- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Обработка графической информации
Содержание
- 1. Презентация по информатике на тему Обработка графической информации
- 2. Общие сведенияСуществует более полусотни различных форматов хранения графических данных.
- 3. Причины многообразияМногие разработчики предпочитают для своих программ
- 4. Виды графикиПервый подход состоит в описании каждого
- 5. ПредставлениеЕсли мысленно увеличить изображение, то окажется, что
- 6. Векторная графикаВ векторном представлении все примитивы описываются
- 7. Информация для векторного описания занимает значительно меньше
- 8. Все векторные изображения состоят из набора объектов,
- 9. Векторная графика оперирует цветом объекта, который может
- 10. Из векторных графических изображений растровые получаются довольно
- 11. Существуют два основных параметра представления графики —
- 12. РазрешениеОпределяется количеством пикселей изображения, и, чем больше
- 13. Глубина цветаОпределяется количеством цветов, которые могут быть
- 14. Изображение может быть представлено только двумя цветами
- 15. Выделенная память хранит номер цвета соответствующего пикселя.
- 16. Способы передачи цветов в графических файлах
- 17. RGB (Red-Green-Blue: красный—зеленый—синий) Соответствует разновидностям рецепторов человеческого
- 18. CMYK (Cyan-Magenta-Yellow + BlacK: голубой—пурпурный—
- 19. HSB (Hue —Saturation — Brightness: оттенок—насыщенность—яркость)Используется при
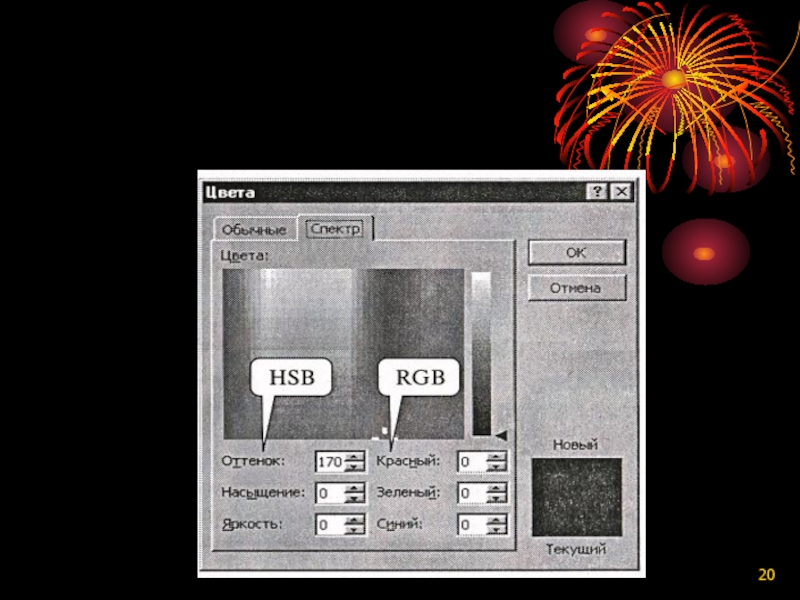
- 20. Слайд 20
- 21. Выделяют два вида изображений: контурное (line art)
- 22. Растровые изображения не могут храниться в своем
- 23. Одним из способов решения проблем эффективного сжатия
- 24. Один из лучших и наиболее известных методов
- 25. JPEG более корректно запоминает яркость, чем сам
- 26. Типы графических форматов данных
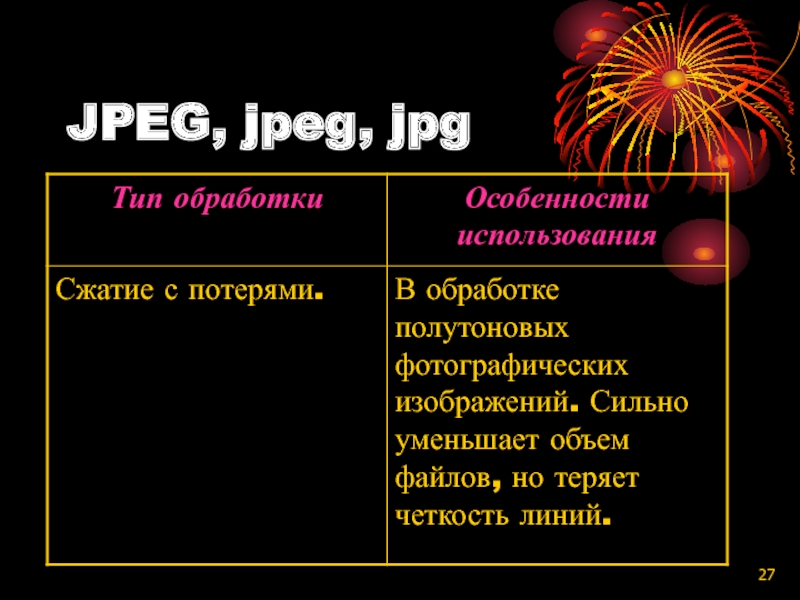
- 27. JPEG, jpeg, jpg
- 28. TIFF, tif, tiff
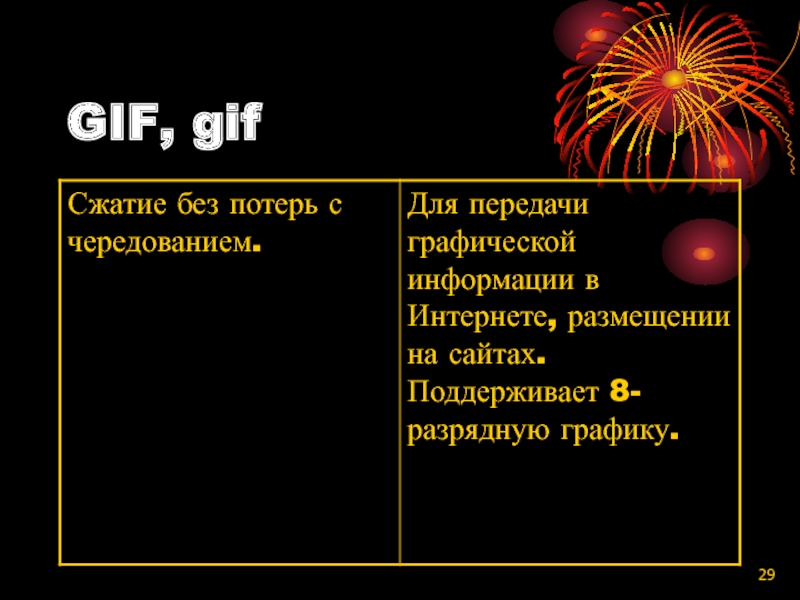
- 29. GIF, gif
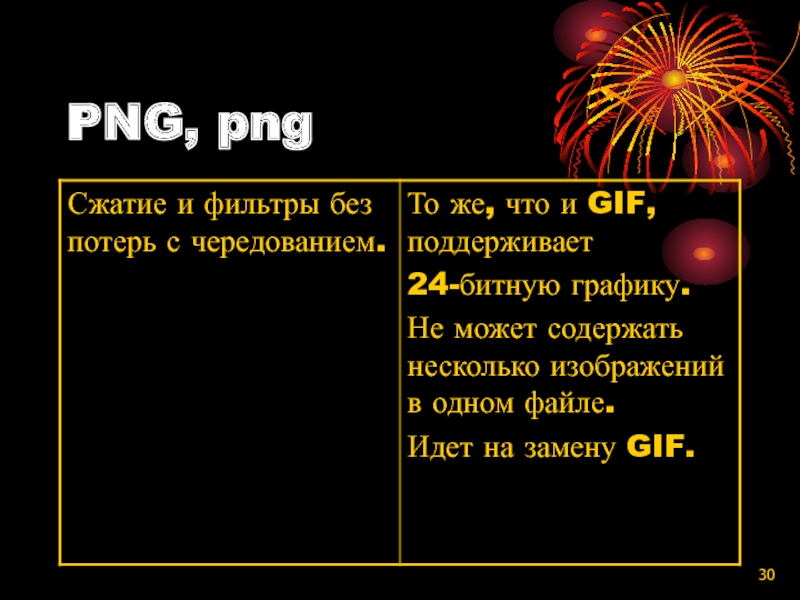
- 30. PNG, png
- 31. BMP, bmp
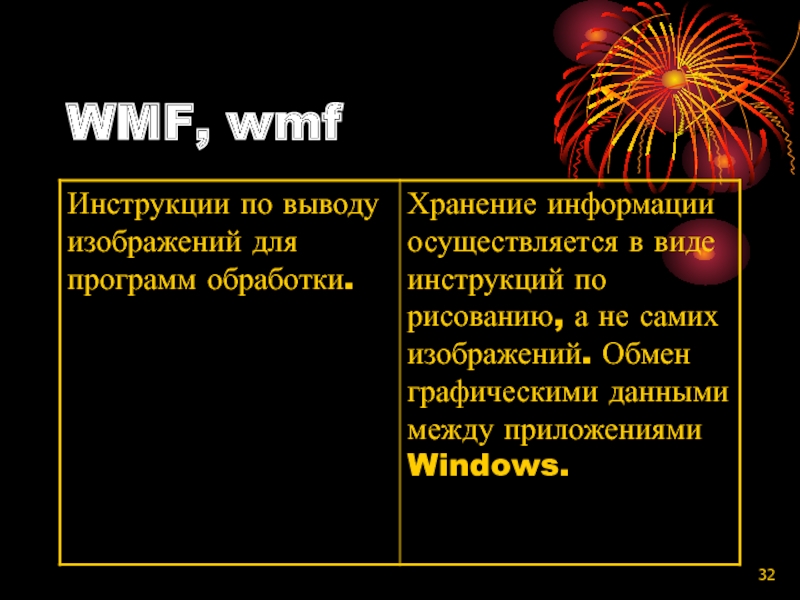
- 32. WMF, wmf
- 33. PCX, pcx
- 34. При использовании Интернета существенным является возможность использования форматов графических файлов, поддерживаемых в разных операционных системах.
