- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Подготовка веб-страниц с использованием языка HTML и редактора Namo Web Editor.
Содержание
- 1. Подготовка веб-страниц с использованием языка HTML и редактора Namo Web Editor.
- 2. *AdabiyotlarЕ.Л.Полонская, Язык HTML . Изд.Диалектика Москва •
- 3. *INTERNET ko’lamiAxborot olish;Mahsulot va xizmat ko’rsatish kompaniyalarini
- 4. *Internet – bu …Internet (Net-tarmoq) dunyodagi eng
- 5. *WWW nima?World Wide Web -butun jahon o’rgimchak
- 6. *HTML nima uchun zarur?HTML {язык разметки гипертекста)
- 7. *HTML redaktorlar1) Vizual redaktorlarWordNamo Web EditorMacromedia Dreamweaver
- 8. *Deskriptor (teg)lar – kalit so’zlarTeglar HTML ning
- 9. *Veb sahifaning asosiy teglari - Html hujjatning
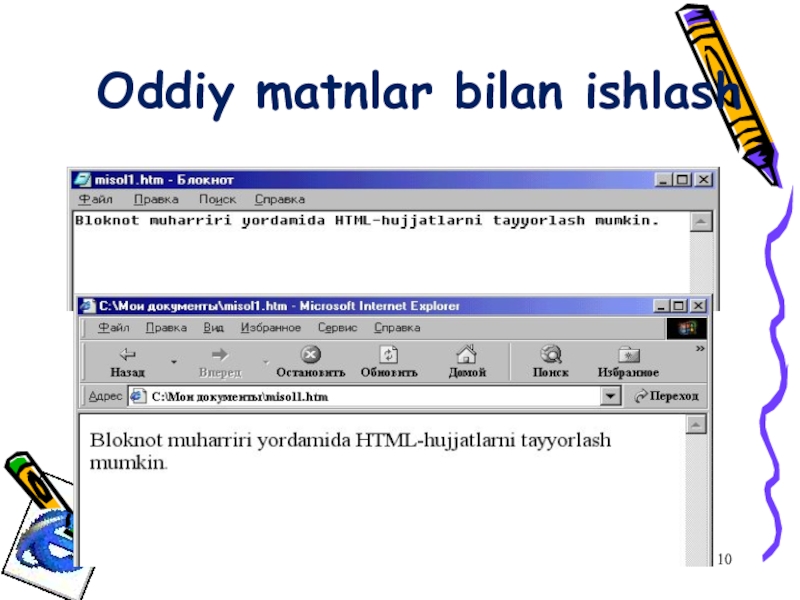
- 10. *Oddiy matnlar bilan ishlash
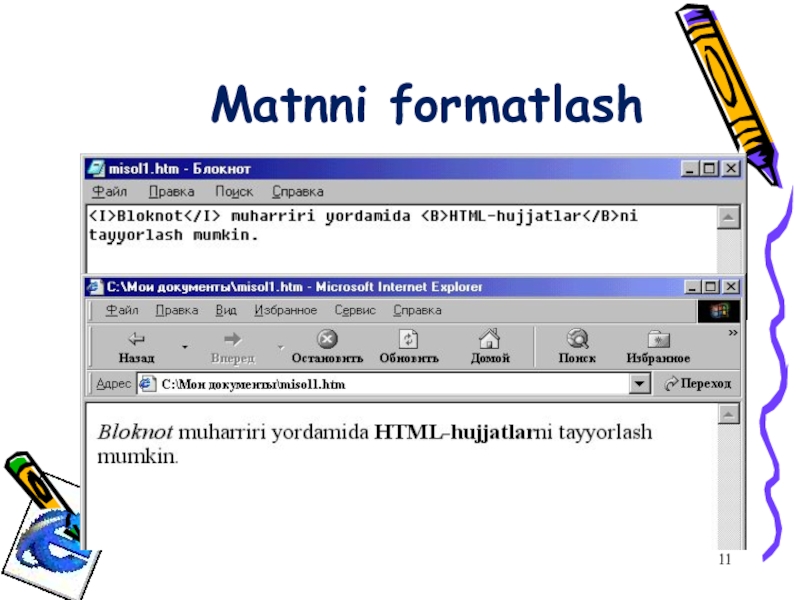
- 11. *Matnni formatlash
- 12. *Matnni formatlash teglariI – (italic) yotiq shrift Informatika
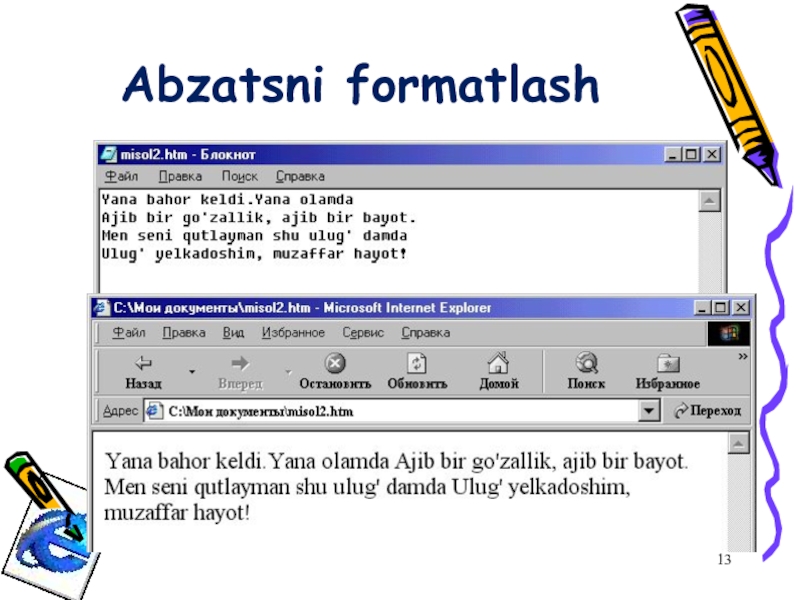
- 13. *Abzatsni formatlash
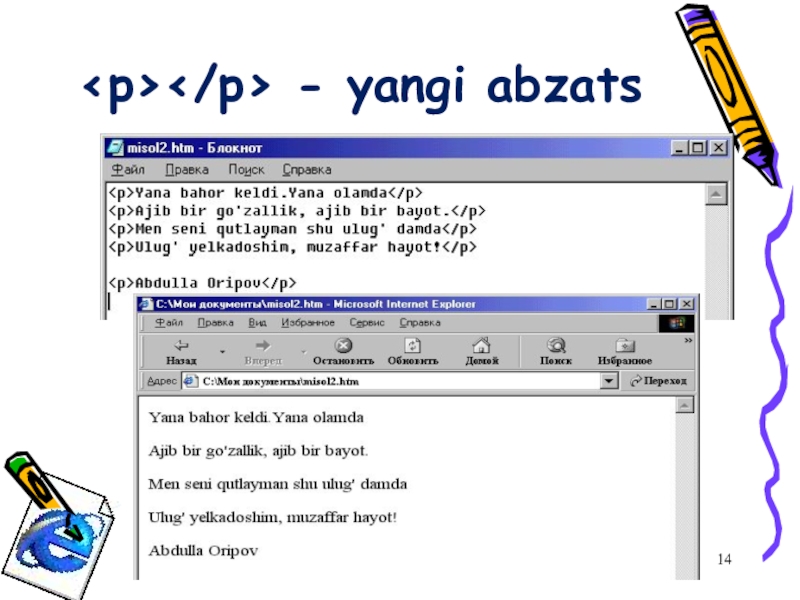
- 14. * - yangi abzats
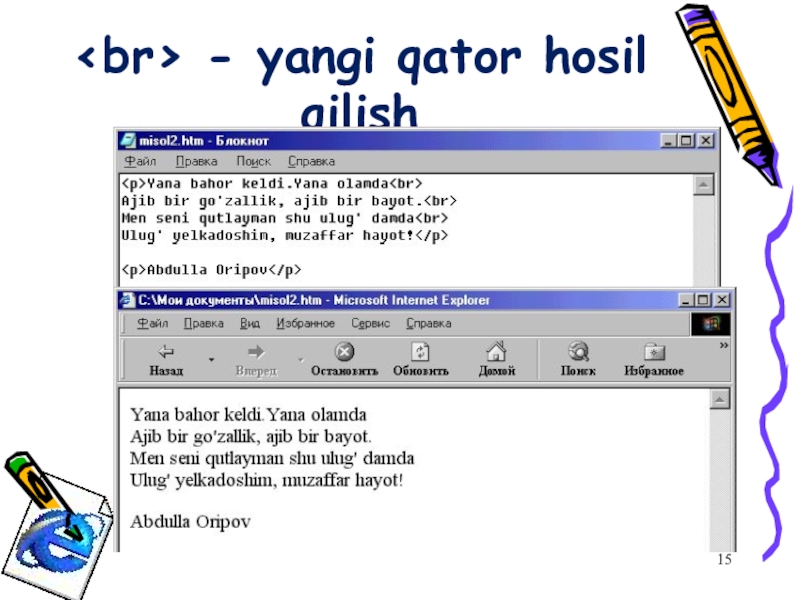
- 15. * - yangi qator hosil qilish
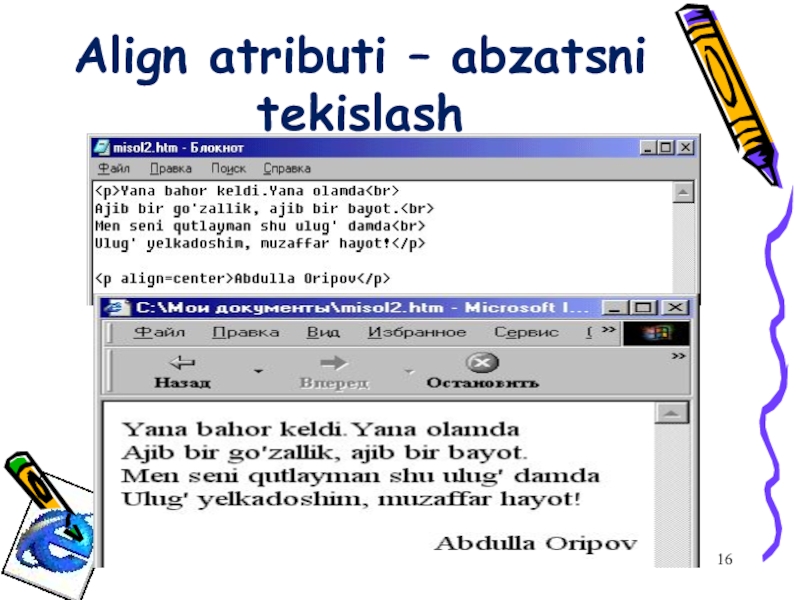
- 16. *Align atributi – abzatsni tekislash
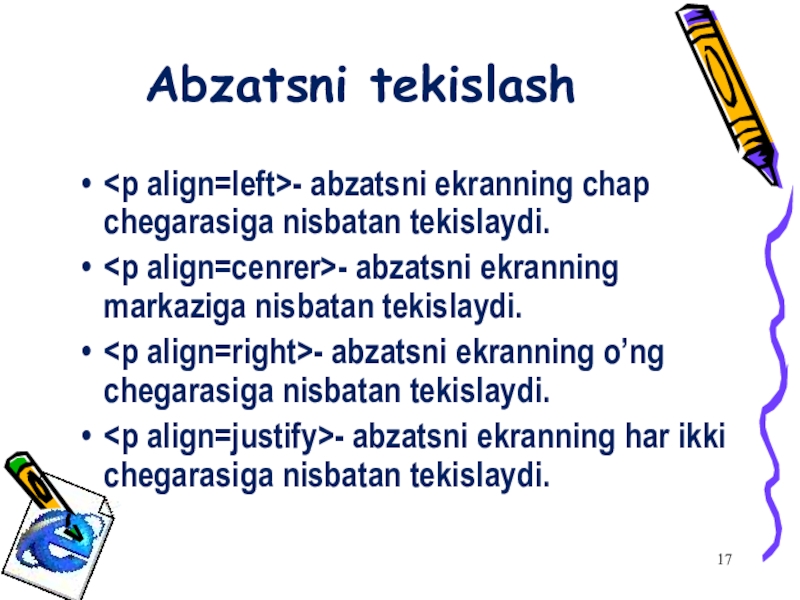
- 17. *Abzatsni tekislash- abzatsni ekranning chap chegarasiga nisbatan
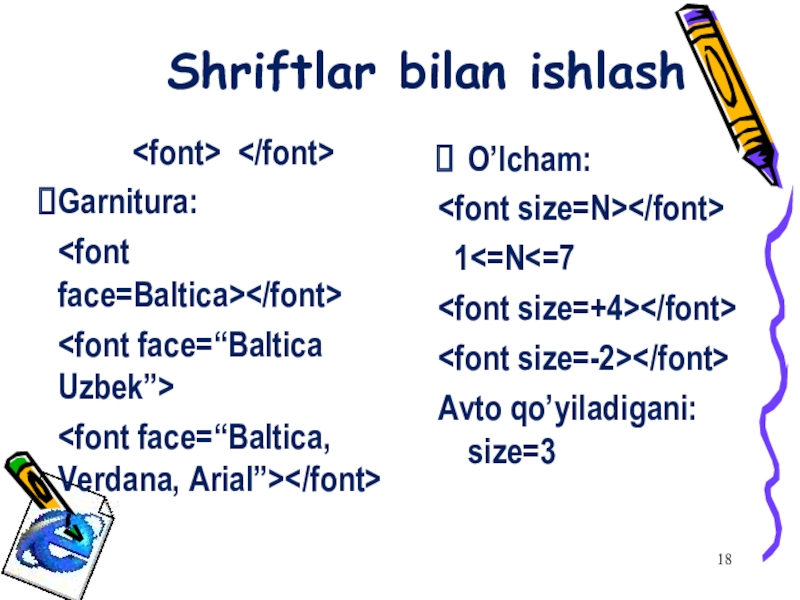
- 18. *Shriftlar bilan ishlash Garnitura: O’lcham: 1
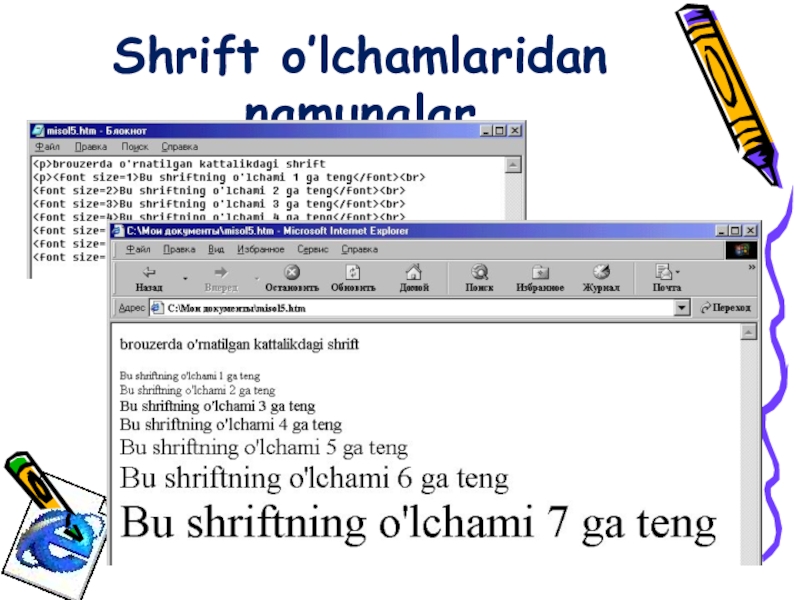
