- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему HTML
Содержание
- 1. Презентация по информатике на тему HTML
- 2. Web-сайты и Web-страницы Публикации во Всемирной паутине
- 3. Создание Web-сайтовСоздание реализуется с использованием языка разметки
- 4. Форматирование текстаВид Web–страницы задается тегами, которые заключаются
- 5. Основные теги HTMLHTML-код страницы помещается внутрь контейнера
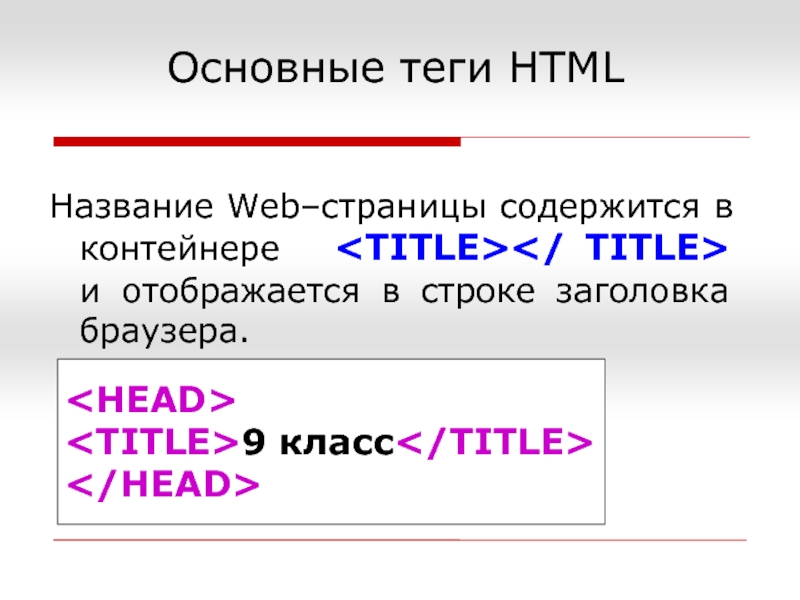
- 6. 9 классНазвание Web–страницы содержится в контейнере и отображается в строке заголовка браузера.Основные теги HTML
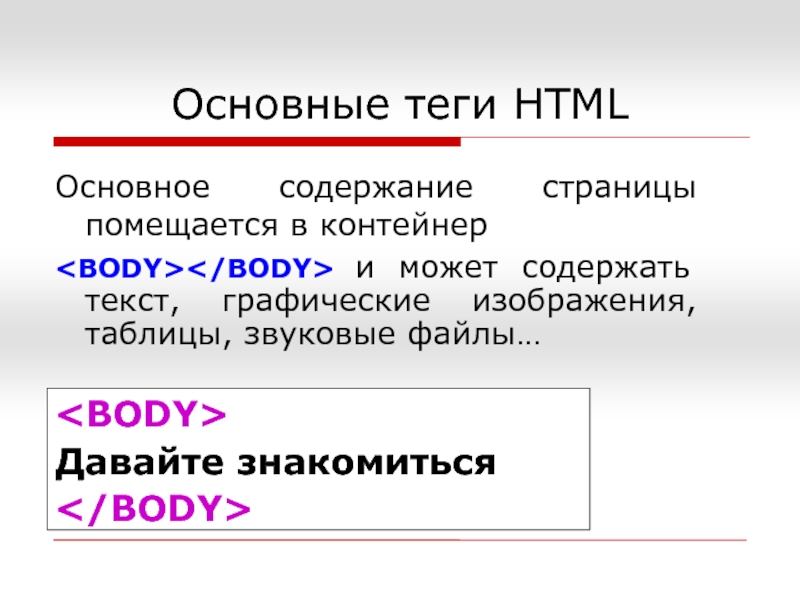
- 7. Основное содержание страницы помещается в контейнер и
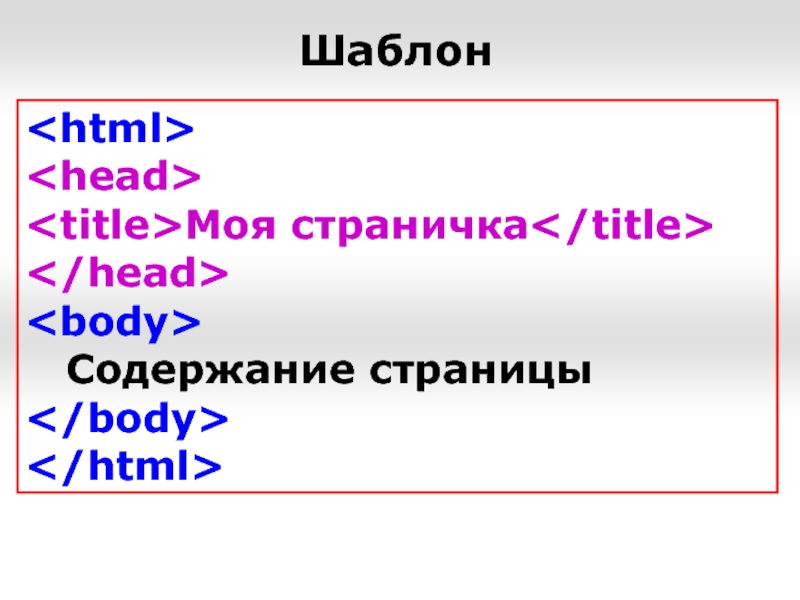
- 8. ШаблонМоя страничка Содержание страницы
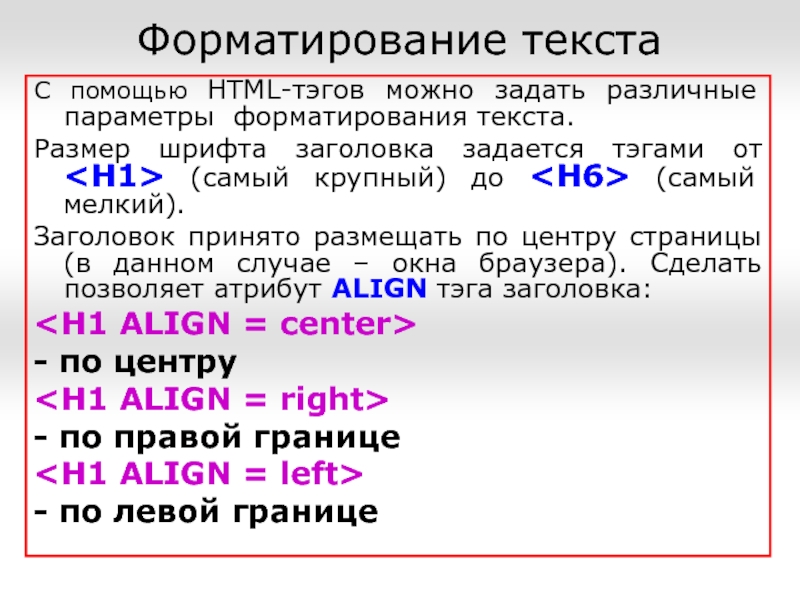
- 9. С помощью HTML-тэгов можно задать различные параметры
- 10. Меняет цвет тэг задающего шрифт с атрибутом
- 11. Атрибут SIZE тэга задает размер шрифта, ему
- 12. Атрибуты тэга Фоновое изображение задается с помощью
- 13. 9 классДавайте знакомитьсяШаблон 29 классДавайте знакомиться
- 14. СтилиТэгПример BOLD полужирный ITALIC курсив UNDERLINE подчеркнутый TYPEWRTER
