- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Графика в PascalABC
Содержание
- 1. Презентация по информатике на тему Графика в PascalABC
- 2. МОДУЛЬ GraphABCGraph – это сокращение слова «графика».Чтобы
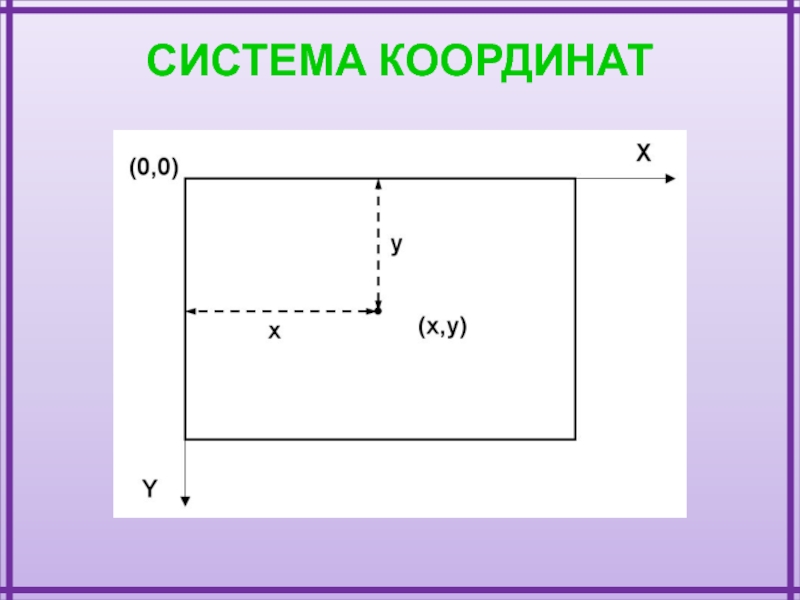
- 3. СИСТЕМА КООРДИНАТ
- 4. Операторы, используемые в графике:SetWindowHeight(h); - устанавливает высоту
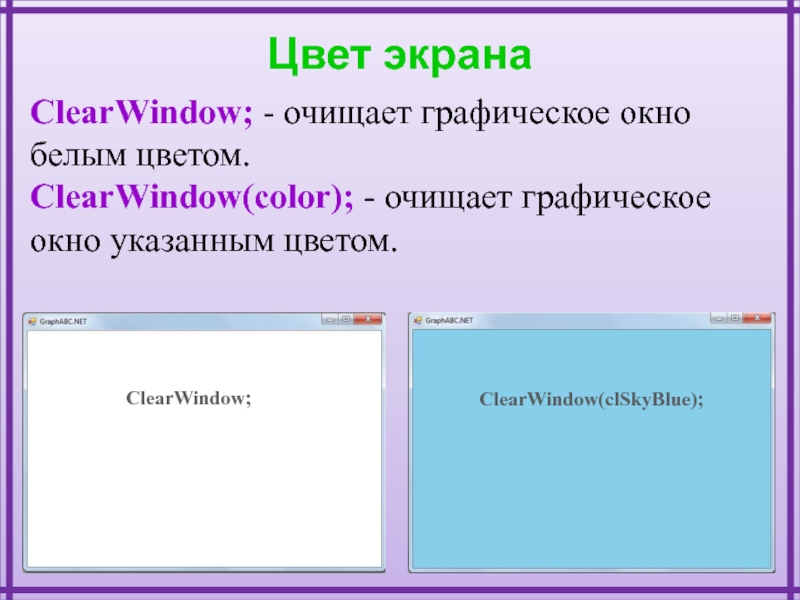
