- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад графический редактор по информатике 3 класс
Содержание
- 1. Презентация графический редактор по информатике 3 класс
- 2. Графический редактор -- это компьютерная программа для
- 3. Типовые задачи обработки графической информацииВвод и отображение
- 4. Виды графических редакторовРастровые (Adobe Photoshop,
- 5. Растровые редакторыВ этих программах изображение формируется из
- 6. Качество изображений, созданных с помощью растровых программ,
- 7. В векторных графических редакторахизображение состоит из геометрических
- 8. Графический редактор Paint
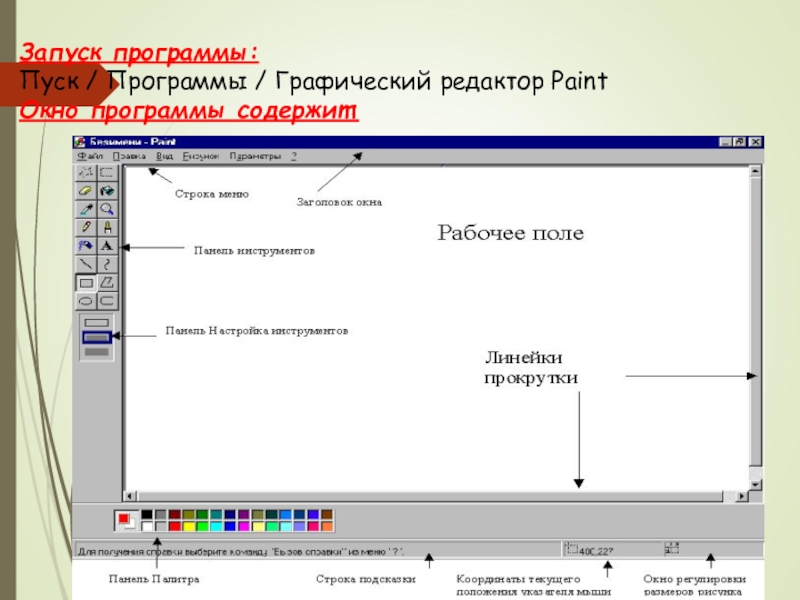
- 9. http://www.uroki.net-ВСЁ для УЧИТЕЛЯ! ВСЁ БЕСПЛАТНО!Запуск программы:Пуск / Программы / Графический редактор Pаint Окно программы содержит:
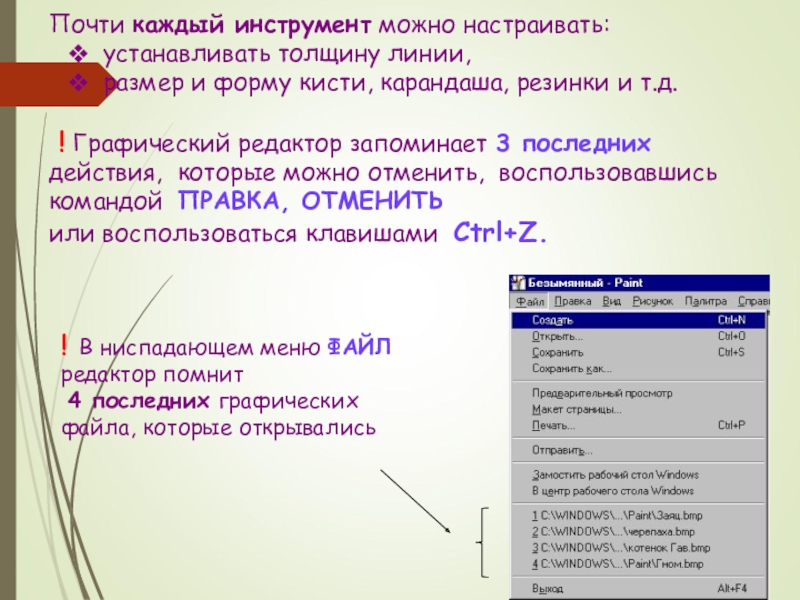
- 10. Почти каждый инструмент можно настраивать: устанавливать
- 11. Выбор цветов: Видимость элементов окна: В
- 12. Пункт меню Файл служит для работы с
- 13. Создать новый рисунок. Файл/ Создать Примечание: если
- 14. Панель инструментовИнструменты при рисовании используют выбранные в
- 15. Карандаш – рисует как обычный карандаш при
- 16. Кривая – рисует прямую линию, которую затем
- 17. Надпись. Щелкните по рисунку в том месте,
- 18. Работа с фрагментамиФрагмент – это часть рисунка
- 19. Выделенный фрагмент можно:переместить – наведите мышь внутрь
Слайд 2Графический редактор -
- это компьютерная программа для обработки графической информации, которая
Слайд 3Типовые задачи обработки графической информации
Ввод и отображение виртуального графического объекта;
Редактирование графического
Запись графического объекта на диск в виде файла;
Считывание виртуального графического объекта из файла в память компьютера;
Вывод графического объекта на бумагу.