- 15. Размещение графикиПервая или титульная страница является «визитной
- 16. В Web-сайтах могут использоваться три графических форматаGIFJPGPNGДля
- 17. Тэг имеет ещё один атрибут ALT, значением
- 18. Моя страничкаЛена
- 19. Гиперссылки на Web-страницахТитульная страница содержит следующий HTML-код:
- 20. Гиперссылка на Web–странице существует в форме выделенного
- 21. Для каждой гиперссылки адрес перехода
- 22. Моя страничка Лена
- 23. Обо мне Лена Обо мне Рассказ о себе
- 24. Ссылка на адрес электронной почтыНеобходимо атрибуту HREF
- 25. Списки на Web-страницах Ненумерованный списокСписок располагается внутри
- 26. Нумерованный списокСписок располагается внутри контейнера ,
- 27. Список определенийДля списка определений используется контейнер .
- 28. Создание таблицДля создания таблицы используется Атрибуты: Align
- 29. Строка таблицы задается Атрибуты: align –
- 30. Для разделения строк на колонки используется
- 31. У таблицы может быть заголовок
- 32. Слайд 32
- 33. Дополнительные атрибуты Background - Фоновый рисунок Bgcolor – Цвет фона таблицыBordercolor – Цвет рамки
- 34. Карты-изображения Для создания гиперссылок можно использовать карты-изображения, на которых выделены области – указатели гиперссылок.