- 5. ClearWindow; - очищает графическое окно белым цветом. ClearWindow(color); - очищает графическое окно указанным цветом.ClearWindow;ClearWindow(clSkyBlue);Цвет экрана
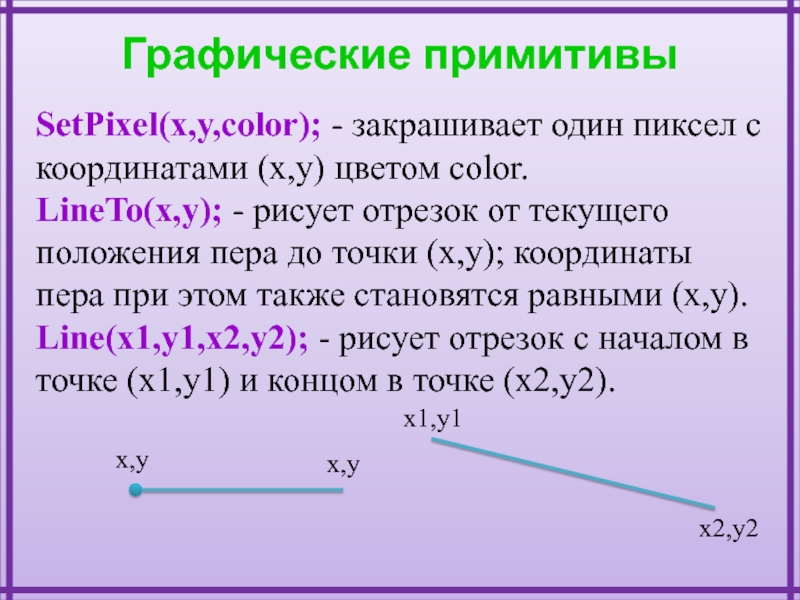
- 6. Графические примитивыSetPixel(x,y,color); - закрашивает один пиксел с
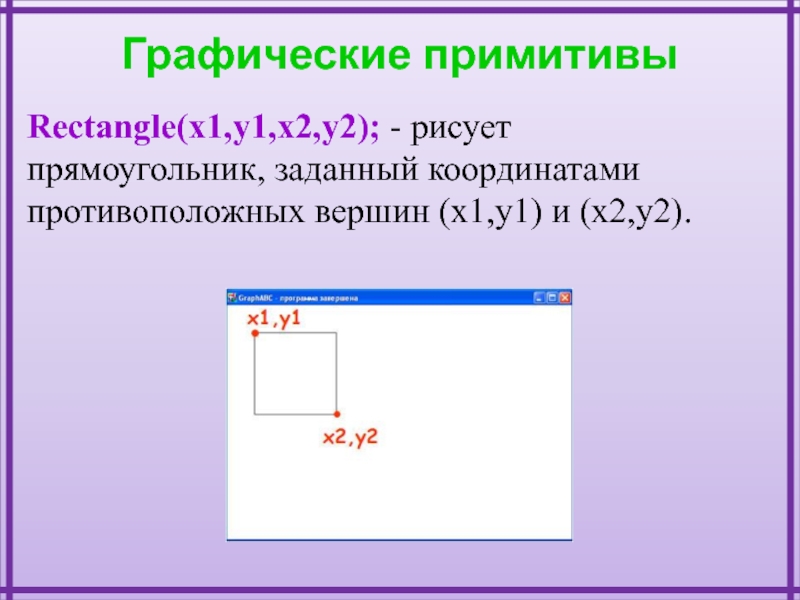
- 7. Графические примитивыRectangle(x1,y1,x2,y2); - рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и (x2,y2).
