое трио: черный, белый, красный
Прямо противоположные цвета не гармонируют
Самое гармоничное сочетание – цвета с расстоянием в четверть круга
Классическое трио: черный, белый, красный
Слайд 25Графика
Формат GIF (Graphic Interchange Format)
Формат JPEG, JPG (Joint Photographic Expert Group)
Графические
элементы вставляются в страницу только в реальных размерах!
Слайд 26Формат GIF применяется, когда…
необходимо сделать изображение с прозрачным фоном
файл имеет небольшой
размер (для кнопки)
изображение имеет штриховой характер или это цветное изображение с большими областями однотонных цветов
вы хотите сделать анимацию
изображение имеет штриховой характер или это цветное изображение с большими областями однотонных цветов
вы хотите сделать анимацию
Слайд 27Формат JPG применятся, когда…
используется изображение фотографического качества
используются большие полноцветные изображения
есть желание
балансировать между качеством изображения и размером файла за счет высокой степени сжатия с потерей качества
Слайд 28Правила набора текста
Пробел обязательно ставится:
после, а не до запятой, точки, точки
с запятой, двоеточия, вопросительного и восклицательного знака, многоточия в конце фразы, закрывающейся скобки и закрывающейся кавычки
до, а не после открывающейся скобки, открывающейся кавычки и многоточия в начале предложения
и до, и после длинного тире
Никогда не ставится пробел между скобкой или кавычкой и каким-либо другим знаком препинания, кроме длинного тире.
до, а не после открывающейся скобки, открывающейся кавычки и многоточия в начале предложения
и до, и после длинного тире
Никогда не ставится пробел между скобкой или кавычкой и каким-либо другим знаком препинания, кроме длинного тире.