Слайд 4Виды графических редакторов
Растровые (Adobe Photoshop, Paint и др.)
Векторные (Corel
Слайд 5Растровые редакторы
В этих программах изображение формируется из решетки, состоящей из квадратиков,
Растровые программы имеют свои слабые стороны, связанные с тем, что каждый пиксел имеет фиксированное положение. Если необходимо передвинуть часть изображения, есть риск разрушить всю картину
Слайд 6
Качество изображений, созданных с помощью растровых программ, неотрывно связано с разрешением-
Если разрешение низкое, может пострадать качество при выводе на печать.
Чем больше разрешение – тем лучше качество изображения, но больше размер файла.
Слайд 7В векторных графических редакторах
изображение состоит из геометрических фигур, у которых есть
Используя возможности векторных редакторов делают коллажи, вырезая элементы из фотографий и открыток.
Векторное изображение имеет меньший объем, чем растровое.
Слайд 9http://www.uroki.net-ВСЁ для УЧИТЕЛЯ! ВСЁ БЕСПЛАТНО!
Запуск программы:
Пуск / Программы / Графический редактор
Окно программы содержит:
Слайд 10Почти каждый инструмент можно настраивать:
устанавливать толщину линии,
размер
! Графический редактор запоминает 3 последних действия, которые можно отменить, воспользовавшись командой ПРАВКА, ОТМЕНИТЬ
или воспользоваться клавишами Ctrl+Z.
! В ниспадающем меню ФАЙЛ редактор помнит
4 последних графических файла, которые открывались
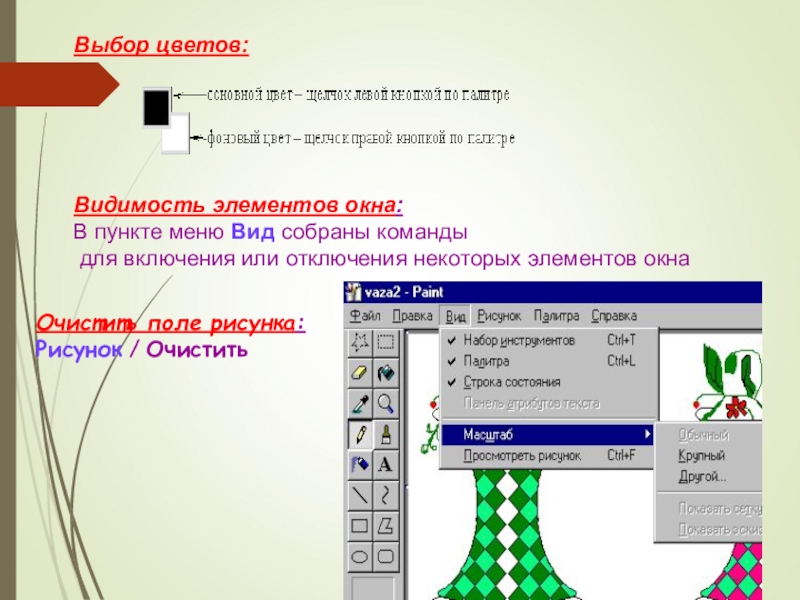
Слайд 11Выбор цветов:
Видимость элементов окна:
В пункте меню Вид собраны команды
для
Очистить поле рисунка:
Рисунок / Очистить
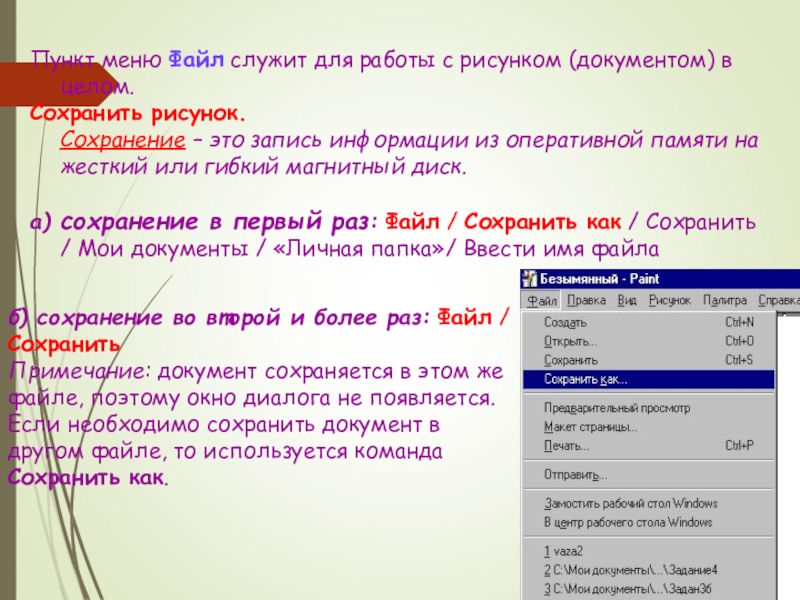
Слайд 12Пункт меню Файл служит для работы с рисунком (документом) в целом.