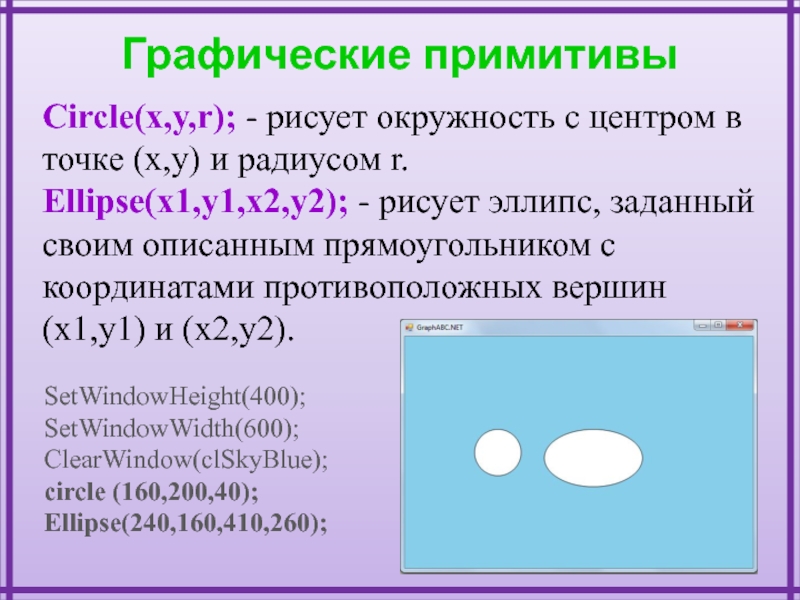
- 8. Графические примитивыCircle(x,y,r); - рисует окружность с центром
- 9. Графические примитивыMoveTo(x,y: integer); - передвигает невидимое перо
- 10. Графические примитивыArc(x,y,r,a1,a2); - рисует дугу окружности с
- 11. Графические примитивыPie(x,y,r,a1,a2); - рисует сектор окружности, ограниченный
- 12. SetPenColor(color); - устанавливает цвет пера, задаваемый параметром
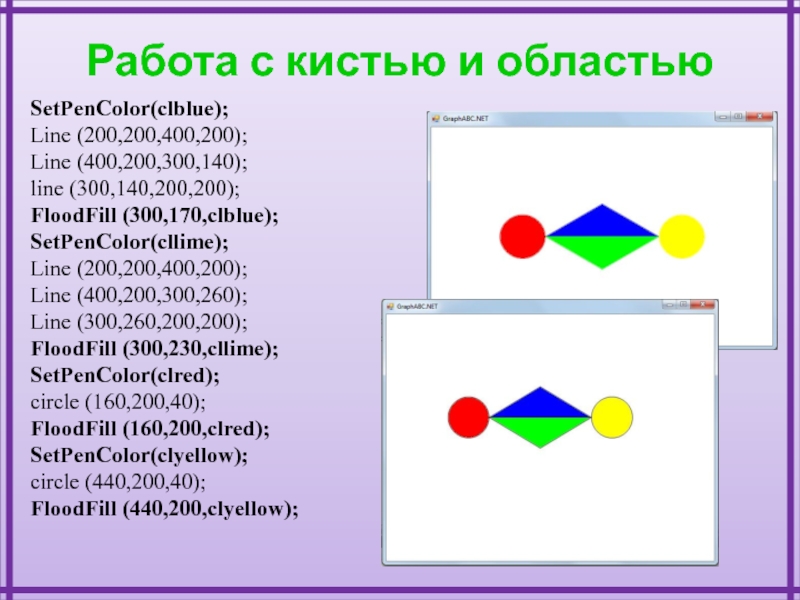
- 13. Работа с кистью и областьюSetPenColor(clblue); Line
