- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему HTML. Структура документа
Содержание
- 1. HTML. Структура документа
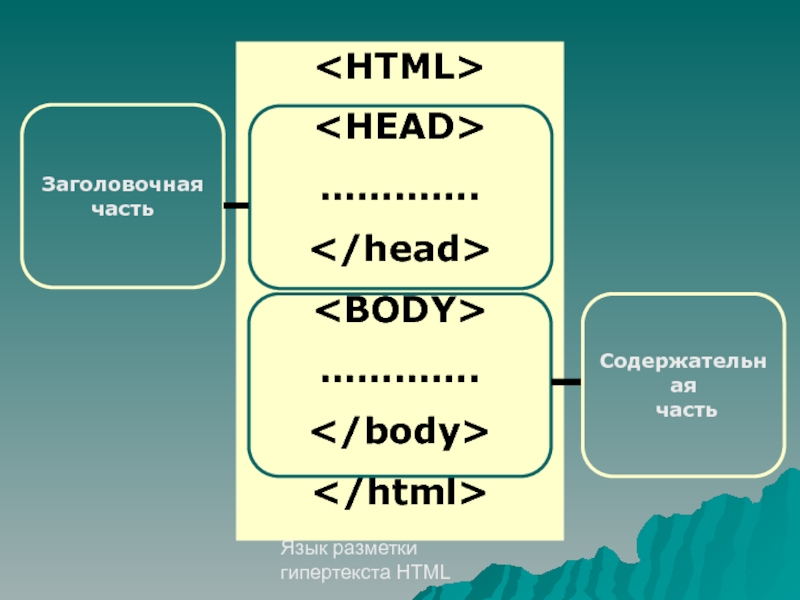
- 2. Язык разметки гипертекста HTML………….………….Заголовочная частьСодержательная часть
- 3. Язык разметки гипертекста HTMLЗаголовочная частьИспользуется для: формирования
- 4. Язык разметки гипертекста HTMLСодержательная часть Эту часть
- 5. Язык разметки гипертекста HTMLУправление цветомЦвет можно задать
- 6. Язык разметки гипертекста HTMLУправление цветомКомбинируя интенсивности 3
Слайд 3Язык разметки гипертекста HTML
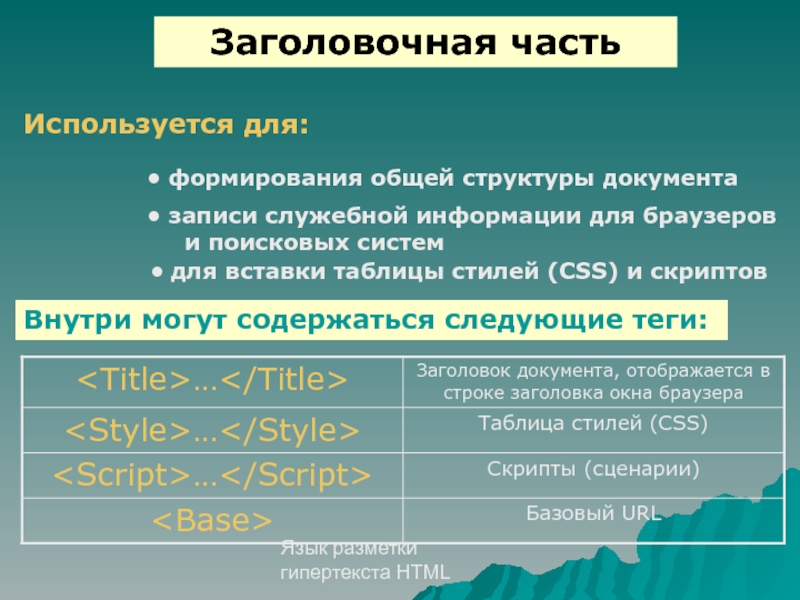
Заголовочная часть
Используется для:
формирования общей структуры документа
записи
для вставки таблицы стилей (CSS) и скриптов
Внутри могут содержаться следующие теги:
Слайд 4Язык разметки гипертекста HTML
Содержательная часть
Эту часть полностью разрабатывает автор страницы.
В начальном теге Body можно настроить всю страницу.
Атрибуты тега Body:
Слайд 5Язык разметки гипертекста HTML
Управление цветом
Цвет можно задать 2 способами:
1. Соответствующим названием
2. Шестнадцатеричным кодом (000000, FF00A0)
Примечание. При задании цвета кодом, первый символ должен быть #!
При записи кода используется комбинация интенсивности 3 основных цветов (R-красного, G-зеленого, B-синего), каждая из которых обозначается двухразрядным шестнадцатеричным числом.
Интенсивность может быть задана в пределах от 0 (00) до 255 (FF)
FFFFFF = белый, 000000 = черный
Слайд 6Язык разметки гипертекста HTML
Управление цветом
Комбинируя интенсивности 3 базовых цветов, можно получить
Цветовой канал – интенсивность красного, зеленого или синего цвета на экране монитора.