Сохранить
a) сохранение в первый раз: Файл / Сохранить как / Сохранить / Мои документы / «Личная папка»/ Ввести имя файла
б) сохранение во второй и более раз: Файл / Сохранить
Примечание: документ сохраняется в этом же файле, поэтому окно диалога не появляется. Если необходимо сохранить документ в другом файле, то используется команда Сохранить как.
Слайд 13Создать новый рисунок.
Файл/ Создать
Примечание: если предыдущий рисунок не был сохранен,
Нет – не сохранять рисунок;
Отмена – не создавать новый.
Открыть ранее сохраненный рисунок.
Файл / Открыть/ Папка/ Щелкнуть имя файла
Предварительный просмотр рисунка – выполняется перед печатью, чтобы оценить, как располагается рисунок на листе бумаги.
Файл / Предварительный просмотр Выход из просмотра - клавиша Esc
Вывод рисунка на печать:
Файл / Печать/ Выбрать принтер/ Указать страницы Ok
Слайд 14Панель инструментов
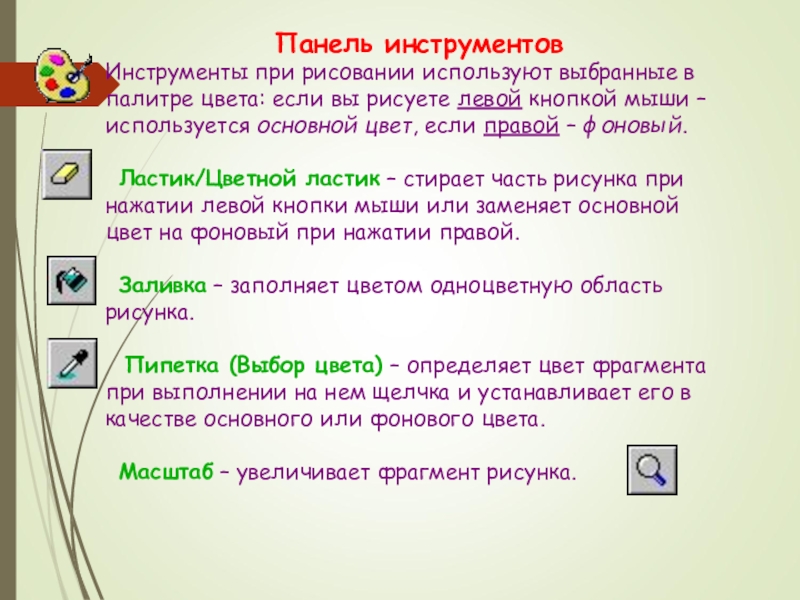
Инструменты при рисовании используют выбранные в палитре цвета: если вы
Ластик/Цветной ластик – стирает часть рисунка при нажатии левой кнопки мыши или заменяет основной цвет на фоновый при нажатии правой.
Заливка – заполняет цветом одноцветную область рисунка.
Пипетка (Выбор цвета) – определяет цвет фрагмента при выполнении на нем щелчка и устанавливает его в качестве основного или фонового цвета.
Масштаб – увеличивает фрагмент рисунка.
