- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Элементы теории компьютерной графики
Содержание
- 1. Элементы теории компьютерной графики
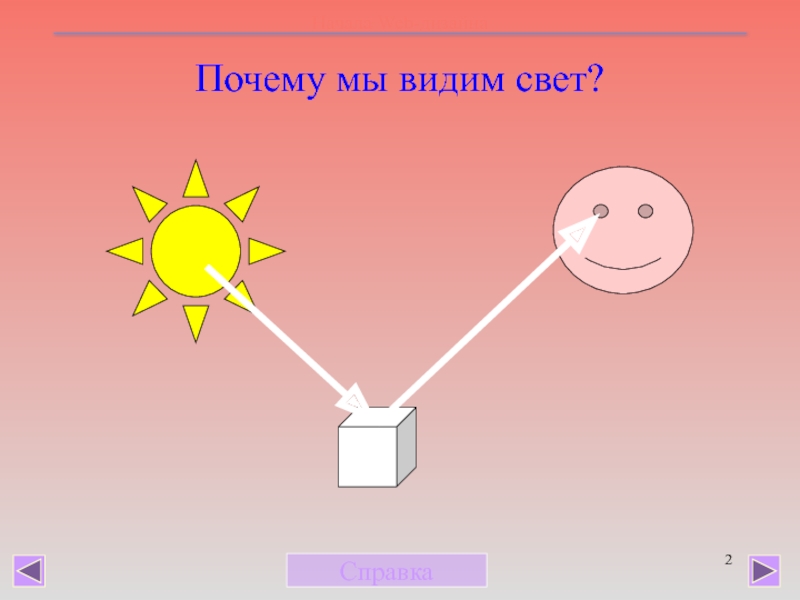
- 2. Почему мы видим свет?СправкаНачала Web-дизайна
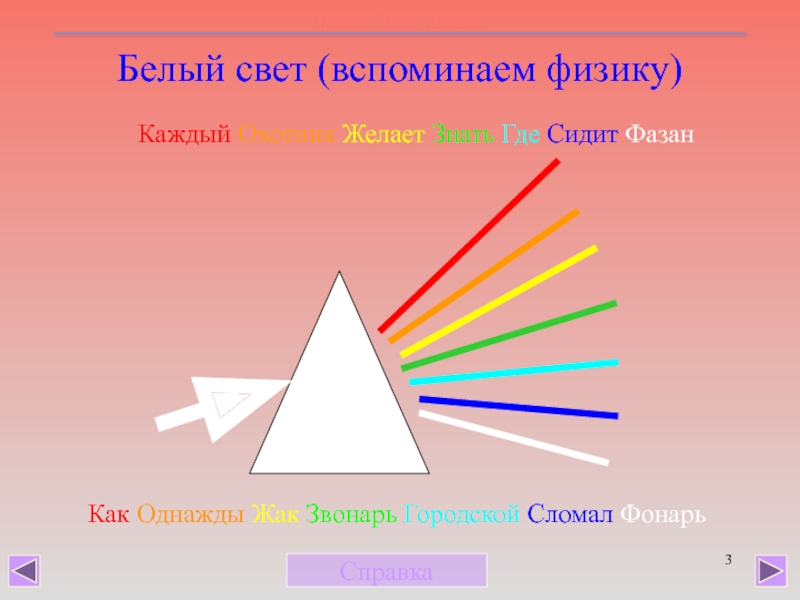
- 3. Белый свет (вспоминаем физику)Как Однажды Жак Звонарь
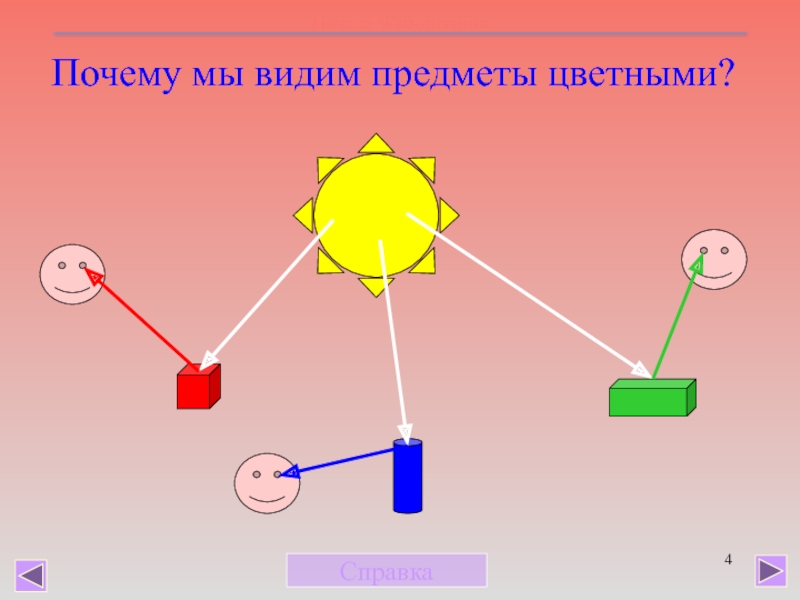
- 4. Почему мы видим предметы цветными?СправкаНачала Web-дизайна
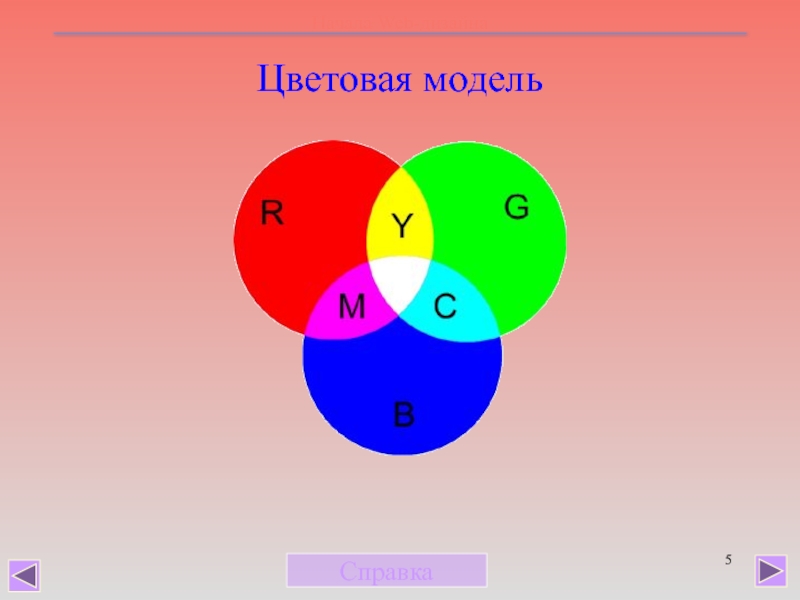
- 5. Цветовая модельСправкаНачала Web-дизайна
- 6. Как получить нужный цвет из красного, зеленого и синего?СправкаНачала Web-дизайна