- 19. *Shrift o’lchamlaridan namunalar
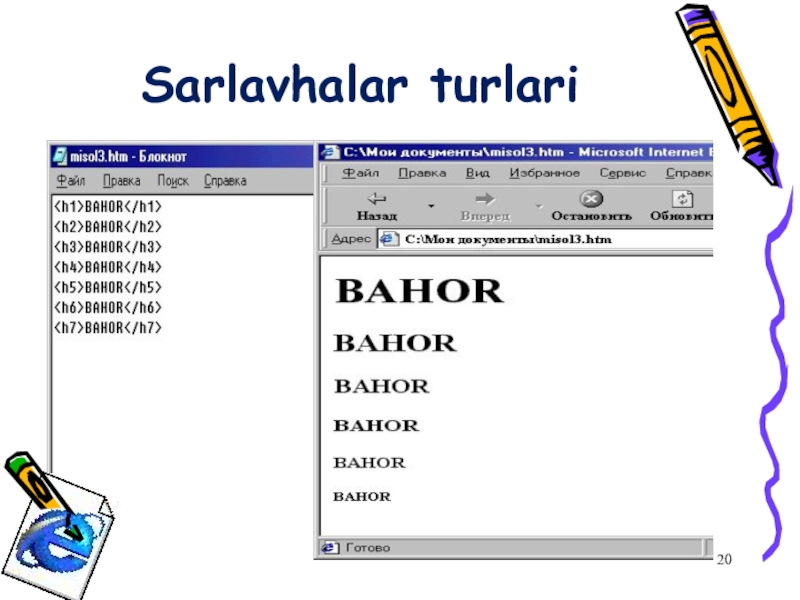
- 20. *Sarlavhalar turlari
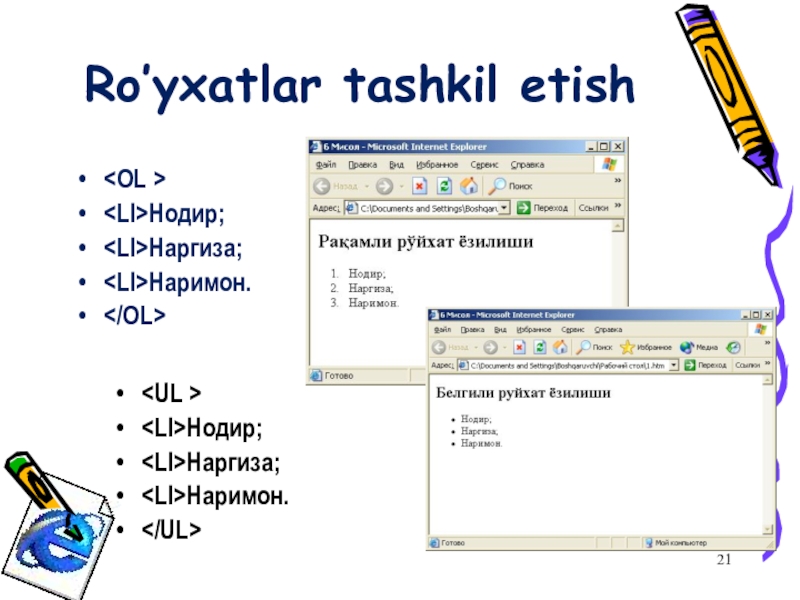
- 21. *Ro’yxatlar tashkil etish Нодир; Наргиза; Наримон. Нодир; Наргиза; Наримон.
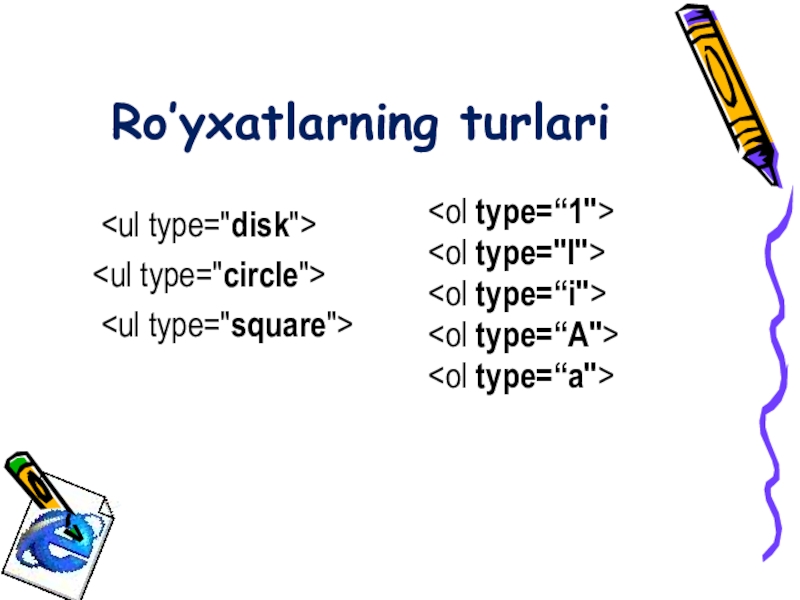
- 22. Ro’yxatlarning turlari
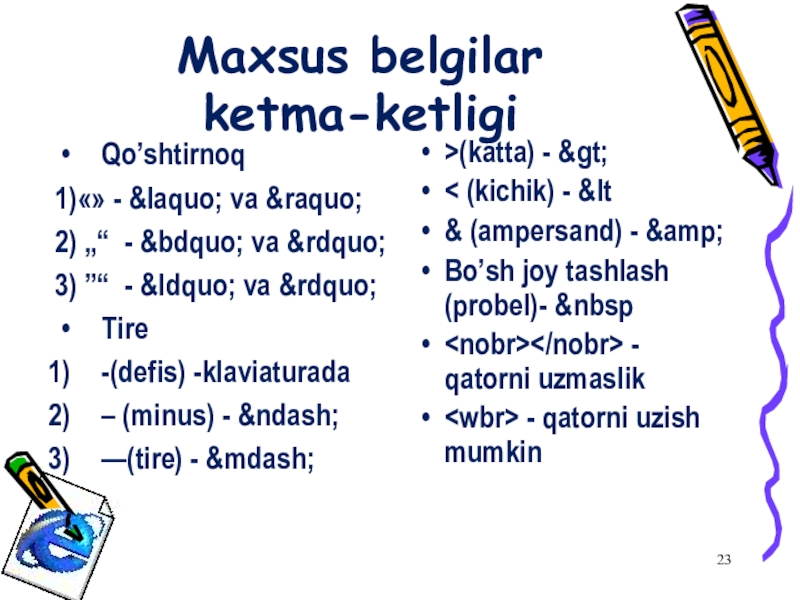
- 23. *Maxsus belgilar ketma-ketligiQo’shtirnoq1)«» - « va »2)
- 24. Yuguruvchi qator
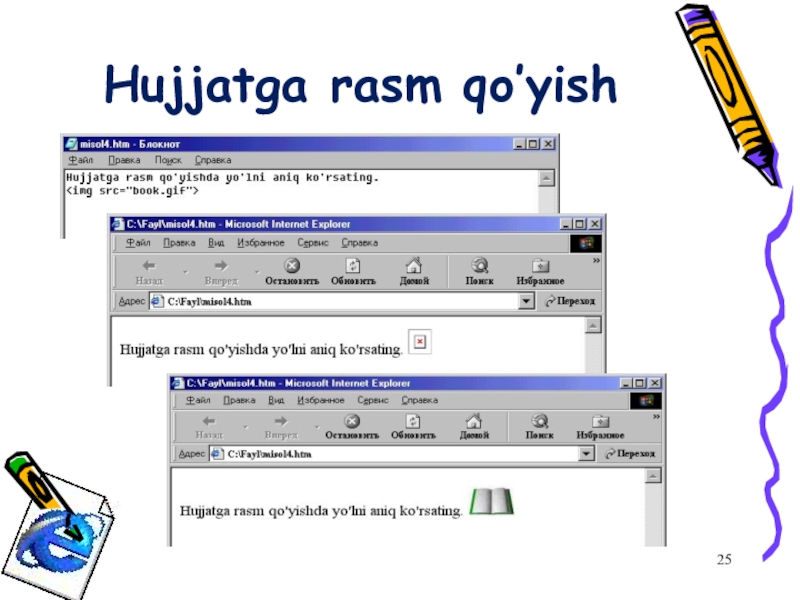
- 25. *Hujjatga rasm qo’yish
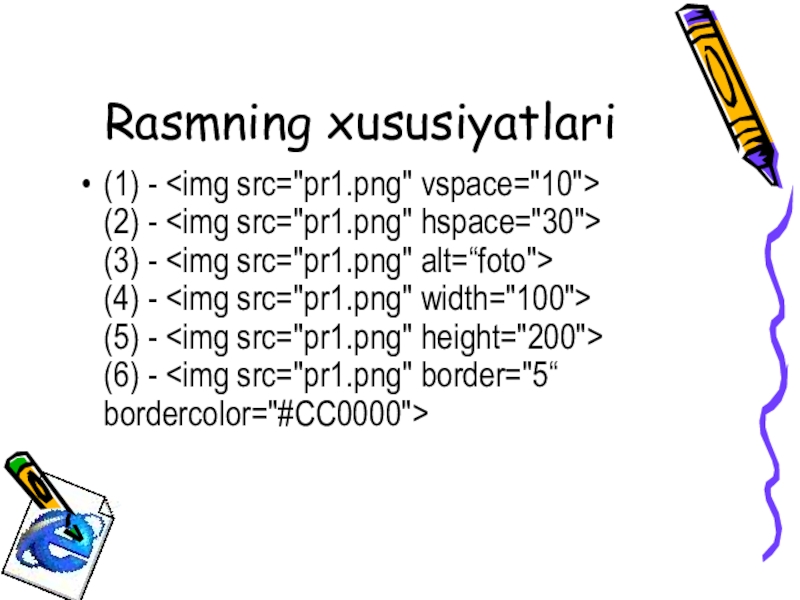
- 26. Rasmning xususiyatlari(1) - (2) - (3) -
- 27. *Rasmga yo’l ko’rsatishHujjat va rasm bitta papkada
- 28. *Jadvallar bilan ishlash - jadval qo’yish(table rows)-
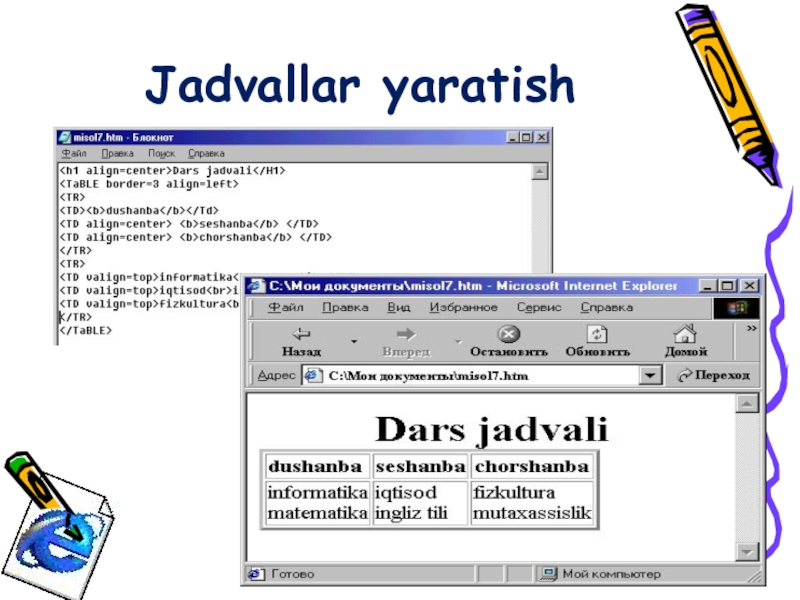
- 29. *Jadvallar yaratish
