- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к открытому уроку Создание сайта с использованием HTML + CSS
Содержание
- 1. Презентация к открытому уроку Создание сайта с использованием HTML + CSS
- 2. Цель занятия:Применить на практике знания по HTML и CSS для создание простого сайта-визитки.
- 3. Экспресс-тестВопрос № 1 Как нужно заходить в
- 4. Экспресс-тестВопрос № 3 На каком расстоянии от
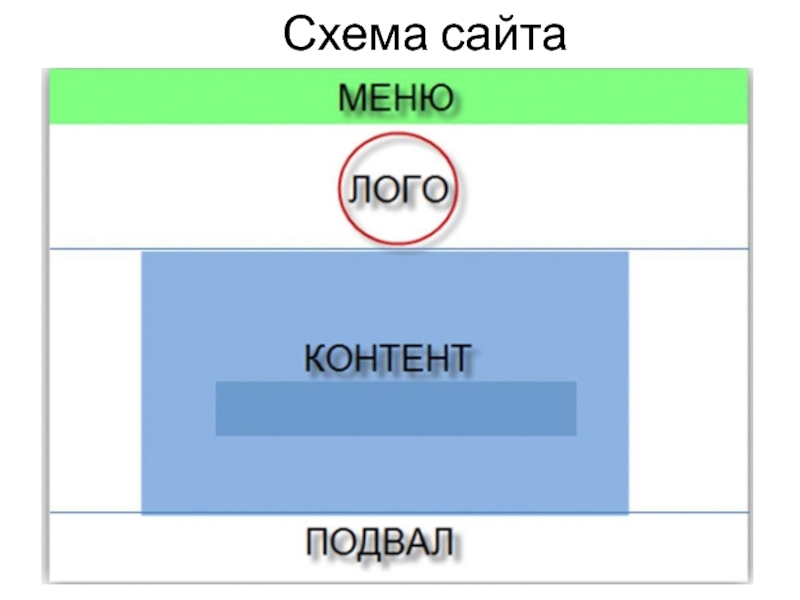
- 5. Схема сайта
- 6. План1). Создание файла «index.html» и «CSS». 2).
- 7. Создание файла «index.html» и «CSS»Папка «Мой сайт».
- 8. Создание менюФИОО насНаши работыПрайсКонтакты
- 9. Теперь в CSS сделаем меню горизонтальным, уберем маркеры, сделаем отступы Выравнивание меню по центру
- 10. Закрасим меню и добавим тень:Осталось поменять размер и цвет в названиях меню:
- 11. Реализация переходов
- 12. АдаптацияЦвет тени синийЗаливка блока навигации зеленнаяЦвет
- 13. МодернизацияНавигация вертикальнаяПри наведении заливка розоваяШирина меню 250рхПоля внутри блоков 25 рх
Цель занятия:Применить на практике знания по HTML и CSS для создание простого сайта-визитки.
Слайд 3Экспресс-тест
Вопрос № 1
Как нужно заходить в компьютерный класс?
Как угодно, главное
на двух ногах.
Спокойно, не вбегая и не нарушая порядка.
Как получается.
Можно хоть на ушах, если на то моя воля.
Спокойно, не вбегая и не нарушая порядка.
Как получается.
Можно хоть на ушах, если на то моя воля.
Спокойно, не вбегая и не нарушая порядка
Вопрос № 2
Если компьютер не включается, необходимо:
Самостоятельно проверить питание.
Самостоятельно проверить все переключатели.
Сообщить об этом учителю.
Включить питание.
Сообщить об этом преподавателю
Слайд 4Экспресс-тест
Вопрос № 3
На каком расстоянии от монитора нужно работать?
40 -
50 см.
50 - 70 см.
70 - 80 см.
80 - 90 см.
50 - 70 см.
70 - 80 см.
80 - 90 см.
50 - 70 см
Вопрос № 4
Что делать, если почувствовал запах гари, или увидел повреждение оборудования, или услышал странный звук от компьютера?
Сообщить учителю.
Самостоятельно исправить возникшую неисправность.
Перезагрузить компьютер.
Продолжить работу, не обращая внимания.
Сообщить преподавателю
Слайд 6План
1). Создание файла «index.html» и «CSS».
2). Вставка в файл «index.html» скелет
html (стандартный код).
3). Подключение «index.html» с «style.css».
4). Создание меню.
5). Вставка логотипа.
6). Создание блока для контента.
7). Создание подвала.
8). Создание остальных страниц
Слайд 7Создание файла «index.html» и «CSS»
Папка «Мой сайт». В этой папке два
файла «index.html» и «style.css»
Программа «Блокнот»
«Файл» => «Сохранить как»:
В поле «Имя файла»-«index.html»
Аналогично создаем файл style.css