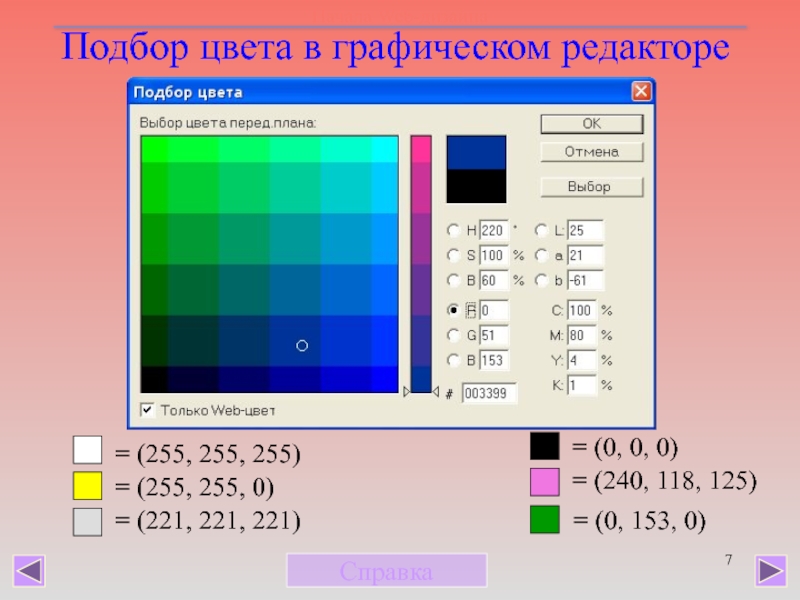
- 7. = (255, 255, 255)= (0, 0, 0)=
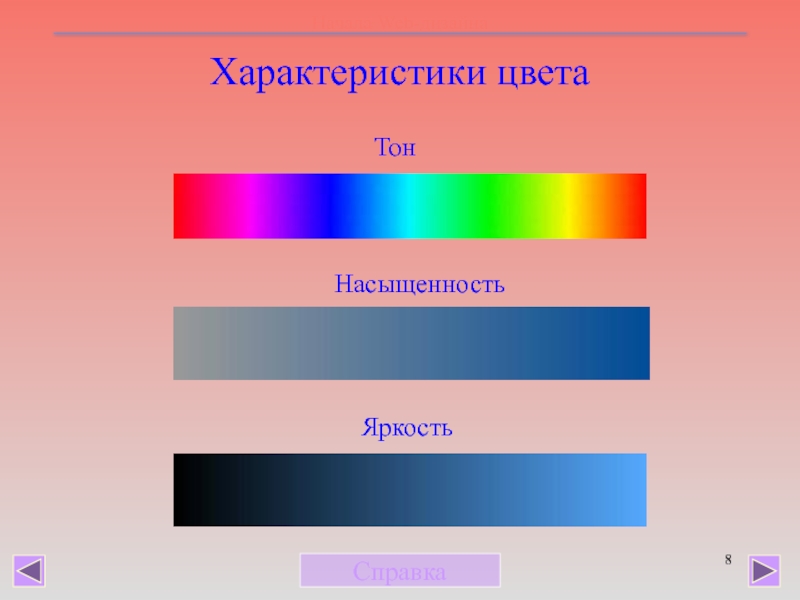
- 8. Характеристики цветаСправкаТонНасыщенностьЯркостьНачала Web-дизайна
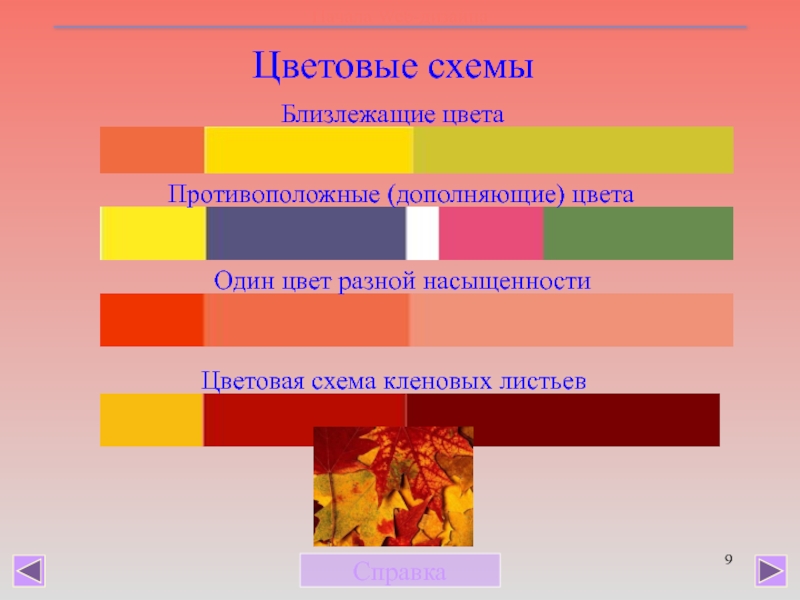
- 9. Цветовые схемыБлизлежащие цветаПротивоположные (дополняющие) цветаОдин цвет разной насыщенностиСправкаЦветовая схема кленовых листьевНачала Web-дизайна
- 10. Восприятие цвета«Престижные»«Пастельные»«Здоровые»«Природные»СправкаНачала Web-дизайна
- 11. Почему мы видим свет?Закрыть справкуДля того, чтобы