- 30. *FreymlarFreymlar yordamida ekran bir nechta nomlangan ramkalarga
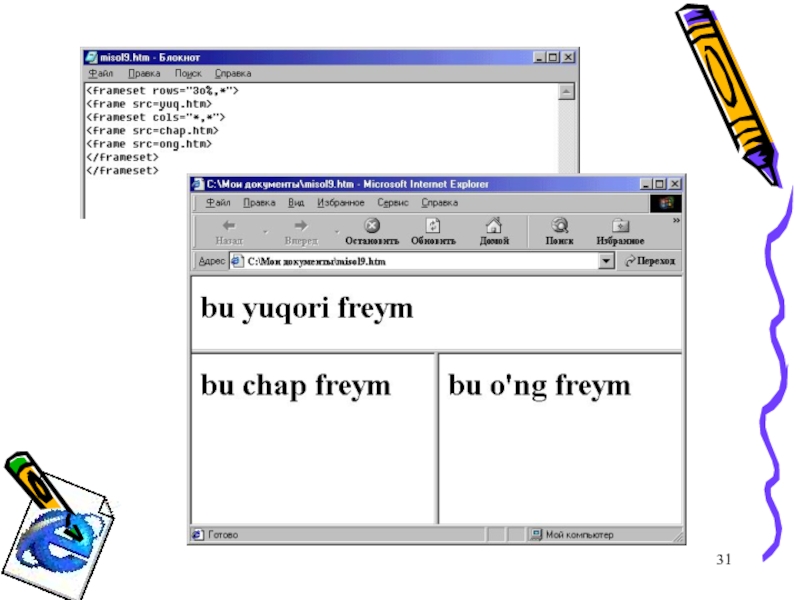
- 31. *
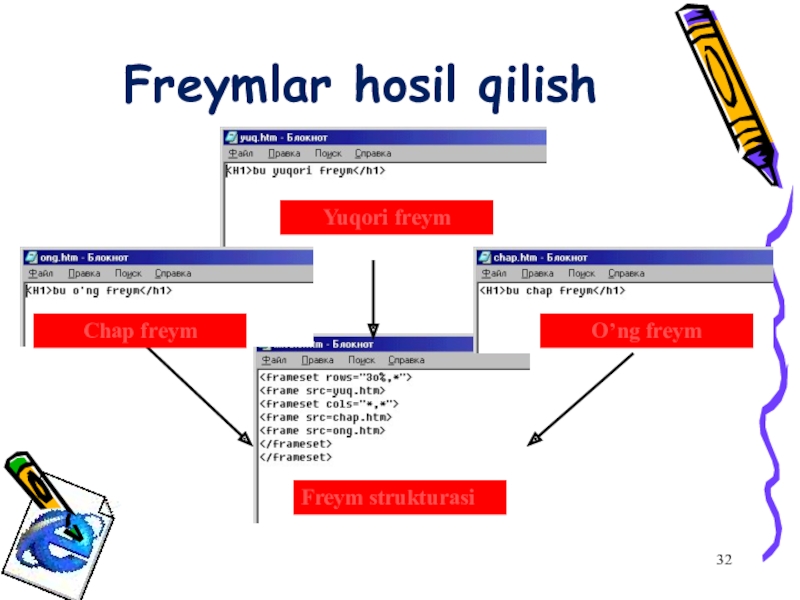
- 32. *Freymlar hosil qilish
- 33. *Giperbog’lanishlar Giperbog’lanish bu - gipermatnli hujjatdan boshqa
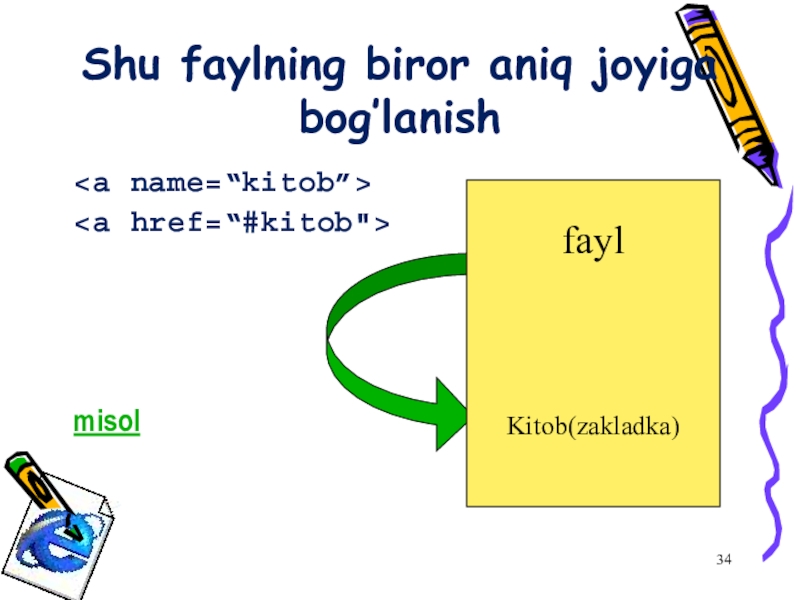
- 34. *Shu faylning biror aniq joyiga bog’lanish
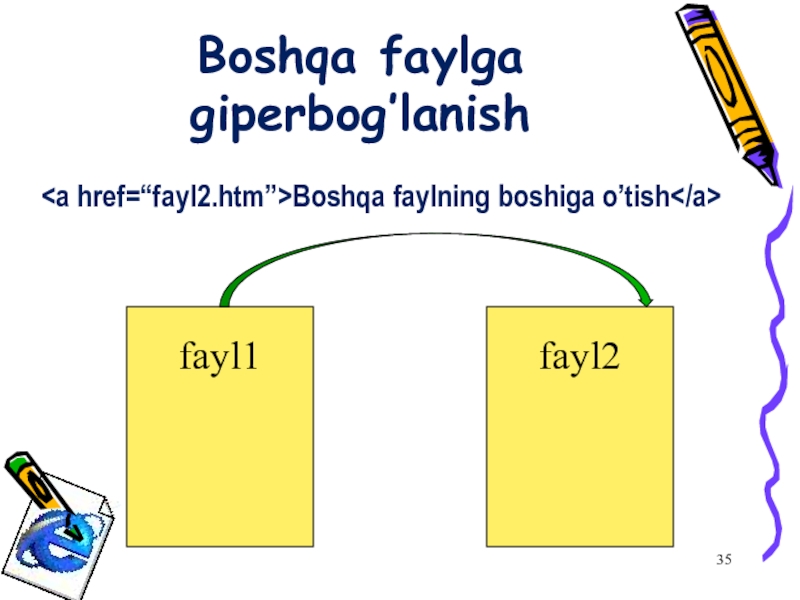
- 35. *Boshqa faylga giperbog’lanishBoshqa faylning boshiga o’tishfayl1fayl2
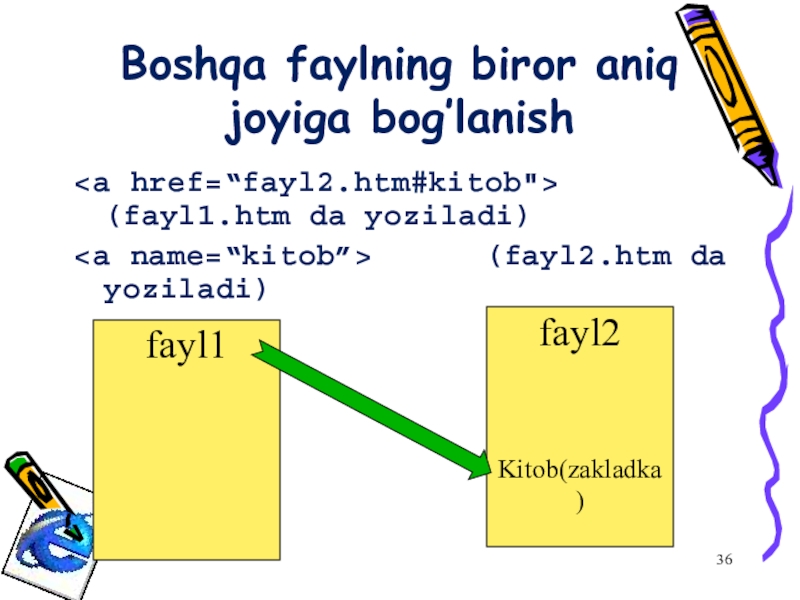
- 36. *Boshqa faylning biror aniq joyiga bog’lanish
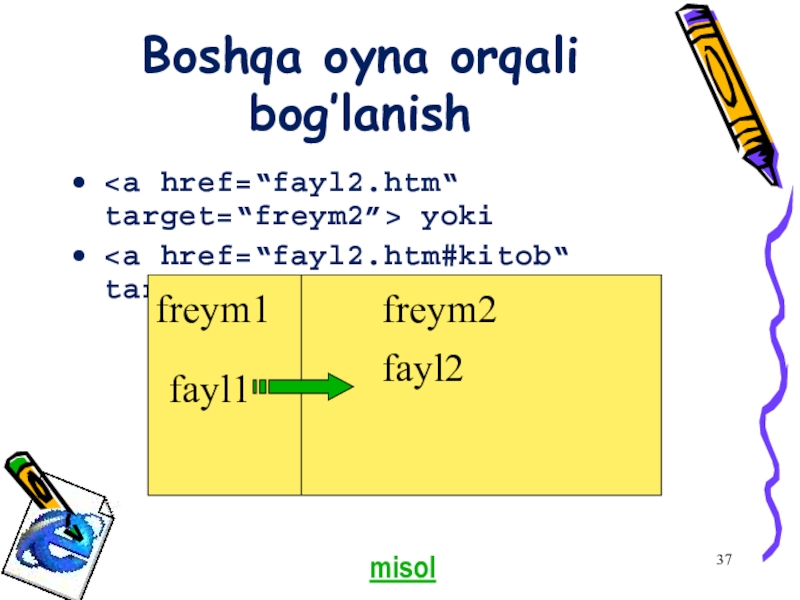
- 37. *Boshqa oyna orqali bog’lanish yokimisol
- 38. Rasmdan gipermurojaat misol
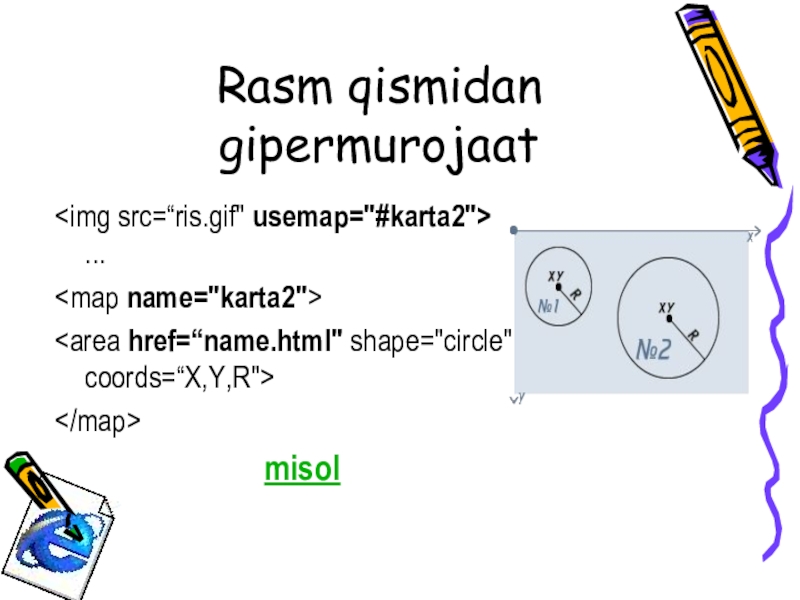
- 39. Rasm qismidan gipermurojaat
