- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад для 8 класса HTML
Содержание
- 1. Презентация для 8 класса HTML
- 2. СодержаниеHTMLWeb – Web – страницаРазмещение страниц на
- 3. HTML HTML (Hyper
- 4. ТЕГ Тег - элемент
- 5. Web-страницаЭто текстовый файл с управляющими дескрипторами языка HTML.Содержание
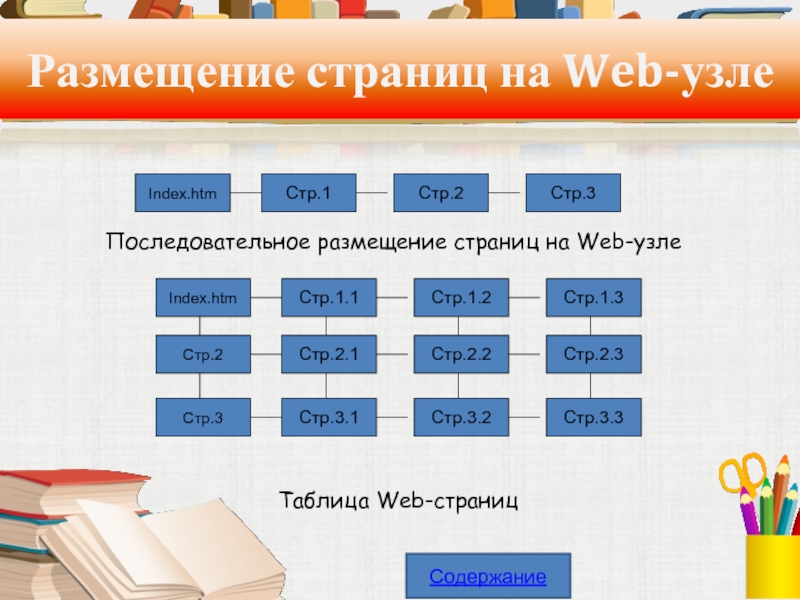
- 6. Размещение страниц на Web-узлеПоследовательное размещение страниц на Web-узлеТаблица Web-страницСодержание
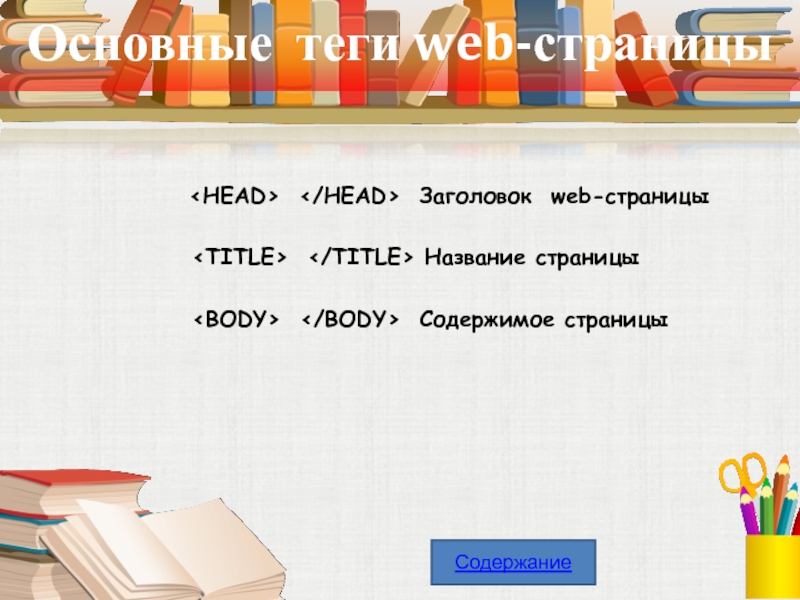
- 7. Основные теги web-страницы
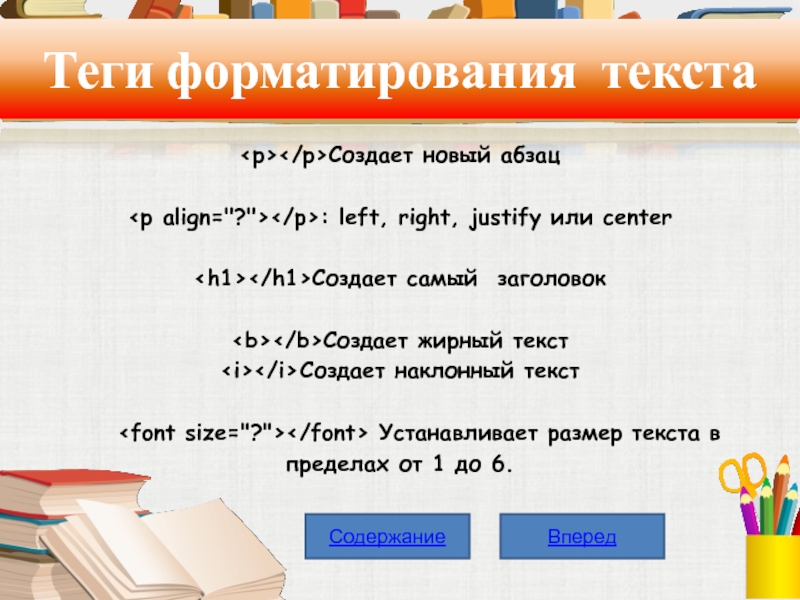
- 8. Теги форматирования текстаСоздает новый абзац: left, right,
- 9. Теги форматирования текста Устанавливает цвет текста, используя
- 10. Выравнивание текста абзацаАбзац выровнен влево Абзац выровнен
- 11. Цвет текста и фона Web-страницы - цвет
- 12. Нумерованный список... устанавливают начало и конец
- 13. Маркированный список... устанавливают начало и конец
- 14. Многоуровневый списокМногоуровневые списки Нумерованный Пункт 1 Пункт 2 Пункт 3 < LI >Маркированный Первый вариант Второй вариант Третий вариант Содержание