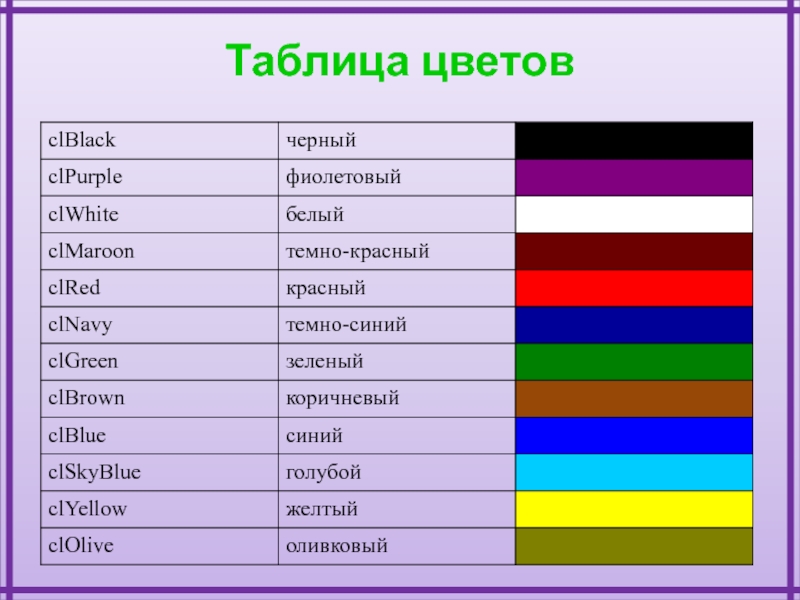
- 14. Таблица цветов
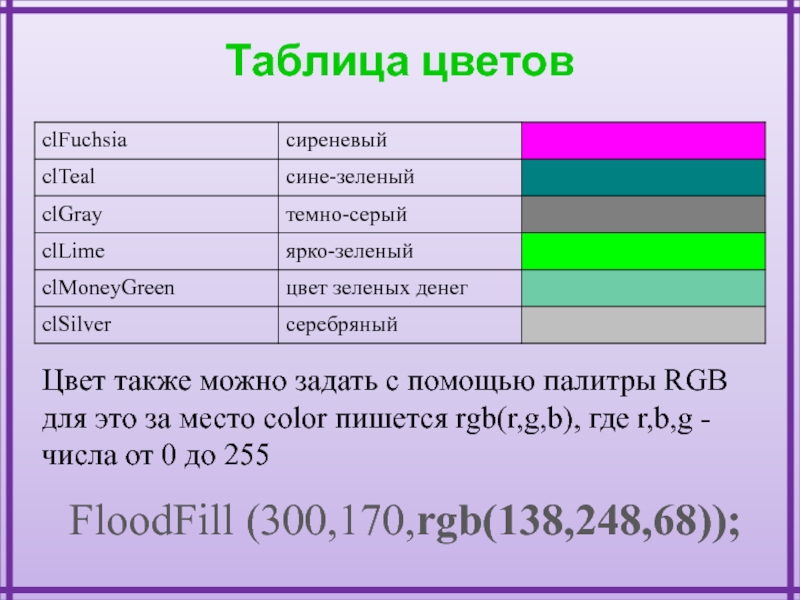
- 15. Таблица цветовЦвет также можно задать с помощью
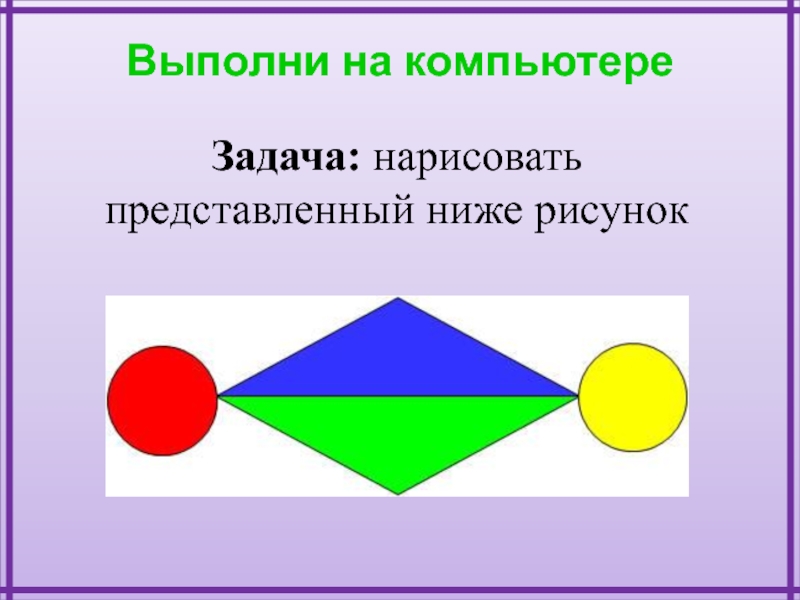
- 16. Задача: нарисовать представленный ниже рисунок Выполни на компьютере
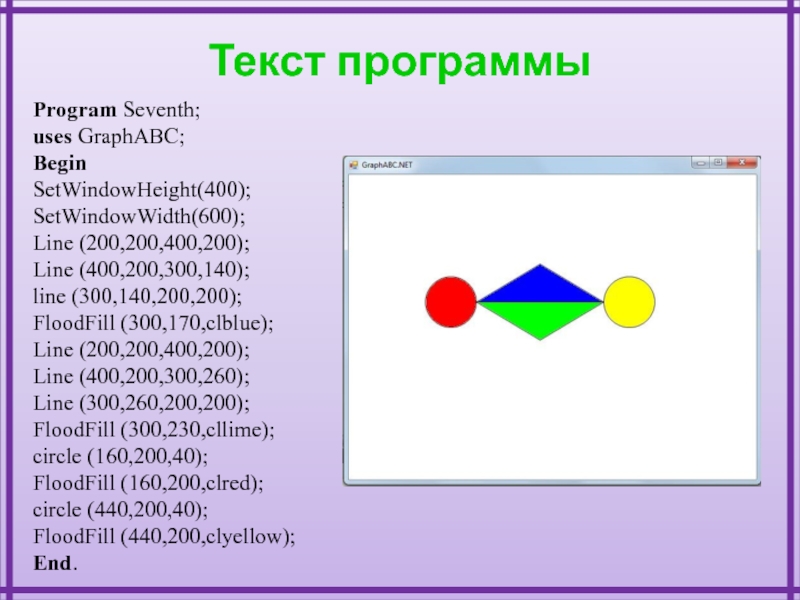
- 17. Program Seventh;uses GraphABC;BeginSetWindowHeight(400);SetWindowWidth(600); Line (200,200,400,200); Line (400,200,300,140);
- 18. TextOut(x,y,s); - выводит строку s в позицию