- 12. Белый свет (вспоминаем физику)Как Однажды Жак Звонарь
- 13. Почему мы видим предметы цветными?Закрыть справкуЕсли белый
- 14. Цветовая модельЗакрыть справкуЦветовая модель RGB (Red –
- 15. Как получить нужный цвет из красного, зеленого
- 16. = (255, 255, 255)= (0, 0, 0)=
- 17. Характеристики цветаЗакрыть справкуТонНасыщенностьЯркостьТон (hue) — одна из точек
- 18. Цветовые схемыБлизлежащие цветаПротивоположные (дополняющие) цветаОдин цвет разной
- 19. Восприятие цвета«Престижные»«Пастельные»«Здоровые»«Природные»Закрыть справкуЦвет - это эмоции и
- 20. Слайд 20
Слайд 1Элементы теории компьютерной графики
Почему мы видим свет
Цветовая модель
Характеристики цвета
Восприятие цвета
Слайд 3Белый свет (вспоминаем физику)
Как Однажды Жак Звонарь Городской Сломал Фонарь
Каждый Охотник
Справка
Начала Web-дизайна
Слайд 7
= (255, 255, 255)
= (0, 0, 0)
= (221, 221, 221)
= (255,
= (240, 118, 125)
= (0, 153, 0)
Подбор цвета в графическом редакторе
Справка
Начала Web-дизайна
Слайд 9Цветовые схемы
Близлежащие цвета
Противоположные (дополняющие) цвета
Один цвет разной насыщенности
Справка
Цветовая схема кленовых листьев
Начала
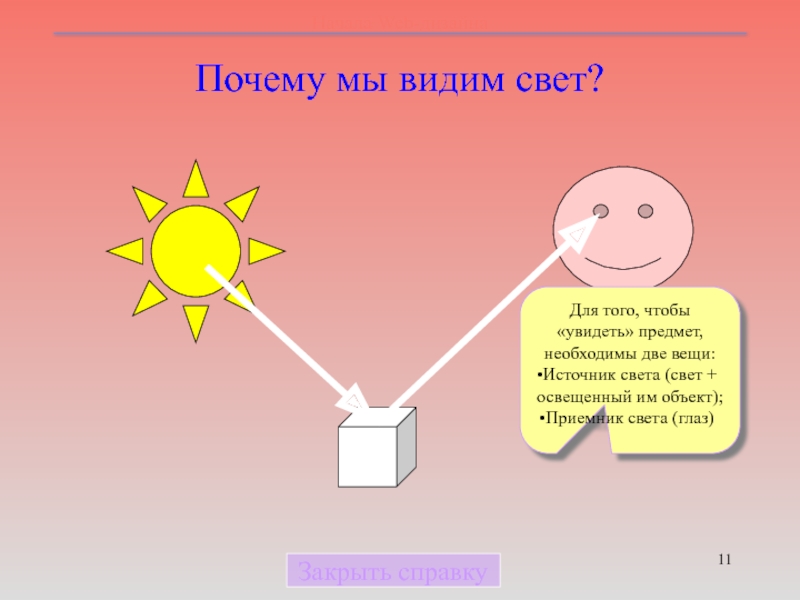
Слайд 11Почему мы видим свет?