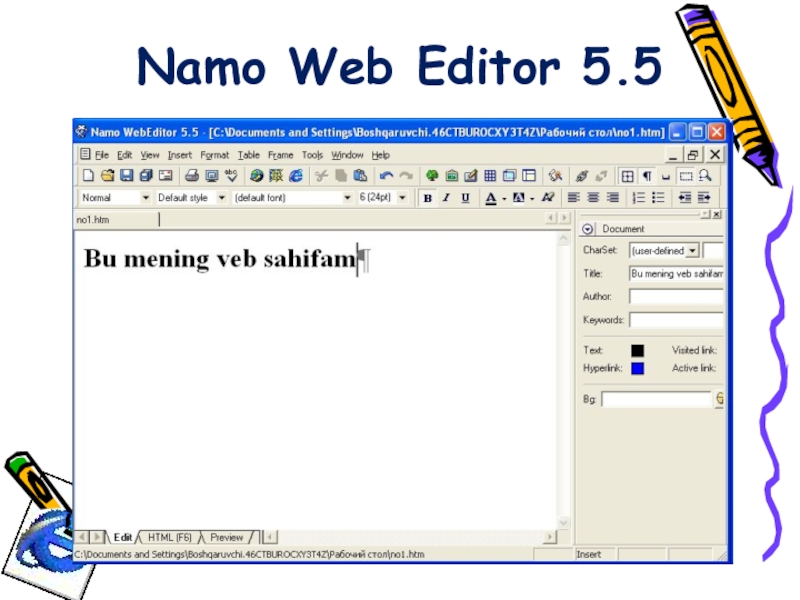
- 40. *Namo Web Editor 5.5
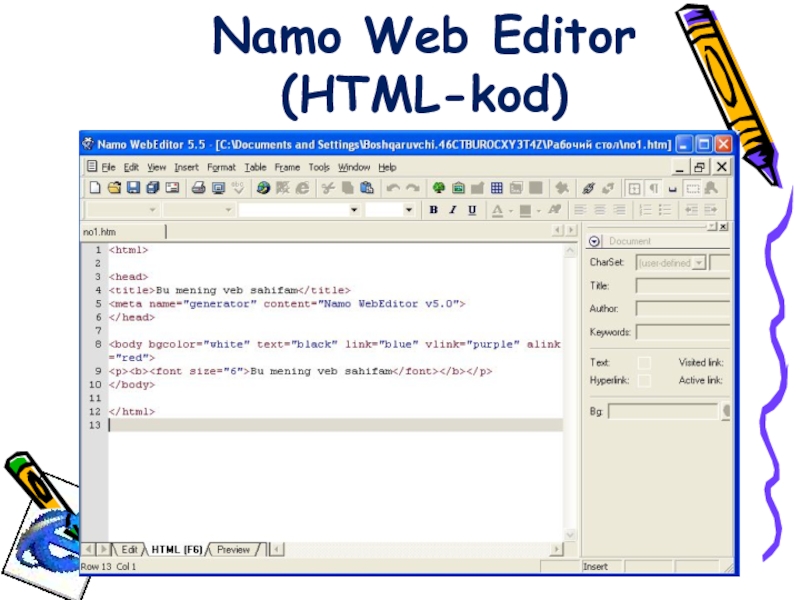
- 41. *Namo Web Editor (HTML-kod)
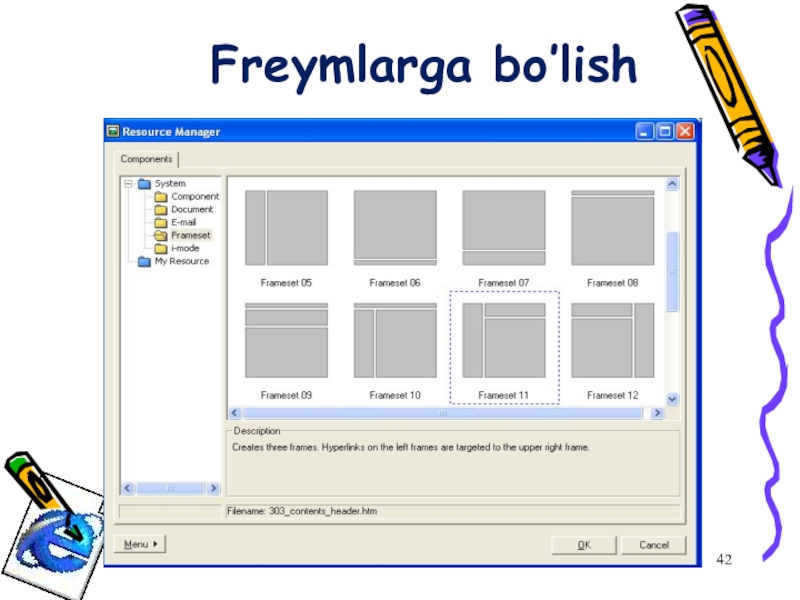
- 42. *Freymlarga bo’lish
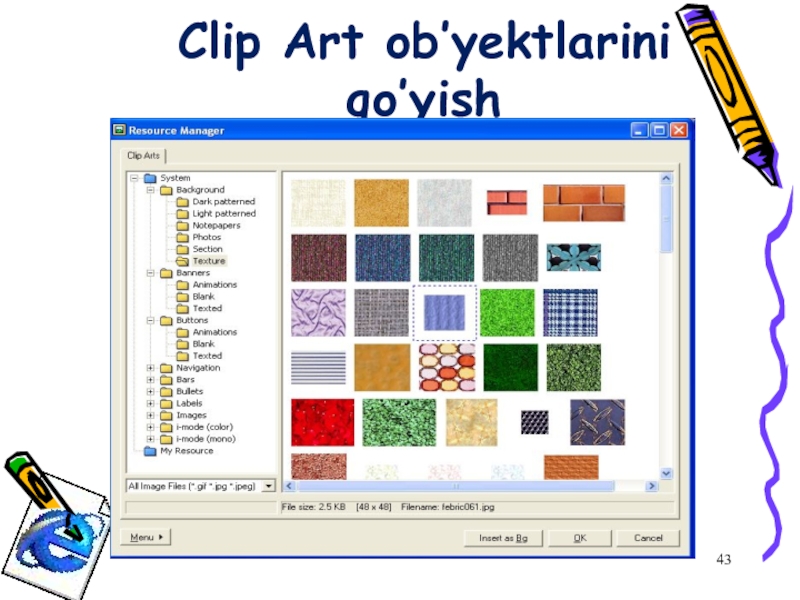
- 43. *Clip Art ob’yektlarini qo’yish
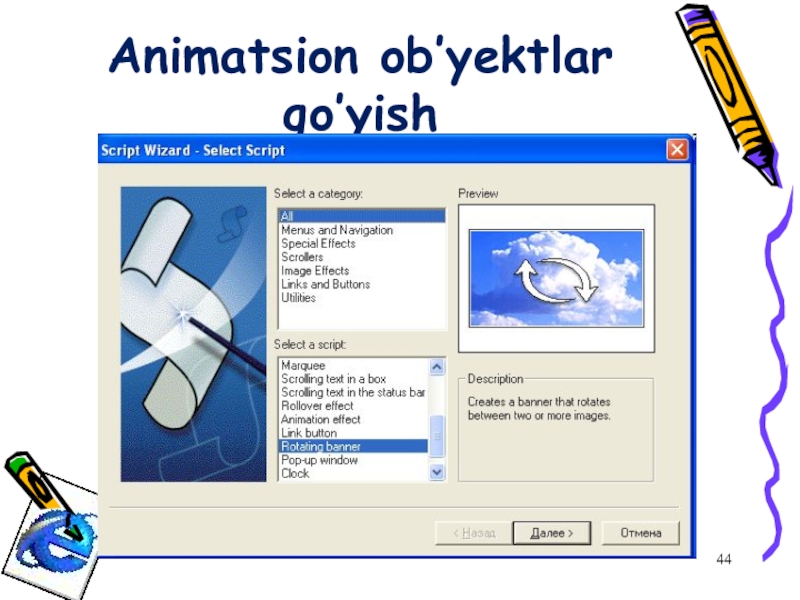
- 44. *Animatsion ob’yektlar qo’yish
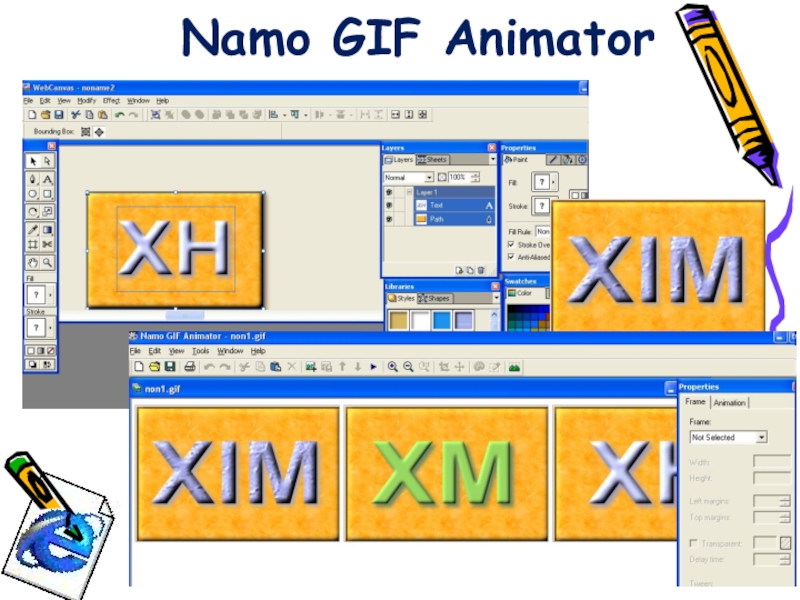
- 45. *Namo GIF Animator
*AdabiyotlarЕ.Л.Полонская, Язык HTML . Изд.Диалектика Москва • Санкт-Петербург • Киев 2003г.П.Гончарев, Язык HTML . Изд.Диалектика Москва Kim Taysek HTML&CSS Umarova Sh., Rahmatov M. HTML tili va Namo Web Editor muharriri yordamida veb-sahifalar tayyorlash. JIDU
Слайд 2*
Adabiyotlar