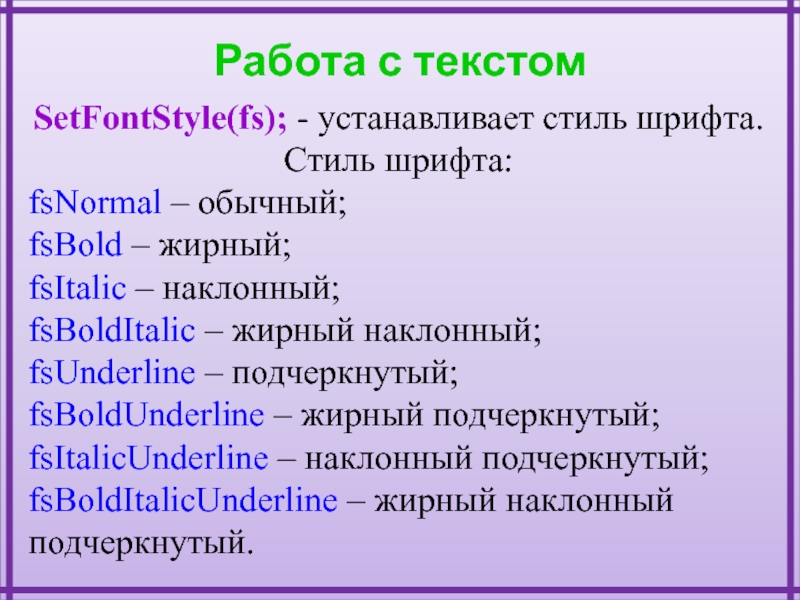
- 19. SetFontStyle(fs); - устанавливает стиль шрифта. Стиль шрифта:fsNormal
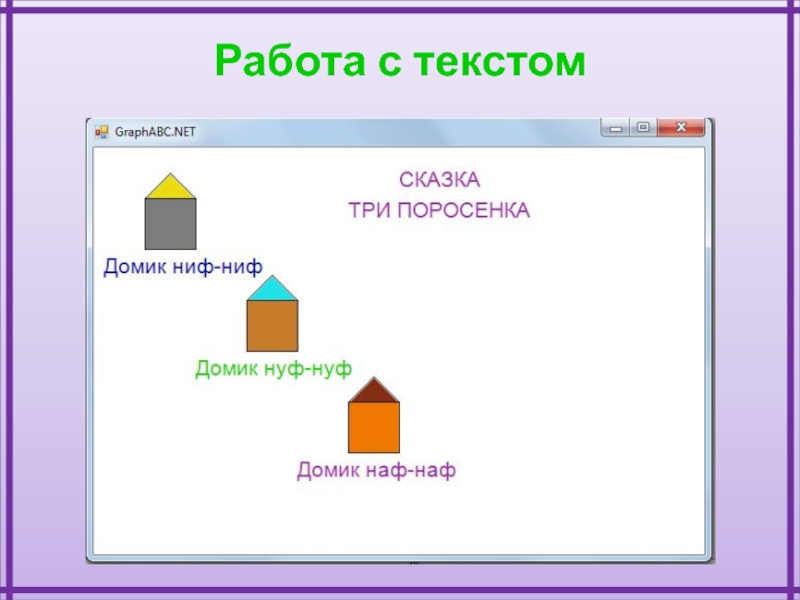
- 20. Работа с текстом
- 21. Задача: нарисовать рисунок, используя рассмотренные выше команды Самостоятельная работа
Слайд 1Графика
Автор: учитель информатики
Зубкова Екатерина Александровна
ГБОУ СОШ №1378 г. Москва
Язык программирования PascalABC
Слайд 2МОДУЛЬ GraphABC
Graph – это сокращение слова «графика».
Чтобы рисовать на экране разноцветные
Program nazvanie;
uses GraphABC;