- 35. При работе в Интернете важно, чтобы изображение
- 36. Графический редакторПрограмма, предназначенная для создания различного рода изображений, начиная с простейших и заканчивая видеоматериалами.
- 37. PaintУдобный графический редактор, который входит в состав
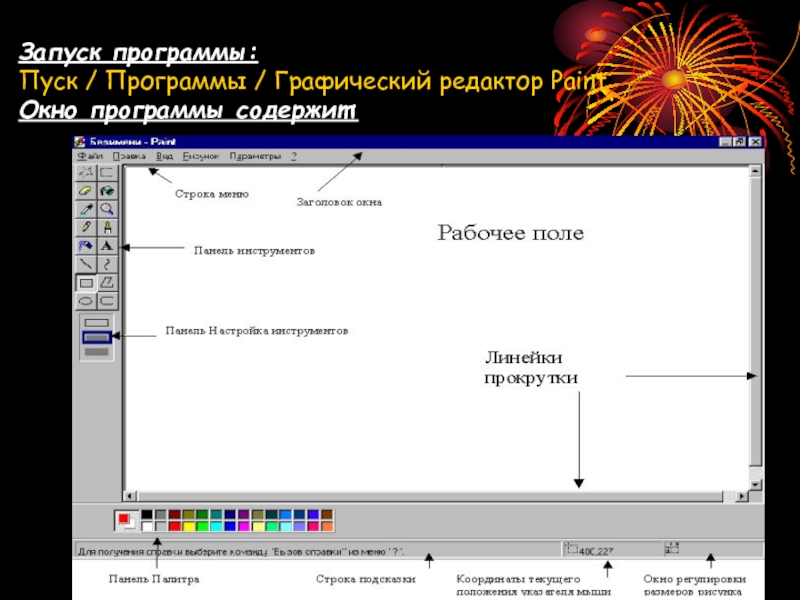
- 38. Запуск программы:Пуск / Программы / Графический редактор Pаint Окно программы содержит:
- 39. Режимы работы с редактором Файл — позволяет
- 40. Режимы работы с редакторомВид — позволяет скрыть
- 41. Режимы работы с редакторомПалитра — позволяет изменить
- 42. Панель инструментов штрих-пунктирный прямоугольник -можно перетаскивать, копировать
- 43. Панель инструментов пипетка (выбор цветов) позволяет взять
- 44. Панель инструментов карандаш, рисует выбранным цветом;кисточка имеет
- 45. Панель инструментов надпись необходима для печати текста
- 46. Панель инструментов прямоугольник — его изображение; многоугольник;овал (круг);округленный прямоугольник.
- 47. Вставка рисунка из Paint в WordРаботая в
- 48. До новых встреч ... Спасибо за внимание!
Общие сведенияСуществует более полусотни различных форматов хранения графических данных.
Слайд 3Причины многообразия
Многие разработчики предпочитают для своих программ создавать специальные, более простые
форматы описания изображений, вместо того, чтобы использовать и адаптировать уже известные, но сложные форматы.
При работе с графикой приходится учитывать постоянное развитие аппаратных возможностей техники.
Для разных видов изображений существуют свои естественные формы хранения.
При работе с графикой приходится учитывать постоянное развитие аппаратных возможностей техники.
Для разных видов изображений существуют свои естественные формы хранения.
Слайд 4Виды графики
Первый подход состоит в описании каждого отдельного пикселя изображения, а
изображение, в целом, представляет собой набор таких пикселей разных цветов. Этот подход называется пиксельная, или растровая графика.