- 35. Чтобы преобразовать изображение в карту , в
- 36. Внутри контейнера помещаются тэги
- 37. Титульная страница
- 38. Страница Обо мне
- 39. Страница Мои друзья
- 40. Страница Мои город
Web-сайты и Web-страницы Публикации во Всемирной паутине реализуются в форме Web–сайтов. Web–сайт по своей структуре напоминает журнал и состоит из web-страниц.
Слайд 2Web-сайты и Web-страницы
Публикации во Всемирной паутине реализуются в форме Web–сайтов.
Web–сайт по своей структуре напоминает журнал и состоит из web-страниц.
Слайд 3Создание Web-сайтов
Создание реализуется с использованием языка разметки гипертекстовых документов HTML.
Технология HTML
состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web–страницу — файл с расширением .htm или .html.
Слайд 4Форматирование текста
Вид Web–страницы задается тегами, которые заключаются в угловые скобки.
Теги
могут быть парными, обязательно наличие открывающего и закрывающего тэгов (контейнер).
Закрывающий содержит прямой слэш (/) перед обозначением.
Закрывающий содержит прямой слэш (/) перед обозначением.
Слайд 5Основные теги HTML
HTML-код страницы помещается внутрь контейнера .
Web–страница разделяется на две
логические части: заголовок и содержание.
Заголовок заключается в контейнер и содержит справочную информацию о странице, название документа.
Заголовок заключается в контейнер и содержит справочную информацию о странице, название документа.
Слайд 6
9 класс
Название Web–страницы содержится в контейнере и отображается
в строке заголовка браузера.
Основные теги HTML
Слайд 7
Основное содержание страницы помещается в контейнер
и может содержать текст,
графические изображения, таблицы, звуковые файлы…
Давайте знакомиться
Давайте знакомиться
Основные теги HTML
Слайд 9С помощью HTML-тэгов можно задать различные параметры форматирования текста.
Размер шрифта
заголовка задается тэгами от (самый крупный) до
(самый крупный) до (самый мелкий).
Заголовок принято размещать по центру страницы(в данном случае – окна браузера). Сделать позволяет атрибут ALIGN тэга заголовка:
- по центру
- по правой границе
- по левой границе
Заголовок принято размещать по центру страницы(в данном случае – окна браузера). Сделать позволяет атрибут ALIGN тэга заголовка:
- по центру
- по правой границе
- по левой границе
- по правой границе
- по левой границе
Форматирование текста
Слайд 10Меняет цвет тэг задающего шрифт с атрибутом цвета:
COLOR = “#FF0000”>
Заголовок от остального содержания страницы отделяется горизонтальной линией с помощью тэга
Заголовок от остального содержания страницы отделяется горизонтальной линией с помощью тэга
Пример 2
Слайд 11Атрибут SIZE тэга задает размер шрифта, ему присваивается значение от
1 до 7. С помощью знаков «+» или «-» можно управлять изменением шрифта
Для задания типа шрифта используют атрибут FACE=. Следует сказать, что в основном применяют Times New Roman и Arial.
Для задания типа шрифта используют атрибут FACE=. Следует сказать, что в основном применяют Times New Roman и Arial.
Слайд 12Атрибуты тэга
Фоновое изображение задается с помощью атрибута BACKGROUND
ФАЙЛА” >
Цвет фона Web-страницы задается атрибутом BGCOLOR
Цвет текста задает атрибут TEXT
Цвет фона Web-страницы задается атрибутом BGCOLOR
Цвет текста задает атрибут TEXT
Слайд 14
Стили
Тэг
Пример
BOLD
полужирный
ITALIC
курсив
UNDERLINE
подчеркнутый
TYPEWRTER
пишущая машинка
STRIKETHROUGH
вычеркнутый
DECREASE FONT SIZE
маленький
INCREASE FONT SIZE
большой
BLINK
Слайд 15Размещение графики
Первая или титульная страница является «визитной карточкой» сайта.
Страница может содержать
не только текст, но и графическую информацию (разнообразные рисунки, схемы и т.д.), а также звуковую информацию.
Слайд 16В Web-сайтах могут использоваться три графических формата
GIF
JPG
PNG
Для вставки изображения используется тэг
Слайд 17Тэг имеет ещё один атрибут ALT, значением которого является текст.
Расположить текст различным образом относительно рисунка позволяет атрибут ALIGN тэга
TOP (верх), MIDDLE (середина), BOTTOM (низ), LEFT (слева), RIGHT(справа)
Пример 3
Слайд 18
Моя страничка
Лена
“top”>