Закрыть справку
Для того, чтобы «увидеть» предмет, необходимы две
Источник света (свет + освещенный им объект);
Приемник света (глаз)
Начала Web-дизайна
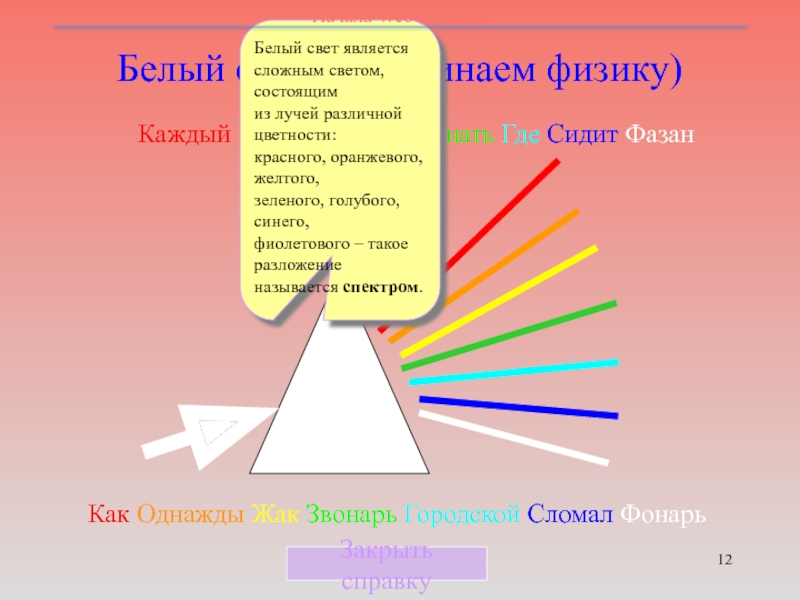
Слайд 12Белый свет (вспоминаем физику)
Как Однажды Жак Звонарь Городской Сломал Фонарь
Каждый Охотник
Закрыть справку
Белый свет является
сложным светом, состоящим
из лучей различной цветности:
красного, оранжевого, желтого,
зеленого, голубого, синего,
фиолетового – такое разложение
называется спектром.
Начала Web-дизайна
Слайд 13
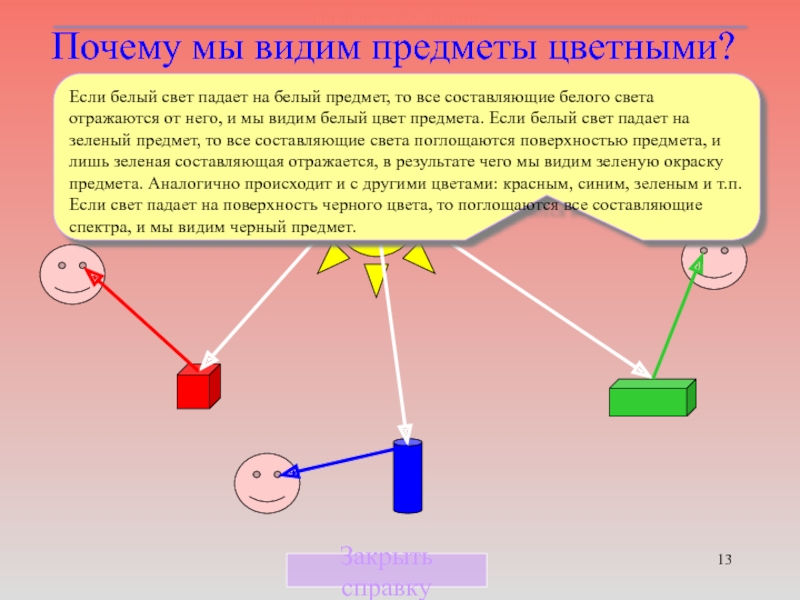
Почему мы видим предметы цветными?
Закрыть справку
Если белый свет падает на белый
Начала Web-дизайна
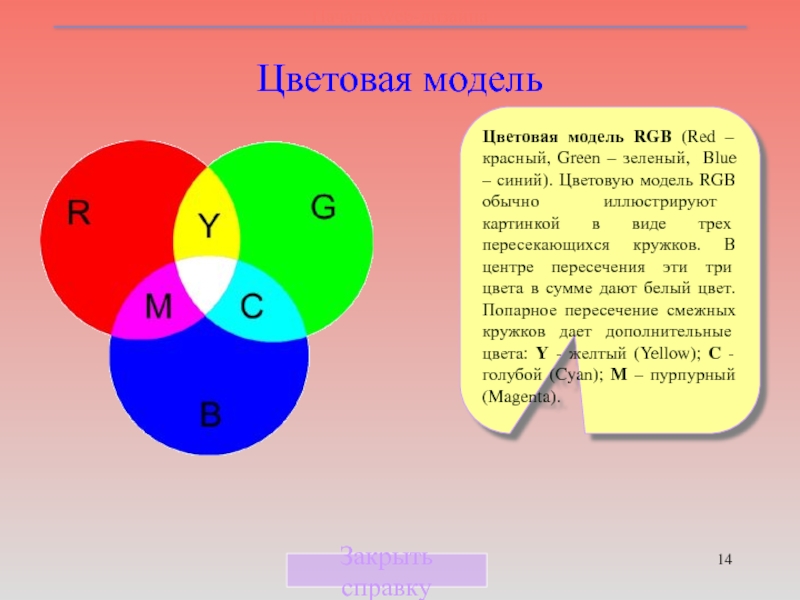
Слайд 14Цветовая модель
Закрыть справку
Цветовая модель RGB (Red – красный, Green – зеленый,
Начала Web-дизайна
Слайд 15Как получить нужный цвет из красного, зеленого и синего?