- 15. Вставка изображения Добавляет изображение в HTML документ Выравнивает изображение к одной из сторон документа, принимает значения: left, right,center.Содержание
- 16. Вставка рисункаСсылка на файлВыравнивание по левой сторонеСодержание
- 17. РекомендацииВремя загрузки страницы не должно превышать 5
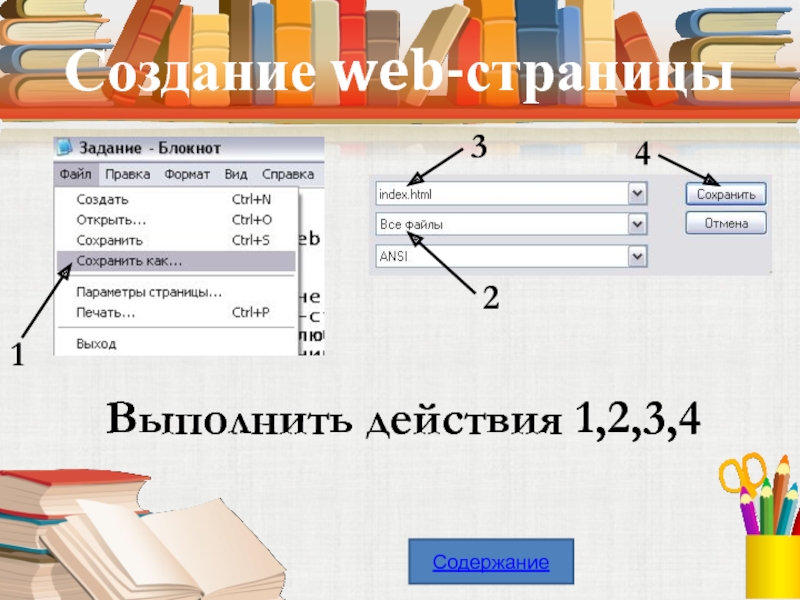
- 18. Создание web-страницы123Выполнить действия 1,2,3,44Содержание
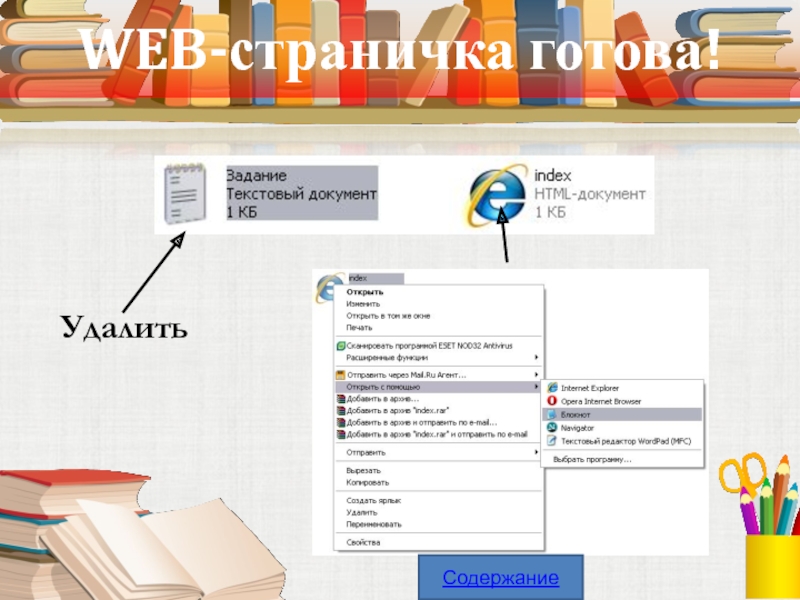
- 19. WEB-страничка готова! УдалитьСодержание
- 20. Спасибо за внимание
Слайд 2Содержание
HTML
Web – Web – страница
Размещение страниц на Размещение страниц на WebРазмещение
Основные теги Основные теги webОсновные теги web-страницы
Теги форматирования текста
Выравнивание текста абзаца
Нумерованный список
Маркированный список
Многоуровневый список
Цвет текста и фона Цвет текста и фона Web-Цвет текста и фона Web-страницы
Вставка изображения
Вставка рисунка
Рекомендации
Создание web-страницы
Слайд 3HTML
HTML (Hyper Text Markup Language)
Описательный язык разметки HTML имеет свои команды, которые называются тегами.
