- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Методическая разработка к урокам по теме: Создание гиперссылок
Содержание
- 1. Методическая разработка к урокам по теме: Создание гиперссылок
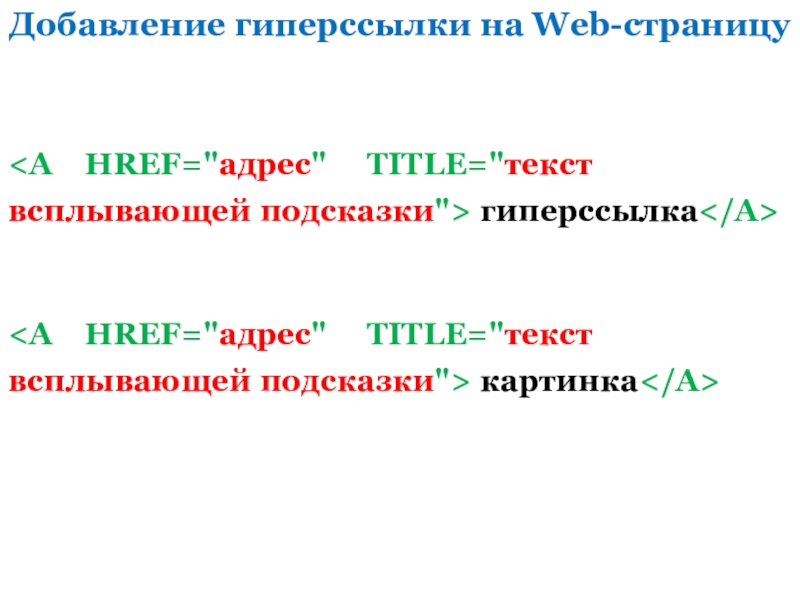
- 2. Добавление гиперссылки на Web-страницу гиперссылка картинка
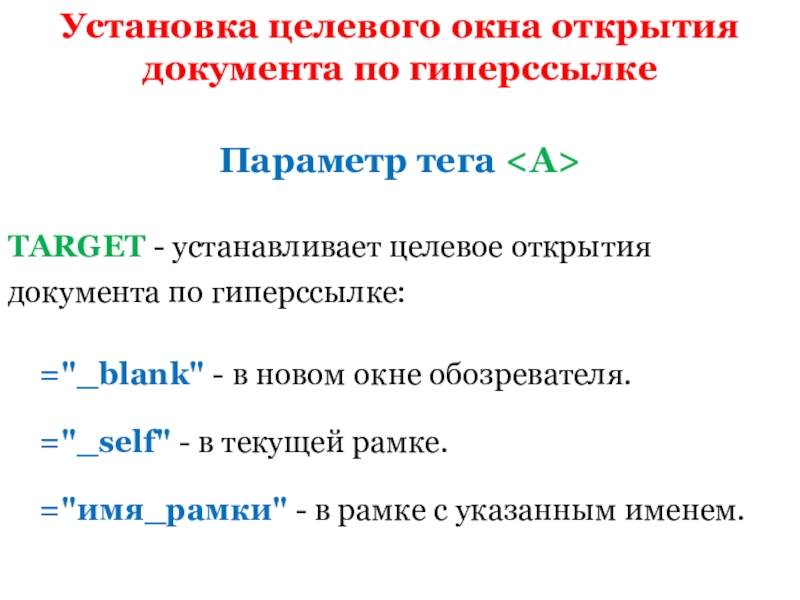
- 3. Установка целевого окна открытия документа по гиперссылкеTARGET -
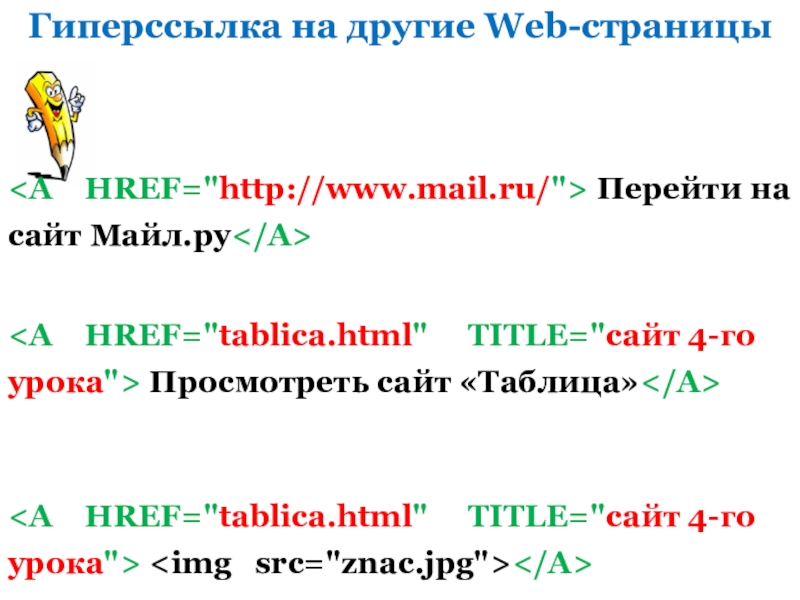
- 4. Гиперссылка на другие Web-страницы Перейти на сайт Майл.ру Просмотреть сайт «Таблица»