Е.Л.Полонская, Язык HTML . Изд.Диалектика Москва • Санкт-Петербург • Киев 2003г.
П.Гончарев,
Язык HTML . Изд.Диалектика Москва
Kim Taysek HTML&CSS
Umarova Sh., Rahmatov M. HTML tili va Namo Web Editor muharriri yordamida veb-sahifalar tayyorlash. JIDU 2006 y
Kim Taysek HTML&CSS
Umarova Sh., Rahmatov M. HTML tili va Namo Web Editor muharriri yordamida veb-sahifalar tayyorlash. JIDU 2006 y
Слайд 3*
INTERNET ko’lami
Axborot olish;
Mahsulot va xizmat ko’rsatish kompaniyalarini qidirish;
Tajriba almashish;
Ta’lim;
Tijorat (oldi-sotdi);
Sog’liqni saqlash;
Tadbirlar
tashkillashtirish;
Notijorat faoliyat;
Tanishish;
O’yinlar va boshqa qator yo’nalishlar.
Notijorat faoliyat;
Tanishish;
O’yinlar va boshqa qator yo’nalishlar.
Слайд 4*
Internet – bu …
Internet (Net-tarmoq) dunyodagi eng yirik kompyuter tarmog’idir;
Elektron pochta;
Web
– o’zaro bog’langan ko’plab axborotli sahifalarning yig’indisi;
Internet Explorer – Veb hujjatlarni ko’ruvchi brouzer programmasi
Internet Explorer – Veb hujjatlarni ko’ruvchi brouzer programmasi
Слайд 5*
WWW nima?
World Wide Web -butun jahon o’rgimchak to’ri
http {протокол передачи
гипер-текстовых файлов) — veb-brouzer va Veb server orasidagi aloqa;
URL {унифицированный указатель информационных ресурсов) – adres.
HTML {язык разметки гипертекста) — Veb sahifalar yoziladigan til, uning 1-versiyasi 1989 yilda Jenevadagi elementar zarralar fizikasi Evropa laboratoriyasida kashf etildi. Uni britaniyalik tadqiqotchi Tim Berners Li yaratdi.
URL {унифицированный указатель информационных ресурсов) – adres.