Закрыть справку
Каждый из
Начала Web-дизайна
Слайд 16
= (255, 255, 255)
= (0, 0, 0)
= (221, 221, 221)
= (255,
= (240, 118, 125)
= (0, 153, 0)
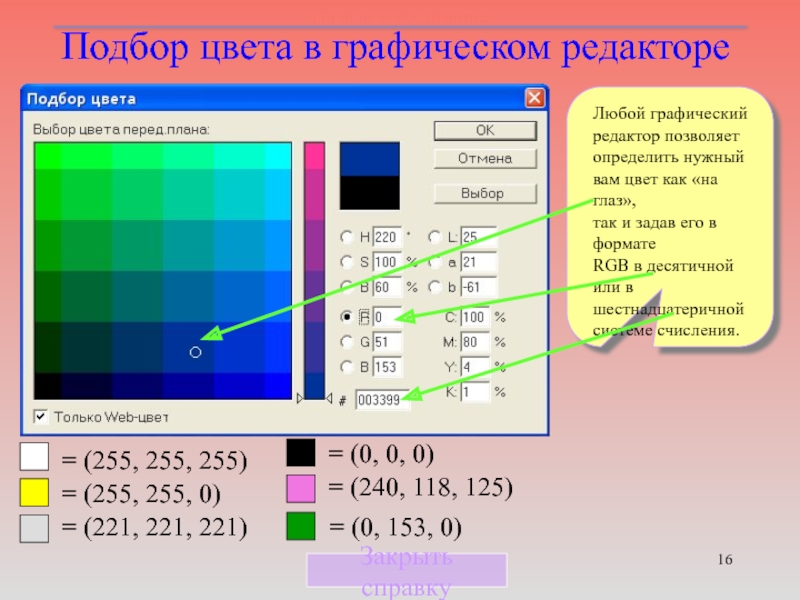
Подбор цвета в графическом редакторе
Закрыть справку
Любой графический
редактор позволяет
определить нужный
вам цвет как «на глаз»,
так и задав его в формате
RGB в десятичной или в шестнадцатеричной системе счисления.
Начала Web-дизайна
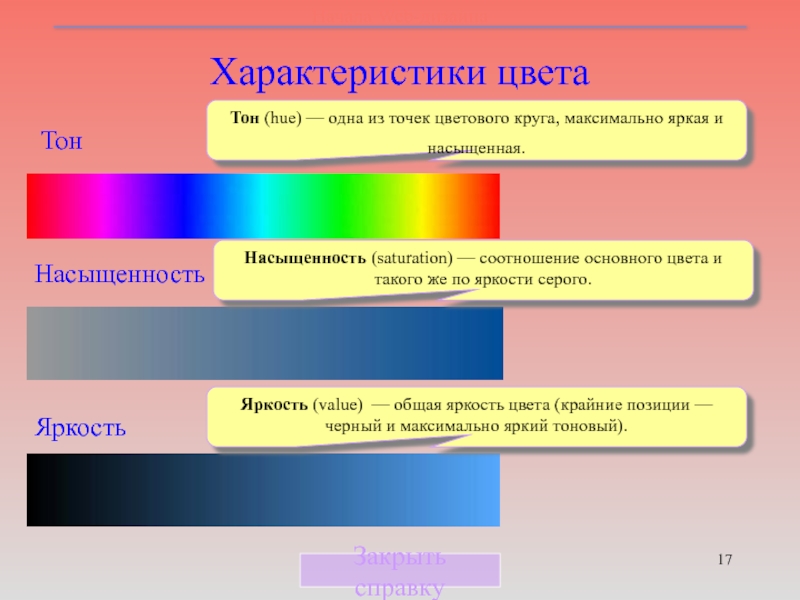
Слайд 17Характеристики цвета
Закрыть справку
Тон
Насыщенность
Яркость
Тон (hue) — одна из точек цветового круга, максимально яркая
Насыщенность (saturation) — соотношение основного цвета и такого же по яркости серого.