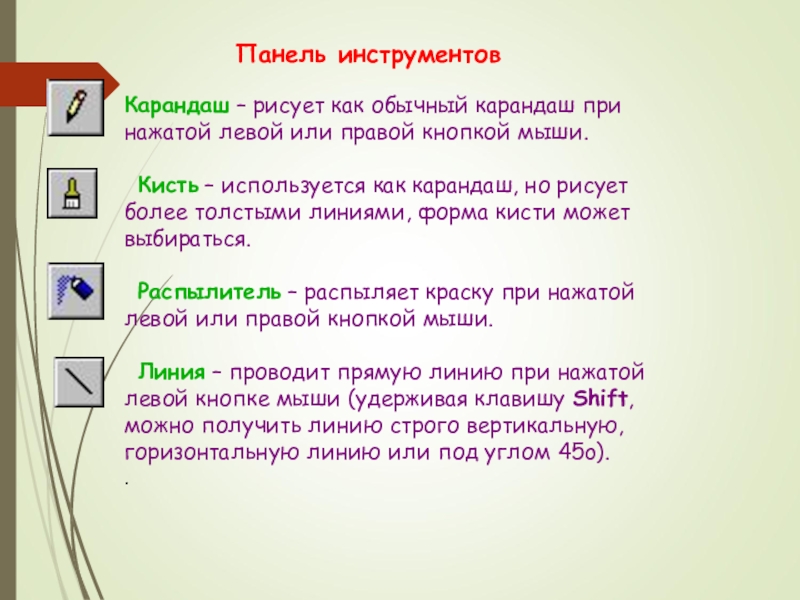
Слайд 15Карандаш – рисует как обычный карандаш при нажатой левой или правой
Кисть – используется как карандаш, но рисует более толстыми линиями, форма кисти может выбираться.
Распылитель – распыляет краску при нажатой левой или правой кнопкой мыши.
Линия – проводит прямую линию при нажатой левой кнопке мыши (удерживая клавишу Shift, можно получить линию строго вертикальную, горизонтальную линию или под углом 45o).
.
Панель инструментов
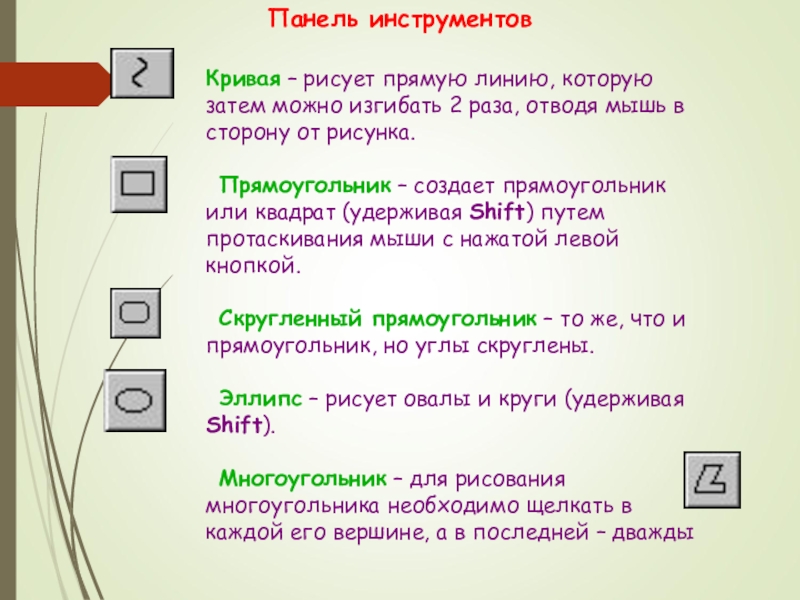
Слайд 16Кривая – рисует прямую линию, которую затем можно изгибать 2 раза,
Прямоугольник – создает прямоугольник или квадрат (удерживая Shift) путем протаскивания мыши с нажатой левой кнопкой.
Скругленный прямоугольник – то же, что и прямоугольник, но углы скруглены.
Эллипс – рисует овалы и круги (удерживая Shift).