Содержание
Слайд 4ТЕГ
Тег - элемент HTML, представляющий из себя
Обычно используются два тега - открывающий и закрывающий.
Содержание
Слайд 6Размещение страниц на Web-узле
Последовательное размещение страниц на Web-узле
Таблица Web-страниц
Содержание
Слайд 7Основные теги web-страницы
Заголовок web-страницы
Содержимое страницы
Содержание
Слайд 8Теги форматирования текста
Создает новый абзац
: left, right, justify или center
Создает
Создает жирный текст
Создает наклонный текст
Устанавливает размер текста в
пределах от 1 до 6.
Содержание
Вперед
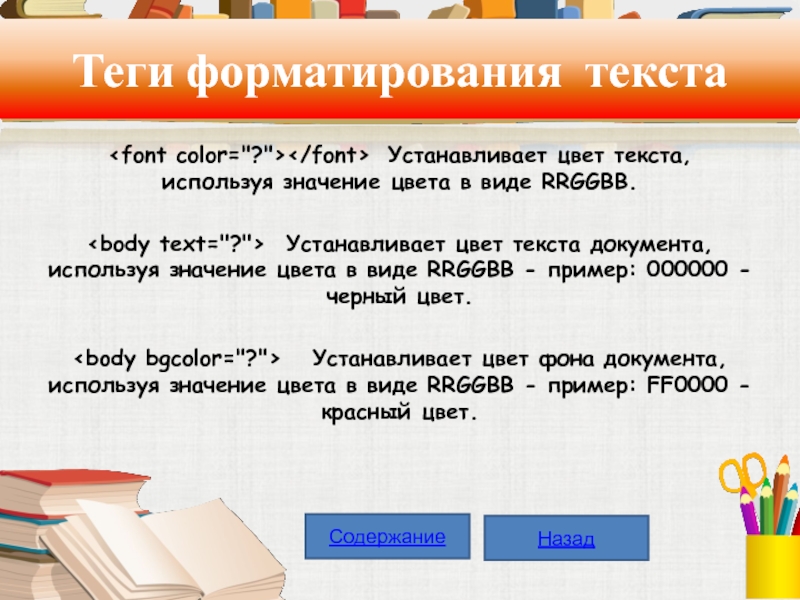
Слайд 9Теги форматирования текста
Устанавливает цвет текста, используя значение цвета в
Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB - пример: 000000 - черный цвет.
Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB - пример: FF0000 - красный цвет.
Содержание
Назад
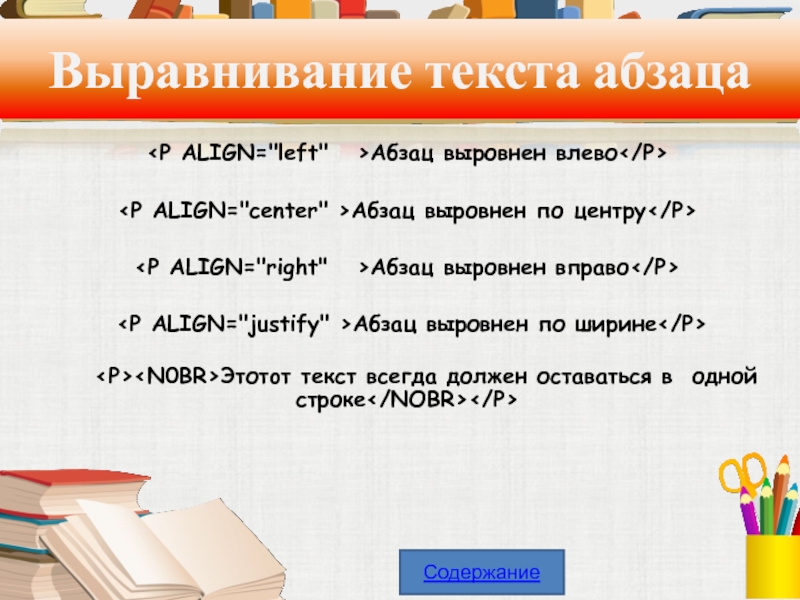
Слайд 10Выравнивание текста абзаца
Абзац выровнен влево
Абзац
<Р ALIGN="right" >Абзац выровнен вправо
<Р ALIGN="justify" >Абзац выровнен по ширине
Содержание
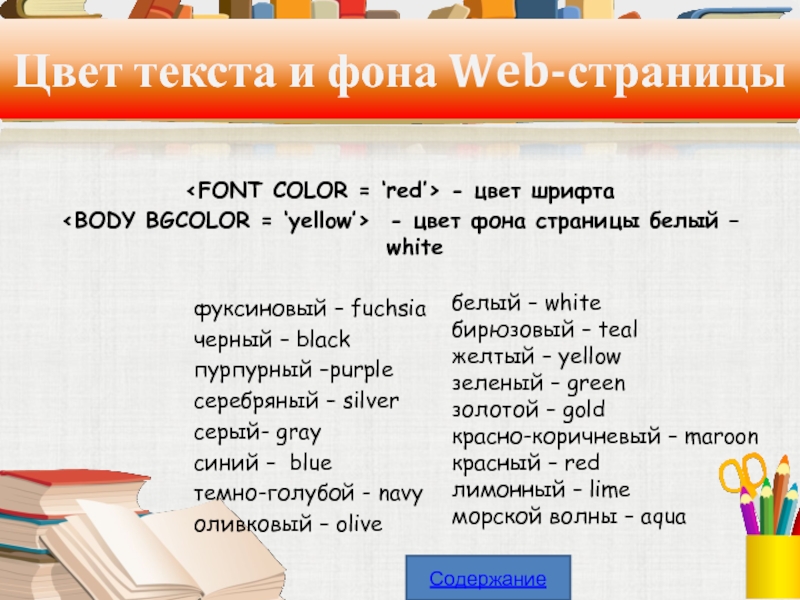
Слайд 11Цвет текста и фона Web-страницы