- 5. Гиперссылка на адреса электронной почтыДля создания гиперссылок
- 6. Гиперссылка на графические файлыи файлы других типовДля
- 7. Гиперссылка на закладки в тексте страницыДля создания
- 8. Гиперссылка на закладки в тексте страницыМожно ссылаться
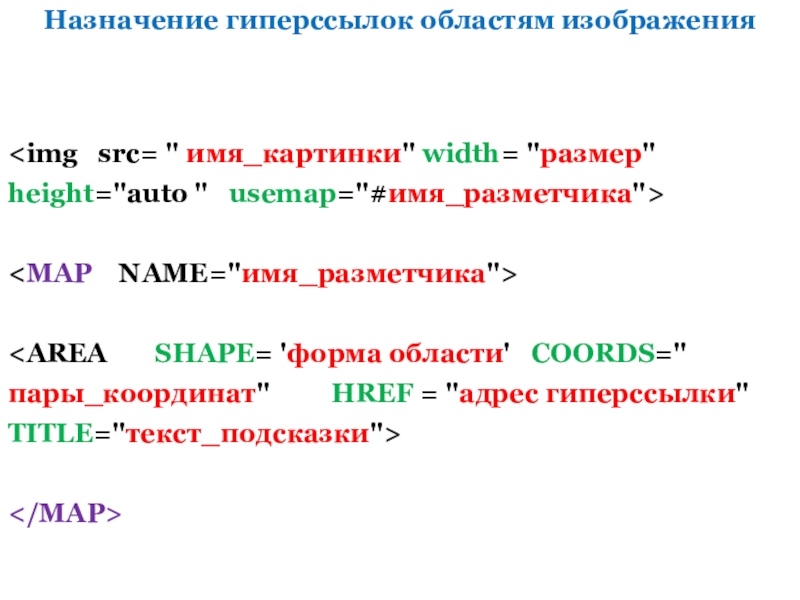
- 9. Назначение гиперссылок областям изображения
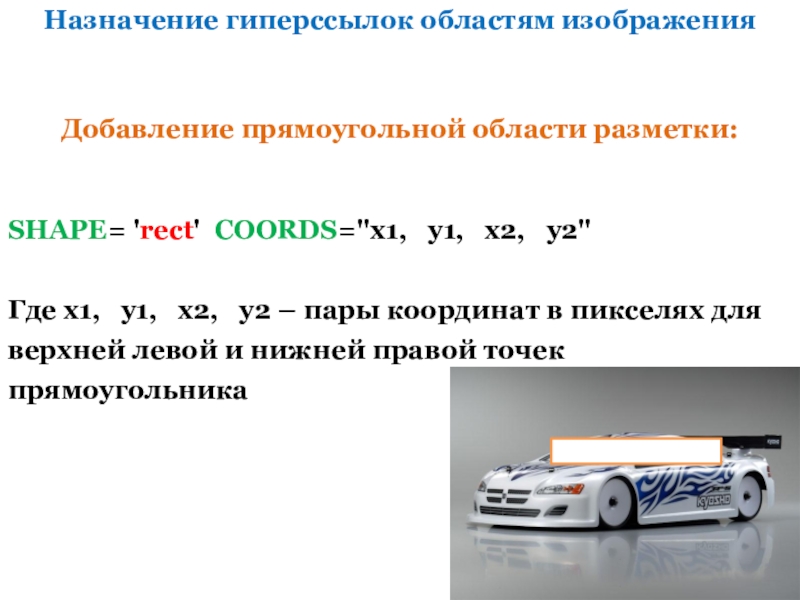
- 10. Назначение гиперссылок областям изображенияSHAPE= 'rect' COORDS="х1,
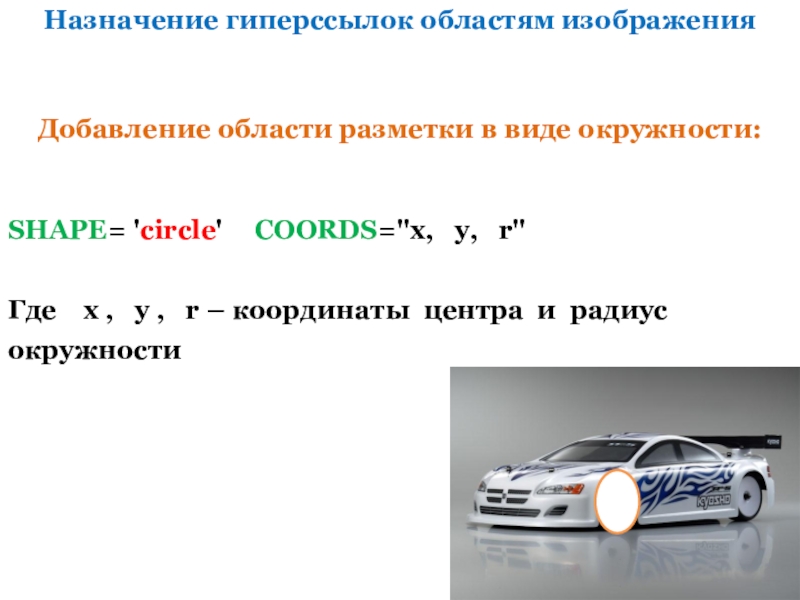
- 11. Назначение гиперссылок областям изображенияSHAPE= 'circle' COORDS="х,
