- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к практической работе по информатике на тему За пределами HTML-файла Связывание (гиперссылки)
Содержание
- 1. Презентация к практической работе по информатике на тему За пределами HTML-файла Связывание (гиперссылки)
- 2. В HTML переход от одного фрагмента текста
- 3. На практике, однако, часто бывает необходимо дать
- 4. Пока что мы обсуждали только ссылки на
- 5. Практическое задание:Просмотрите и законспектируйте теги языка HTMLСкопируйте
В HTML переход от одного фрагмента текста к другому задается с помощью метки вида:выделенный фрагмент текста В качестве параметра [адрес перехода] может использоваться несколько типов аргументов. Самое простое — это задать имя другого HTML-документа, к которому
Слайд 2
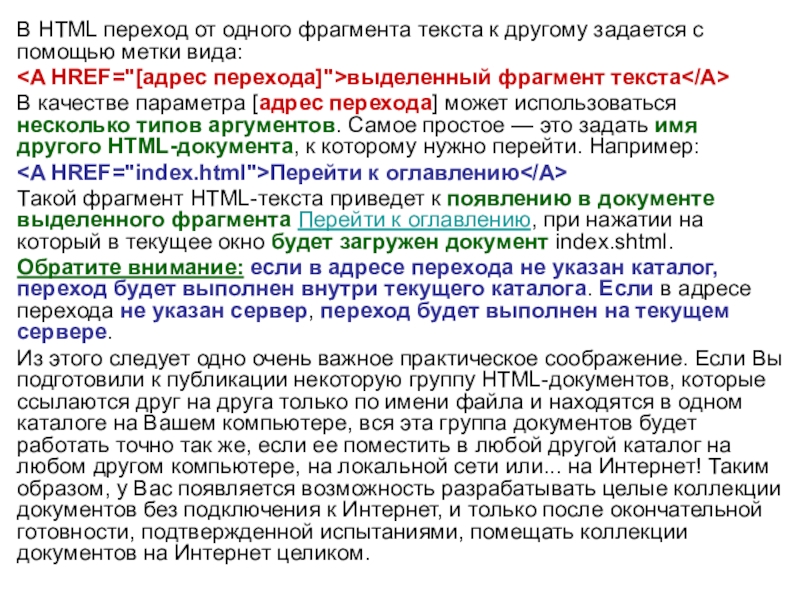
В HTML переход от одного фрагмента текста к другому задается с
помощью метки вида:
выделенный фрагмент текста
В качестве параметра [адрес перехода] может использоваться несколько типов аргументов. Самое простое — это задать имя другого HTML-документа, к которому нужно перейти. Например:
Перейти к оглавлению
Такой фрагмент HTML-текста приведет к появлению в документе выделенного фрагмента Перейти к оглавлению, при нажатии на который в текущее окно будет загружен документ index.shtml.
Обратите внимание: если в адресе перехода не указан каталог, переход будет выполнен внутри текущего каталога. Если в адресе перехода не указан сервер, переход будет выполнен на текущем сервере.
Из этого следует одно очень важное практическое соображение. Если Вы подготовили к публикации некоторую группу HTML-документов, которые ссылаются друг на друга только по имени файла и находятся в одном каталоге на Вашем компьютере, вся эта группа документов будет работать точно так же, если ее поместить в любой другой каталог на любом другом компьютере, на локальной сети или... на Интернет! Таким образом, у Вас появляется возможность разрабатывать целые коллекции документов без подключения к Интернет, и только после окончательной готовности, подтвержденной испытаниями, помещать коллекции документов на Интернет целиком.
выделенный фрагмент текста
В качестве параметра [адрес перехода] может использоваться несколько типов аргументов. Самое простое — это задать имя другого HTML-документа, к которому нужно перейти. Например:
Перейти к оглавлению
Такой фрагмент HTML-текста приведет к появлению в документе выделенного фрагмента Перейти к оглавлению, при нажатии на который в текущее окно будет загружен документ index.shtml.
Обратите внимание: если в адресе перехода не указан каталог, переход будет выполнен внутри текущего каталога. Если в адресе перехода не указан сервер, переход будет выполнен на текущем сервере.
Из этого следует одно очень важное практическое соображение. Если Вы подготовили к публикации некоторую группу HTML-документов, которые ссылаются друг на друга только по имени файла и находятся в одном каталоге на Вашем компьютере, вся эта группа документов будет работать точно так же, если ее поместить в любой другой каталог на любом другом компьютере, на локальной сети или... на Интернет! Таким образом, у Вас появляется возможность разрабатывать целые коллекции документов без подключения к Интернет, и только после окончательной готовности, подтвержденной испытаниями, помещать коллекции документов на Интернет целиком.