Яркость (value) — общая яркость цвета (крайние позиции — черный и максимально яркий тоновый).
Начала Web-дизайна
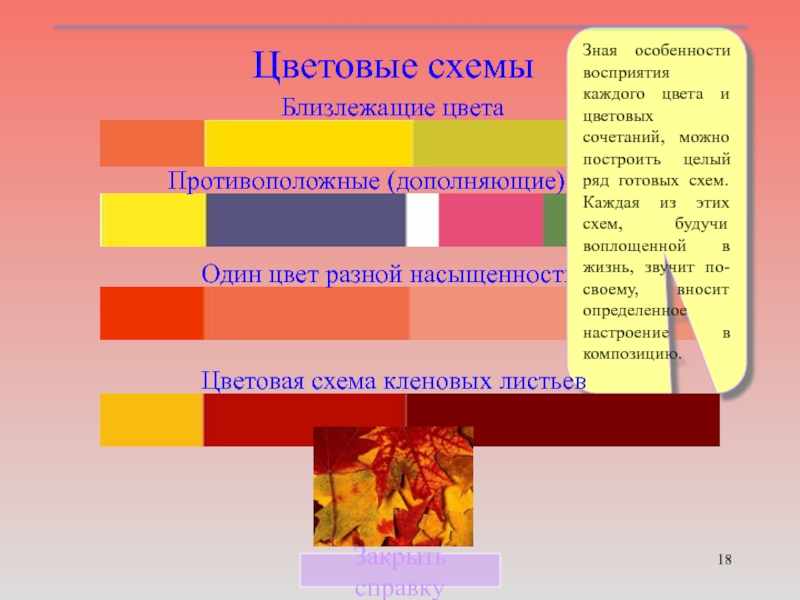
Слайд 18Цветовые схемы
Близлежащие цвета
Противоположные (дополняющие) цвета
Один цвет разной насыщенности
Закрыть справку
Зная особенности восприятия
Цветовая схема кленовых листьев
Начала Web-дизайна
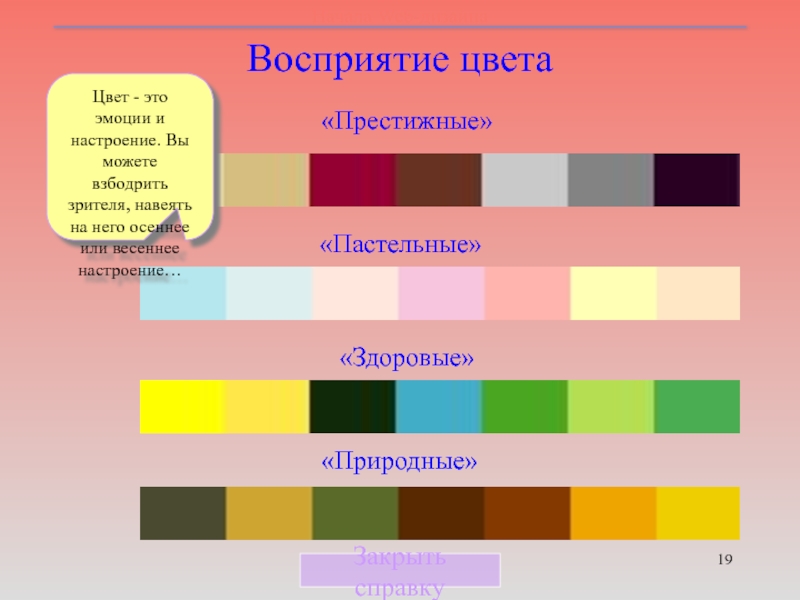
Слайд 19Восприятие цвета
«Престижные»
«Пастельные»
«Здоровые»
«Природные»
Закрыть справку
Цвет - это эмоции и настроение. Вы можете взбодрить
Начала Web-дизайна