Второй подход основан на представлении изображения как набора большого количества стандартных графических элементов, таких как отрезок, дуга, окружность, прямоугольник и т.д. Этот подход называется векторной графикой.
Второй подход основан на представлении изображения как набора большого количества стандартных графических элементов, таких как отрезок, дуга, окружность, прямоугольник и т.д. Этот подход называется векторной графикой.
Слайд 5Представление
Если мысленно увеличить изображение, то окажется, что при растровом представлении это
есть набор отдельных точек, а при векторном — графический примитив — дуга.
Слайд 6Векторная графика
В векторном представлении все примитивы описываются своими математическими формулами и
характеристиками линий.
Описание графических примитивов производится с помощью векторов описаний, поэтому такое представление и называется векторной графикой.
Описание графических примитивов производится с помощью векторов описаний, поэтому такое представление и называется векторной графикой.
Слайд 7Информация для векторного описания занимает значительно меньше места, чем информация для
растрового описания того же изображения.
Увеличение или уменьшение размеров, изменение типов линий производится простым пересчетом вектора описаний.
Увеличение или уменьшение размеров, изменение типов линий производится простым пересчетом вектора описаний.
Слайд 8Все векторные изображения состоят из набора объектов, каждый из которых, в
свою очередь состоит из других объектов и из базовых примитивов.
Слайд 9Векторная графика оперирует цветом объекта, который может также задаваться в векторе
описания объекта, но не может указывать цвет отдельных точек изображения, и поэтому плохо работает с полутонами.
Слайд 10Из векторных графических изображений растровые получаются довольно легко, и все векторные
редакторы содержат средства сохранения своих изображений в нескольких распространенных растровых форматах.
Операция получения векторных графических изображений из растровых носит название векторизация изображения.
Операция получения векторных графических изображений из растровых носит название векторизация изображения.
Слайд 11Существуют два основных параметра представления графики — разрешение (resolution) и описание
цвета, называемое часто глубина цвета (color depth).
Слайд 12Разрешение
Определяется количеством пикселей изображения, и, чем больше пикселей может содержать изображение,
тем выше разрешение графической информации.
Слайд 13Глубина цвета
Определяется количеством цветов, которые могут быть использованы при формировании и
хранении изображения.
Количество изображаемых цветов определяется объемом памяти, который отводится для хранения цвета каждого пикселя.
Количество изображаемых цветов определяется объемом памяти, который отводится для хранения цвета каждого пикселя.
Слайд 14Изображение может быть представлено только двумя цветами — черным и белым.
Такое изображение называется: двухцветное изображение или монохромное.
Слайд 15Выделенная память хранит номер цвета соответствующего пикселя.
Изображение с таким способом
хранения называется изображение с прямой цветопередачей, или изображение фотографического качества (true color).
Слайд 17RGB (Red-Green-Blue: красный—зеленый—синий)
Соответствует разновидностям рецепторов человеческого глаза, которые чувствительны как
раз к этим основным цветам.
Цвет передается тремя пучками указанных цветов.
Изменяя интенсивность каждого пучка, можно получить весь диапазон цветовой палитры.
Цвет передается тремя пучками указанных цветов.
Изменяя интенсивность каждого пучка, можно получить весь диапазон цветовой палитры.
Слайд 18CMYK (Cyan-Magenta-Yellow + BlacK: голубой—пурпурный—
желтый + черный)
Используются «дополнительные» к RGB три цвета и, кроме того, черный цвет.
По этому принципу печатают цветные принтеры.
В системе CMYK каждый цвет описывается процентом соответствующего цвета палитры.
Слайд 19HSB (Hue —Saturation — Brightness: оттенок—насыщенность—яркость)
Используется при работе с изображениями и
ориентирована на интуитивное представление о цветопередаче.
Слайд 21Выделяют два вида изображений: контурное (line art) и полутоновое (photographic).
Контурное
изображение ограничивается несколькими простыми цветами или вообще является черно-белым.
Полутоновое содержит фотографическое качество цветов.
Полутоновое содержит фотографическое качество цветов.
Слайд 22Растровые изображения не могут храниться в своем первозданном виде.
Для эффективного
хранения и передачи растровых изображений используют методы сжатия (compress) и специальные фильтры (filtering). Эти способы позволяют уменьшить объем хранимой или передаваемой информации.
Слайд 23Одним из способов решения проблем эффективного сжатия является сжатие с потерями.
Смысл этого подхода в том, что для лучшего сжатия некоторые данные при сжатии отбрасывают.
Слайд 24Один из лучших и наиболее известных методов такого сжатия — это
метод JPEG, названный так по имени организации, создавшей этот метод.