- цвет шрифта
белый – white
бирюзовый – teal
желтый – yellow
зеленый – green
золотой – gold
красно-коричневый – maroon
красный – red
лимонный – lime
морской волны – aqua
фуксиновый – fuchsia
черный – black
пурпурный –purple
серебряный – silver
серый- gray
синий – blue
темно-голубой - navy
оливковый – olive
Содержание
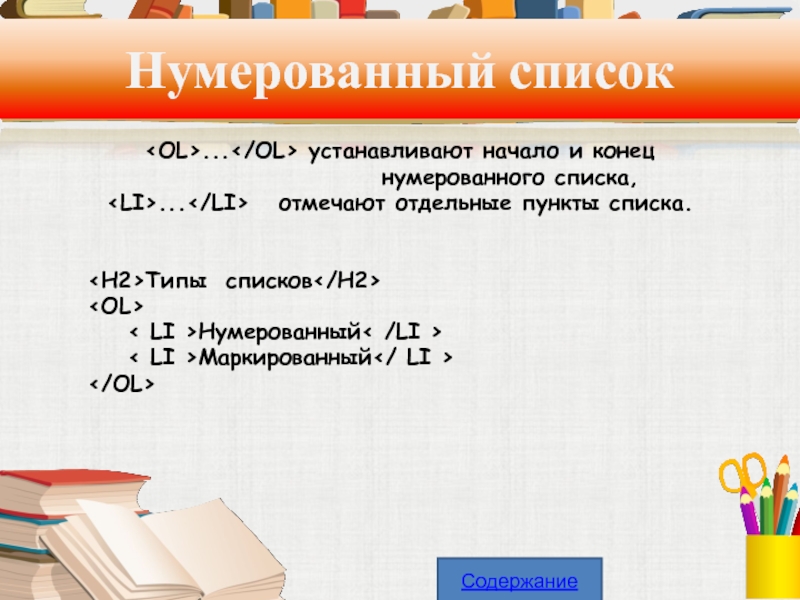
Слайд 12Нумерованный список
... устанавливают начало и конец
<Н2>Типы списков
< LI >Нумерованный< /LI >
< LI >Маркированный
Содержание
Слайд 13Маркированный список
... устанавливают начало и конец
Содержание
Слайд 14Многоуровневый список
Многоуровневые списки
Нумерованный
Пункт 1
Пункт 2
< LI >Маркированный
- Первый вариант
- Второй вариант
- Третий вариант
Содержание
Слайд 15Вставка изображения
Добавляет изображение в HTML документ
Выравнивает изображение к
Содержание
Слайд 17Рекомендации
Время загрузки страницы не должно превышать 5 секунд.
Время загрузки зависит от
аналоговый модем за 5 сек – 20 Кбайт,
кабельный модем или ISDN – за 5 сек – 60-80 Кбайт
Чем важнее страница и чем чаще она должна появляться, тем быстрее она должна загружаться.
Содержание