Begin
…
End.
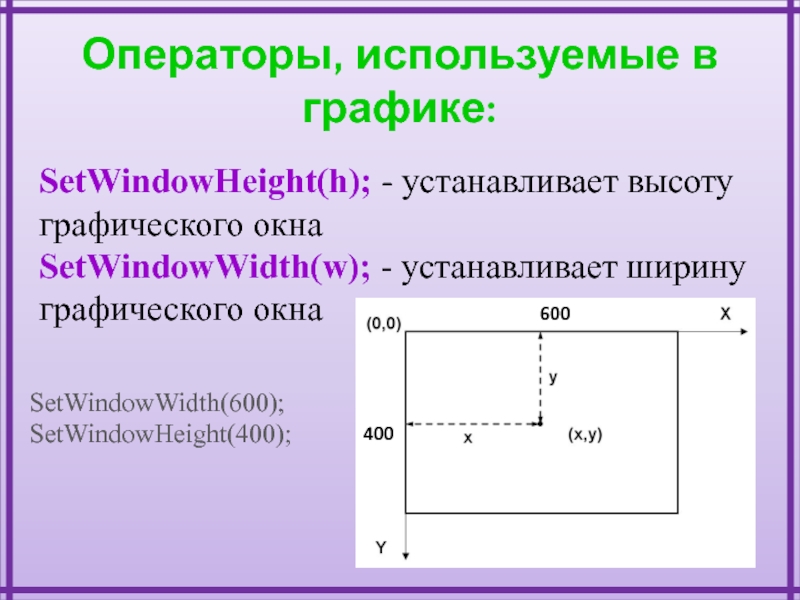
Слайд 4Операторы, используемые в
графике:
SetWindowHeight(h); - устанавливает высоту графического окна
SetWindowWidth(w); - устанавливает
SetWindowWidth(600);
SetWindowHeight(400);
400
600
Слайд 5ClearWindow; - очищает графическое окно белым цветом. ClearWindow(color); - очищает графическое окно
ClearWindow;
ClearWindow(clSkyBlue);
Цвет экрана
Слайд 6Графические примитивы
SetPixel(x,y,color); - закрашивает один пиксел с координатами (x,y) цветом color.