Метод основан на том, что человеческий глаз более чувствителен к изменению яркости, чем к изменению цвета, а также лучше понимает плавные переходы цвета, чем его резкие изменения.
Метод основан на том, что человеческий глаз более чувствителен к изменению яркости, чем к изменению цвета, а также лучше понимает плавные переходы цвета, чем его резкие изменения.
Слайд 25JPEG более корректно запоминает яркость, чем сам цвет, а также поддерживает
плавные переходы цвета вместо резких изменений.
JPEG очень хорошо сжимает фотографические изображения, но снижает четкость контурных линий, появляется эффект «размытости».
JPEG очень хорошо сжимает фотографические изображения, но снижает четкость контурных линий, появляется эффект «размытости».
Слайд 34При использовании Интернета существенным является возможность использования форматов графических файлов, поддерживаемых
в разных операционных системах.
Слайд 35При работе в Интернете важно, чтобы изображение появлялось на экране по
мере передачи данных этого изображения на компьютер пользователя, не дожидаясь окончания передачи файла целиком.
Слайд 36Графический редактор
Программа, предназначенная для создания различного рода изображений, начиная с простейших
и заканчивая видеоматериалами.
Слайд 37Paint
Удобный графический редактор, который входит в состав стандартных программ, устанавливаемых на
компьютер вместе с Windows.
Этот простой редактор позволяет создавать и корректировать изображения, а также сохранять их в нескольких распространенных форматах: BMP, JPEG, GIF.
Этот простой редактор позволяет создавать и корректировать изображения, а также сохранять их в нескольких распространенных форматах: BMP, JPEG, GIF.
Слайд 39Режимы работы с редактором
Файл — позволяет создать существующий графический файл,
сохранить
готовый файл, выйти из программы.
Правка — содержит стандартные операции по работе с элементами файла; выделить, скопировать, вырезать, вставить, и т. п.
Правка — содержит стандартные операции по работе с элементами файла; выделить, скопировать, вырезать, вставить, и т. п.
Слайд 40Режимы работы с редактором
Вид — позволяет скрыть или показать панель инструментов,
палитру цветов, строку подсказки. Здесь можно изменить масштаб изображения.
Рисунок — содержит основные операции по манипулированию изображением или его частью; повороты, симметричное отражение, увеличение и т. п.
Рисунок — содержит основные операции по манипулированию изображением или его частью; повороты, симметричное отражение, увеличение и т. п.
Слайд 41Режимы работы с редактором
Палитра — позволяет изменить палитру цветов по стандартной
таблице настройки цветов.
Справка — вызывает справку по работе с Paint.
Справка — вызывает справку по работе с Paint.
Слайд 42Панель инструментов
штрих-пунктирный прямоугольник -можно перетаскивать, копировать и вырезать изображение или
его часть;
звезда - можно выделенный блок всячески деформировать;
ластик для удаления и корректировки частей рисунка;
звезда - можно выделенный блок всячески деформировать;
ластик для удаления и корректировки частей рисунка;
Слайд 43Панель инструментов
пипетка (выбор цветов) позволяет взять цвет прямо с рисунка;
заливка
необходима для заполнения цветом ограниченных областей изображения;
лупа (масштаб) позволяет рассматривать рисунок с увеличением в 1, 2, 6 и 8 раз;
лупа (масштаб) позволяет рассматривать рисунок с увеличением в 1, 2, 6 и 8 раз;
Слайд 44Панель инструментов
карандаш, рисует выбранным цветом;
кисточка имеет 4 варианта формы по
три размера в каждом и рисует линии различной толщины;
распылитель (аэрограф) создает изображение брызг с пятнами различной величины: маленькие, средние и большие;
распылитель (аэрограф) создает изображение брызг с пятнами различной величины: маленькие, средние и большие;
Слайд 45Панель инструментов
надпись необходима для печати текста на рисунке;
прямая линия —
для соответственного изображения линий;
кривая линия может быть изогнута дважды и создает плавные линии;
кривая линия может быть изогнута дважды и создает плавные линии;
Слайд 46Панель инструментов
прямоугольник — его изображение; многоугольник;
овал (круг);
округленный прямоугольник.
Слайд 47Вставка рисунка из Paint в Word
Работая в Paint, выделяем рисунок и
с помощью контекстного меню копируем его в буфер обмена.
Переходим в Word и с помощью контекстного меню копируем рисунок из буфера обмена на экран от текущей позиции курсора.
Переходим в Word и с помощью контекстного меню копируем рисунок из буфера обмена на экран от текущей позиции курсора.