HTML {язык разметки гипертекста) — Veb sahifalar yoziladigan til, uning 1-versiyasi 1989 yilda Jenevadagi elementar zarralar fizikasi Evropa laboratoriyasida kashf etildi. Uni britaniyalik tadqiqotchi Tim Berners Li yaratdi.
Слайд 6*
HTML nima uchun zarur?
HTML {язык разметки гипертекста) — Veb sahifalar yoziladigan
til bo’lib, u dasturlash tili emas.
Fayllarning o’lchami kichik bo’lishi lozim, chunki…
Modem tezligi 128 Kbit/s=16 Kbayt/s
Tarmoqdagi xatoliklar hisobga olinsa: 16/1.5=10.66
1 minutda 10.66*60=640 Kbayt axborot olish mumkin
Dasturiy ta’minot ham arzonga tushadi.
Fayllarning o’lchami kichik bo’lishi lozim, chunki…
Modem tezligi 128 Kbit/s=16 Kbayt/s
Tarmoqdagi xatoliklar hisobga olinsa: 16/1.5=10.66
1 minutda 10.66*60=640 Kbayt axborot olish mumkin
Dasturiy ta’minot ham arzonga tushadi.
Слайд 7*
HTML redaktorlar
1) Vizual redaktorlar
Word
Namo Web Editor
Macromedia Dreamweaver MX va h.
2) Vizual
bo’lmagan redaktorlar (faqat HTML-kod ko’rinishida)
Notepad (Bloknot)
Home Site va h.
Notepad (Bloknot)
Home Site va h.
Слайд 8*
Deskriptor (teg)lar – kalit so’zlar
Teglar HTML ning kalit so’zlari bo’lib, hujjatning
biror qismini kerakli ko’rinishda formatlash uchun ishlatiladi;
Ular < (kichik) va > (katta) belgilari orasiga yoziladi;
Ular ochiluvchi <> va yopiluvchi bo’lishi mumkin;
Katta yoki kichkina harflarda yozilishi mumkin.
Ular < (kichik) va > (katta) belgilari orasiga yoziladi;
Ular ochiluvchi <> va yopiluvchi bo’lishi mumkin;
Katta yoki kichkina harflarda yozilishi mumkin.
Слайд 9*
Veb sahifaning asosiy teglari
- Html hujjatning boshi va oxiri;
- Veb sahifaning nomi;
- sahifaning bosh qismi;
- sahifaning asosiy qismi;
- sahifaning bosh qismi;
- sahifaning asosiy qismi;
Слайд 12*
Matnni formatlash teglari
I – (italic) yotiq shrift Informatika
yoki
B – (bold)
quyuq shrift Informatika
yoki
U – (underline) tagiga chizilgan shrift Informatika
yoki
U – (underline) tagiga chizilgan shrift Informatika
Слайд 17*
Abzatsni tekislash
- abzatsni ekranning chap chegarasiga nisbatan tekislaydi.
- abzatsni
ekranning markaziga nisbatan tekislaydi.
- abzatsni ekranning o’ng chegarasiga nisbatan tekislaydi.
- abzatsni ekranning har ikki chegarasiga nisbatan tekislaydi.
Слайд 23*
Maxsus belgilar ketma-ketligi
Qo’shtirnoq
1)«» - « va »
2) „“ - „ va
”
3) ”“ - “ va ”
Tire
-(defis) -klaviaturada
– (minus) - –
—(tire) - —
3) ”“ - “ va ”
Tire
-(defis) -klaviaturada
– (minus) - –
—(tire) - —
>(katta) - >
< (kichik) - <
& (ampersand) - &
Bo’sh joy tashlash (probel)-
Слайд 27*
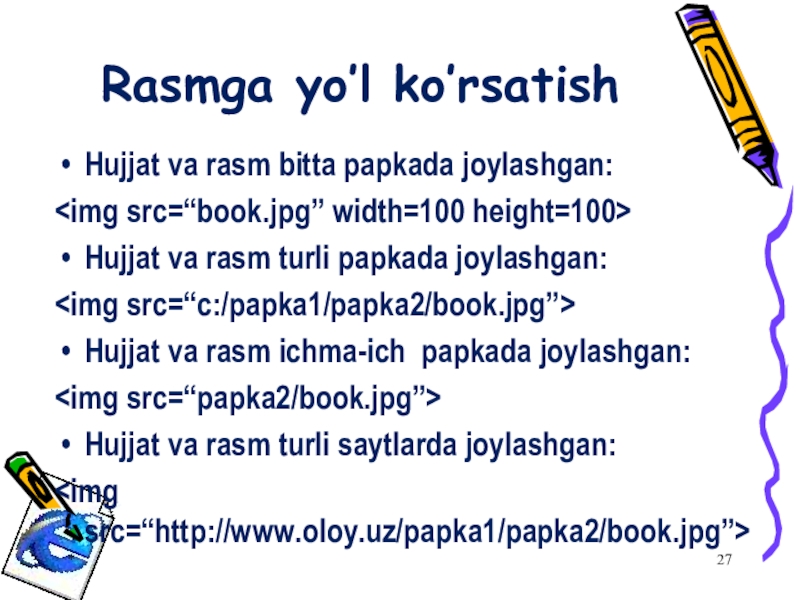
Rasmga yo’l ko’rsatish
Hujjat va rasm bitta papkada joylashgan:
Hujjat
va rasm turli papkada joylashgan:

Hujjat va rasm ichma-ich papkada joylashgan:

Hujjat va rasm turli saytlarda joylashgan:


Hujjat va rasm ichma-ich papkada joylashgan:

Hujjat va rasm turli saytlarda joylashgan:

Слайд 28*
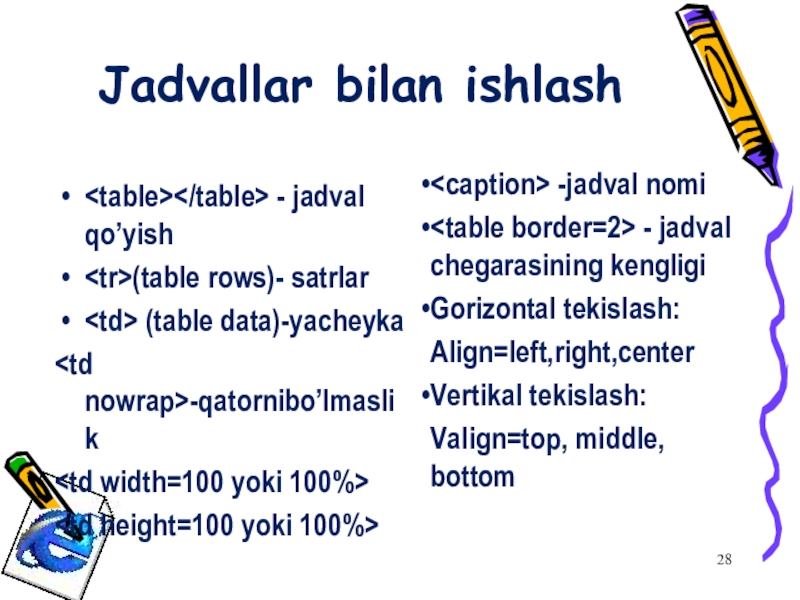
Jadvallar bilan ishlash
- jadval qo’yish
(table rows)- satrlar
(table data)-yacheyka
-qatornibo’lmaslik
width=100 yoki 100%>
-jadval nomi
- jadval chegarasining kengligi

























 (4) -
(4) -