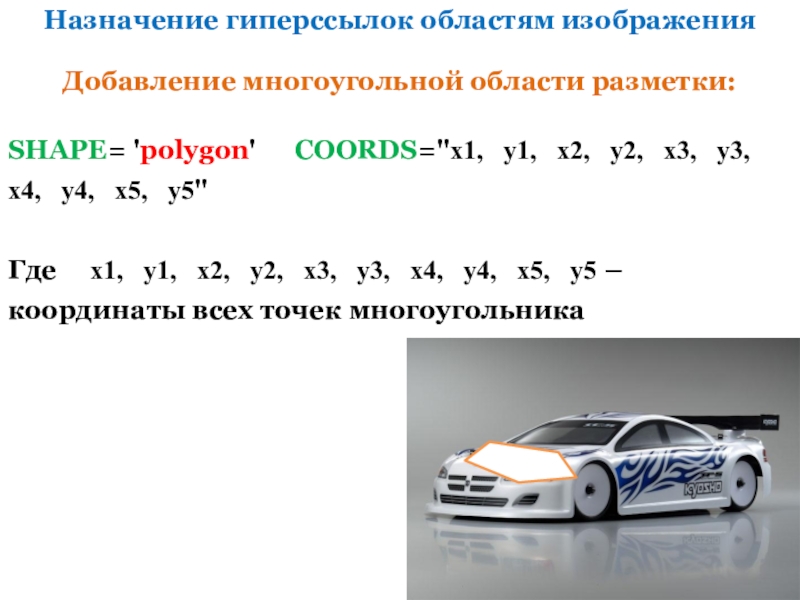
- 12. Назначение гиперссылок областям изображенияSHAPE= 'polygon' COORDS="х1,
Добавление гиперссылки на Web-страницу гиперссылка картинка
Слайд 3Установка целевого окна открытия документа по гиперссылке
TARGET - устанавливает целевое открытия документа
по гиперссылке:
="_blank" - в новом окне обозревателя.
="_self" - в текущей рамке.
="имя_рамки" - в рамке с указанным именем.
="_blank" - в новом окне обозревателя.
="_self" - в текущей рамке.
="имя_рамки" - в рамке с указанным именем.