Слайд 3
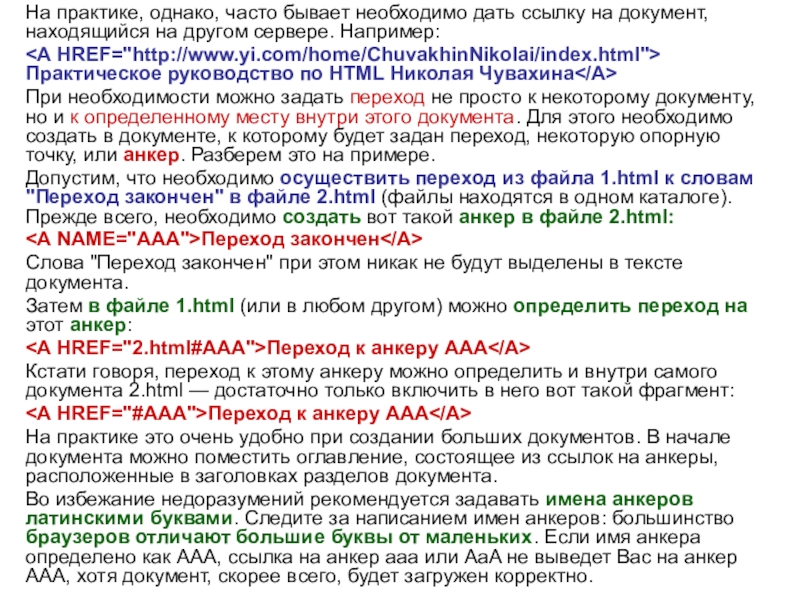
На практике, однако, часто бывает необходимо дать ссылку на документ, находящийся
на другом сервере. Например:
Практическое руководство по HTML Николая Чувахина
При необходимости можно задать переход не просто к некоторому документу, но и к определенному месту внутри этого документа. Для этого необходимо создать в документе, к которому будет задан переход, некоторую опорную точку, или анкер. Разберем это на примере.
Допустим, что необходимо осуществить переход из файла 1.html к словам "Переход закончен" в файле 2.html (файлы находятся в одном каталоге). Прежде всего, необходимо создать вот такой анкер в файле 2.html:
Переход закончен
Слова "Переход закончен" при этом никак не будут выделены в тексте документа.
Затем в файле 1.html (или в любом другом) можно определить переход на этот анкер:
Переход к анкеру AAA
Кстати говоря, переход к этому анкеру можно определить и внутри самого документа 2.html — достаточно только включить в него вот такой фрагмент:
Переход к анкеру AAA
На практике это очень удобно при создании больших документов. В начале документа можно поместить оглавление, состоящее из ссылок на анкеры, расположенные в заголовках разделов документа.
Во избежание недоразумений рекомендуется задавать имена анкеров латинскими буквами. Следите за написанием имен анкеров: большинство браузеров отличают большие буквы от маленьких. Если имя анкера определено как AAA, ссылка на анкер aaa или AaA не выведет Вас на анкер AAA, хотя документ, скорее всего, будет загружен корректно.
Практическое руководство по HTML Николая Чувахина
При необходимости можно задать переход не просто к некоторому документу, но и к определенному месту внутри этого документа. Для этого необходимо создать в документе, к которому будет задан переход, некоторую опорную точку, или анкер. Разберем это на примере.
Допустим, что необходимо осуществить переход из файла 1.html к словам "Переход закончен" в файле 2.html (файлы находятся в одном каталоге). Прежде всего, необходимо создать вот такой анкер в файле 2.html:
Переход закончен
Слова "Переход закончен" при этом никак не будут выделены в тексте документа.
Затем в файле 1.html (или в любом другом) можно определить переход на этот анкер:
Переход к анкеру AAA
Кстати говоря, переход к этому анкеру можно определить и внутри самого документа 2.html — достаточно только включить в него вот такой фрагмент:
Переход к анкеру AAA
На практике это очень удобно при создании больших документов. В начале документа можно поместить оглавление, состоящее из ссылок на анкеры, расположенные в заголовках разделов документа.
Во избежание недоразумений рекомендуется задавать имена анкеров латинскими буквами. Следите за написанием имен анкеров: большинство браузеров отличают большие буквы от маленьких. Если имя анкера определено как AAA, ссылка на анкер aaa или AaA не выведет Вас на анкер AAA, хотя документ, скорее всего, будет загружен корректно.
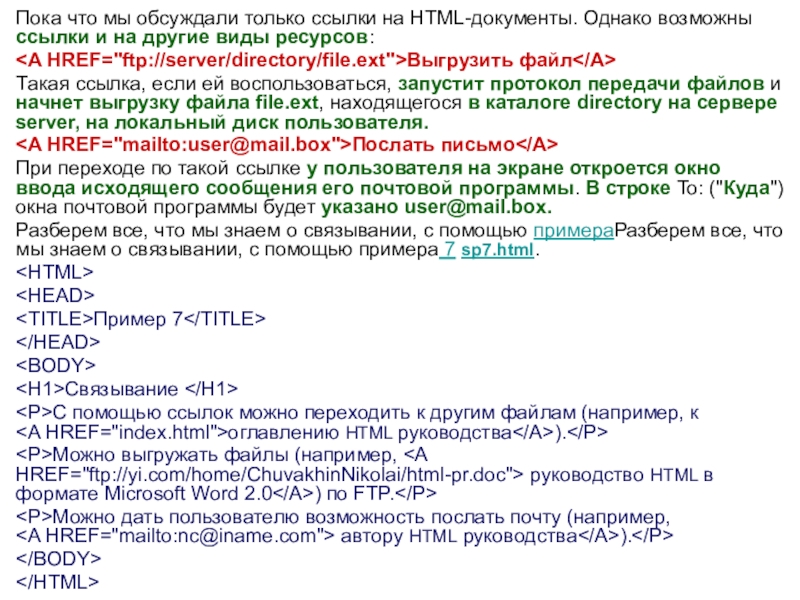
Слайд 4Пока что мы обсуждали только ссылки на HTML-документы. Однако возможны ссылки
и на другие виды ресурсов:
Выгрузить файл
Такая ссылка, если ей воспользоваться, запустит протокол передачи файлов и начнет выгрузку файла file.ext, находящегося в каталоге directory на сервере server, на локальный диск пользователя.
Послать письмо
При переходе по такой ссылке у пользователя на экране откроется окно ввода исходящего сообщения его почтовой программы. В строке To: ("Куда") окна почтовой программы будет указано user@mail.box.
Разберем все, что мы знаем о связывании, с помощью примераРазберем все, что мы знаем о связывании, с помощью примера 7 sp7.html.
Пример 7
Выгрузить файл
Такая ссылка, если ей воспользоваться, запустит протокол передачи файлов и начнет выгрузку файла file.ext, находящегося в каталоге directory на сервере server, на локальный диск пользователя.
Послать письмо
При переходе по такой ссылке у пользователя на экране откроется окно ввода исходящего сообщения его почтовой программы. В строке To: ("Куда") окна почтовой программы будет указано user@mail.box.
Разберем все, что мы знаем о связывании, с помощью примераРазберем все, что мы знаем о связывании, с помощью примера 7 sp7.html.
Связывание
С помощью ссылок можно переходить к другим файлам (например, к оглавлению HTML руководства).
Можно выгружать файлы (например, руководство HTML в формате Microsoft Word 2.0) по FTP.
Можно дать пользователю возможность послать почту (например, автору HTML руководства).
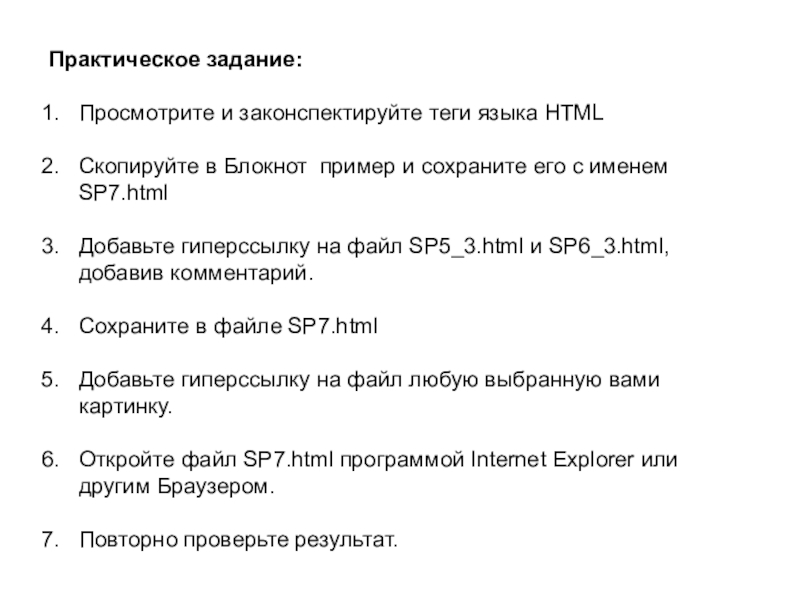
Слайд 5Практическое задание:
Просмотрите и законспектируйте теги языка HTML
Скопируйте в Блокнот пример и
сохраните его с именем SP7.html
Добавьте гиперссылку на файл SP5_3.html и SP6_3.html, добавив комментарий.
Сохраните в файле SP7.html
Добавьте гиперссылку на файл любую выбранную вами картинку.
Откройте файл SP7.html программой Internet Explorer или другим Браузером.
Повторно проверьте результат.
Добавьте гиперссылку на файл SP5_3.html и SP6_3.html, добавив комментарий.
Сохраните в файле SP7.html
Добавьте гиперссылку на файл любую выбранную вами картинку.
Откройте файл SP7.html программой Internet Explorer или другим Браузером.
Повторно проверьте результат.