Многоугольник – для рисования многоугольника необходимо щелкать в каждой его вершине, а в последней – дважды
Панель инструментов
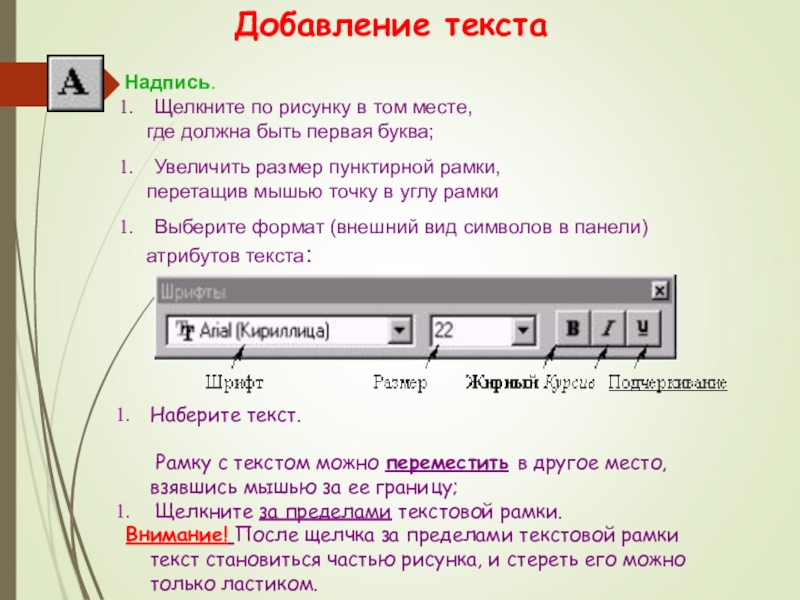
Слайд 17Надпись.
Щелкните по рисунку в том месте,
где должна
Увеличить размер пунктирной рамки,
перетащив мышью точку в углу рамки
Выберите формат (внешний вид символов в панели)
атрибутов текста:
Добавление текста
Наберите текст.
Рамку с текстом можно переместить в другое место, взявшись мышью за ее границу;
Щелкните за пределами текстовой рамки.
Внимание! После щелчка за пределами текстовой рамки текст становиться частью рисунка, и стереть его можно только ластиком.
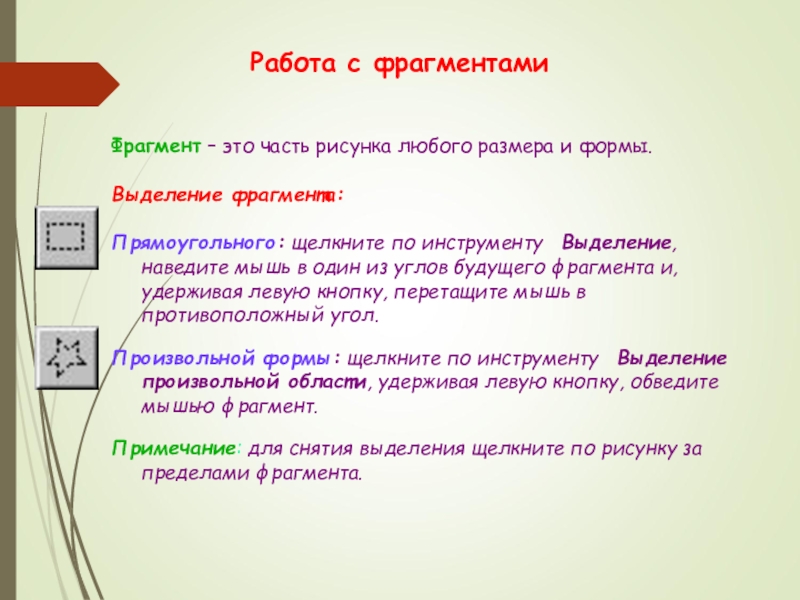
Слайд 18Работа с фрагментами
Фрагмент – это часть рисунка любого размера и формы.
Выделение
Прямоугольного: щелкните по инструменту Выделение, наведите мышь в один из углов будущего фрагмента и, удерживая левую кнопку, перетащите мышь в противоположный угол.
Произвольной формы: щелкните по инструменту Выделение произвольной области, удерживая левую кнопку, обведите мышью фрагмент.
Примечание: для снятия выделения щелкните по рисунку за пределами фрагмента.
Слайд 19Выделенный фрагмент можно:
переместить – наведите мышь внутрь фрагмента и, удерживая левую
скопировать – так же как переместить, но удерживая клавишу Ctrl;
получить шлейф – так же как переместить, но удерживая клавишу Shift;
изменить размер – навести мышь на точку в углу фрагмента или в центре каждой стороны и перетащить;
другие операции, находящиеся в пункте меню Рисунок, это:
Отразить/Повернуть
Растянуть/Наклонить
Обратить цвета
Очистить