x1,y1
x2,y2
x,y
x,y
Слайд 7Графические примитивы
Rectangle(x1,y1,x2,y2); - рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и
Слайд 8Графические примитивы
Circle(x,y,r); - рисует окружность с центром в точке (x,y) и
SetWindowHeight(400);
SetWindowWidth(600);
ClearWindow(clSkyBlue);
circle (160,200,40);
Ellipse(240,160,410,260);
Слайд 9Графические примитивы
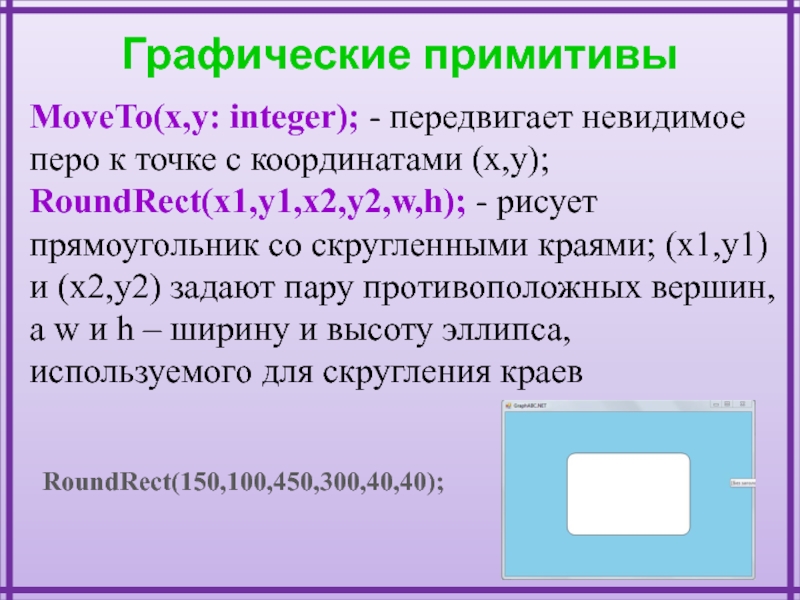
MoveTo(x,y: integer); - передвигает невидимое перо к точке с координатами
RoundRect(x1,y1,x2,y2,w,h); - рисует прямоугольник со скругленными краями; (x1,y1) и (x2,y2) задают пару противоположных вершин, а w и h – ширину и высоту эллипса, используемого для скругления краев
RoundRect(150,100,450,300,40,40);
Слайд 10Графические примитивы
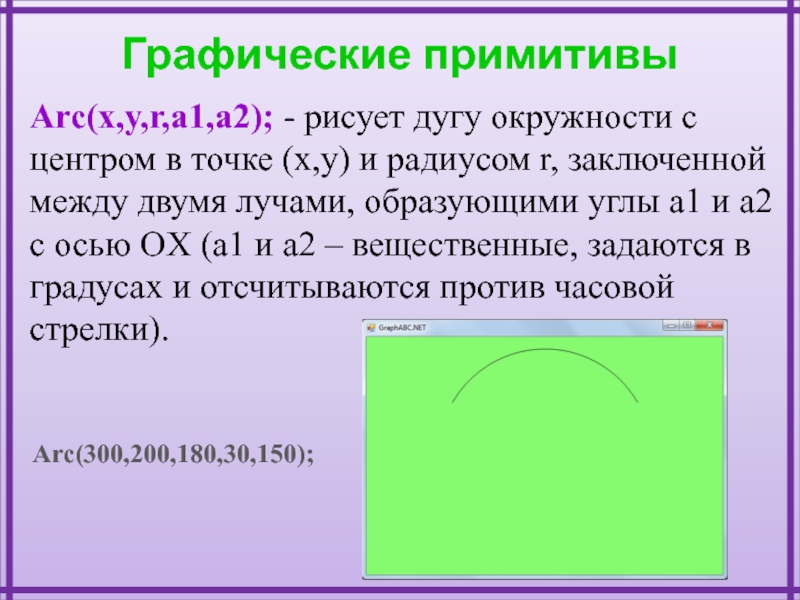
Arc(x,y,r,a1,a2); - рисует дугу окружности с центром в точке (x,y)
Arc(300,200,180,30,150);
Слайд 11Графические примитивы
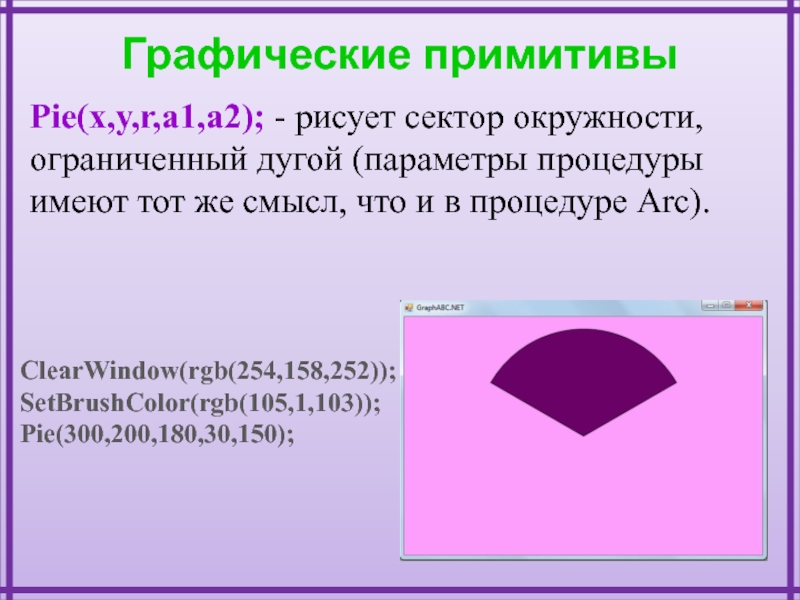
Pie(x,y,r,a1,a2); - рисует сектор окружности, ограниченный дугой (параметры процедуры имеют
ClearWindow(rgb(254,158,252));
SetBrushColor(rgb(105,1,103));
Pie(300,200,180,30,150);
Слайд 12SetPenColor(color); - устанавливает цвет пера, задаваемый параметром color.
SetPenWidth(n); - устанавливает ширину
FloodFill(x,y,color); - заливает область одного цвета цветом color, начиная с точки (x,y). SetBrushColor(color); - устанавливает цвет кисти, заливка кистью распространяется на замкнутый контур, описание которого следует за процедурой установки цвета кисти.
Работа с кистью и областью
Слайд 13Работа с кистью и областью
SetPenColor(clblue);
Line (200,200,400,200);
Line (400,200,300,140);
line
FloodFill (300,170,clblue);
SetPenColor(cllime);
Line (200,200,400,200);
Line (400,200,300,260);
Line (300,260,200,200);
FloodFill (300,230,cllime);
SetPenColor(clred);
circle (160,200,40);
FloodFill (160,200,clred);
SetPenColor(clyellow);
circle (440,200,40);
FloodFill (440,200,clyellow);
Слайд 15Таблица цветов
Цвет также можно задать с помощью палитры RGB для это
FloodFill (300,170,rgb(138,248,68));
Слайд 17Program Seventh;
uses GraphABC;
Begin
SetWindowHeight(400);
SetWindowWidth(600);
Line (200,200,400,200);
Line (400,200,300,140);
line (300,140,200,200);
FloodFill (300,170,clblue);
Line (200,200,400,200);
Line (400,200,300,260);
Line (300,260,200,200);
FloodFill (300,230,cllime);
circle (160,200,40);
FloodFill (160,200,clred);
circle (440,200,40);
FloodFill (440,200,clyellow);
End.
Текст программы
Слайд 18TextOut(x,y,s); - выводит строку s в позицию (x,y) (точка (x,y) задает
SetFontName(‘name’); - устанавливает наименование шрифта. SetFontColor(color); - устанавливает цвет шрифта. SetFontSize(sz); - устанавливает размер шрифта в пунктах.
Работа с текстом
Слайд 19SetFontStyle(fs); - устанавливает стиль шрифта.
Стиль шрифта:
fsNormal – обычный;
fsBold – жирный;
Работа с текстом