Параметр тега <А>
Слайд 4Гиперссылка на другие Web-страницы
Перейти на сайт Майл.ру
Слайд 5Гиперссылка на адреса электронной почты
Для создания гиперссылок на адреса электронной почты
используется командное слово mailto: , как в следующем примере:
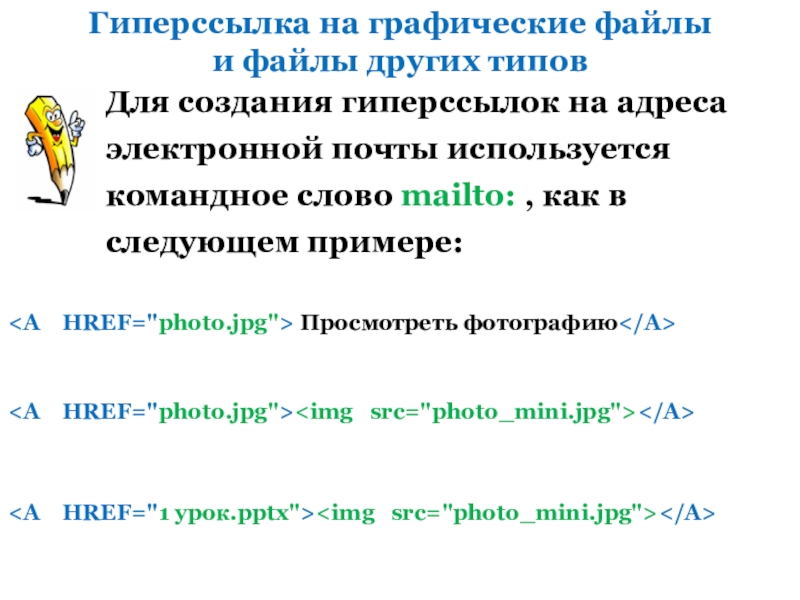
Слайд 6Гиперссылка на графические файлы
и файлы других типов
Для создания гиперссылок на адреса
электронной почты используется командное слово mailto: , как в следующем примере:
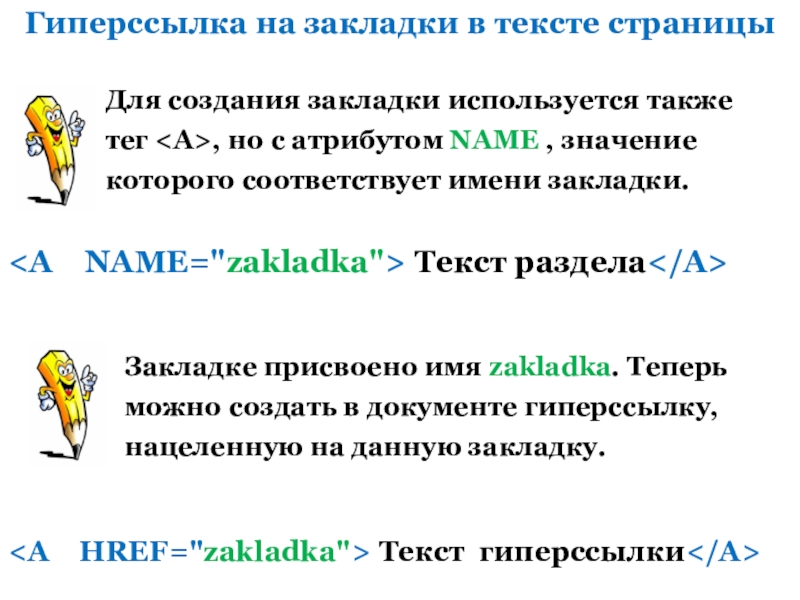
Слайд 7Гиперссылка на закладки в тексте страницы
Для создания закладки используется также тег
Слайд 8Гиперссылка на закладки в тексте страницы
Можно ссылаться на закладки в других
документах. Имя файла отделяется от имени закладки символом #.
Слайд 10Назначение гиперссылок областям изображения
SHAPE= 'rect' COORDS="х1, у1, х2,
у2"
Где х1, у1, х2, у2 – пары координат в пикселях для верхней левой и нижней правой точек прямоугольника
Где х1, у1, х2, у2 – пары координат в пикселях для верхней левой и нижней правой точек прямоугольника
Добавление прямоугольной области разметки:
Слайд 11Назначение гиперссылок областям изображения
SHAPE= 'circle' COORDS="х, у, r"
Где
х , у , r – координаты центра и радиус окружности
Добавление области разметки в виде окружности:
Слайд 12Назначение гиперссылок областям изображения
SHAPE= 'polygon' COORDS="х1, у1, х2,
у2, х3, у3, х4, у4, х5, у5"
Где х1, у1, х2, у2, х3, у3, х4, у4, х5, у5 –координаты всех точек многоугольника
Где х1, у1, х2, у2, х3, у3, х4, у4, х5, у5 –координаты всех точек многоугольника
Добавление многоугольной области разметки: