- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему оформление кода JavaScript
Содержание
- 1. оформление кода JavaScript
- 2. Синтаксис
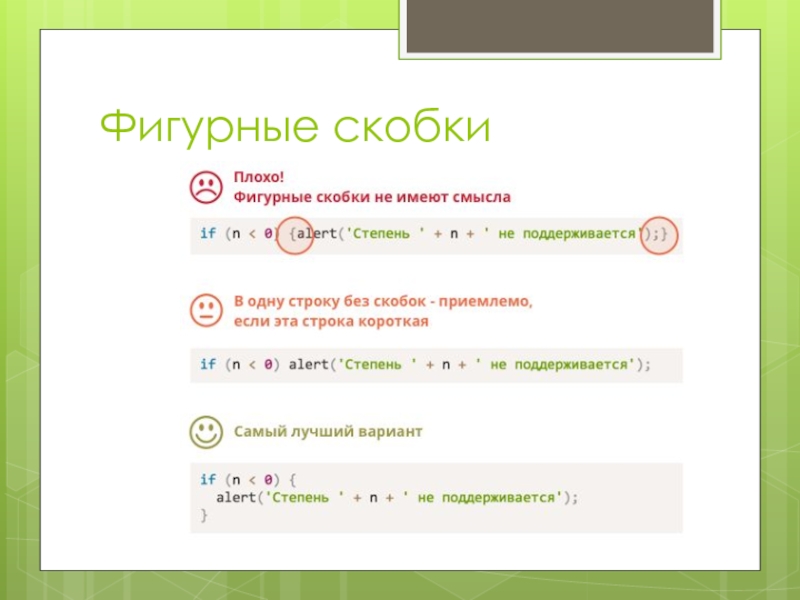
- 3. Фигурные скобки
- 4. Длина строкиМаксимальную длину строки согласовывают в команде.
- 5. ОтступыОтступы нужны двух типов:Горизонтальный отступ, при вложенности
- 6. Точка с запятой Точку с запятой во
- 7. КомментарииОднострочные комментарии начинаются с двойного слэша //.
- 8. ИменованиеИмя переменной – существительное.Имя может состоять из:
- 9. ИменованиеИмя функции – глагол или начинается с
- 10. Уровни вложенностиДля проверки цикла можно использовать конструкцию
- 11. Уровни вложенностиАналогичная ситуация – с if/else и
- 12. Функции (комментарии)Функции должны быть небольшими. Если функция
- 13. Функции (комментарии)
- 14. Функции (код)Есть два способа расположить функции, необходимые
- 15. Функции (код)При чтении кода необходимо знать, что
- 16. Автоматизированные средства проверкиСуществуют средства, проверяющие стиль кода.Самые
Синтаксис
Слайд 4Длина строки
Максимальную длину строки согласовывают в команде.
Как правило, это либо
80, либо 120 символов, в зависимости от того, какие мониторы у разработчиков.
Слайд 5Отступы
Отступы нужны двух типов:
Горизонтальный отступ, при вложенности – два(или четыре) пробела.
Как
правило, используются именно пробелы, т.к. они позволяют сделать более гибкие «конфигурации отступов», чем символ «Tab».
Вертикальный отступ, для лучшей разбивки кода – перевод строки.
Используется, чтобы разделить логические блоки внутри одной функции.
Вертикальный отступ, для лучшей разбивки кода – перевод строки.
Используется, чтобы разделить логические блоки внутри одной функции.
Слайд 6Точка с запятой
Точку с запятой во многих случаях можно не
ставить, если есть переход на новую строку.
Но в некоторых важных ситуациях JavaScript «забывает» вставить точку с запятой там, где она нужна.
Но в некоторых важных ситуациях JavaScript «забывает» вставить точку с запятой там, где она нужна.
Слайд 7Комментарии
Однострочные комментарии начинаются с двойного слэша //. Текст считается комментарием до
конца строки
Многострочные комментарии начинаются слешем-звездочкой «/*» и заканчиваются звездочкой-слэшем «*/»
Многострочные комментарии начинаются слешем-звездочкой «/*» и заканчиваются звездочкой-слэшем «*/»
Слайд 8Именование
Имя переменной – существительное.
Имя может состоять из: букв, цифр, символов $
и _
Первый символ не должен быть цифрой.
Что особенно интересно – доллар '$' и знак подчеркивания '_' являются такими же обычными символами, как буквы
Регистр букв имеет значение
Русские буквы допустимы, но не рекомендуются
Существует список зарезервированных слов, которые нельзя использовать для переменных, так как они используются самим языком, например: var, class, return, export и др.
Первый символ не должен быть цифрой.
Что особенно интересно – доллар '$' и знак подчеркивания '_' являются такими же обычными символами, как буквы
Регистр букв имеет значение
Русские буквы допустимы, но не рекомендуются
Существует список зарезервированных слов, которые нельзя использовать для переменных, так как они используются самим языком, например: var, class, return, export и др.
Слайд 9Именование
Имя функции – глагол или начинается с глагола. Бывает, что имена
для краткости делают существительными, но глаголы понятнее.
Для имён используется английский язык (не транслит)
Константа – это переменная, которая никогда не меняется. Как правило, их называют большими буквами, через подчёркивание
Для имён используется английский язык (не транслит)
Константа – это переменная, которая никогда не меняется. Как правило, их называют большими буквами, через подчёркивание
Слайд 10Уровни вложенности
Для проверки цикла можно использовать конструкцию continue, чтобы не было
дополнительного уровня if(..) { ... }
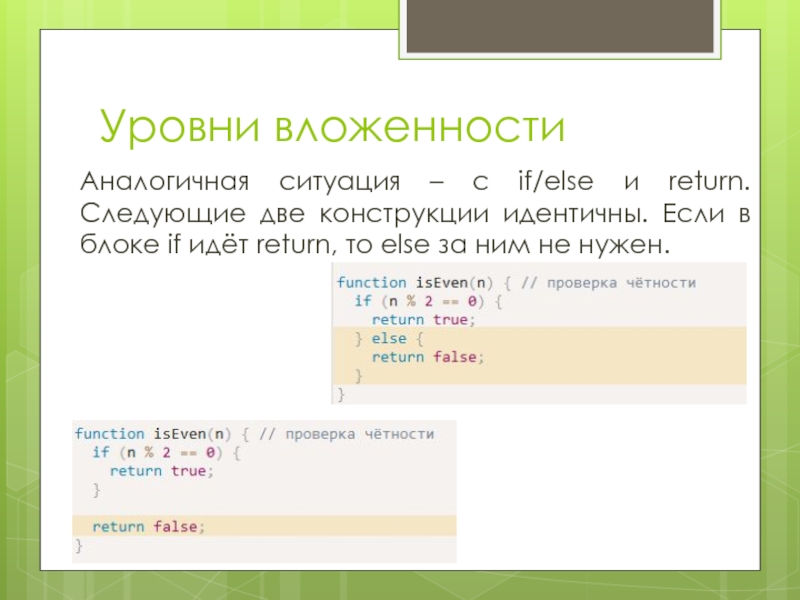
Слайд 11Уровни вложенности
Аналогичная ситуация – с if/else и return. Следующие две конструкции
идентичны. Если в блоке if идёт return, то else за ним не нужен.
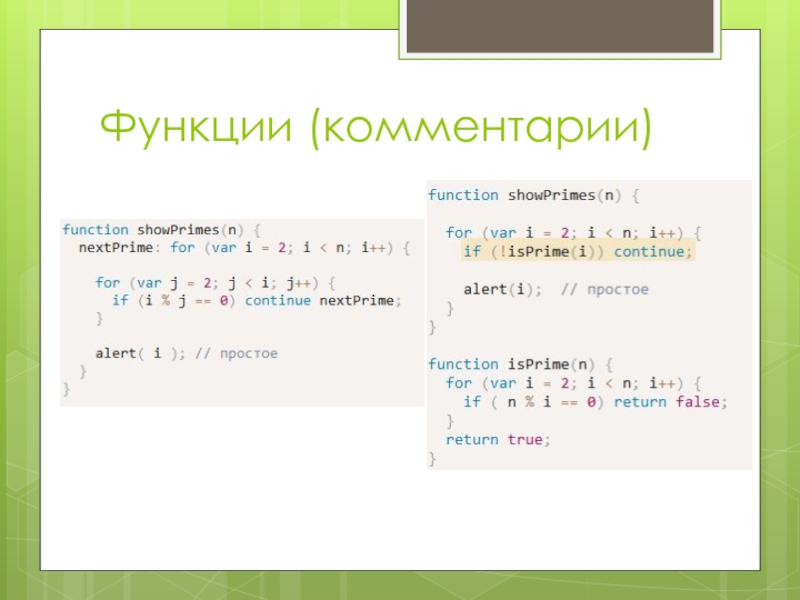
Слайд 12Функции (комментарии)
Функции должны быть небольшими. Если функция большая – желательно разбить
её на несколько.
Вызов отдельной небольшой функции не только легче отлаживать и тестировать – сам факт его наличия является отличным комментарием.
Вызов отдельной небольшой функции не только легче отлаживать и тестировать – сам факт его наличия является отличным комментарием.
Слайд 14Функции (код)
Есть два способа расположить функции, необходимые для выполнения кода.
Функции над
кодом, который их использует
Сначала код, а функции внизу
Существует еще третий «стиль», при котором функции хаотично разбросаны по коду.
Как правило, лучше располагать функции под кодом, который их использует.
Сначала код, а функции внизу
Существует еще третий «стиль», при котором функции хаотично разбросаны по коду.
Как правило, лучше располагать функции под кодом, который их использует.
Слайд 15Функции (код)
При чтении кода необходимо знать, что в первую очередь он
делает, а уже затем какие функции ему помогают.
Если первым идёт код, то это как раз дает необходимую информацию.
Что же касается функций, то вполне возможно нам и не понадобится их читать, особенно если они названы адекватно и то, что они делают, понятно из названия.
Если первым идёт код, то это как раз дает необходимую информацию.
Что же касается функций, то вполне возможно нам и не понадобится их читать, особенно если они названы адекватно и то, что они делают, понятно из названия.
Слайд 16Автоматизированные средства проверки
Существуют средства, проверяющие стиль кода.
Самые известные – это:
JSLint –
проверяет код на соответствие стилю JSLint, в онлайн-интерфейсе вверху можно ввести код, а внизу различные настройки проверки, чтобы сделать её более мягкой.
JSHint – вариант JSLint с большим количеством настроек.
Closure Linter – проверка на соответствие Google JavaScript Style Guide.
JSHint – вариант JSLint с большим количеством настроек.
Closure Linter – проверка на соответствие Google JavaScript Style Guide.